Docker 配置 Gitea + Drone 搭建 CI/CD 平台
配置 Gitea 服务器来管理项目版本
本文的IP地址是为了方便理解随便打的,不要乱点
首先使用 docker 搭建 Gitea 服务器,用于管理代码版本,数据库选择mysql
Gitea 服务器的 docker-compose.yml 配置文件如下:
version: "3"
services:
server:
image: gitea/gitea:1.19.3
container_name: gitea
environment:
- USER_UID=1000
- USER_GID=1000
- GITEA__database__DB_TYPE=mysql
- GITEA__database__HOST=123.45.54.123:3306
- GITEA__database__NAME=gitea
- GITEA__database__USER=root
- GITEA__database__PASSWD=123456
restart: always
volumes:
- ./gitea:/data
- /etc/timezone:/etc/timezone:ro
- /etc/localtime:/etc/localtime:ro
ports:
- "3002:3000"
- "2222:22"
运行前先去数据库服务器中新建一个名为 gitea 的数据库
命令:CREATE DATABASE gitea
编写完成后在当前目录下运行 docker compose up -d 即可运行 docker 容器
搭建 Drone 服务器与 Drone Runner
再使用 Docker 搭建 Drone 服务器,用于自动化部署的 CI/CD 平台
浏览器中打开上一步配置好的Gitea,点击右上角头像,点击设置,进入设置页面
点击应用选项卡,在页面底部输入应用名称(随便写一个就好,例如:Drone CI),输入重定向URI(Drone服务链接+’/login‘,如’http://123.45.54.123:3991/login‘)
点击创建应用
客户端ID即为下方配置文件的DRONE_GITEA_CLIENT_ID
客户端密钥即为下方配置文件的DRONE_RPC_SECRET
记录后点击完成即可
接着在服务器中输入
openssl rand -hex 16
生产一个密钥,记录后写到下方配置文件的DRONE_RPC_SECRET中
drone 服务器的 docker-compose.yml 配置文件如下:
version: "3"
services:
drone:
image: drone/drone:2
container_name: drone
environment:
- DRONE_GITEA_SERVER=http://123.45.54.123:3002
- DRONE_GITEA_CLIENT_ID=客户端ID
- DRONE_GITEA_CLIENT_SECRET=客户端密钥
- DRONE_RPC_SECRET=生成的密钥
- DRONE_SERVER_HOST=123.45.54.123:3991
- DRONE_SERVER_PROTO=http
- DRONE_USER_CREATE=username:Gitea,admin:true # 开启管理员账户
restart: always
volumes:
- ./drone:/data
ports:
- 3991:80
- 3992:443
其中 3002 是上一步搭建 Gitea 服务器的端口号,3991 和 3992 是新开的端口号。
编写完成后在当前目录下运行 docker compose up -d 即可运行 docker 容器
Drone Runner 相当于 Worker ,用于执行任务
drone runner的 docker-compose.yml 配置文件如下:
DRONE_RUNNER_NAME是随便起的,3993 同样是新开的端口
version: "3"
services:
runner:
image: drone/drone-runner-docker:1
container_name: runner
environment:
- DRONE_RPC_PROTO=http
- DRONE_RPC_HOST=123.45.54.123:3991 # Drone服务器的地址
- DRONE_RPC_SECRET=生成的密钥,应与Drone服务器的一致
- DRONE_RUNNER_CAPACITY=2
- DRONE_RUNNER_NAME=my-first-runner
restart: always
volumes:
- /var/run/docker.sock:/var/run/docker.sock
ports:
- 3993:3000
同样编写完成后在当前目录下运行 docker compose up -d 即可运行 docker 容器
一定一定一定要注意不要乱加 ‘/’ ,不乱写 ‘http://’,不然可能踩坑,按照上方配置文件作为模板改写即可
至此,环境搭建完成,接下来用编写项目进行测试
项目测试
在代码生成器项目根目录下添加以下三个配置文件
.drone.yml
kind: pipeline # 定义对象类型,还有secret和signature两种类型
type: docker # 定义流水线类型,还有kubernetes、exec、ssh等类型
name: test_drone # 定义流水线名称
steps: # 定义流水线执行步骤,这些步骤将顺序执行
- name: build-jar # 流水线名称
image: maven:3.8.5-openjdk-8 # 定义创建容器的Docker镜像
volumes: # 将容器内目录挂载到宿主机,仓库需要开启Trusted设置
- name: maven-cache
path: /home/Gettler/.m2 # 将maven下载依赖的目录挂载出来,防止重复下载
- name: maven-build
path: /app/build/generator # 将应用打包好的Jar和执行脚本挂载出来
commands:
- $MAVEN_HOME/bin/mvn -v
- $MAVEN_HOME/bin/mvn clean package -DskipTests=true
# 将打包后的jar包,拷贝到 /root/testDrone 目录
- cp target/*.jar /app/build/generator
- cp Dockerfile /app/build/generator
- cp run.sh /app/build/generator
- name: build-docker # 流水线名称
image: plugins/docker
volumes: # 将容器内目录挂载到宿主机,仓库需要开启Trusted设置
- name: maven-build
path: /app/build/generator # 将应用打包好的Jar和执行脚本挂载出来
- name: docker
path: /var/run/docker.sock # 挂载宿主机的docker
settings:
dockerfile: /app/build/generator/Dockerfile
commands:
- cd /app/build/generator
- chmod +x run.sh
- sh run.sh
- docker ps
volumes: # 定义流水线挂载目录,用于共享数据
- name: maven-build
host:
path: /app/build/generator #jar包目录可以修改从宿主机中挂载的目录
- name: maven-cache
host:
path: /home/Gettler/docker/maven/cache
- name: docker
host:
path: /var/run/docker.sock
Dockerfile
#指定基础镜像(一般指定程序所依赖的环境)
#本例子是构建SpringBoot所以我指定的jdk环境变量
FROM openjdk:8
#将./hello-world.jar添加到容器的/opt目录中
COPY ./*.jar /opt
#指定dockerfile的命令在哪个目录下执行
WORKDIR /opt
#指定容器和外界交互的端口
EXPOSE 80
#容器运行后执行的命令(该命令在WORKDIR指定的工作目录下执行)
#注意:多个CMD指令只有最后一个会生效
CMD java -jar *.jar
#在构建镜像时执行的命令
#我这边用它来打印java的环境变量
RUN java -version
#添加该镜像的元数据
LABEL version="1.0" description="代码生成器服务" by="Gettler"
run.sh
#!/bin/sh
# 定义应用组名
group_name='power'
# 定义应用名称
app_name='generator'
# 定义应用版本
app_version='latest'
echo '----copy jar----'
docker stop ${app_name}
echo '----stop container----'
docker rm ${app_name}
echo '----rm container----'
docker rmi ${group_name}/${app_name}:${app_version}
echo '----rm image----'
# 打包编译docker镜像
docker build -t ${group_name}/${app_name}:${app_version} .
echo '----build image----'
docker run -p 4001:80 --name ${app_name} \
-e TZ="Asia/Shanghai" \
-v /etc/localtime:/etc/localtime \
-d ${group_name}/${app_name}:${app_version}
echo '----start container----'
然后新建gitea仓库,将其push到远程仓库后,然后以Gitea用户(管理员身份)进入Drone服务 http://123.45.54.123:3991/,点击continue即可关联到gitea服务授权登录。
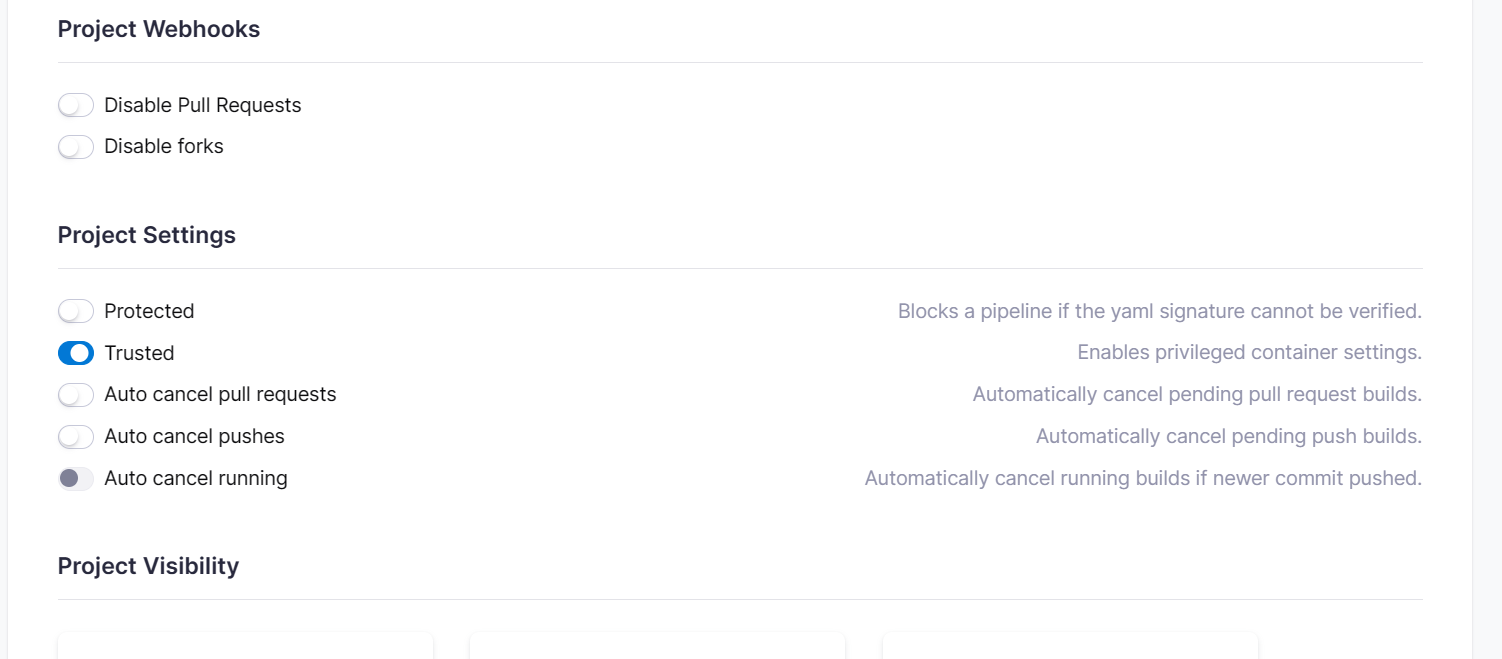
登录后点击右上角SYNC按钮同步仓库,看到刚刚新建的仓库后点进去,激活,然后点击Setting页面,勾选trust

勾选trust后,每次代码push都可以自动进行版本发布
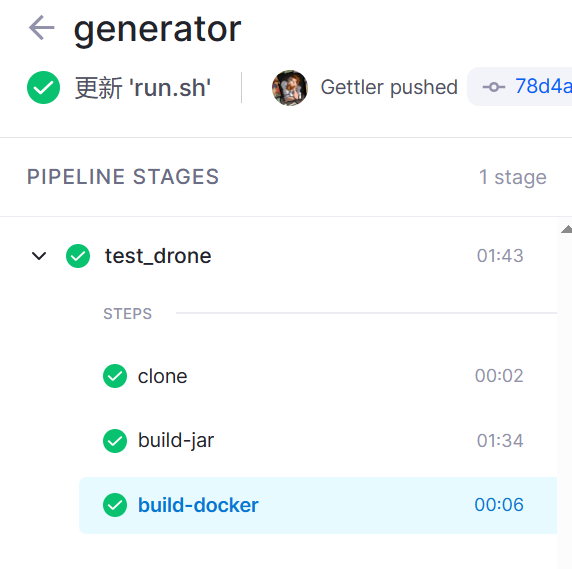
也可以手动发布,点击右上角new build按钮,选择代码分支,即可进行部署。
点击对应build可以查看日志,出现绿色对勾后即为发布成功

再附上一手前端项目配置
Vue 项目配置
.drone.yml
kind: pipeline # 定义一个管道
type: docker # 当前管道的类型
name: test # 当前管道的名称
steps: # 定义管道的执行步骤
- name: deploy # 步骤名称
image: node:18 # 当前步骤使用的镜像,我是node18,也可以修改其他镜像
settings:
mirror: # Docker镜像加速地址
depends_on: [clone] # 依赖的步骤
volumes: # 挂载数据卷(此为容器内的目录)
- name: node_modules # 数据卷名称
path: /drone/src/node_modules # 容器内目录 绝对路径
- name: deploy_path
path: /app/build/front
commands: # 当前步骤执行的命令
- pwd # 查看当前目录
- npm config set registry https://registry.npm.taobao.org # 切换淘宝镜像
- yarn # 安装node_modules包(我的项目用yarn,看项目也可使用其他命令)
- yarn build # 执行编译(我的项目用yarn,看项目也可使用其他命令)
- cp -r ./dist/* /app/build/front/html/
- cp Dockerfile /app/build/front
- cp default.conf /app/build/front
- cp run.sh /app/build/front
- name: build # 流水线名称
image: plugins/docker
depends_on: [deploy]
volumes: # 将容器内目录挂载到宿主机,仓库需要开启Trusted设置
- name: deploy_path
path: /app/build/front # 将应用打包好的Jar和执行脚本挂载出来
- name: docker
path: /var/run/docker.sock # 挂载宿主机的docker
