愿你出走半生,归来仍是少年!
环境:.NET 7
基于基础的Popup对象实现的依附于某个控件的弹窗,弹窗可呈现数组对象,达到较好的选择交互效果。
1.布局
通过Border实现圆角边框轮廓,然后通过内部的ListView实现列表展示。
<?xml version="1.0" encoding="utf-8" ?>
<toolkit:Popup xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiLib.Utility.Controls.Popups.AttachListPopup"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
x:Name="popup"
Color="Transparent"
>
<VerticalStackLayout x:Name="outLyt" BackgroundColor="Transparent">
<Border BackgroundColor="White" StrokeThickness="0" StrokeShape="RoundRectangle 10,10,10,10" HorizontalOptions="Center">
<VerticalStackLayout >
<ListView x:Name="lv" ItemSelected="lv_ItemSelected" VerticalScrollBarVisibility="Never">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding}" TextColor="Black" >
</TextCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</VerticalStackLayout>
</Border>
</VerticalStackLayout>
</toolkit:Popup>2.代码
通过传入要依附的控件对象以及需要进行选择的文本集合,可实现弹窗的构建。在选择后通过CloseAsync方法返回选择的数据序号。
/// <summary>
/// 依附列表popup
/// </summary>
public partial class AttachListPopup : CommunityToolkit.Maui.Views.Popup
{
/// <summary>
///
/// </summary>
/// <param name="items">选项</param>
/// <param name="anchorView">依附的控件</param>
/// <param name="marginLeft">左侧间隔</param>
/// <param name="marginBottom">底部间隔</param>
/// <param name="width">宽度</param>
public AttachListPopup(List<string> items ,View anchorView,double marginLeft,double marginBottom,double width=140)
{
InitializeComponent();
lv.ItemsSource = items;
this.Anchor=anchorView;
