最近呢!一直在学习jQuery语法,也没时间发布文章,现在学的差不多了,先跟大家分享下学习感受吧!JavaScript学过后,再学习jQuery语法,应该是简单的,但我总是容易把它们搞混,学起来很是难受!现在基本上能分清了,jQuery是基于JavaScript写的一个包,超级好用,能节省大量的代码!写起来的效率超级高,所以,想学好JavaScript的人,最好再进阶下,学习下jQuery语法,学好后,会有质的提升。

下面我就让大家看看现在用jQuery语法写写选择和保护信息有多简单吧!
<html> <head> <title>Title</title> <script src="js/My97DatePicker/WdatePicker.js"></script> <script src="js/jquery-3.2.1.js"></script> </head> <body> <center> <form action="ApplyServlet?m=searchApply" method="post"> 申请人:<input type="text" name="name" value="${name}"> <input type="submit" value="搜索"/> <table border="1" cellspacing="0"> <thead> <tr> <td></td> <td>编号</td> <td>名称</td> <td>身份证号</td> <td>手机号</td> <td>报销金额</td> <td>申请报销时间</td> <td>申请状态</td> <td>备注</td> <td>报销类别</td> <td>操作</td> </tr> </thead> <tbody> <c:forEach items="${applyList}" var="as"> <tr class="t"> <td> <input type="checkbox" class="ck" value="${as.aid}"/> </td> <td>${as.aid}</td> <td>${as.name}</td> <td class="idcard">${as.idcrad}</td> <td class="phone">${as.tel}</td> <td class="bx">${as.amount}</td> <td>${as.aoolydate}</td> <td> <c:if test="${as.status==1}">待审核</c:if> <c:if test="${as.status==2}">通过</c:if> <c:if test="${as.status==3}">驳回</c:if> </td> <td>${as.detail}</td> <td>${as.cname}</td> <td> <c:if test="${as.status==1}"> <input type="button" value="通过" οnclick="test1(${as.aid})"/> <input type="button" value="驳回" οnclick="test2(${as.aid})"/> </c:if> </td> </tr> </c:forEach> </tbody> ${pageHelper.html} </table> </form> <input type="button" value="全选" οnclick="qx()"/> <input type="button" value="全不选" οnclick="qbx()"/> <input type="button" value="反选" οnclick="fx()"/> <input type="button" value="排序" οnclick="pxx()"> <a href="apply_add.jsp"><input type="button" value="添加"></a><br> <input type="button" value="日志信息" οnclick="test3()"/> <script> //全选、全不选、反选 function qx(){ $(".ck").prop("checked",true); } function qbx(){ $(".ck").prop("checked",false); } function fx(){ $(".ck").each(function (){ this.checked=!this.checked; }) } $(".idcard").each(function (){ let idcard=$(this).text(); let idcard2=idcard.substring(0,6)+"########"+idcard.substring(14); $(this).text(idcard2); }) $(".phone").each(function (){ let phone1=$(this).text(); let phone2=phone1.substring(0,4)+"####"+phone1.substring(8); $(this).text(phone2); })</script>
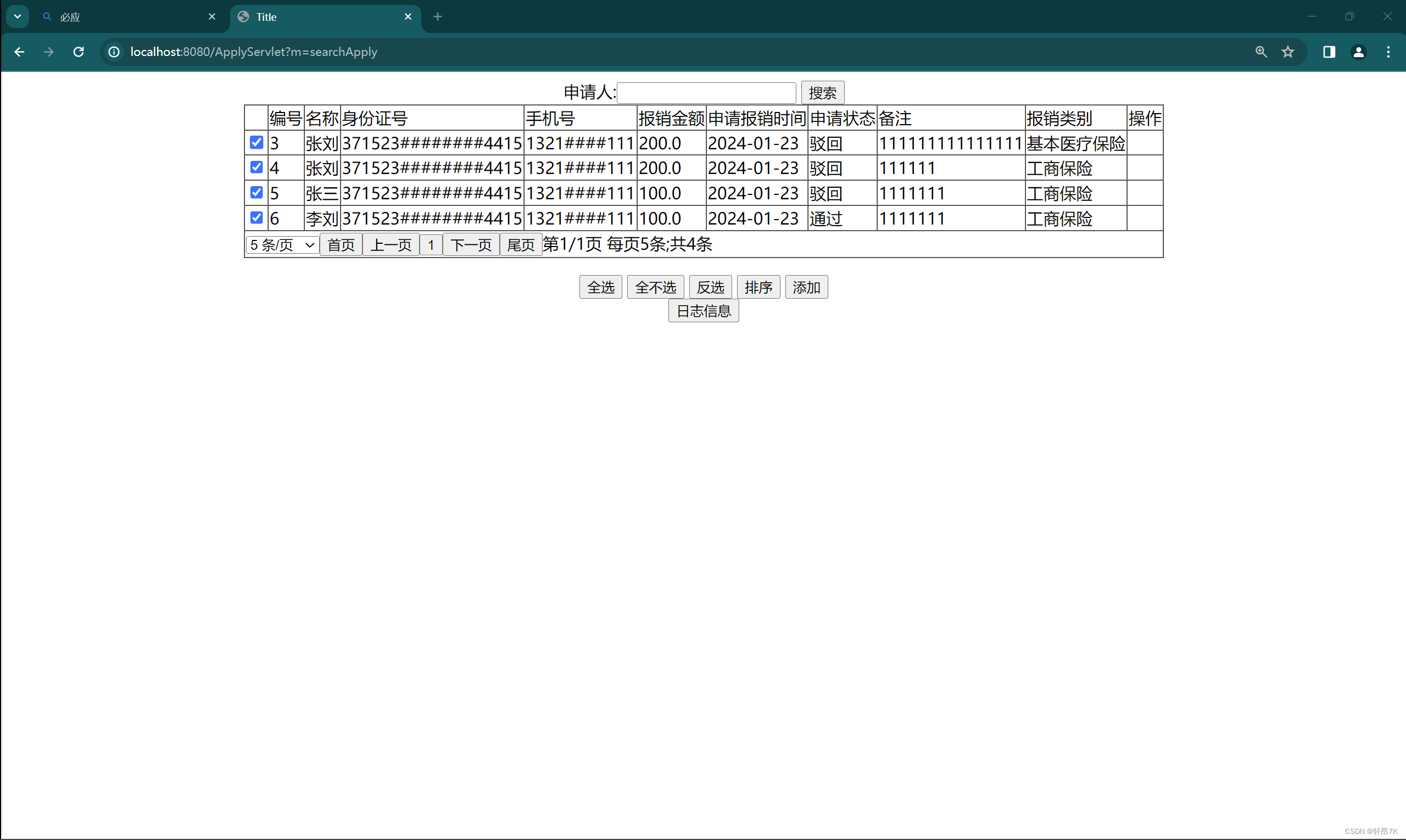
因为我通过sql语法,把mysql里的数据直接输出到页面上,没有展示全,大家可以直接把内容写固定来进行练习。我给大家看看页面效果

看绿色的代码,通过$(".ck"),这个叫做class类选择器,可以获取到所有的复选框,由于有些人可能现在只学习前端,可以写成
$(".ck").each(function (){
this.checked=true;
})
进行练习,each()是jQuery的一种语法,是一种循环语句,上面的是全选,如果想全不选将true换成false就可以啦!,反选就是上面代码的写法。
$(".idcard").each(function (){
let idcard=$(this).text();
let idcard2=idcard.substring(0,6)+"########"+idcard.substring(14);
$(this).text(idcard2);
})
看下蓝色的代码,也是通过class类选择器,通过each()方法来对数据进行操作,this代表当前,每次循环都会用到this,text是获取文本的数据,通过$(this).text()的组合,就能获取到所有的身份证号码数据,下面的就是js语句了,用到了substring,js里数据是从0开始的,然后substring是左闭右开,所以想取前6为数据就是(0,6),从第15位开始到最后就直接写成substring(14)就可以啦!最后再循环语句里,注意!一定是循环语句里,因为是多条数据,必须再循环语句里一条一条的进行赋值。
手机号部分隐藏跟身份证号码隐藏同理,如果大家省份证号隐藏确定学会了,可以自己上手练一下
练后感受下,相较于js语法,jQuery语法的好处吧!