本章介绍了App开发常见的几类简单控件的用法,主要包括:显示文字的文本视图、容纳视图的常用布局、响应点击的按钮控件、显示图片的图像视图等。然后结合本章所涉及的知识,完成一个实战项目“简单计算器”的设计与实现。
1.1 文本显示
本节介绍了如何在文本视图TextView上显示规定的文本,包括:怎样在XML文件和Java代码中设置文本内容,尺寸的大小有哪些单位、又该怎样设置文本的大小,颜色的色值是如何表达的、又该怎样设置文本的颜色。
1.1.1 设置文本的内容
在专栏文章的Android App开发基础(3)——App的设计规范 “ 3.3 使用Java代码书写程序逻辑”小节,给出了设置文本内容的两种方式,一种是在XML文件中通过属性android:text设置文本,比如下面这样:
<TextView
android:id="@+id/tv_hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好,世界" />
另一种是在Java代码中调用文本视图对象的setText方法设置文本,比如下面这样:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv_hello = findViewById(R.id.tv_hello);
tv_hello.setText("你好,世界");
}
}
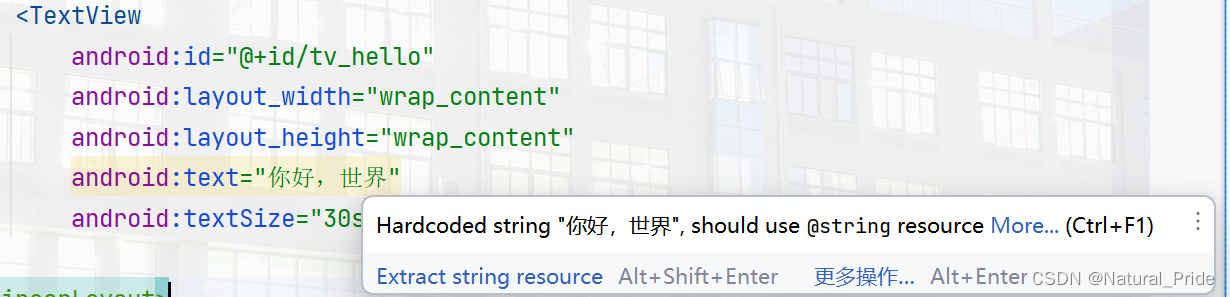
在XML文件中设置文本的话,把鼠标移到“你好,世界”上方时,Android Studio会弹出如图所示的提示框。

看到提示内容为“Hardcoded string “你好,世界”, "should use @string resouce”,意思说这几个字是硬编码的字符串,建议使用来自@string的资源。原来Android Studio不推荐在XML布局文件里直接写字符串,因为可能有好几个页面都显示“你好,世界”,若想把这句话换成“你吃饭了吗?”,就得一个一个XML文件改过去,无疑费时费力。故而Android Studio推荐把字符串放到专门的地方管理,这个名为@string的地方位于res/values目录下的strings.xml,打开该文件发现它的初始内容如下所示:
<resources>
<string name="app_name">SimpleControls</string>
</resources>
看来strings.xml定义了一个名为“app_name”的字符串常量,其值为“SimpleControls”。那么在此添加新的字符串定义,字符串名为“hello_world”,字符串值为“你好,世界”,添加之后的strings.xml内容如下所示:
<resources>
<string name="app_name">SimpleControls</string>
<string name="hello_world">你好,世界</string>
</resources>
添加完新的字符串定义,回到XML布局文件,将android:text属性值改为“@string/字符串名”这般,也就是“@string/hello”,修改之后的TextView标签示例如下:
<TextView
android:id="@+id/tv_hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"/>
然后把鼠标移到“你好,世界”上方,此时Android Studio不再弹出任何提示了。
