这里的代码压缩不是指的vite当中的build.minify的那个选项,而是指的是gzip这样的压缩方式。前者指的是格式上的压缩,也就是把src代码之中的空格、格式之类的全部去除掉。后者指的则是服务器对代码的一种压缩方式。
一、简要说一说服务器端对代码的压缩
Gzip是GNUzip的缩写,最早用于UNIX系统的文件压缩,说是压缩,实际上可以看成是一种编码方式,只要编码后形成的字符少了,解码后能保真,那这就一种较好的代码压缩方式,当然这只是我一个半路出家的门外汉的理解,具体的编码解码内容可以自行百度。
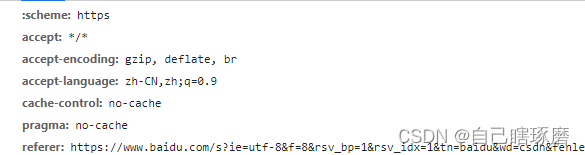
因为这种压缩方式能减少文件体积,也就是能节约带宽,提高速度,所以主流浏览器都是早早支持的,比如我随便打开一个网页的请求

我们可以看到请求头上都有accept-encoding:gzip,deflate,br这样的内容,这就告诉服务器我们这个浏览器是支持gzip文件的,你传过来吧,我们可以解压缩。
二、前端为什么要搞这个压缩
主要是服务器每次压缩都要耗cpu,不如提前压缩好,让服务器直接有gzip文件就传该文件,省了服务器一道步骤
三、前端实现
主要是使用'vite-plugin-compression2'这个插件,下载之后在vite配置文件中使用
import { compression } from 'vite-plugin-compression2'
plugins:[
compression({
include:/\.(js|mjs|json|css|html)$/i,
deleteOriginalAssets:false,
skipIfLargerOrEqual:true,
})
]当然这个配置是简写的,主要是在vite配置对象的plugins部分配置,具体配置可以看该插件的官网。
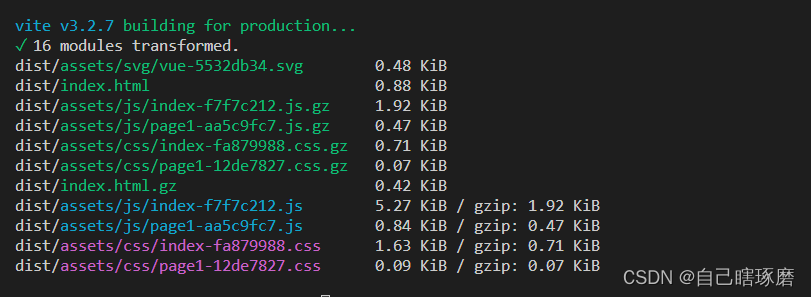
我们来看一下打包之后的结果

可以看到根据配置,对js、css、html文件都形成了对应的gz文件,而且文件大小都小了一些。
四、一些小问题
本来搞完想在nginx上试试看的,但是老报错,我得再去琢磨一下子。