文章目录
- 新认识的快捷键
- 1.先写好组件并导入App.vue
- 2.往组件中一个一个填内容
- 3.整体静态完成后,发现某些小部分相同,其实可以分装成小组件
- 4.最后通过js动态渲染
新认识的快捷键
1.
Ctrl+滚轮按住往下拖可以部分选中
.用同样的方法选中下面的111,然后用上图的选中后复制,粘贴在1的位置,就可以复制好了(用于代码较多,不方便一个一个改的时候)
2.在一列文字后面
Ctrl滚轮线下拖,不选中,然后回车+粘贴(就可以把你想要粘贴的内容复制到111下面,注意:复制粘贴内容的时候也要用Ctrl滚轮的方法)
3.有时候看代码全部展开看太麻烦,可以用
Ctrl+k+0全部折叠,当你要展开时Ctrl+k+j就行了
Ctrl+d选中一个后按住这个快捷键往下拉,可以选中所有相同内同
1.先写好组件并导入App.vue
<template>
<div class="App ">
<!-- 快捷链接 -->
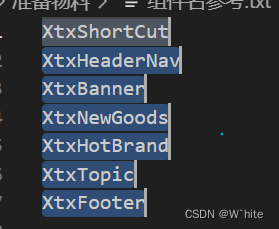
<XtxShortCut></XtxShortCut>
<!-- 顶部导航 -->
<XtxHeaderNav></XtxHeaderNav>
<!-- 轮播区域 -->
<XtxBanner></XtxBanner>
<!-- 新鲜好物 -->
<XtxNewGoods></XtxNewGoods>
<!-- 热门品牌 -->
<XtxHotBrand></XtxHotBrand>
<!-- 最新专题 -->
<XtxTopic></XtxTopic>
<!-- 版权底部 -->
<XtxFooter></XtxFooter>
</div>
</template>
<script>
import XtxShortCut from './components/XtxShortCut.vue'
import XtxHeaderNav from './components/XtxHeaderNav.vue'
import XtxBanner from './components/XtxBanner.vue'
import XtxNewGoods from './components/XtxNewGoods.vue'
import XtxHotBrand from './components/XtxHotBrand.vue'
import XtxTopic from './components/XtxTopic.vue'
import XtxFooter from './components/XtxFooter.vue'
export default{
components:{
XtxShortCut:XtxShortCut,
XtxHeaderNav,
XtxBanner,
XtxNewGoods,
XtxHotBrand,
XtxTopic,
XtxFooter
}
}
</script>
<style>
</style>
2.往组件中一个一个填内容
块块往template里面放,样式往style里面放,如果要轮播之类的,往script里面放
<template>
<!-- 头部导航 -->
<div class="header wrapper">
<!-- 内容 -->
</div>
</template>
<script>
export default{
}
</script>
<style>
/* 头部导航 */
.header {
