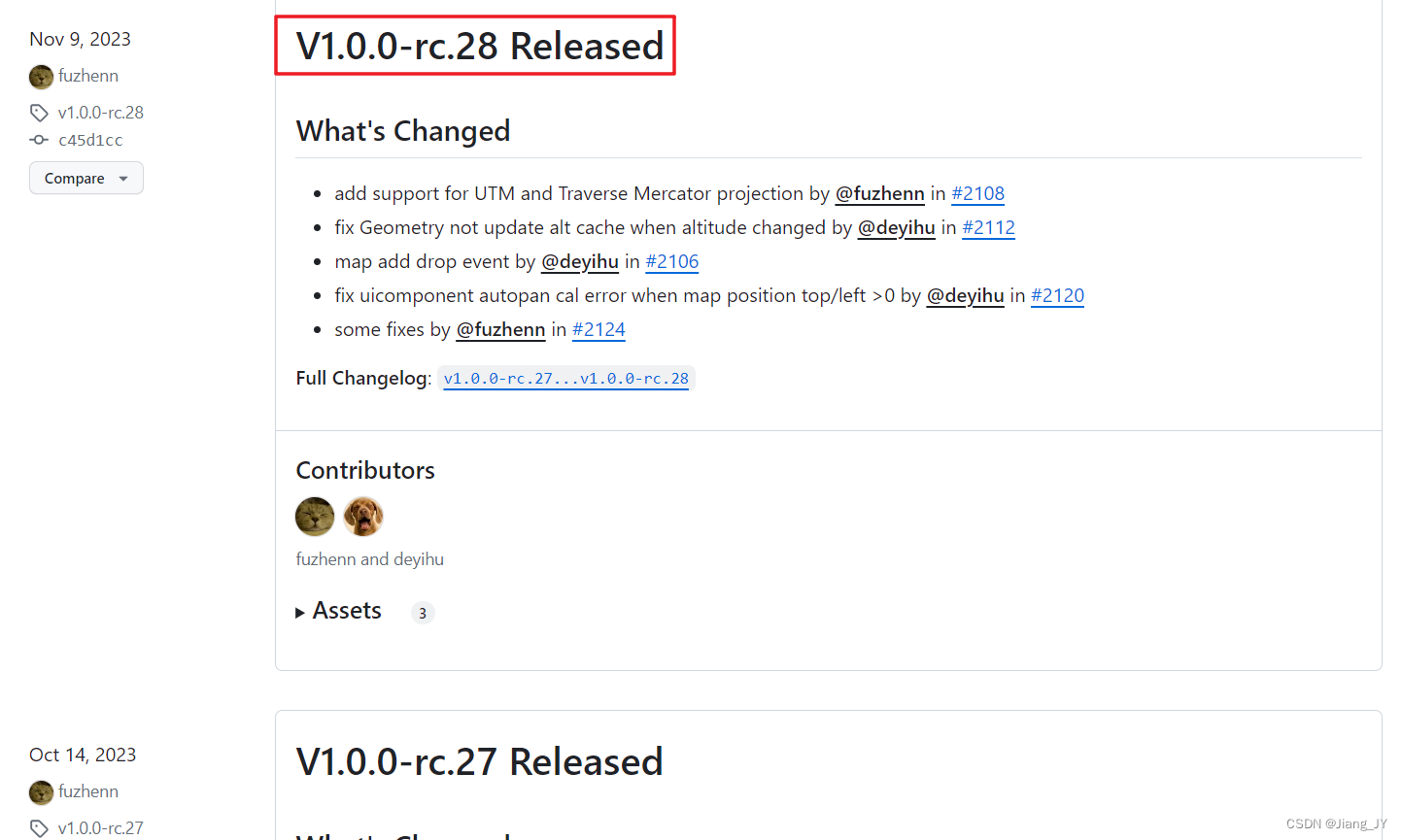
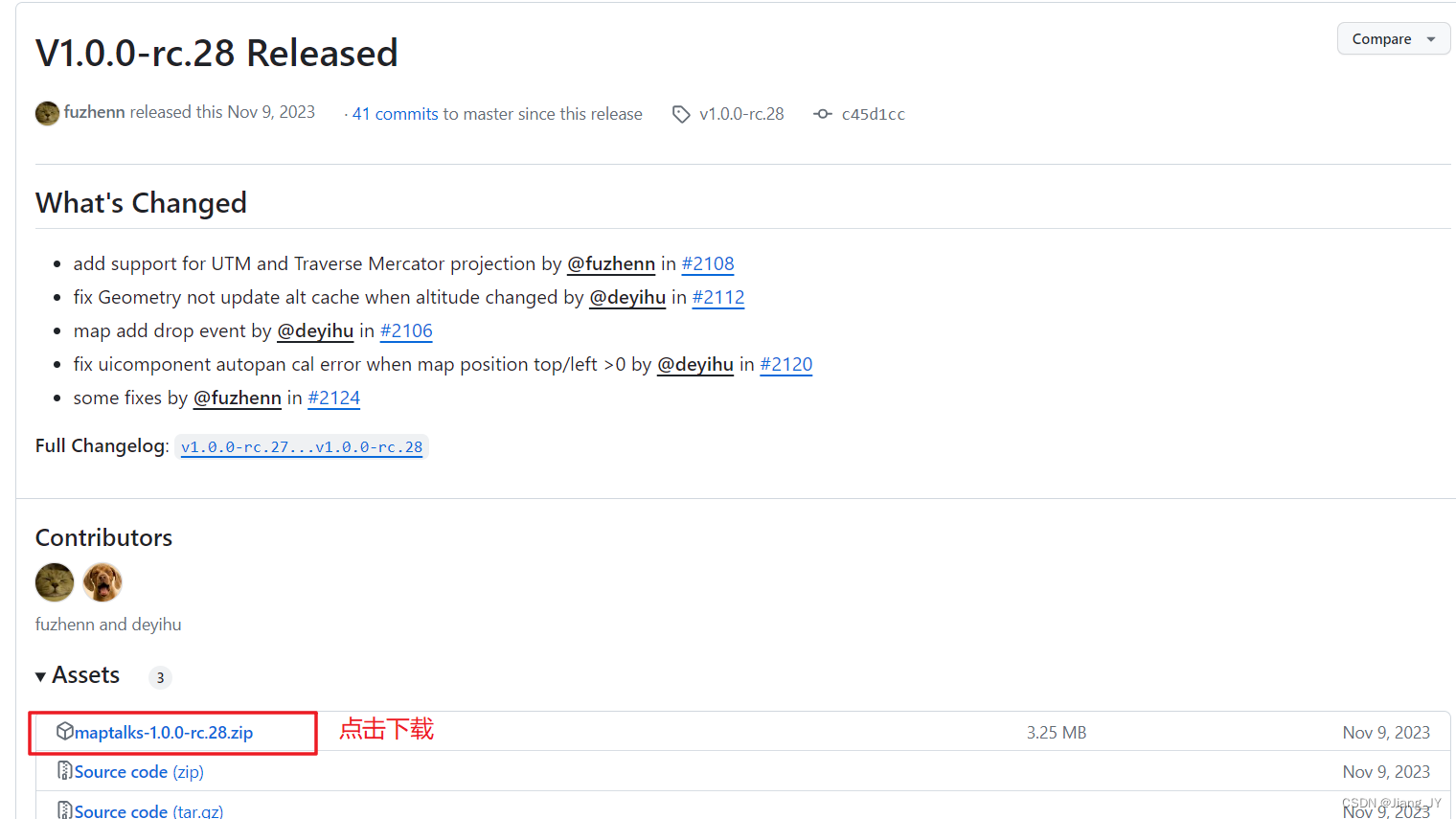
1、进入 github 中 maptalks 文件下载页面(https://github.com/maptalks/maptalks.js/releases)
这里可能会有朋友应为网络问题打不开 github ,可以查看作者另一篇关于解决该问题的文章👉GitHub 打不开问题解决


2、将下载好的文件放入项目的 public 文件下

3、在 index.html 中引入
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> vue 本地中导入 maptalks </title>
<link href="./public/maptalks.css" rel='stylesheet' type="text/css" />
<script src="./public/maptalks.min.js" type="text/javascript"></script>
<script src="./public/maptalks.js" type="text/javascript"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
4、导入后,直接在方法中 new maptalks 就能创建 maptalks 对象了
methods:{
createMap(){
let myMap = new maptalks.Map(...)
}
}
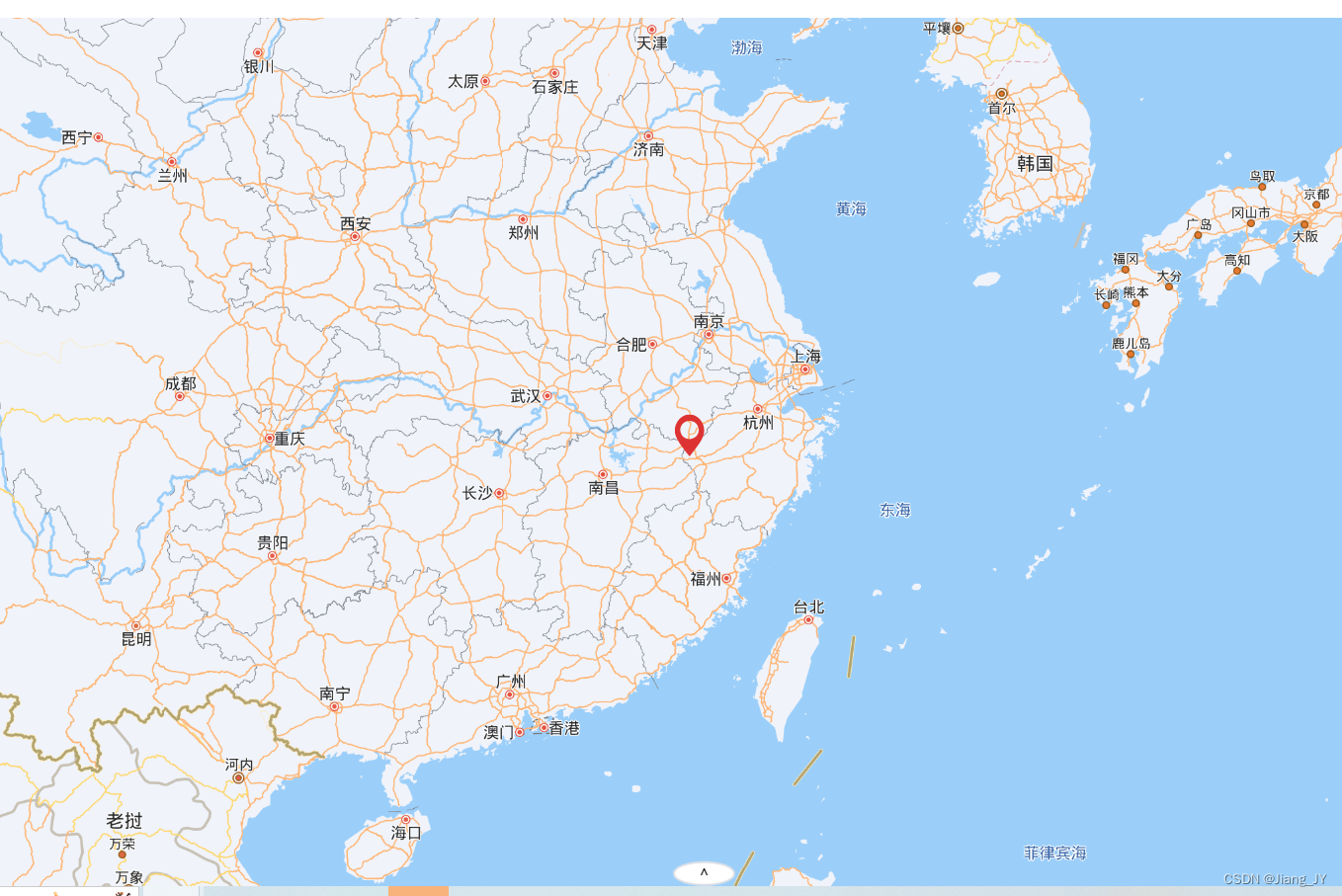
5、添加标注后的效果