7.1 视图容器组件
7.1.3 swiper与swiper-item组件
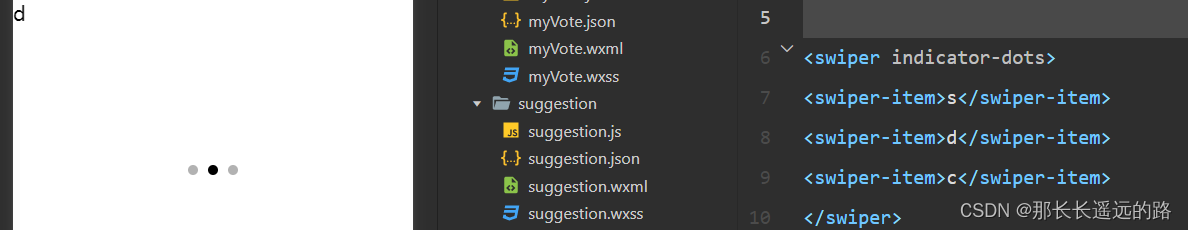
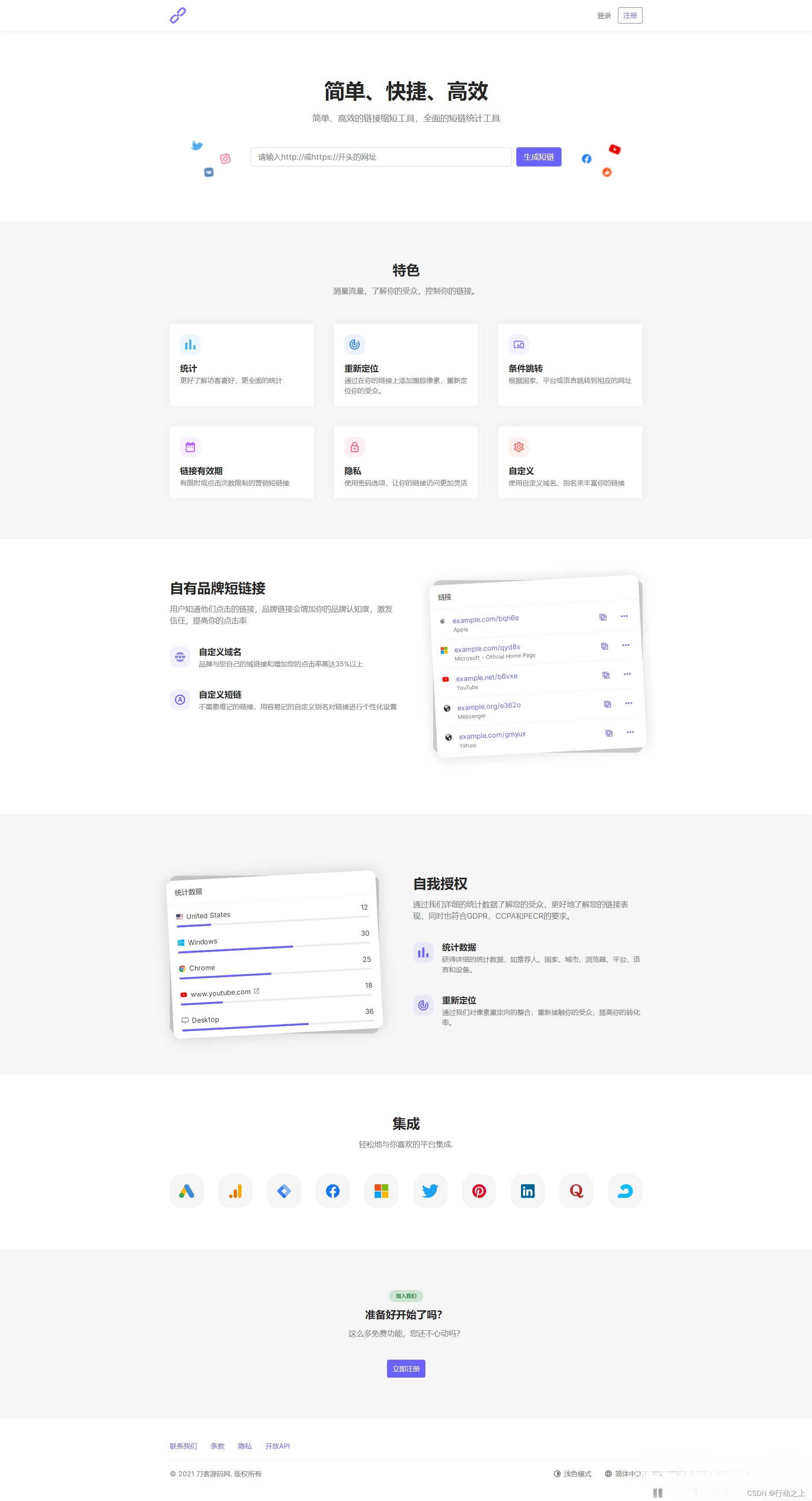
swiper组件的显示效果如下图所示:

indicator-dots、indicator-color和indicator-active-color三个属性用于设置swiper组件下方的指示点。设置指示点的颜色时,可以使用HexColor,也可以使用rgba。rgba后面括号中的四个数字分别表示red、green、blue和alpha的值,前三个值即颜色的RGB数值,取值范围是0~255,对应十六进制的00~FF。Alpha的值表示的是颜色的透明度,它的取值范围是0~1的小数,从0到1表示透明度从完全透明逐渐变为不透明。
current属性用于设置swiper组件当前显示的滑块,其值对应swiper-item所处位置的序号(从0开始)。如果将current的值设定为一个固定的数值,则该值表示swiper显示的初始滑块的序号。如果将current的值设定为一个变量,则当变量的值改变时,swiper显示的滑块也会随之切换(之前还以为index是指位置,原来是滑块序号索引)
autoplay设置true,swiper自动切换滑块的内容,和自动切换的时间间隔interval组合使用。
duration设置滑块滑动的动画时长,对手动和自动切换都生效。希望该切换的动画类型,组合easing-function使用。
circle为true则最后一个滑块和第一个滑块衔接,滑块内容会循环重复。
vertical,滑块的滑动方向默认为横向,设置vertical为true,滑块的滑动方向会变为纵向。
previous-margin和next-margin可以设置滑块的前后边距。设置边距后可以显示出当前的swiper-item前后相领项的一部分内容。
bindchange和bindtransition和bindanimation三个属性可以用于绑定事件监听函数。
swiper组件实例代码如下:
<swiper indicator-dots>
<swiper-item><image src="/imgs/btn-img1.png" class="slide-image" width="355" height="150"></image></swiper-item>
<swiper-item><image src="/imgs/btn-img2.png" class="slide-image" width="355" height="150"></image></swiper-item>
</swiper>











![解决 [Vue warn]:Avoid mutating a prop directly 警告](https://img-blog.csdnimg.cn/direct/0292fdc77b7d4db7967f1196a5a92f5e.png)