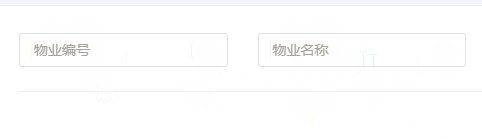
根据官网说明使用

源码
<template>
<div class="clw-input pt-3">
<n-input
ref="input"
:value="modelValue"
:type="type"
:title="title"
clearable
:disabled="disabled"
:size="size"
placeholder=""
@focus="$emit('focus')"
@blur="blur"
@input="input"
@change="change"
/>
<label class="z-1 text-warmgray" :style="style">{{ placeholder }}</label>
</div>
</template>
<script>
/**
* @author 全易
* @time 2022-10-11 13:08:46 星期二
* @description 自定义输入框组件
**/
export default {
name: 'ClwInput',
props: {
placeholder: {
type: String,
default: '',
},
// 父组件v-model绑定的值
modelValue: {
type: String,
default: '',
},
size: {
type: String,
default: 'medium',
},
disabled: {
type: Boolean,
},
labelBG: {
type: String,
default: '#ffffff',
},
labelColor: {
type: String,
default: '#19aa8d',
},
type: {
type: String,
default: '',
},
},
emits: ['focus', 'blur', 'change', 'update:modelValue'],
data() {
return {
inputHeight: null,
style: {},
}
},
computed: {
title() {
return `${this.placeholder}:${this.modelValue}`
},
},
watch: {
modelValue: {
deep: true,
handler() {
this.resetStyle()
},
},
},
mounted() {
this.inputHeight = this.$refs.input.$el.offsetHeight
this.resetStyle()
},
methods: {
blur() {
this.resetStyle()
this.$emit('blur')
},
input(val) {
this.resetStyle()
this.$emit('update:modelValue', val)
},
change(val) {
this.$emit('change', val)
},
resetStyle() {
if (this.modelValue) {
this.style = {
transform: `translateY(${-(this.inputHeight / 2)}px)`,
color: `${this.labelColor} !important`,
'background-color': this.labelBG,
padding: '0 10px',
}
} else {
this.style = {
bottom: `${this.inputHeight * 0.18}px`,
}
}
},
},
}
</script>
<style lang="scss" scoped>
.clw-input {
position: relative;
label {
position: absolute;
left: 15px;
pointer-events: none;
transition: all 0.3s ease;
}
}
</style>
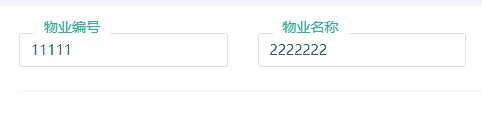
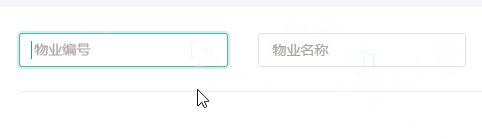
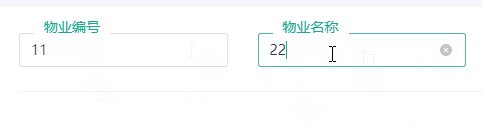
使用
<clw-input
v-model="queryForm.propertyNo"
placeholder="物业编号"
@keydown.enter="getData"
></clw-input>



![[HTML]Web前端开发技术18(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用——喵喵画网页](https://img-blog.csdnimg.cn/direct/86a845efc263486d9bdc47f20dc9c864.png)