outLyt.Padding = new Thickness(anchorView.Width+ marginLeft, 0, 0, marginBottom);
outLyt.WidthRequest = anchorView.Width +marginLeft+ width;
}
private async void lv_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
await CloseAsync(e.SelectedItemIndex);
}
}3.使用
var allBTiles = smv.BasicTiles.Select(p => p.Last().DisplayName).ToList();
var popup = new AttachListPopup(allBTiles, sender as Button, 12, 20);
var result = await this.ShowPopupAsync(popup);
if (result != null)
{
await smv.ChangedBasicTile((int)result);
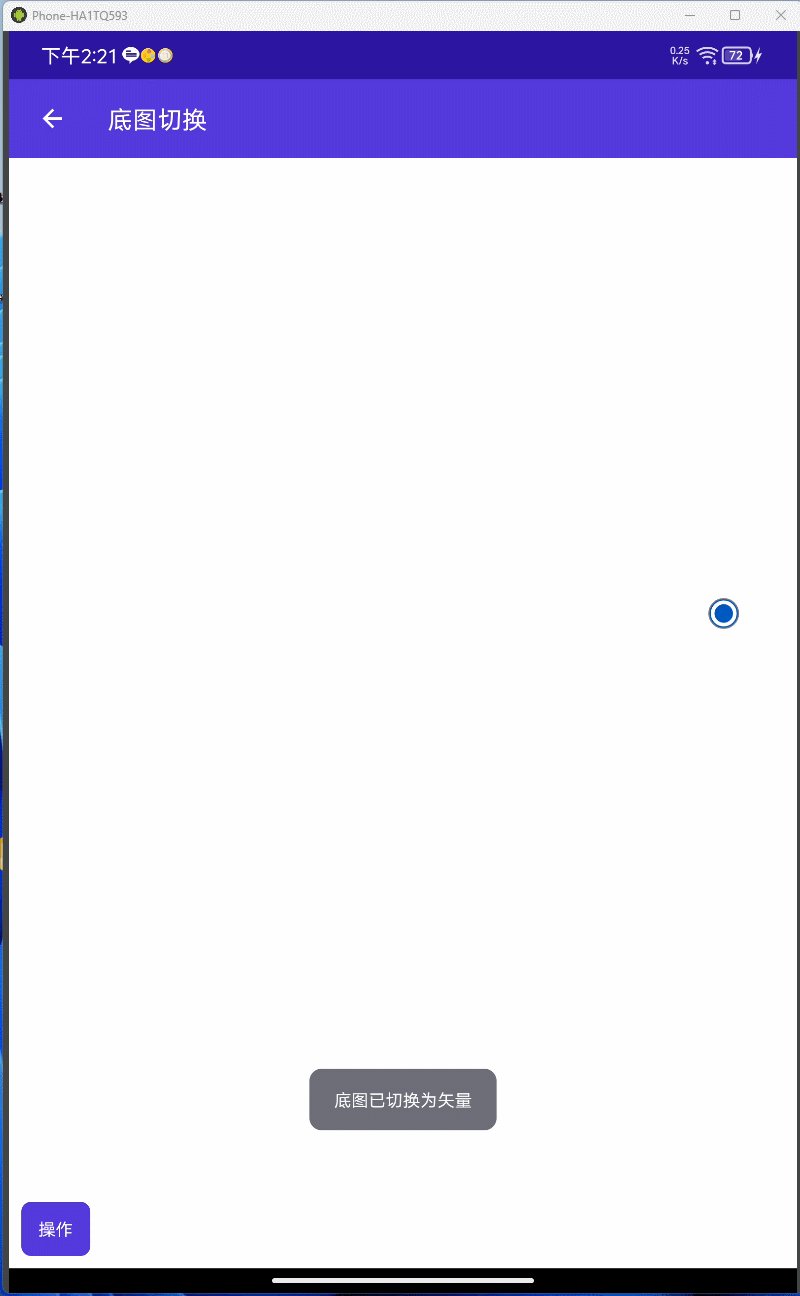
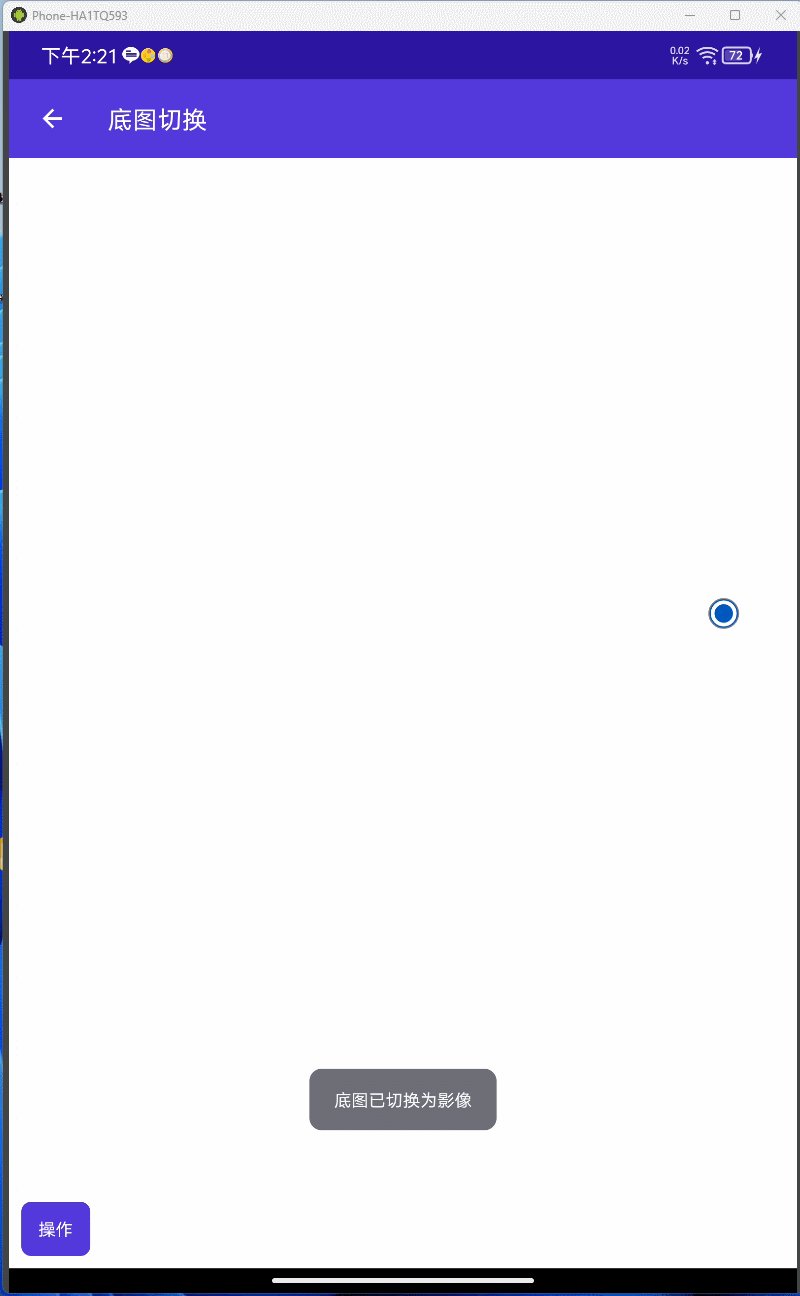
await Toast.Make($"底图已切换为{allBTiles[(int)result]}").Show();
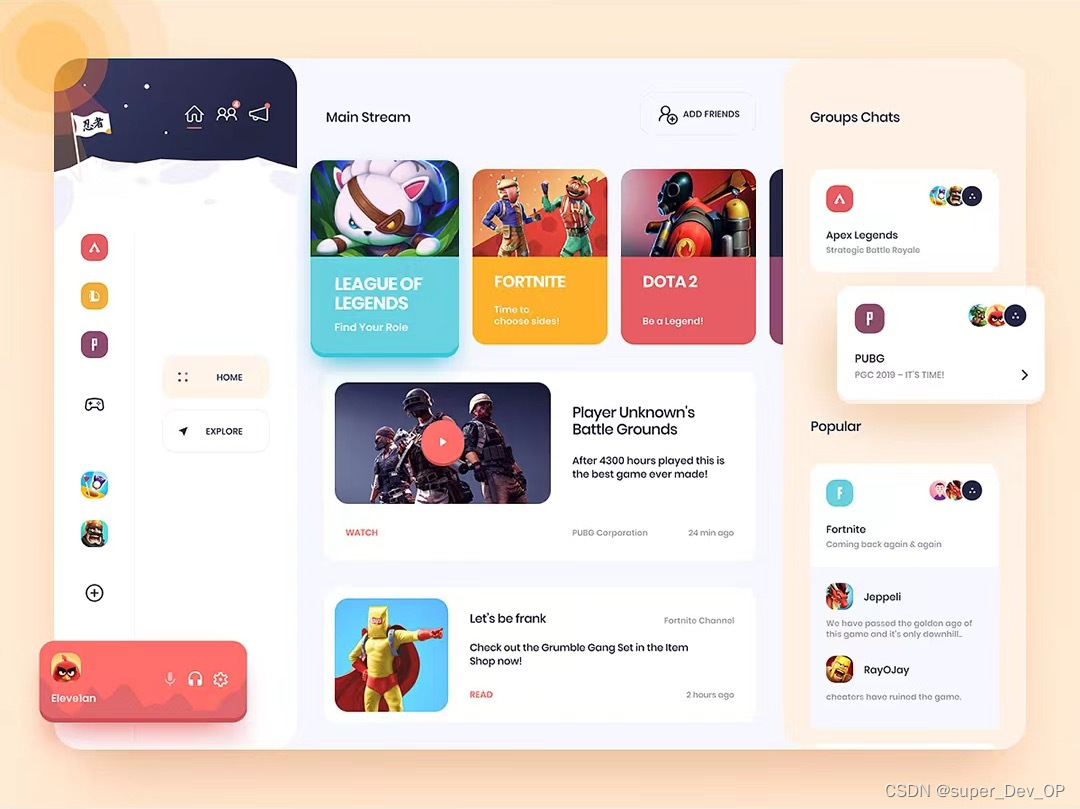
}4.效果
此处展示是基于Android平台,实现点击功能按钮后展示弹窗并选择信息给出反馈。