在Web开发中,第三方扩展和部署是提高开发效率和功能扩展的重要手段。第三方扩展可以帮助我们快速集成常用功能和工具,而部署则是将我们的应用程序发布到生产环境中。本文将介绍第三方扩展的重要性、如何选择和使用常见的第三方扩展,并讨论应用程序的部署策略。
第三方扩展的重要性
第三方扩展是由其他开发者或组织提供的可重用的代码库,用于增强我们的应用程序功能。使用第三方扩展可以极大地提高开发效率,避免重复造轮子,并快速集成常用功能。以下是一些常见的第三方扩展类型:
- 身份验证和授权:例如Flask-Login和Django-REST-Framework,用于处理用户身份验证和授权的功能。
- 数据库操作:例如SQLAlchemy和MongoEngine,用于简化数据库操作和ORM(对象关系映射)。
- 表单验证:例如WTForms和django-forms,用于验证和处理用户提交的表单数据。
- 缓存和性能优化:例如Redis和Memcached,用于缓存数据和提高应用程序性能。
- 任务队列和消息传递:例如Celery和RabbitMQ,用于处理异步任务和消息传递。
- 日志记录和调试:例如Loguru和Sentry,用于记录日志和调试应用程序。
选择合适的第三方扩展可以极大地简化开发过程,提高应用程序的可维护性和可扩展性。
如何选择和使用第三方扩展
在选择和使用第三方扩展时,有几个关键因素需要考虑:
-
功能需求:首先确定应用程序的功能需求,并根据需求选择适合的扩展。仔细阅读文档、查看示例代码和用户评价可以帮助我们了解扩展是否满足我们的需求。
-
活跃度和维护性:检查扩展的活跃度和维护性是很重要的。一个活跃的扩展通常会有更新的版本、解决bug和提供支持。GitHub上的星标数量、最近的更新时间和社区讨论可以提供有关扩展活跃度的线索。
-
文档和示例:好的文档和示例代码对于学习和使用扩展至关重要。仔细阅读文档、查看示例代码和教程可以帮助我们快速上手和解决常见问题。
-
社区支持:一个活跃的社区可以提供解答问题、分享经验和贡献代码的机会。检查扩展的社区支持,例如论坛、邮件列表和Stack Overflow等,可以帮助我们在遇到问题时得到支持。
选择和使用第三方扩展时,需要权衡以上因素,并确保扩展与我们的应用程序需求相匹配。
应用程序的部署策略
在开发完成后,我们需要将应用程序部署到生产环境中。以下是一些常见的应用程序部署策略:
-
云平台:使用云平台(如AWS、Azure或Google Cloud)来部署应用程序。云平台提供了可扩展、高可用性的基础设施,并提供了自动化部署和管理工具。
-
容器化:使用容器技术(如Docker)将应用程序打包,并通过容器编排工具(如Kubernetes)进行部署和管理。容器化可以提供环境隔离和便捷的部署过程。
-
服务器管理:手动在服务器上部署和管理应用程序。这种方式需要自己配置服务器环境、安装依赖项和管理应用程序。
-
持续集成和部署:使用持续集成和部署工具(如Jenkins、Travis CI或CircleCI)自动化构建、测试和部署过程。持续集成和部署可以确保代码的质量和稳定性,并减少人工操作的错误。
-
监控和日志:设置监控和日志系统来实时监测应用程序的性能和运行情况。这可以帮助我们及时发现问题并进行故障排查。
选择适合自己应用程序需求的部署策略,并确保在部署过程中考虑安全性、可伸缩性和可靠性。
示例:Flask应用程序的部署
让我们以一个示例来演示如何部署一个基于Flask的应用程序。假设我们已经开发了一个简单的博客应用程序,并准备将其部署到生产环境中。
下面是一个简化的Flask应用程序示例:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world(): # put application's code here
return 'Hello World!'
if __name__ == '__main__':
app.run(host='0.0.0.0') # 在Flask应用程序中,确保将app.run()方法更改为app.run(host='0.0.0.0'),以便Flask应用程序可以在Docker容器外部访问。
要将这个应用程序部署到生产环境中,我们可以按照以下步骤进行:
-
选择合适的部署策略:根据应用程序的需求和规模,选择适合的部署策略,如云平台、容器化或服务器管理。
-
配置生产环境:根据部署策略,配置生产环境,包括服务器、数据库、缓存和其他必要的组件。
-
安装依赖项:确保在生产环境中安装应用程序所需的依赖项。可以使用虚拟环境和包管理工具(如pip)来管理依赖项。
-
设置环境变量:将敏感信息(如数据库密码、API密钥等)存储为环境变量,并在应用程序中使用它们。这可以提高安全性并方便配置管理。
-
配置Web服务器:根据部署策略选择合适的Web服务器(如Nginx或Apache),并配置反向代理或负载均衡。
-
启动应用程序:使用适当的命令启动应用程序,如Gunicorn或uWSGI。可以使用进程管理工具(如Supervisor)来管理应用程序的运行。
-
设置监控和日志:配置监控和日志系统,以便实时监测应用程序的性能和运行情况。
通过按照上述步骤进行设置和配置,我们可以成功部署我们的Flask应用程序到生产环境中。
示例 如何使用Docker容器来部署我们的Flask应用程序
- 安装Docker:首先,我们需要安装Docker。请根据您的操作系统进行相应的安装步骤。您可以在Docker官方网站上找到安装指南。
这里我们可以使用云服务器的形式,我用的是腾讯云的轻量级云服务器,打折的时候买,还是很划算的,配置选低配的就行。
这一步可略过,只在本地Docker运行。
在Ubuntu上安装Docker,您可以按照以下步骤进行操作:
1. 更新系统软件包:
sudo apt update
2. 安装所需的软件包以允许使用HTTPS:
sudo apt install apt-transport-https ca-certificates curl software-properties-common
3. 添加Docker的官方GPG密钥:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
4. 添加Docker的稳定存储库:
echo "deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
5. 更新软件包索引:
sudo apt update
6. 安装Docker引擎:
sudo apt install docker-ce docker-ce-cli containerd.io
7. 验证Docker是否安装成功:
sudo docker run hello-world
如果一切正常,将会看到Hello World容器运行并输出相关信息。
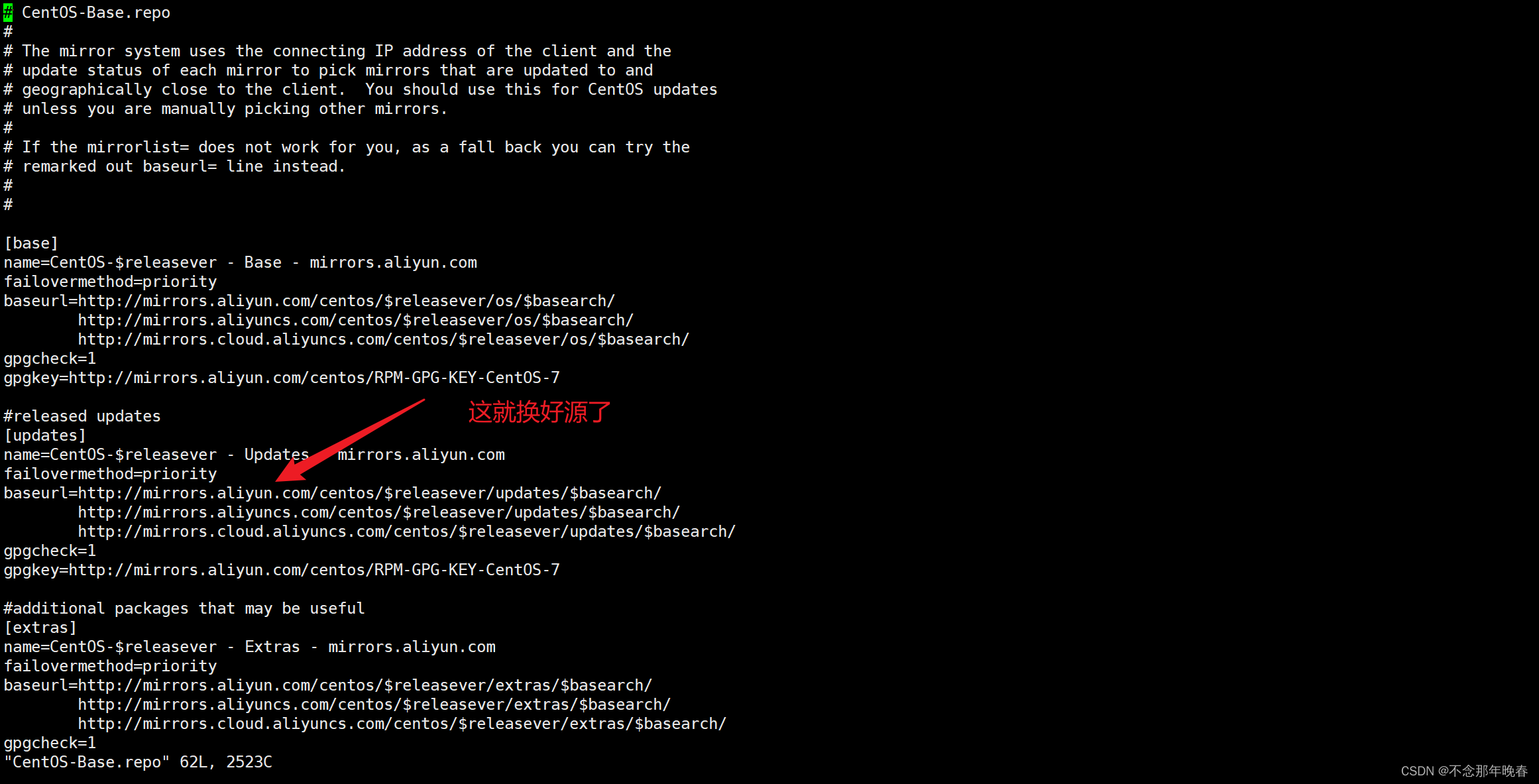
在CentOS上安装Docker,您可以按照以下步骤进行操作:
1. 更新系统软件包:
sudo yum update
2. 安装所需的软件包以允许使用HTTPS:
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
3. 添加Docker的官方存储库:
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
4. 安装Docker引擎:
sudo yum install docker-ce docker-ce-cli containerd.io
5. 启动Docker服务:
sudo systemctl start docker
6. 验证Docker是否安装成功:
sudo docker run hello-world
如果一切正常,将会看到Hello World容器运行并输出相关信息。
请注意,上述步骤适用于CentOS 7及更高版本。
当然,部署到云服务当中是我们的最终目标,前提是我们先在本地调试好环境。
回到我们本地PyCharm项目:
- 创建Dockerfile:在项目根目录中创建一个名为Dockerfile的文件,并添加以下内容:
# 构建阶段
# 指定了使用Python 3.9作为构建阶段的基础镜像,并且给这个阶段起了一个名字叫做builder。
FROM python:3.9 AS builder
# 设置工作目录
# 设置了工作目录为/app,这是在容器中的一个目录,用于存放应用程序的文件。
WORKDIR /app
# 复制应用程序文件到容器中
# 将当前目录中的所有文件复制到容器的/app目录中,这样就将应用程序的所有文件都复制到了容器中。
COPY . .
# 安装依赖
# 安装了我们自定义的应用程序的依赖,requirements.txt文件列出了所有需要安装的Python依赖包。
RUN pip install --no-cache-dir -r requirements.txt
# 暴露端口
# 指定了容器将会监听的端口号,这里是5000端口。
EXPOSE 5000
# 设置容器启动命令
# 设置了容器启动时执行的命令,这里是运行app.py文件,启动Python应用程序。
CMD ["python", "app.py"]
- 创建一个名为requirements.txt的文件,并将应用程序所需的所有依赖项列在其中。
flask
requests
-
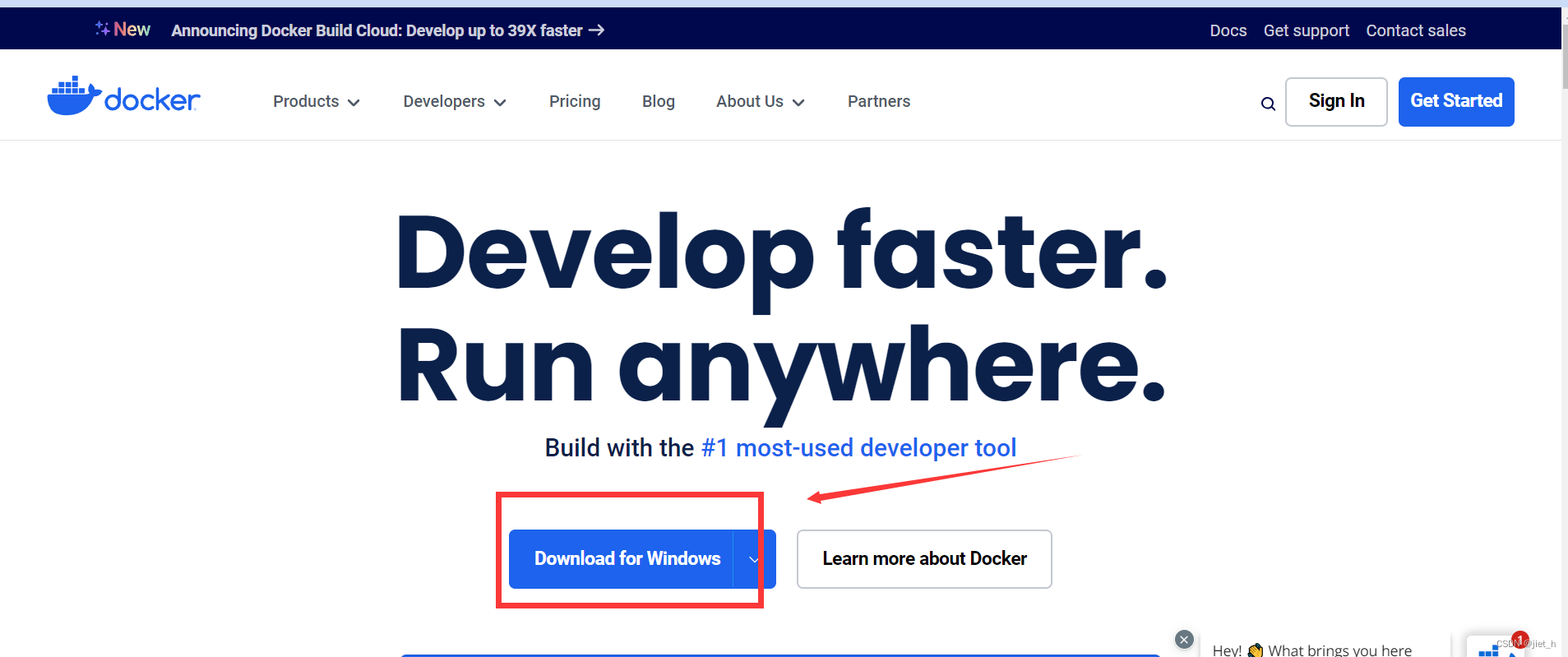
然后开始创建本地Docker环境,下载链接:https://www.docker.com/

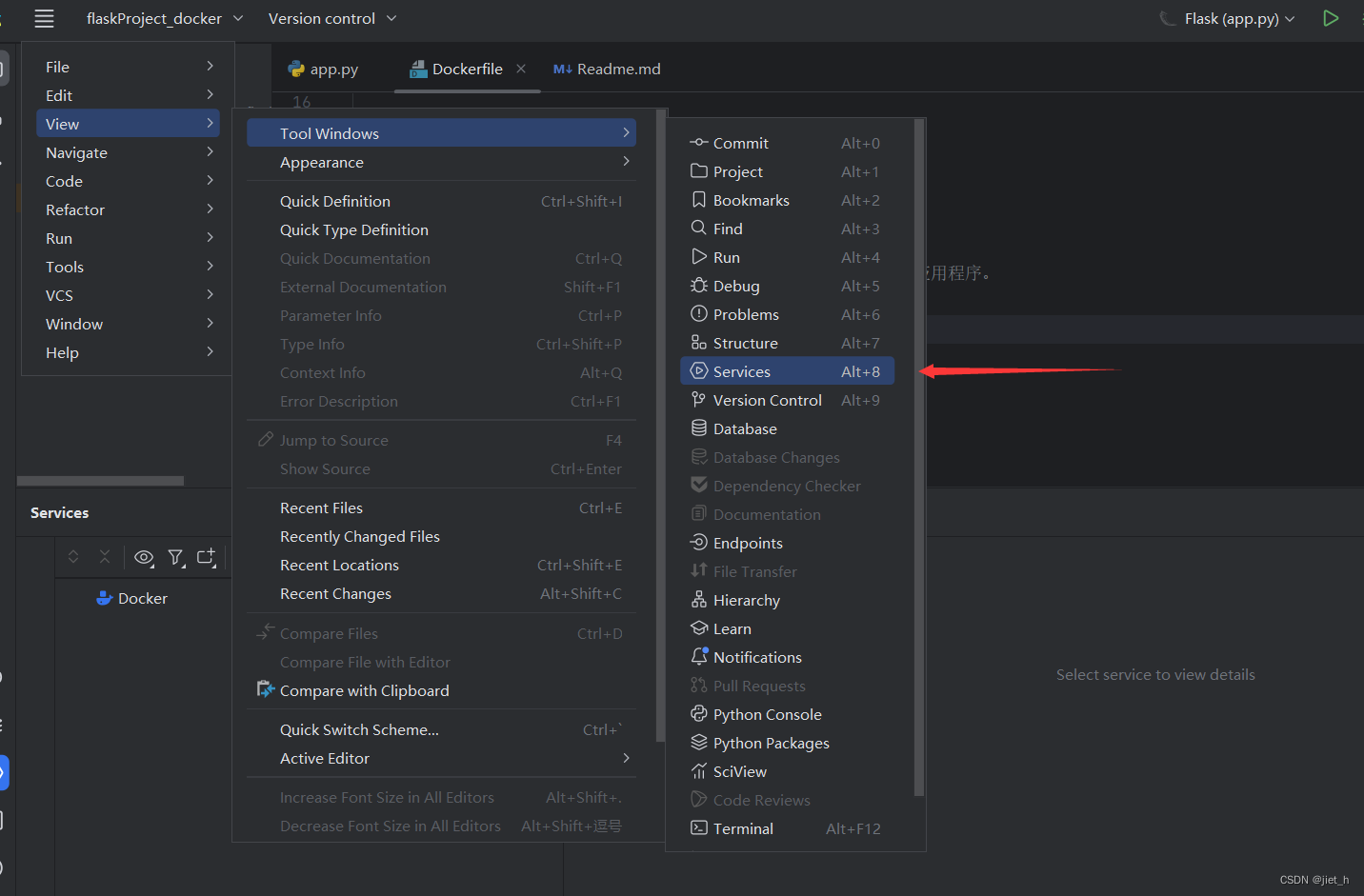
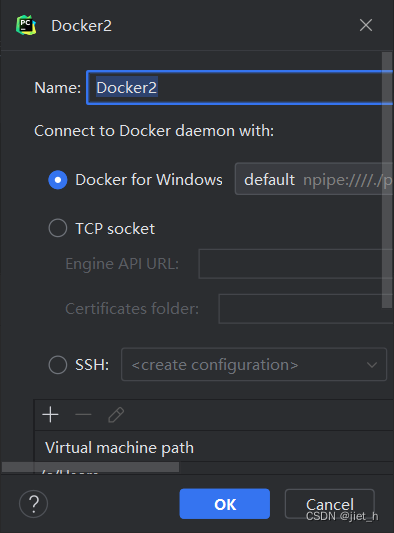
