注释很详细,直接上代码
上一篇
新增内容:
1.组件文件夹创建方法
2.自定义组件的配置方法
3.外部修改组件样式(关闭样式隔离或传参)
创建组件文件夹
如果是手动创建建议注意在
json文件声明:
mynav.json
{
//声明为组件可将这一组文件设为自定义组件
"component": true
}

这里完善一下组件的结构:
myNav.wxml
//后面那个样式是留着后面演示传参导入样式的
<view class="navigationBar custom-class">
<view class="navigationBarTitle title-class">
自定义标题
</view>
</view>
myNav.wxss
.navigationBar{
background-color: cornflowerblue;
height: 80rpx;
/* 预留顶部位置当刘海 */
padding-top:80rpx ;
display: flex;
justify-content: center;
}
.navigationBarTitle{
font-weight: bold;
}
温馨提醒:不要在组件内使用
标签选择器,因为不受样式隔离影响,会影响全局样式,ID选择器和属性选择器同理
自定义组件的配置方法
这里演示在页面的配置方法,全局使用的话方法相同
index.json
{
//注册组件
"usingComponents": {
//key为名字,value为组件路径
"myNav":"/components/myNav/myNav"
},
//修改成自定义模式(不修改无法生效)
"navigationStyle": "custom"
}
使用方法
index.wxml
//没错就是这么简洁
<myNav></myNav>
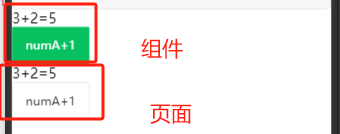
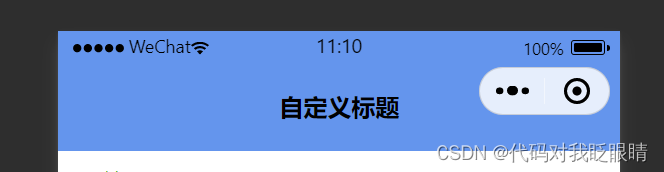
效果演示:

外部修改组件样式的方法
一.通过关闭组件样式隔离实现
myNav.js
Component({
options:{//设置样式共享(组件有默认的样式隔离,这里就是关掉样式隔离)
addGlobalClass:true
}
})
index.wxss
.navigationBar{
//因为外部样式权值比内部低,会被覆盖,!important用于提高权值
background-color: crimson !important;
}
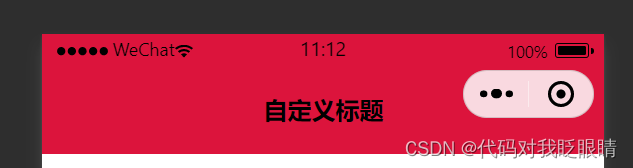
效果演示

二.通过传参导入样式
先在组件的js文件声明需要外部传参的类
myNav.js
Component({
externalClasses:["custom-class"],
})
使用操作:
index.wxss
//定义一个类并写入所需样式
//老规矩:外部传入记得用!important提高权值
.color-pink{
background-color: pink !important;
}
index.wxml
//custom-class是之前声明过的
//将类的样式当作参数传递到组件里面
<myNav custom-class="color-pink"></myNav>
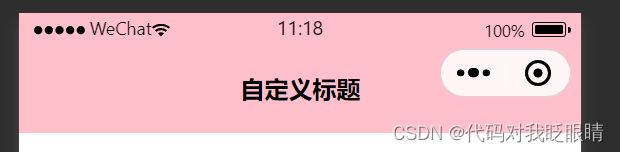
效果演示

源码:
mynav.json
{
//声明为组件可将这一组文件设为自定义组件
"component": true
}
myNav.wxml
//后面那个样式是留着后面演示传参导入样式的
<view class="navigationBar custom-class">
<view class="navigationBarTitle title-class">
自定义标题
</view>
</view>
myNav.wxss
.navigationBar{
background-color: cornflowerblue;
height: 80rpx;
/* 预留顶部位置当刘海 */
padding-top:80rpx ;
display: flex;
justify-content: center;
}
.navigationBarTitle{
font-weight: bold;
}
myNav.js
Component({
options:{//去除样式隔离
addGlobalClass:true
},
//声明需要外部传参的类
externalClasses:["custom-class"]
})
index.wxml
//custom-class="color-pink"是传参步骤
<myNav custom-class="color-pink"></myNav>
index.wxss
//因为外部样式权值比内部低,会被覆盖,!important用于提高权值
.navigationBar{
background-color: crimson !important;
}
//定义一个类并写入所需样式
//老规矩:外部传入记得用!important提高权值
.color-pink{
background-color: pink !important;
}
下一篇