若要在Java代码中引用字符串资源,则调用setText方法时填写形如“R.string.字符串名”的参数,就本例而言填入“R.string.hello_world”,修改之后的Java代码示例如下:
// 获取名为tv_hello的文本视图
TextView tv_hello = findViewById(R.id.tv_hello);
tv_hello.setText(R.string.hello_world); // 设置tv_hello的文字内容
至此不管XML文件还是Java代码都从strings.xml引用字符串资源,以后想把“你好,世界”改为其他文字的话,只需改动strings.xml一个地方即可。
1.1.2 设置文本的大小
TextView允许设置文本内容,也允许设置文本大小,在Java代码中调用setTextSize方法,即可指定文本大小,就像以下代码这样:
// 从布局文件中获取名叫tv_sp的文本视图
TextView tv_sp = findViewById(R.id.tv_sp);
tv_sp.setTextSize(30); // 设置tv_sp的文本大小
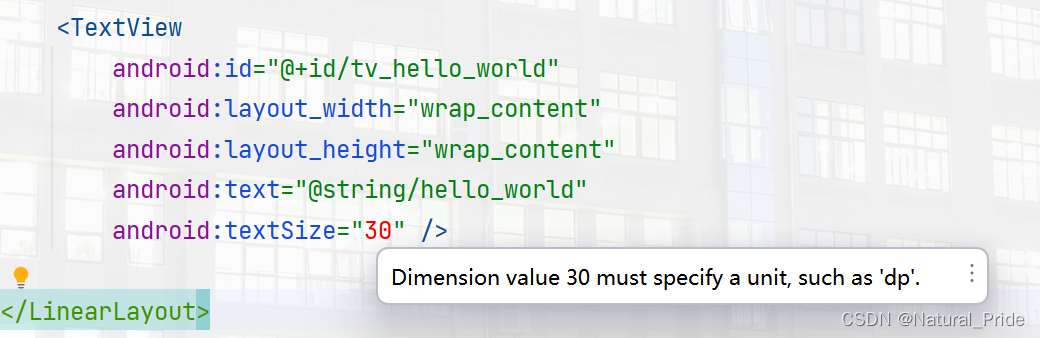
这里的大小数值越大,则看到的文本也越大;大小数值越小,则看到的文本也越小。在XML文件中则通过属性android:textSize指定文本大小,可是如果给TextView标签添加“android:textSize=“30””,数字马上变成红色如图所示,鼠标移过去还会提示错误“Cannot resolve symbol ‘30’”,意思是无法解析“30”这个符号。

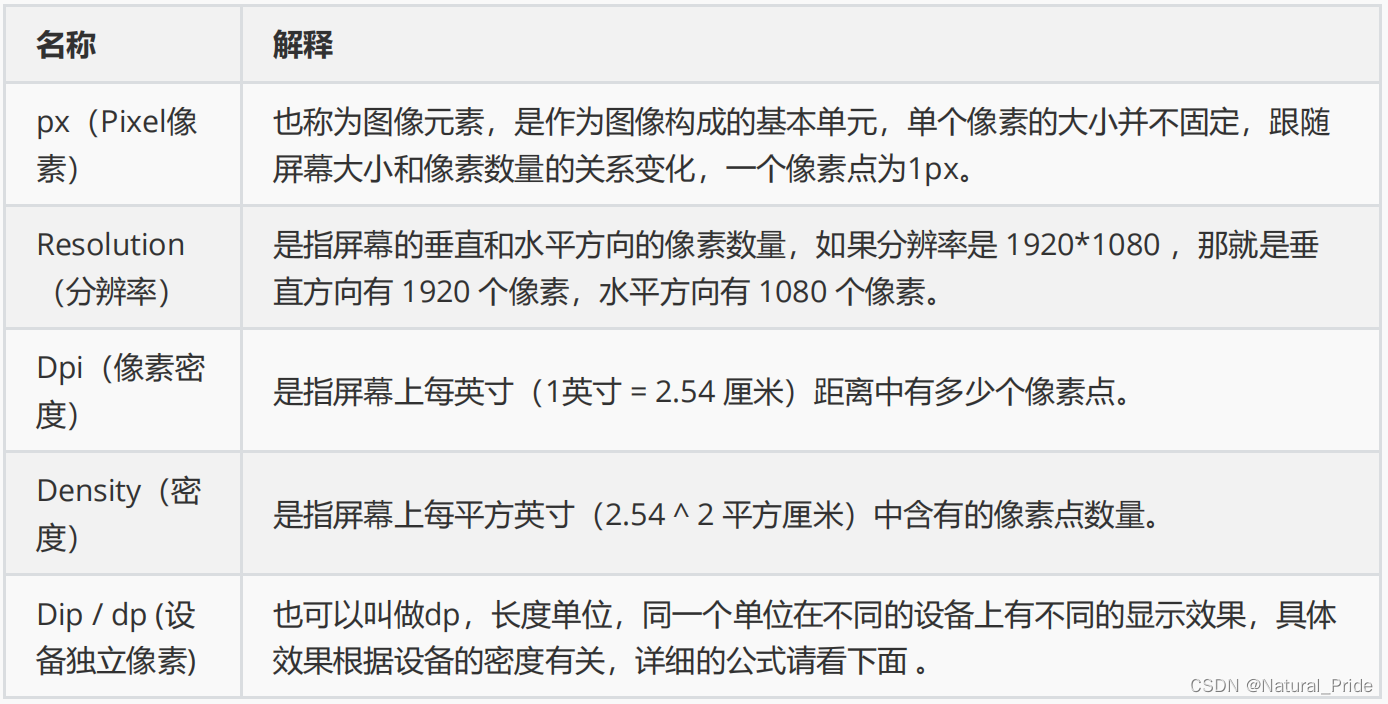
在Android studio中,文本大小存在不同的字号单位,XML文件要求在字号数字后面写明单位类型,常见的字号单位主要有px、dp、sp 3种,分别介绍如下。
1.px
px是手机屏幕的最小显示单位,它与设备的显示屏有关。一般来说,同样尺寸的屏幕(比如6英寸手机),如果看起来越清晰,则表示像素密度越高,以px计量的分辨率也越大。
2.dp
dp有时也写作dip,指的是与设备无关的显示单位,它只与屏幕的尺寸有关。一般来说,同样尺寸的屏幕以dp计量的分辨率是相同的,比如同样是6英寸手机,无论它由哪个厂家生产,其分辨率换算成dp单位都是一个大小。
3.sp
sp的原理跟dp差不多,但它专门用来设置字体大小。手机在系统设置里可以调整字体的大小(小、标准、大、超大)。设置普通字体时,同数值dp和sp的文字看起来一样大;如果设置为大字体,用dp设置的文字没有变化,用sp设置的文字就变大了。
字体大小采用不同单位的话,显示的文字大小各不相同。例如,30px、30dp、30sp这3个字号,在不同手机上的显示大小有所差异。有的手机像素密度较低,一个dp相当于两个px,此时30px等同于15dp;有的手机像素密度较高,一个dp相当于3个px,此时30px等同于10dp。假设某个App的内部文本使用字号30px,则该App安装到前一部手机的字体大小为15dp,安装到后一部手机的字体大小为10dp,显然后一部手机显示的文本会更小。
既然XML文件要求android:textSize必须指定字号单位,为什么Java代码调用setTextSize只填数字不填单位呢?其实查看SDK源码,找到setTextSize方法的实现代码如下所示:
public void setTextSize(float size) {
setTextSize(TypedValue.COMPLEX_UNIT_SP, size);
}