安装成功并注册账号后,在PyCharm中,点击Services的Docker登录

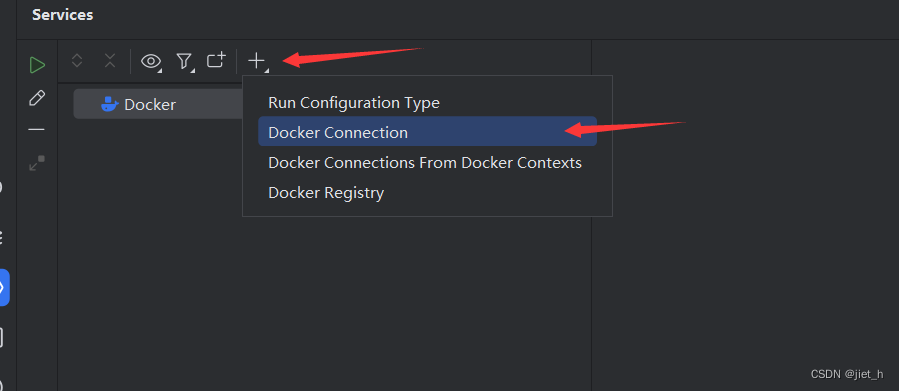
点击Docker Connection

连接本地的刚刚安装好的Docker后,就可以开始在命令行使用Docker的相关命令啦。

-
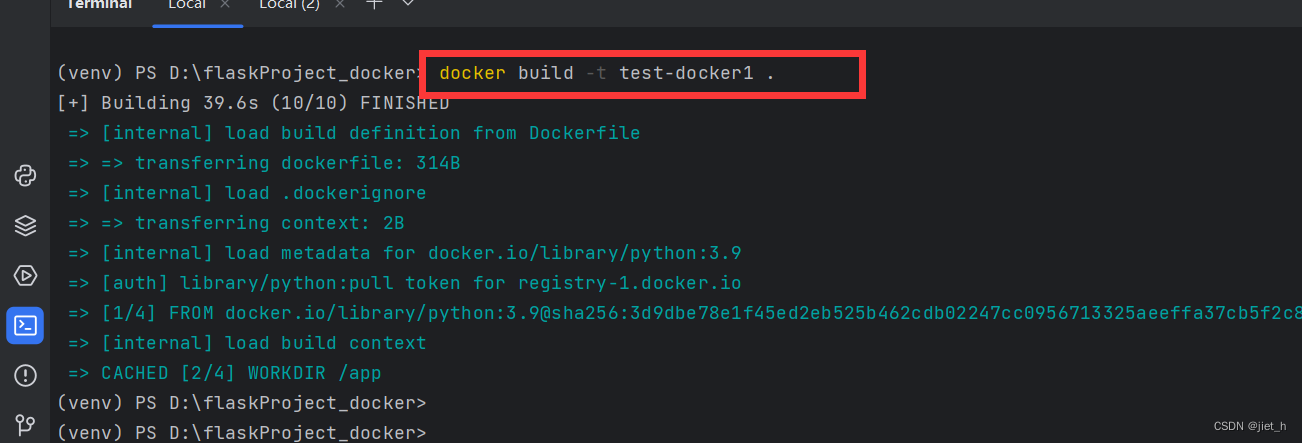
构建Docker镜像。在PyCharm终端中,使用以下命令在当前目录中构建镜像:
docker build -t test-flask1 .
