注释很详细,直接上代码
上一篇
新增内容:
1.组件属性变量的定义
2.组件属性变量的默认状态
3.组件属性变量的传递方法
解释一下为什么是父传子,因为组件是页面的一部分,数据是从页面传递到组件的,所以是父传子(以免和下一篇的子传父混淆)
源码:
myNav.js
//位于js的第一级中
/**
* 组件的属性列表
*/
properties: {
//字段名
back:{
//类型
type:Boolean,
//值
value:false
}
}
myNav.wxml
<view class="navigationBar custom-class" style="padding-top: {{test}}px;">
<view class="navigationBarTitle title-class">
//当back为真时才会出现“返回”
//navigateBack可以实现返回上一级
<navigator class="back" wx:if="{{back}}" open-type="navigateBack">返回</navigator>
123
</view>
</view>
myNav.wxss
.navigationBar{
background-color: cornflowerblue;
height: 80rpx;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.navigationBarTitle{
font-weight: bold;
}
.back{
//因为上一级已经设置居中,这样配置可以让选择出现的组件出现在左上角
position: absolute;
left: 20rpx;
}
form.wxml
//这里传值true
//注意传值的形式,如果是"false"则表示的是字符串
<myNav custom-class="color-pink" back="{{true}}">
</myNav>
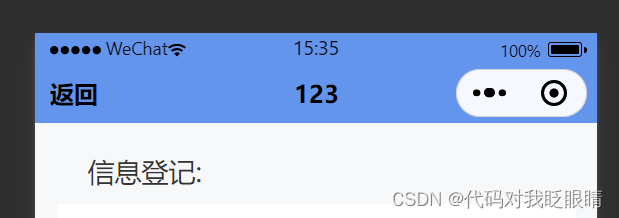
效果演示: