想要让桌面软件实现全屏和不显示状态栏或者自定义状态栏,就可以使用window_manager这个依赖库,使用起来还是非常方便的,可以自定义显示窗口大小和位置,还有设置标题栏是否展示等内容,也可以设置可拖动区域。官方仓库地址:window_manager | Flutter Package
想要让桌面软件实现全屏和不显示状态栏或者自定义状态栏,就可以使用window_manager这个依赖库,使用起来还是非常方便的,可以自定义显示窗口大小和位置,还有设置标题栏是否展示等内容,也可以设置可拖动区域。官方仓库地址:window_manager | Flutter Package
github仓库地址:https://github.com/leanflutter/window_manager
安装依赖
在pubspec.yaml文件中添加依赖:window_manager: ^0.3.7 ,并更新依赖库:pub get

初始化window
在main.dart中配置初始化:
void main() async {
await windowManager.ensureInitialized();
WindowOptions windowOptions = const WindowOptions(
minimumSize: Size(400, 300),//设置窗口的最小尺寸
maximumSize: Size(800, 600),//设置窗口的最大尺寸
//window 设置窗口的初始尺寸
size: Size(800, 500),
//窗口是否居中
center: true,
//设置窗口的边缘背景色:是否透明
backgroundColor: Colors.transparent,
//true 表示在状态栏不显示程序:就是windows最底部的状态
skipTaskbar: false,
//true 表示设置Window一直位于最顶层:置顶
alwaysOnTop: false,
//hidden 表示隐藏标题栏 normal 窗体标题栏
titleBarStyle: TitleBarStyle.normal,
//设置窗口的标题:
title: "WindowSettingTest",
);
windowManager.waitUntilReadyToShow(windowOptions, () async {
//显示窗口
await windowManager.show();
//聚焦窗口
await windowManager.focus();
//ture设置窗口不可缩放 false 设置窗口可以缩放
windowManager.setResizable(true);
//设置窗口缩放宽高比
windowManager.setAspectRatio(1.3);
//设置窗口是否支持阴影
windowManager.setHasShadow(true);
//设置窗口模式:亮色模式和暗色模式
windowManager.setBrightness(Brightness.dark);
});
runApp(MyApp());
}
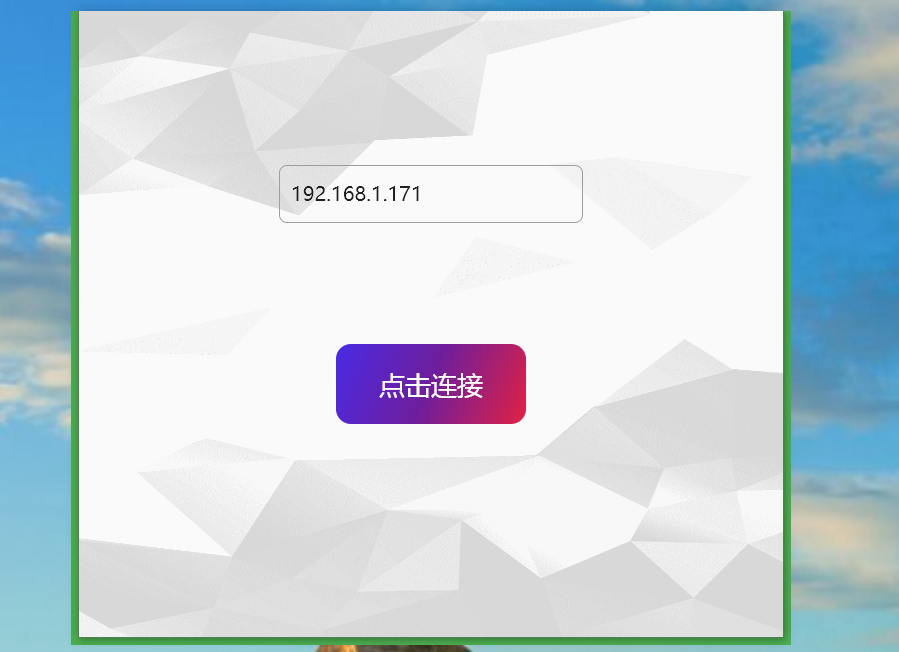
配置标题栏不显示和背景色为绿色的样子:

可拖拽设置
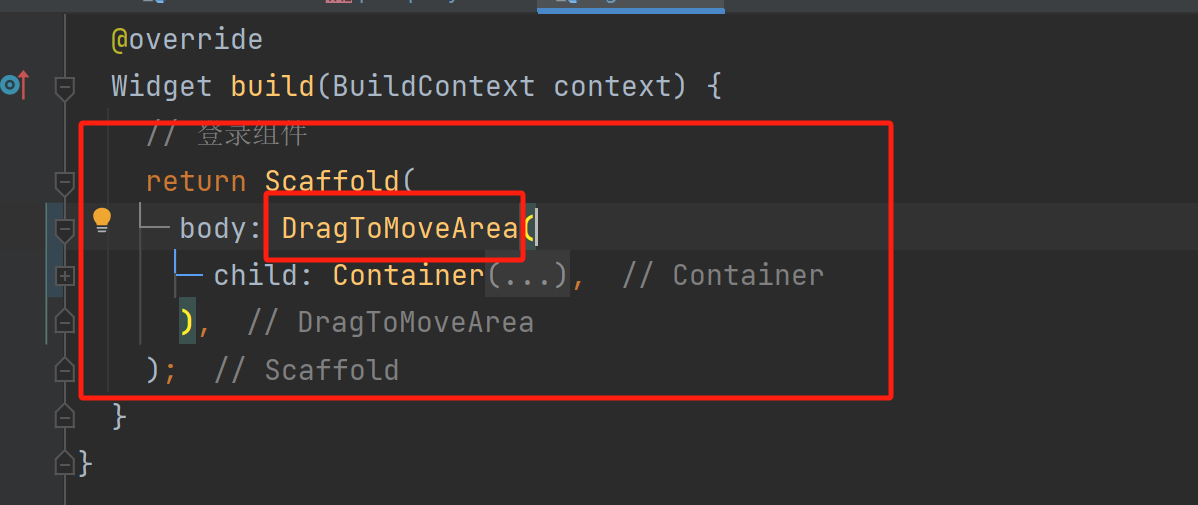
没有标题栏的话, 可能就没办法让窗口全屏或者退出全屏,或者没办法拖拽软件窗口位置,所以需要配置可拖拽,其实也很简单,只需要使用 DragToMoveArea 包裹一下可拖拽的内容即可:

监听窗口的退出键
混入WindowListener->监听Window事件->配置Window关闭按钮可拦截->重写Window的close事件
class _MyHomePageState extends State<MyHomePage> with WindowListener {
@override
void initState() {
super.initState();
//监听Window事件
windowManager.addListener(this);
//配置Window关闭按钮可拦截
windowManager.setPreventClose(true);
}
@override
void dispose() {
windowManager.removeListener(this);
super.dispose();
}
@override
void onWindowEvent(String eventName) {
print("event:$eventName");
super.onWindowEvent(eventName);
}
@override
void onWindowBlur() {
print("onWindowBlur");
super.onWindowBlur();
}
//重写Window的close事件
@override
void onWindowClose() async {
var isPreventClose = await windowManager.isPreventClose();
if (!context.mounted) return;
if (isPreventClose) {
print("custom close action");
showDialog(
context: context,
builder: (_) {
return AlertDialog(
title: const Text("提示"),
actions: [
TextButton.icon(
onPressed: () {
Navigator.of(context).pop();
windowManager.destroy();
},
icon: const Icon(Icons.close),
label: const Text("确认")),
TextButton.icon(
onPressed: () {
print("取消");
Navigator.of(context).pop();
var height = MediaQuery.of(context).size.height;
var width = MediaQuery.of(context).size.width;
print("size:${MediaQuery.of(context).size}");
print("size:${window.physicalSize}");
print("size:${MediaQuery.of(context).devicePixelRatio}");
print(
"size:height${MediaQuery.of(context).devicePixelRatio * height},width:${MediaQuery.of(context).devicePixelRatio * width}");
},
icon: const Icon(Icons.remove),
label: const Text("取消")),
],
);
});
} else {
print("use system close action");
}
print("onWindowClose");
super.onWindowClose();
}
@override
void onWindowDocked() {
print("onWindowDocked");
super.onWindowDocked();
}
@override
void onWindowEnterFullScreen() {
print("onWindowEnterFullScreen");
super.onWindowEnterFullScreen();
}
@override
void onWindowFocus() {
// TODO: implement onWindowFocus
super.onWindowFocus();
print("onWindowEnterFullScreen");
setState(() {});
}
@override
void onWindowLeaveFullScreen() {
// TODO: implement onWindowLeaveFullScreen
super.onWindowLeaveFullScreen();
print("onWindowLeaveFullScreen");
}
@override
void onWindowMaximize() {
// TODO: implement onWindowMaximize
super.onWindowMaximize();
print("onWindowMaximize");
}
@override
void onWindowMinimize() {
// TODO: implement onWindowMinimize
super.onWindowMinimize();
print("onWindowMinimize");
}
@override
void onWindowMove() {
// TODO: implement onWindowMove
super.onWindowMove();
print("onWindowMove");
}
@override
void onWindowMoved() {
// TODO: implement onWindowMoved
super.onWindowMoved();
print("onWindowMove");
}
@override
void onWindowResize() {
// TODO: implement onWindowResize
super.onWindowResize();
print("onWindowResize");
}
@override
void onWindowResized() {
// TODO: implement onWindowResized
super.onWindowResized();
print("onWindowResized");
}
@override
void onWindowRestore() {
// TODO: implement onWindowRestore
super.onWindowRestore();
print("onWindowRestore");
}
@override
void onWindowUndocked() {
// TODO: implement onWindowUndocked
super.onWindowUndocked();
print("onWindowUndocked");
}
@override
void onWindowUnmaximize() {
// TODO: implement onWindowUnmaximize
super.onWindowUnmaximize();
print("onWindowUnmaximize");
}
自定义标题栏
标题栏新增功能按钮及自定义标题栏,实现窗口的最大化、最小化、恢复为上一次的状态、关闭;
隐藏原有标题栏->自定义标题栏->调用Window API实现相关API
class _TitleBarWidgetState extends State<TitleBarWidget> {
@override
Widget build(BuildContext context) {
var iconSize = const Size(14, 14);
var backgroundSize = const Size(30, 30);
var maxButtonIcons = WindowButtonIcons(
SvgPicture.asset('assets/images/max.svg'),
SvgPicture.asset('assets/images/max.svg'),
SvgPicture.asset('assets/images/max.svg'));
var minButtonIcons = WindowButtonIcons(
SvgPicture.asset('assets/images/min.svg'),
SvgPicture.asset('assets/images/min.svg'),
SvgPicture.asset('assets/images/min.svg'));
var closeButtonIcons = WindowButtonIcons(
SvgPicture.asset('assets/images/close.svg'),
SvgPicture.asset('assets/images/close_down.svg'),
SvgPicture.asset('assets/images/close_mouse_over.svg'));
return Container(
padding: EdgeInsets.all(titleBarTopAndBottomMargin),
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
//可拖动区域
Expanded(
child: DragToMoveArea(
child: Container(),
)),
// 可任意添加其他功能按钮
...
//自定义最小化按钮
MinimizeWindowButton(
backgroundSize:backgroundSize,
iconSize:iconSize,
icons: minButtonIcons,
),
//自定义最大化按钮
MaximizeWindowButton(
backgroundSize:backgroundSize,
iconSize: iconSize,
icons: maxButtonIcons,
// onPressed: (){
// updateRegistryTest(true);
// },
),
//自定义关闭窗口按钮
CloseWindowButton(
backgroundSize: backgroundSize,
iconSize: iconSize,
icons: closeButtonIcons,
),
],
),
);
}
}
窗口最大化最小化:
windowManager.maximize() 窗口最大化
windowManager.minimize() 窗口最小化
windowManager.restore() 窗口恢复到之前状态
windowManager.setAlwaysOnTop() 设置窗口置顶
windowManager.setAlwaysOnBottom() 设置窗口置底
windowManager.close() 关闭窗口
windowManager.destroy() 强制销毁窗口