作者主页:源码空间codegym
简介:Java领域优质创作者、Java项目、学习资料、技术互助
文中获取源码
项目介绍
本系统共分为两个角色:家长,养老院管理员
框架:springboot、mybatis、vue
数据库:mysql 5.7(注意版本不能为8)
家属管理:个人管理、查看公告、留言板、查看老人实时信息
管理员:家属管理、公告管理、留言管理、老人健康管理、基础管理
环境要求
1.运行环境:最好是java jdk1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7.x,8.X,9.x版本均可
4.硬件环境:windows7/8/10 4G内存以上;或者Mac OS;
5.是否Maven项目:是;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven.项目
6.数据库:MySql5.7/8.0等版本均可;
技术栈
后台框架:Spring Boot、MyBatis
数据库:MySQL
环境:JDK8、TOMCAT、IDEA
使用说明
1.使用Navicati或者其它工具,在mysql中创建对应sq文件名称的数据库,并导入项目的sql文件;
2.使用IDEA/Eclipse/MyEclipse导入项目,修改配置,运行项目;
3.将项目中config-propertiesi配置文件中的数据库配置改为自己的配置,然后运行;
运行指导
idea导入源码空间站顶目教程说明(Vindows版)-ssm篇:
http://mtw.so/5MHvZq
源码地址:http://codegym.top。
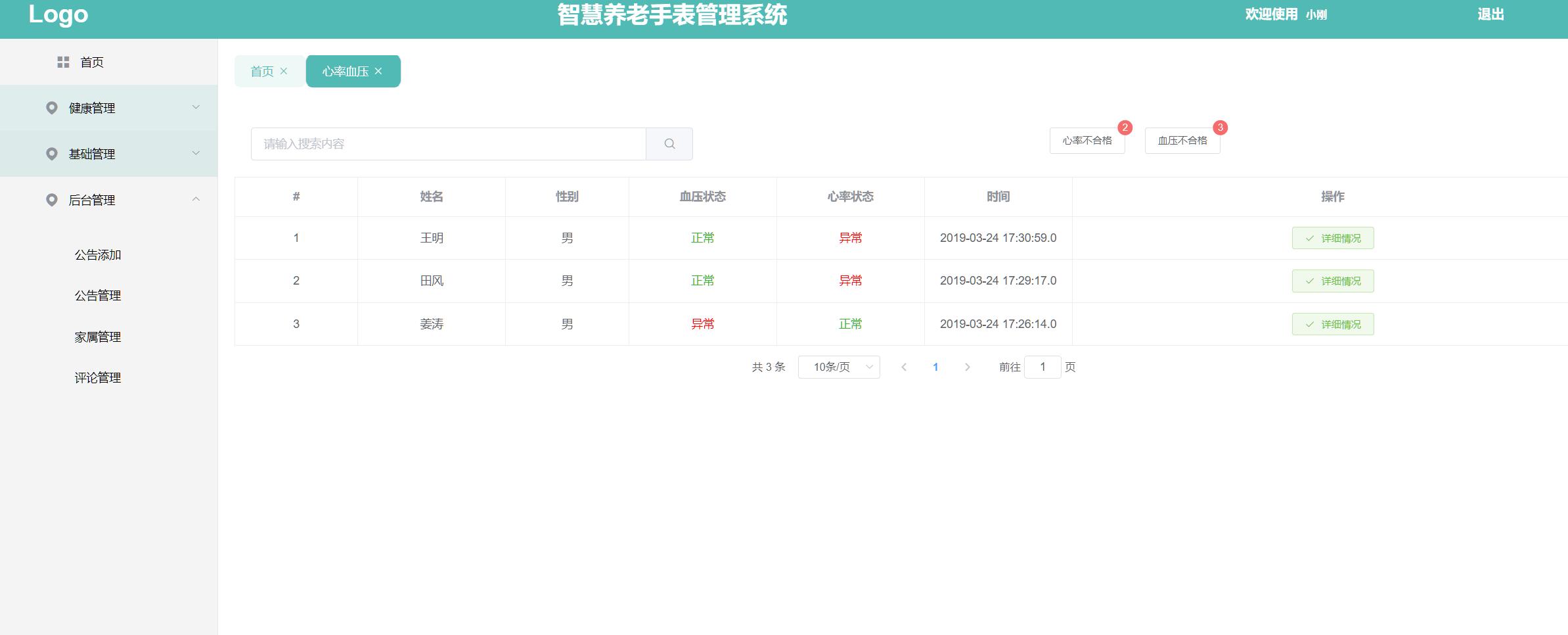
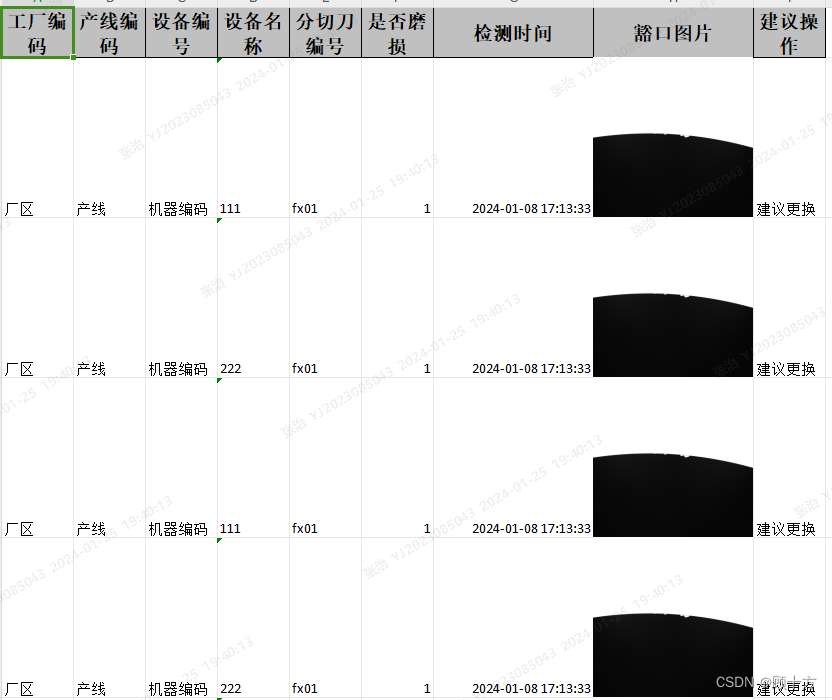
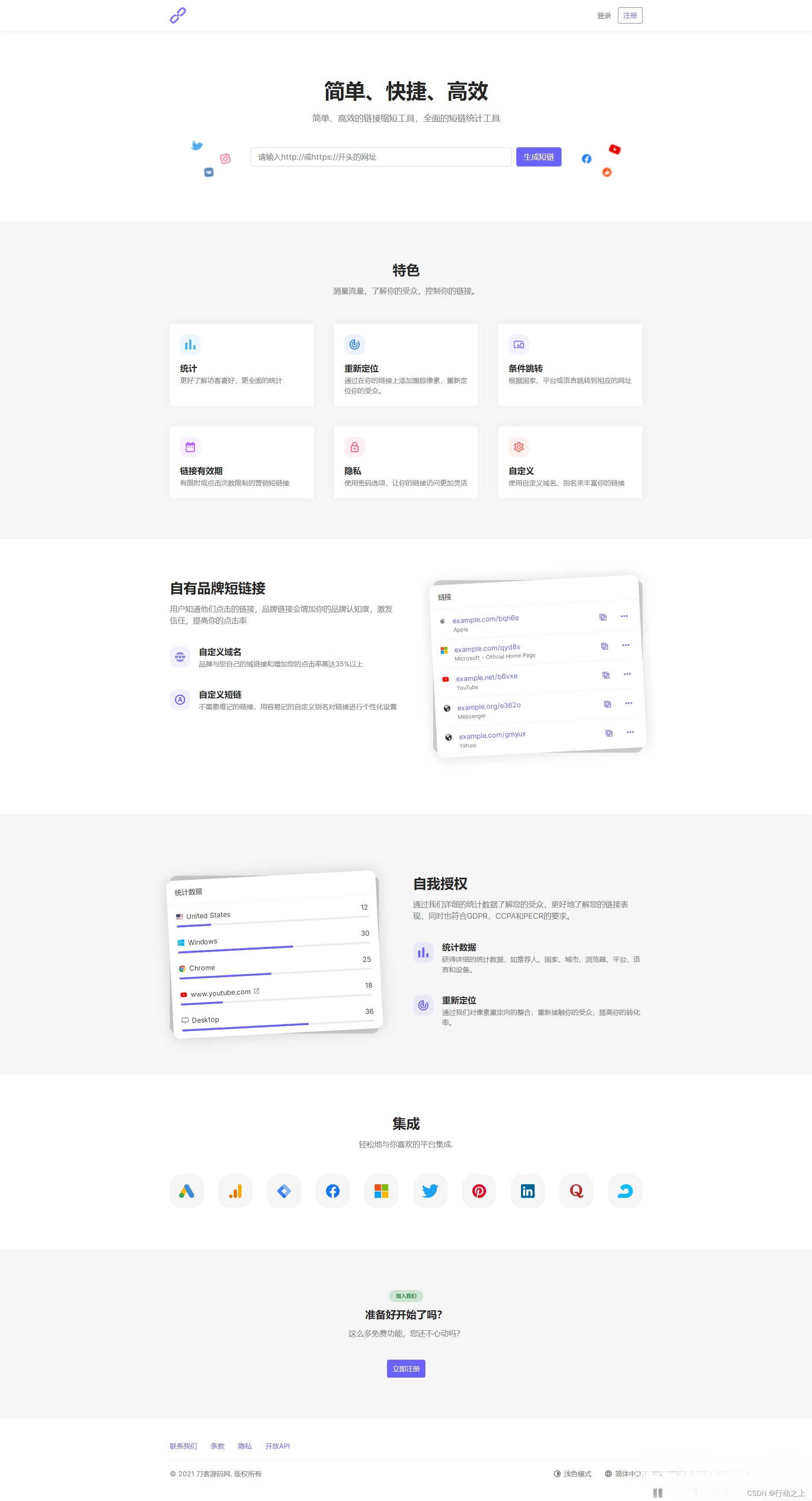
运行截图
界面



代码
ImagesApi
package com.example.careold.controller;
import com.example.careold.common.DefineData;
import com.example.careold.common.PhotoUtil;
import com.example.careold.common.ReturnCodeUtil;
import org.apache.commons.collections.map.ListOrderedMap;
import org.apache.commons.io.FileUtils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.OutputStream;
import java.util.Map;
/**
* 功能:人员请求接口
*
* @Author: yanghd_bill
* @create: 2018/11/19 11:03
*/
@RestController
@RequestMapping("/restful/image")
public class ImagesApi {
private static final Logger LOG = LoggerFactory.getLogger(ImagesApi.class);
// @Autowired
// ConstantProperties properties;
@Value("${local-path}")
private String path;
/**
* 功能:文件保存接口
*
* @Author: yanghd_bill
* @create: 2018/12/20 11:03
*/
@PostMapping("/saveImage")
public ListOrderedMap saveImage(@RequestParam("file") MultipartFile file) {
ListOrderedMap result=new ListOrderedMap();
LOG.info("-------------------------------ImagesApi.java start----------------------------------");
Map<String,String> res = PhotoUtil.saveFile(file,path);//C:/me/files/git/lin/oldIot/src/assets/img/
LOG.info("-------------------------------ImagesApi.java end----------------------------------");//C:/me/files/git/lin/oldIot/static/img
result.put(ReturnCodeUtil.returnCode,"1111");
return result;
}
@RequestMapping(value="/download")
public ResponseEntity<byte[]> download(HttpServletRequest request, HttpServletResponse response, @RequestParam("name") String filename)throws Exception {
//下载显示的文件名,解决中文名称乱码问题
filename=new String(filename.getBytes("iso-8859-1"),"UTF-8");
//下载文件路径
// String path = request.getServletContext().getRealPath("/upload/");
String path2 = path;
