前言:lodash是一款前端必须要知道的js库,它里面提供了许多常用的功能和实用的工具函数
基本上我参与的项目中都有lodash,只能说lodash太强大了,lodash.js 提供了超过 300 个实用的工具函数,涵盖了很多常见的编程任务
lodash中文文档,lodash中文文档请戳这里
本文只讲一些常用的功能,以代码示例说明。最好的方法就是直接去看中文文档,文档上的示例也是非常好理解的。
1、安装
npm i --save lodash
2、全局引入或直接引入
1、全局引入,在main.js中
// 全局引入lodash
import _ from 'lodash'
Vue.prototype._ = _
2、直接引入
import { cloneDeep } from 'lodash'
3、功能:
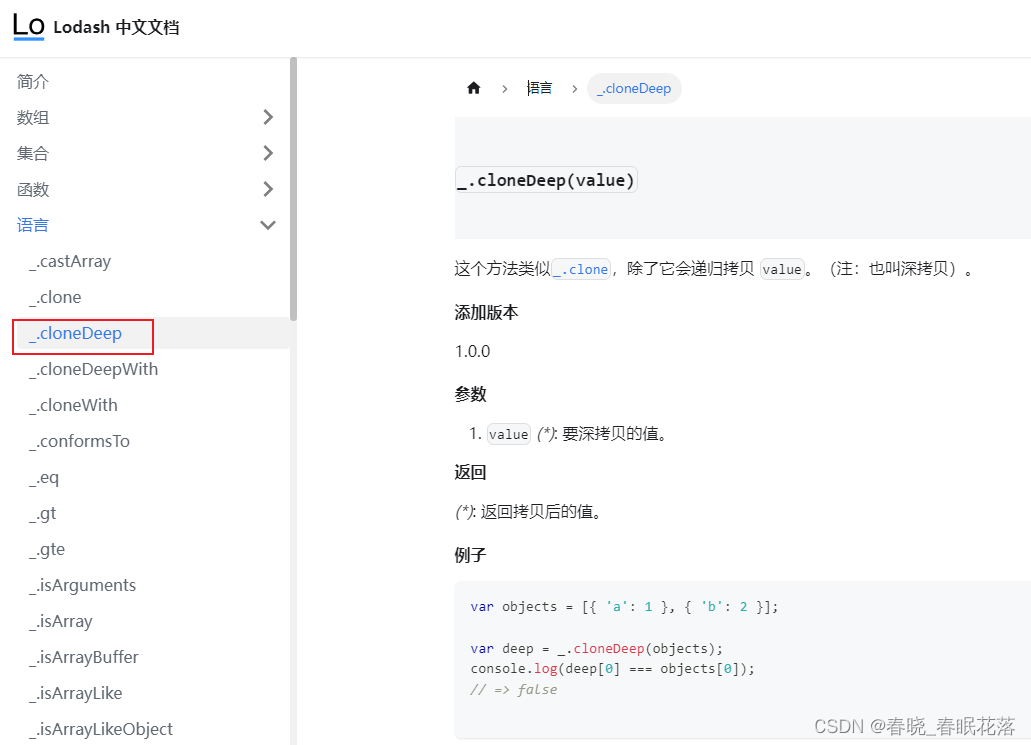
1、深拷贝对象或数组