display: flex;
margin: 22px auto;
}
.header .logo {
margin-right: 40px;
width: 200px;
height: 88px;
background-color: pink;
}
//这边就写个大概样子,不写全部了
</style>
3.整体静态完成后,发现某些小部分相同,其实可以分装成小组件

①写好小组件👇
<template>
<li class="base-brand-item">
<a href="#">
<img src="@/assets/images/hot1.png" alt="" />
</a>
</li>
</template>
<script>
export default{
}
</script>
<style>
.base-brand-item {
width: 244px;
height: 306px;
}
</style>
②全局注册👇
import BaseGoodsItem from './components/BaseGoodsItem'
import BaseBrandItem from './components/BaseBrandItem'
Vue.component('BaseGoodsItem',BaseGoodsItem)
Vue.component('BaseBrandItem',BaseBrandItem)
③插入对应组件
ul位置👇
<template>
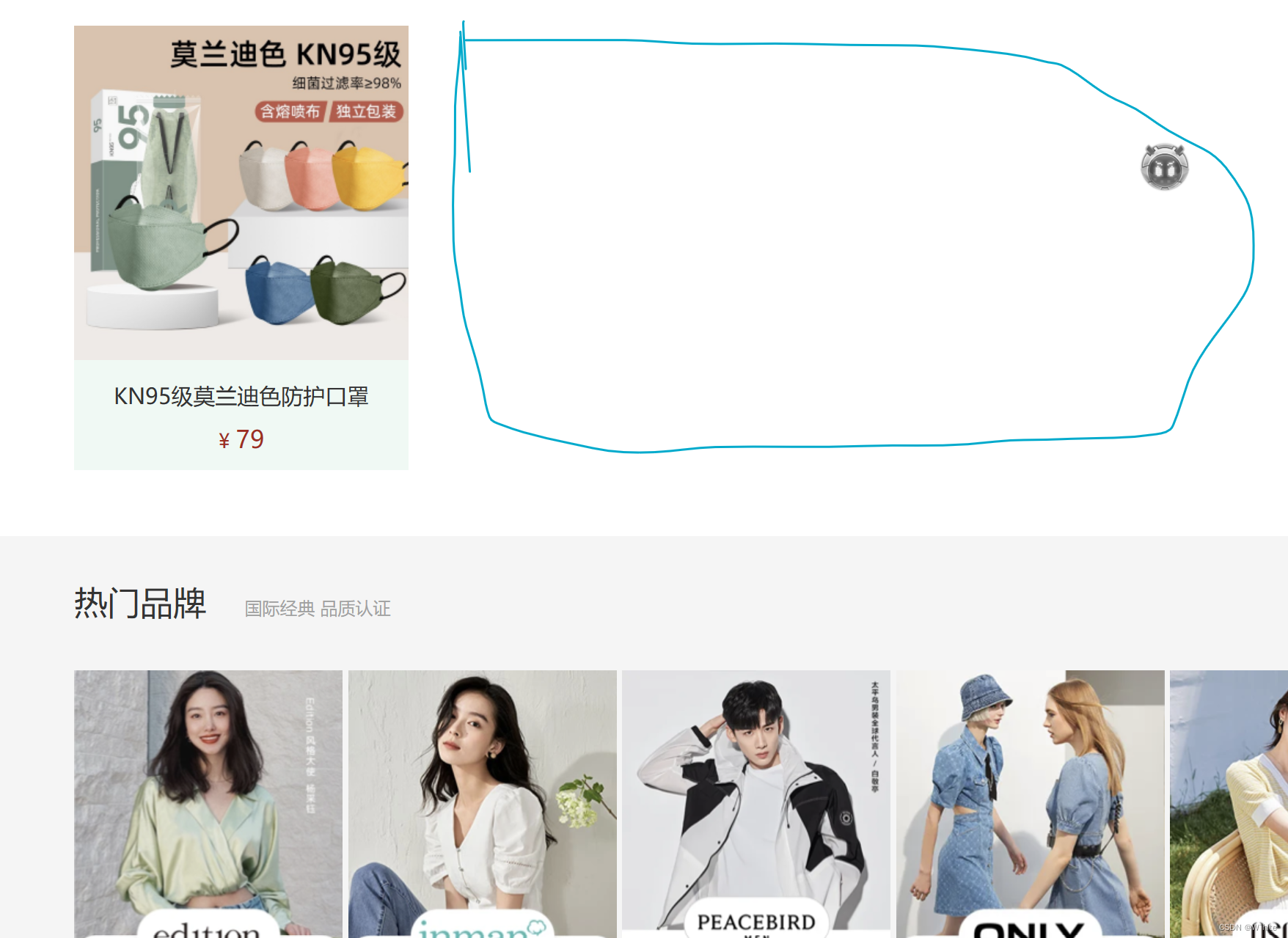
<!-- 热门品牌 -->
<div class="hot">
<div class="wrapper">
<div class="title">
<div class="left">
<h3>热门品牌</h3>
<p>国际经典 品质认证</p>
</div>
<div class="button">
<a href="#"><i class="iconfont icon-arrow-left-bold"></i></a>
<a href="#"><i class="iconfont icon-arrow-right-bold"></i></a>
</div>
</div>
<div class="bd">
<ul>
<BaseBrandItem></BaseBrandItem>
<BaseBrandItem></BaseBrandItem>
<BaseBrandItem></BaseBrandItem>
<BaseBrandItem></BaseBrandItem>
<BaseBrandItem></BaseBrandItem>
</ul>
</div>
</div>
</div>
</template>
④如果以后要20遍的话,一遍一遍复制,会有很多行,所以可以配合
v-for循环来使用(正常是要跟数组的,现在没有数组,可以先写一个假数字,应为v-for也可以遍历数字)
<div class="bd">
<ul>
<BaseGoodsItem v-for="item in 5" :key="item"></BaseGoodsItem>
</ul>
</div>


















![[C++开发 02_1/5_ 程序的内存模型(84)]](https://img-blog.csdnimg.cn/direct/3d6e9d23443f493b940cf08582f4d081.png)