- 配置 vue.config.js文件
const isProd = process.env.NODE_ENV === 'production'
module.exports = {
// 其他配置
chainWebpack: config => {
// 生产环境下使用CDN
if (isProd) {
config.plugin('html')
.tap(args => {
args[0].cdn = assetsCDN
return args
})
}
},
// 生产环境下替换路径为cdn路径
publicPath: isProd ? process.env.VUE_APP_PUBLIC_PATH_PROD : process.env.VUE_APP_PUBLIC_PATH,
}
// .env 文件变量
VUE_APP_PUBLIC_PATH=/
// cdn存储路径
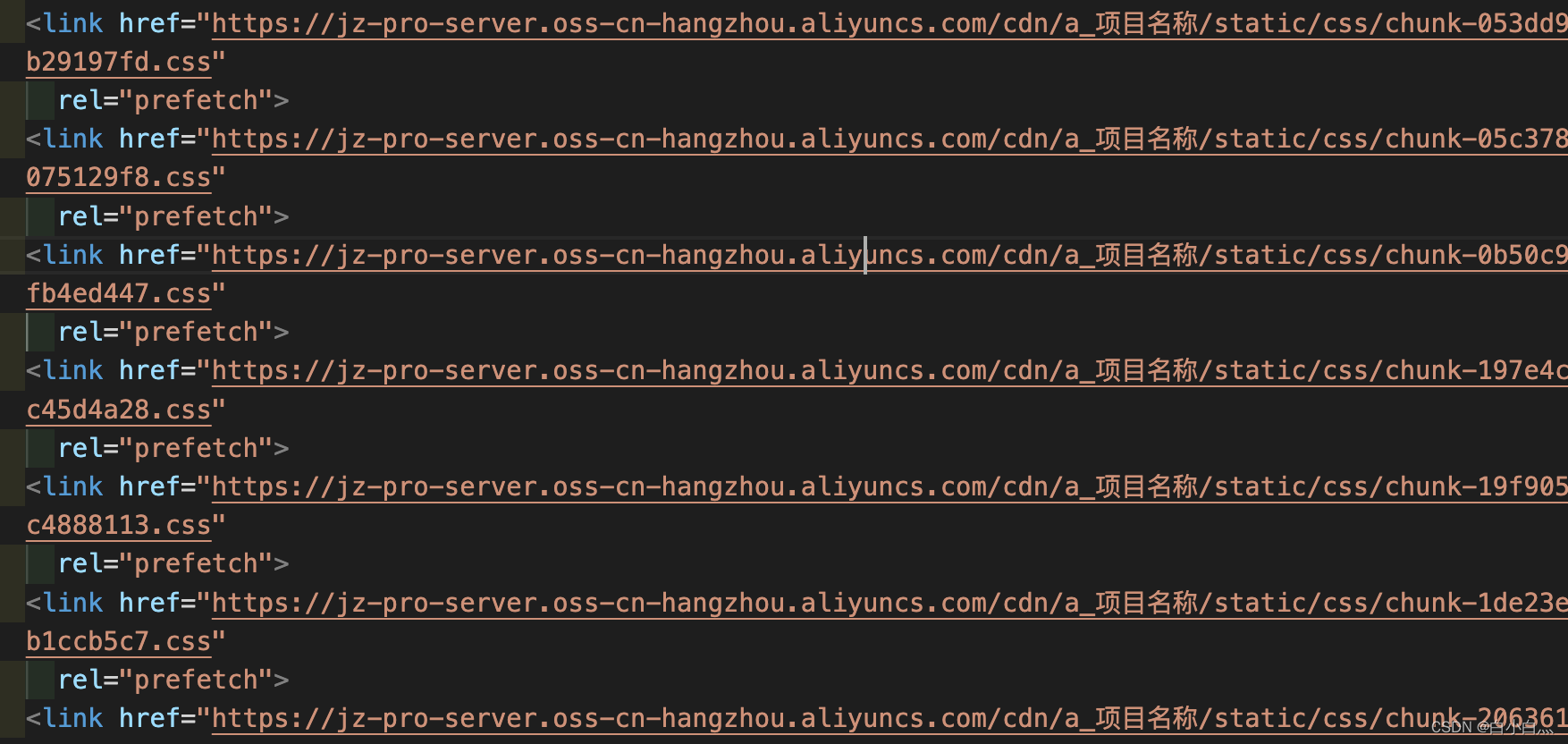
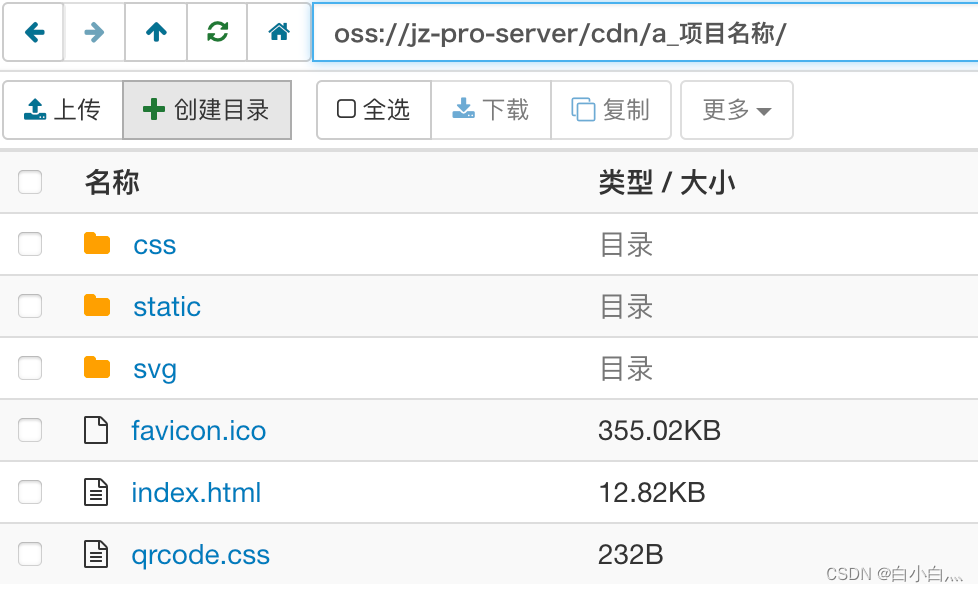
VUE_APP_PUBLIC_PATH_PROD=https://jz-pro-server.oss-cn-hangzhou.aliyuncs.com/cdn/a_项目名称


- a_项目名称存储的内容为打包的dist文件内容
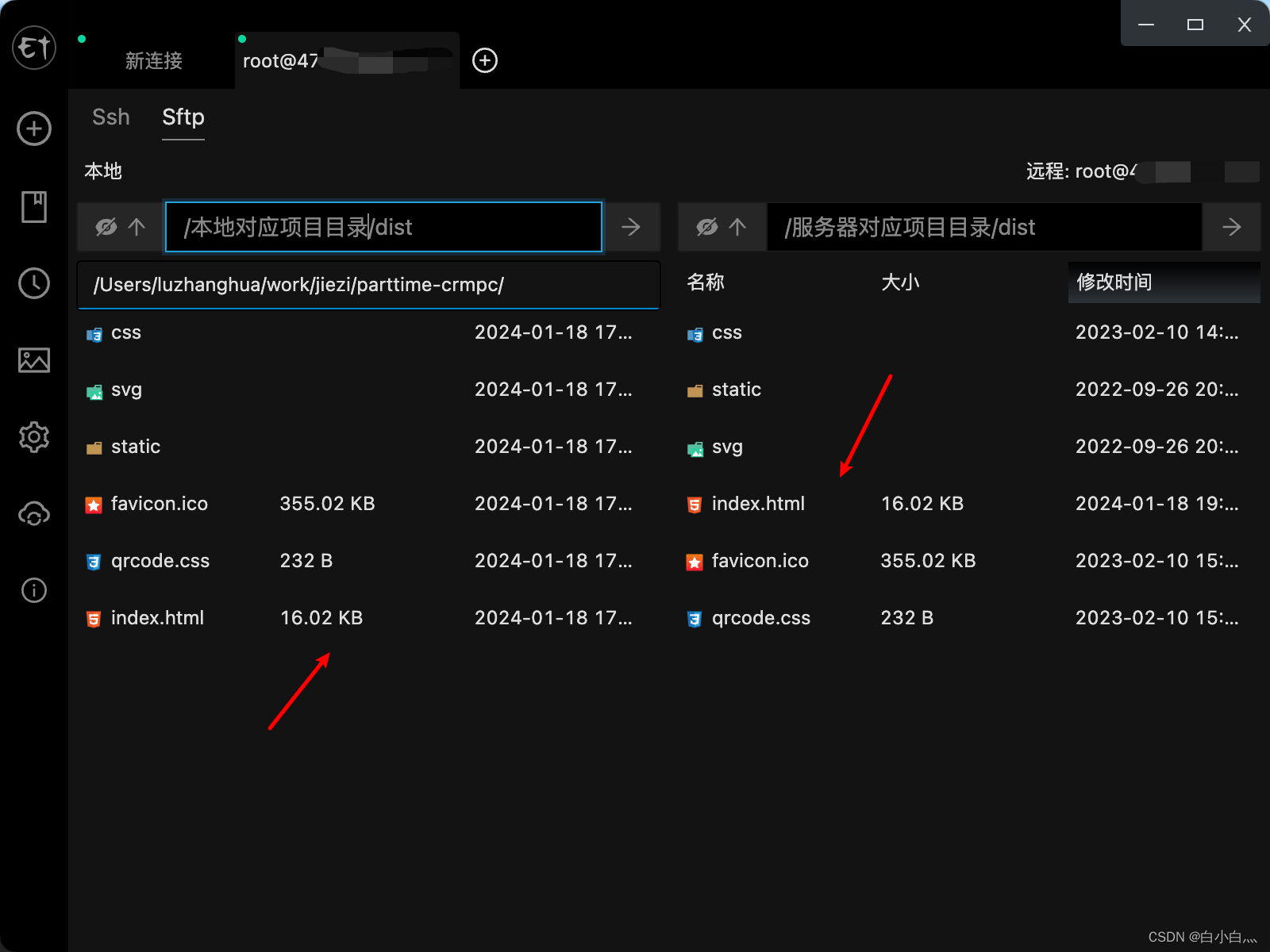
- 将打包好的dist文件上传到服务器对应目录,
- 后续只需要将打包好的本地dist文件中的index.html文件更新至服务器中的index.html文件
并且全量替换cdn中的dist文件内容

- 打包的dist文件里 index.html文件内容