settings:
mirror: # Docker镜像加速地址
dockerfile: /app/build/front/Dockerfile
commands:
- cd /app/build/front
- chmod +x run.sh
- sh run.sh
- docker ps
volumes: # 声明数据卷(此为服务器中的实际目录)
- name: node_modules # 数据卷名称
host:
path: /home/Gettler/docker/node_modules
- name: deploy_path
host:
path: /app/build/front
- name: docker
host:
path: /var/run/docker.sock
记得修改Docker镜像加速地址!
Dockerfile
# 设置基础镜像
FROM nginx:latest
# 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面
COPY html /usr/share/nginx/html
# 用本地的 default.conf 配置来替换nginx镜像里的默认配置
COPY default.conf /etc/nginx/conf.d/default.conf
EXPOSE 80
LABEL version="1.0" description="前端服务" by="Gettler"
run.sh
#!/bin/sh
# 定义应用组名
group_name='power'
# 定义应用名称
app_name='front'
# 定义应用版本
app_version='latest'
docker stop ${app_name}
echo '----stop container----'
docker rm ${app_name}
echo '----rm container----'
docker rmi ${group_name}/${app_name}:${app_version}
echo '----rm image----'
# 打包编译docker镜像
docker build -t ${group_name}/${app_name}:${app_version} .
echo '----build image----'
docker run -p 3995:80 --name ${app_name} \
-e TZ="Asia/Shanghai" \
-v /etc/localtime:/etc/localtime \
-d ${group_name}/${app_name}:${app_version}
echo '----start container----'

若要修改 docker-compose.yml 文件,修改后再次输入 docker compose up -d 即可重新加载有变化的容器,过程中会删除之前的容器。而 docker compose up -d --no-create 命令可以在存在yaml文件中描述的容器的情况下启动容器,不会重建容器。













![解决 [Vue warn]:Avoid mutating a prop directly 警告](https://img-blog.csdnimg.cn/direct/0292fdc77b7d4db7967f1196a5a92f5e.png)