原来纯数字的setTextSize方法,内部默认字号单位为sp(COMPLEX_UNIT_SP),这也从侧面印证了之前的说法:sp才是Android推荐的字号单位。

1.1.3 设置文本的颜色
除了设置文字大小,文字颜色也经常需要修改,毕竟Android默认的灰色文字不够醒目。在Java代码中调用setTextColor方法即可设置文本颜色,具体在Color类中定义了12种颜色,详细的取值说明见下表:

比如以下代码便将文本视图的文字颜色改成了绿色:
// 从布局文件中获取名叫tv_color的文本视图
TextView textView=findViewById(R.id.tv_color);
// 将tv_color的文字颜色设置系统自带的绿色
textView.setTextColor(Color.GREEN);
但是XML文件无法引用Color类的颜色常量,为此Android制定了一套规范的编码标准,将色值交由透明度alpha和RGB三原色(红色red、绿色green、蓝色blue)联合定义。该标准又有八位十六进制数与六位十六进制数两种表达方式,例如八位编码FFEEDDCC中,FF表示透明度,EE表示红色的浓度,DD表示绿色的浓度,CC表示蓝色的浓度。透明度为FF表示完全不透明,为00表示完全透明。RGB三色的数值越大,表示颜色越浓,也就越暗;数值越小,表示颜色越淡,也就越亮。RGB亮到极致就是白色,暗到极致就是黑色。
至于六位十六进制编码,则有两种情况,它在XML文件中默认不透明(等价于透明度为FF),而在代码中默认透明(等价于透明度为00)。以下代码给两个文本视图分别设置六位色值与八位色值,注意添加0x前缀表示十六进制数:
// Java中设置颜色
TextView tvColorEight= findViewById(R.id.tv_color_eight);
// 文字颜色设置为不透明的绿色,即正常的绿色
tvColorEight.setTextColor(0xff00ff00);
TextView tvColorSix = findViewById(R.id.tv_color_six);
// 文字颜色设置为透明的绿色,即看不见
tvColorSix.setTextColor(0x00ff00);
XML中的布局代码:
<TextView
android:id="@+id/tv_color_eight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="不透明的绿色"
android:textSize="16sp" />
<TextView
android:id="@+id/tv_color_six"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="透明的绿色"
android:textSize="16sp" />
效果如图:
XML中的布局代码:
<TextView
android:id="@+id/tv_color_eight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="不透明的绿色"
android:textSize="16sp" />
<TextView
android:id="@+id/tv_color_six"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="透明的绿色"
android:textSize="16sp" />
效果如图:

运行测试App,发现tv_color_six控件的文本不见了(其实是变透明了),而tv_color_eight控件的文本显示正常的绿色。