System.out.println("下载图片");
File file = new File( path2+ filename);
HttpHeaders headers = new HttpHeaders();
//下载显示的文件名,解决中文名称乱码问题
String downloadFielName = new String(filename.getBytes("iso-8859-1"),"UTF-8");
//通知浏览器以attachment(下载方式)打开图片
headers.setContentDispositionFormData("Content-Disposition", downloadFielName);
//application/octet-stream : 二进制流数据(最常见的文件下载)。
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),
headers, HttpStatus.CREATED);
}
@RequestMapping(value="/downloadTwo")
public static void loanPic(String picPath, HttpServletRequest request, HttpServletResponse response, @RequestParam("name") String filename){
String path = request.getServletContext().getRealPath("/upload/");
File file = new File(path + File.separator + filename);
if(file==null || !file.exists()){
return;
}
OutputStream os=null;
try {
response.reset();
response.setContentType("application/octet-stream;charset=utf-8");
response.setHeader("content-Disposition","attachment;filename="+file.getName() );
os=response.getOutputStream();
os.write(FileUtils.readFileToByteArray(file));
os.flush();
} catch (Exception e) {
e.printStackTrace();
}
}
}

















![解决 [Vue warn]:Avoid mutating a prop directly 警告](https://img-blog.csdnimg.cn/direct/0292fdc77b7d4db7967f1196a5a92f5e.png)