这将根据Dockerfile中的定义构建一个名为test-flask1的镜像。

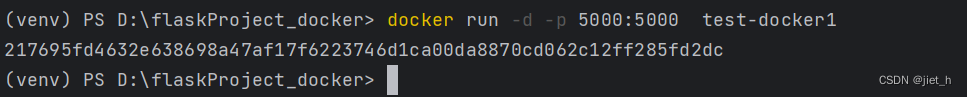
- 运行Docker容器。使用以下命令在容器中运行应用程序:
docker run -d -p 5000:5000 test-flask1

这将在后台模式下运行容器,并将容器的端口5000映射到主机的端口5000。
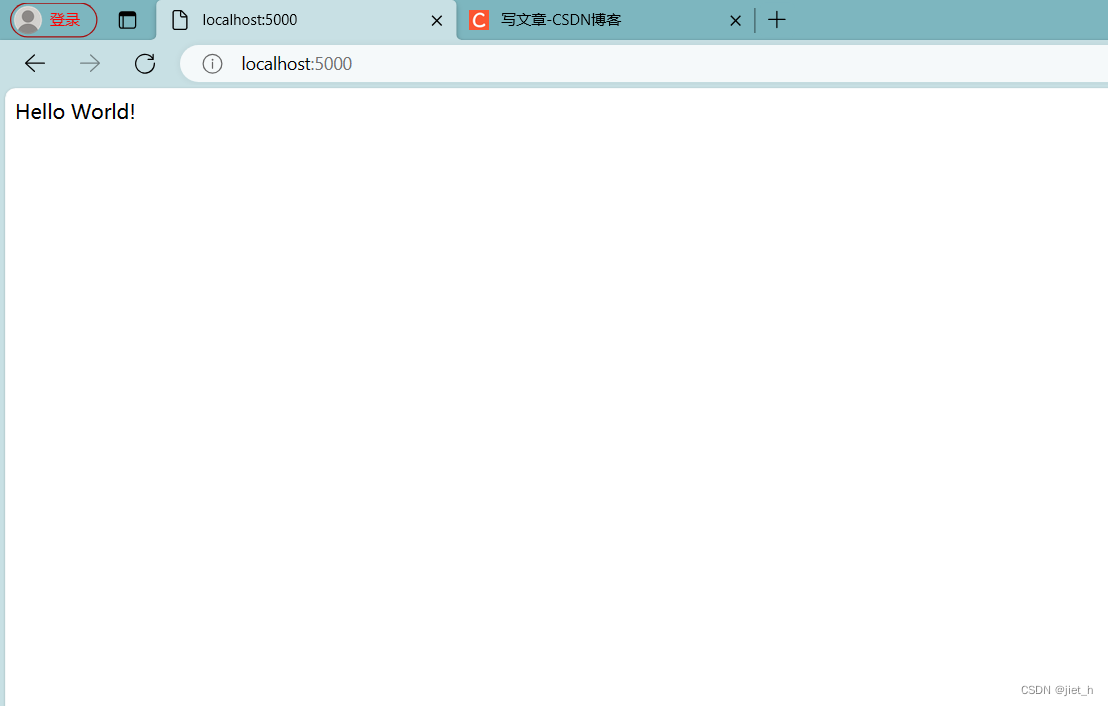
现在,可以通过访问http://localhost:5000来访问部署的Flask应用程序。

通过这些步骤,就能够使用Docker容器来部署Flask应用程序,并实现更高效、可移植和可扩展的部署。
完整项目
结语
第三方扩展和部署是Web开发中不可或缺的一部分。通过选择合适的第三方扩展,我们可以快速集成常用功能和工具,提高开发效率。而合理的部署策略可以确保我们的应用程序在生产环境中运行稳定、可靠。
在本文中,我们介绍了第三方扩展的重要性、选择和使用第三方扩展的注意事项,以及应用程序的部署策略。通过示例,我们展示了如何部署一个基于Flask的应用程序。
希望本文能够帮助您更好地理解和应用第三方扩展和部署策略。如果您有任何问题或意见,请随时在评论区留言。谢谢阅读!