在XML文件中可通过属性android:textColor设置文字颜色,但要给色值添加井号前缀“#”,设定好文本颜色的TextView标签示例如下:
<TextView
android:id="@+id/tv_color_six"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="代码设置六位颜色"
android:textSize="16sp"
android:textColor="#00ff00"/>
就像字符串资源那样,Android把颜色也当作一种资源,打开res/values目录下的colors.xml,发现里面已经定义了3种颜色:
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
</resources>
那么先在resources节点内部补充如下的绿色常量定义:
<color name="green">#00ff00</color>
然后回到XML布局文件,把android:textColor的属性值改为“@color/颜色名称”,也就是android:textColor=“@color/green”,修改之后的标签TextView如下所示:
<TextView
android:id="@+id/tv_values"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="代码设置六位文字颜色"
android:textColor="@color/green"
android:textSize="16sp" />
不仅文字颜色,还有背景颜色也会用到上述的色值定义,在XML文件中通过属性android:background设置控件的背景颜色。Java代码则有两种方式设置背景颜色,倘若色值来源于Color类或十六进制数,则调用setBackgroundColor方法设置背景;倘若色值来源于colors.xml中的颜色资源,则调用setBackgroundResource方法,以“R.color.颜色名称”的格式设置背景。下面是两种方式的背景设定代码示例:
// 从布局文件中获取名叫tv_color_background的文本视图
TextView tv_color_background = findViewById(R.id.tv_color_background);
// 将tv_color_background的背景颜色设置为绿色
tv_color_background.setBackgroundColor(Color.GREEN); // 在代码中定义的色值
tv_color_background.setBackgroundResource(R.color.green); // 颜色来源于资源文件
注意:
属性android:background和setBackgroundResource方法,它俩用来设置控件的背景,不单单是背景颜色,还包括背景图片。在设置背景图片之前,先将图片文件放到res/drawable目录(以drawable开头的目录,不仅仅是drawable目录),然后把android:background的属性值改为“@drawable/不含扩展名的图片名称”,或者调用setBackgroundResource方法填入“R.drawable.不含扩展名的图片名称”。
本笔记参考于[B站动脑学院],仅作学习用途,方便随时查看。
参考资料:2022 最新 Android基础教程,从开发入门到项目实战,看它就够了