import { cloneDeep} from 'lodash';
1、数组深拷贝
this.newArr= cloneDeep(this.oldArr),
2、对象深拷贝
let obj= cloneDeep(Object.assign(this.formData, this.form))
// Object.assign 是 JavaScript 中一个常见的浅拷贝函数,它用于将多个对象合并成一个对象。
loneDeep 函数只能对单个对象进行深拷贝,而不能同时对多个对象进行深拷贝。
因此,为了将多个对象合并成一个新对象,并对其进行深拷贝,需要先使用 Object.assign
将这些对象合并成一个新对象,然后再将这个新对象传递给 cloneDeep 函数进行深拷贝
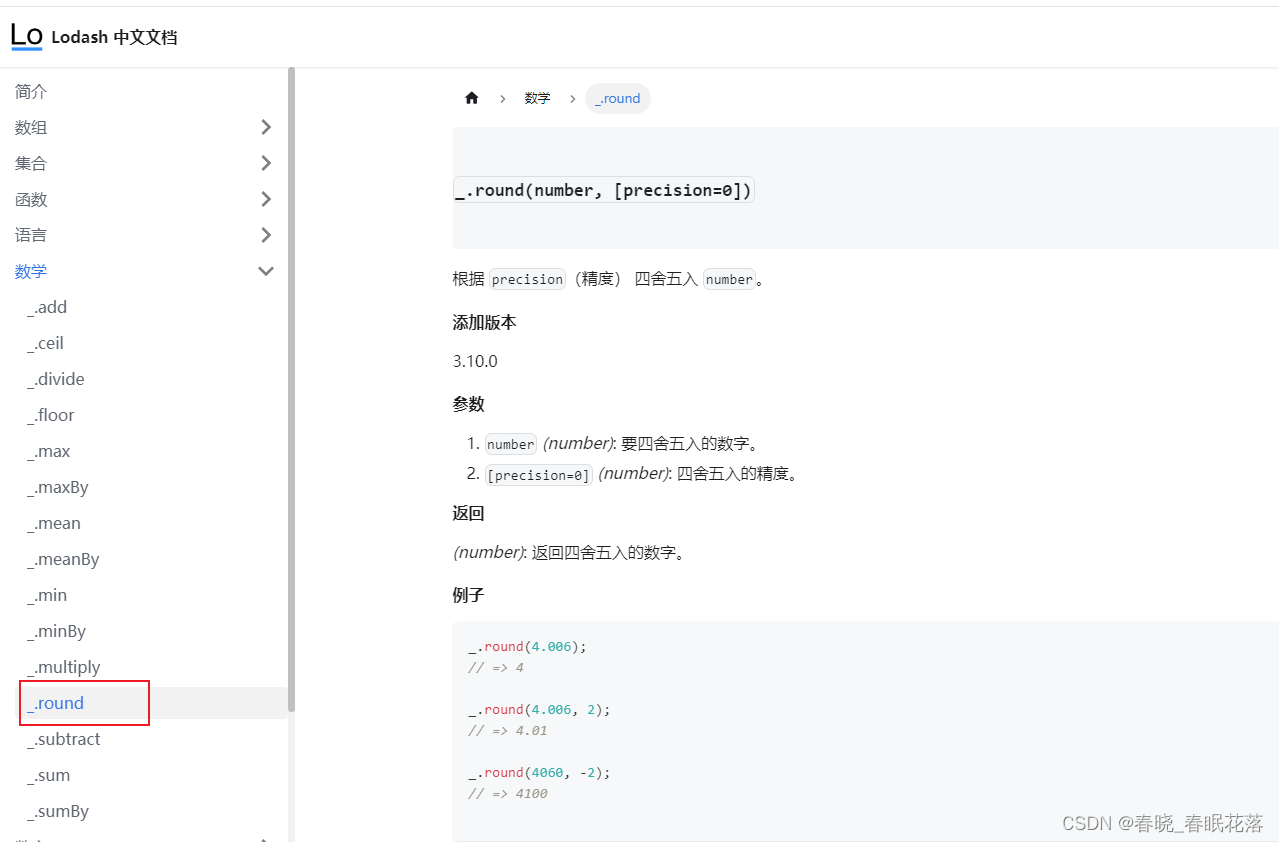
2、四舍五入数字

import { round } from 'lodash';
changeCurrency(row){
//保留两位小数,参数1:要四舍五入的数字,参数2:四舍五入的精度
this.$set(row, 'currency', round(row.currency, 2))
}
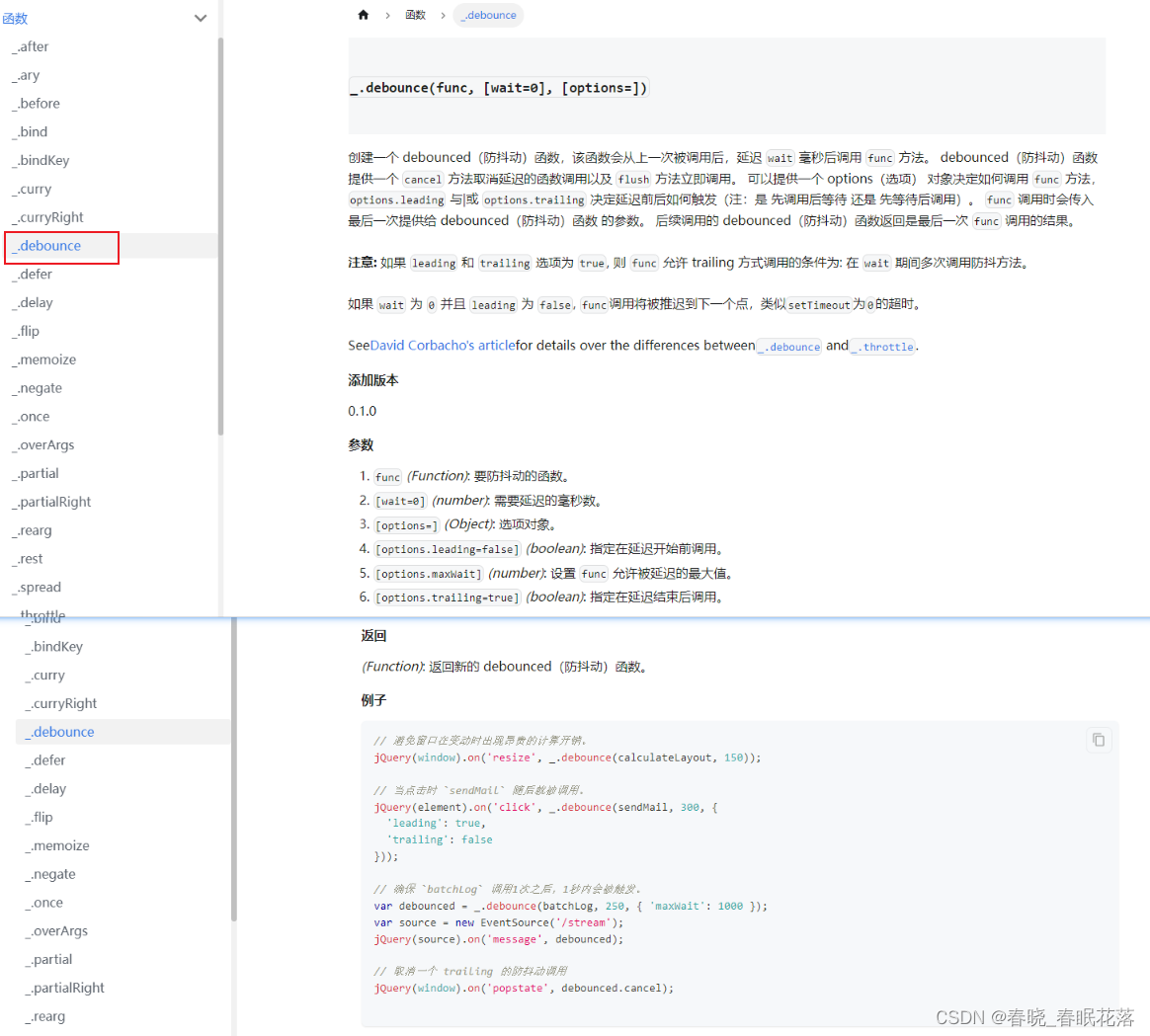
3、防抖动

mounted() {
// 函数防抖
this.getSearchquery = this._.debounce(this.getSearchquery, 300)
},
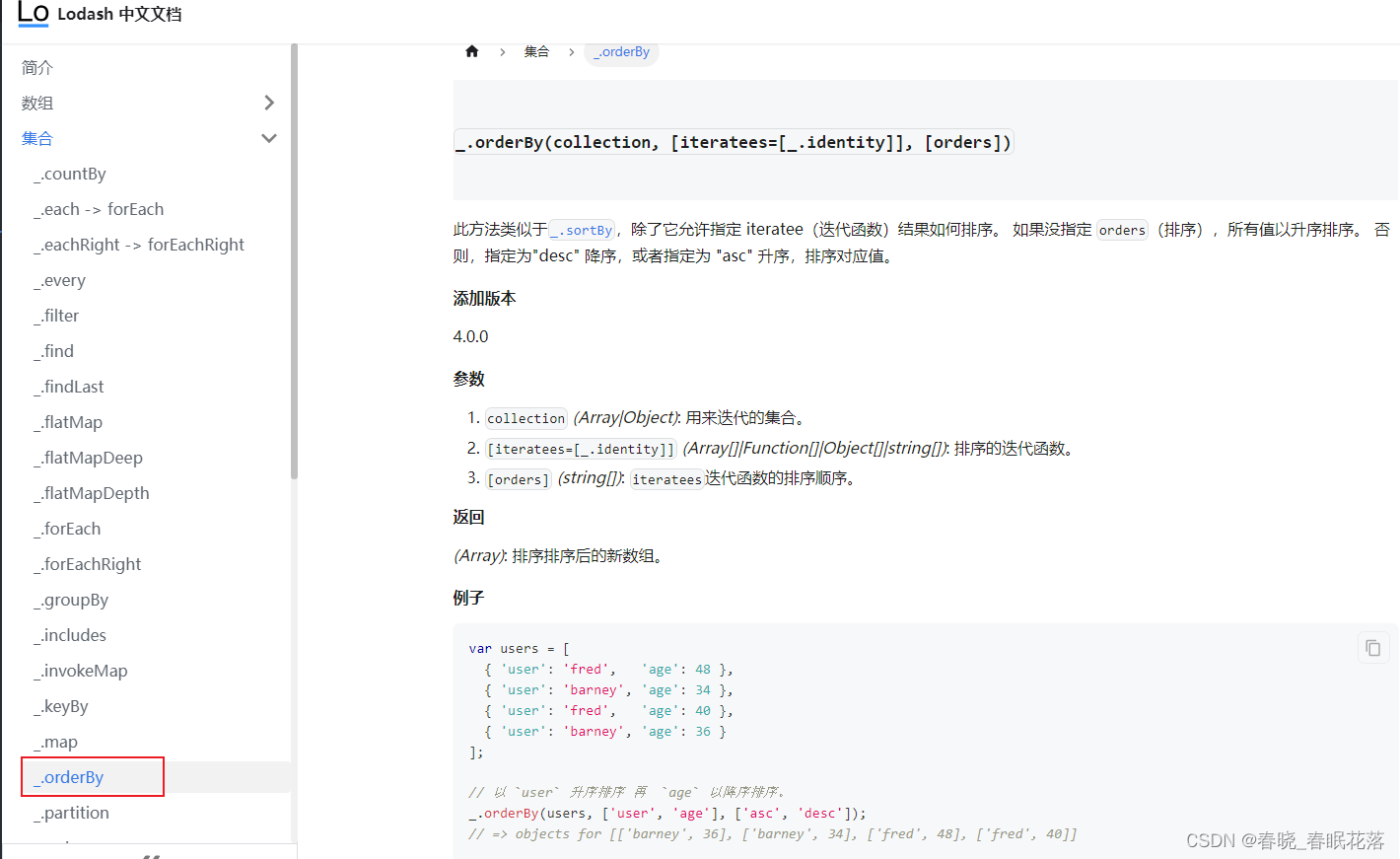
4、对数组进行排序

import { orderBy} from 'lodash';
//以createBy字段进行降序排序,不指定第三个参数的值,默认为升序排序
this.newArr = orderBy(this.oldArr,'createBy','desc')
还有一些比较常用的,如:
数组操作:
chunk:将数组拆分为指定大小的小块。
compact:去除数组中的假值(false、null、0、""、undefined 和 NaN)。
集合操作:
map:对集合中的每个元素执行相同的操作,并返回结果数组。
filter:根据指定条件过滤集合中的元素,并返回符合条件的元素数组。
reduce:对集合中的元素进行累积计算,并返回最终结果。
函数操作:
debounce:防抖函数,延迟执行函数,直到一定时间内没有连续调用。
throttle:节流函数,在一定时间内只允许函数执行一次。
对象操作:
assign:将源对象的属性复制到目标对象。
pick:从对象中选择指定的属性创建一个新对象。
omit:从对象中排除指定的属性创建一个新对象。
字符串操作:
capitalize:将字符串的首字母转为大写。
trim:去除字符串两端的空格。