数据库【Sqlite3、MongoDB、Mysql】简介&小记
Sqlite3:
- SQLite3是一个轻量级的数据库系统,它被设计成嵌入式数据库。这意味着它是一个包含在应用程序中的数据库,而不是独立运行的系统服务。
- 适用场景:如小型工具、游戏、本地桌面应用程序等。比如本地存储工具编辑文件、游戏进度等,这类应用通常不会同步数据到云端。
- 注:可以理解为本地数据库,跟随设备;但一些云服务提供商提供了在云上运行SQLite3的选项,这意味着您可以在云服务器上安装和运行SQLite3数据库
MongoDB:
- 类型:MongoDB是一个非关系型数据库,也被称为NoSQL数据库。它使用文档结构来存储数据,而不是传统的表格形式。
- 特点:MongoDB非常适合处理大量数据和复杂的数据结构。它可以存储各种类型的数据,如文档、图片、视频等,并且能够轻松地进行查询和更新操作。由于其灵活性,MongoDB在大数据、社交媒体、内容管理和其他需要快速迭代和灵活数据模型的应用中非常受欢迎。
- 适用场景:适用于Web应用程序、移动应用程序和大数据应用,因为它能够处理大量的数据和高并发的请求。
Mysql:
- 类型:MySQL是一个关系型数据库管理系统,它是基于表格的存储系统。
- 特点:MySQL是一个非常成熟和稳定的数据库系统,提供了强大的事务处理功能和复杂查询的支持。它支持大量的并发连接,并且有丰富的API和工具支持。
- 适用场景:适用于需要高度结构化数据和复杂查询的应用,如电子商务网站、在线银行系统等。MySQL也常用于作为后端数据库为Web应用程序提供支持。
MongoDB安装&配置
- MongoDB官网: 根据当前系统操作系统选择合适的版本下载。
- 解压并拷贝文件到合适的存放目录下:/usr/local/mongodb
- 创建数据和日志目录:
sudo mkdir -p /usr/local/var/mongodb/data
sudo mkdir -p /usr/local/var/mongodb/log- 创建配置文件(可选,根据需要自定义配置): 创建mongod.conf配置文件,并编辑它以指定数据目录和日志路径等信息。
touch /usr/local/etc/mongod.conf编辑配置文件,例如:
systemLog:
destination: file
path: /usr/local/var/mongodb/log/mongo.log
logAppend: true
storage:
dbPath: /usr/local/var/mongodb/data
net:
bindIp: 127.0.0.1
port: 27017
- MongoDB的可执行文件路径没有添加到你的系统PATH环境变量中,并确保配置没有问题,可正常访问
# 1、打开终端(Terminal)
# 2、输入以下命令来编辑你的shell配置文件
nano ~/.bashrc
# 3、在文件的末尾添加以下行
export PATH=$PATH:/usr/local/mongodb/bin/
# 4、按下Ctrl + X,然后按下Y以保存更改。
# 5、按下Enter键退出编辑器。
# 6、在终端中运行以下命令,使更改生效:
source ~/.bashrc
# 7、确认MongoDB是否已经正确安装。你可以通过在终端中运行以下命令来检查
which mongod
# 8、再次运行mongod --version命令,检查是否能够正确显示版本信息
mongod --version- 输入:mongod 命令来启动 MongoDB 服务器
MongoDB可视化工具使用【MongoDB Compass】
- 官网下载安装
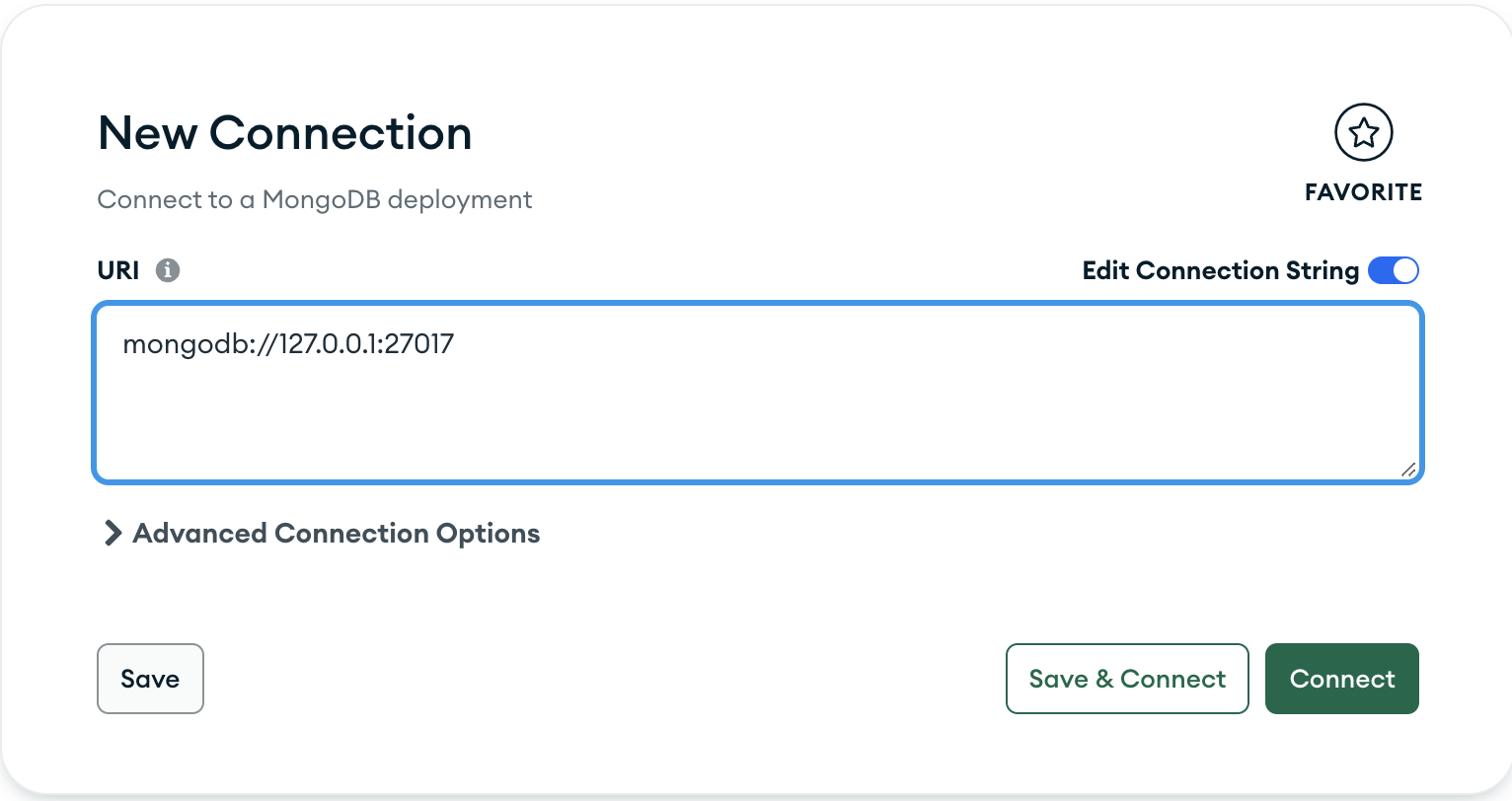
- 安装成功后,创建连接【对应mongod.conf中的bindIp,所以这里也写127.0.0.1】:

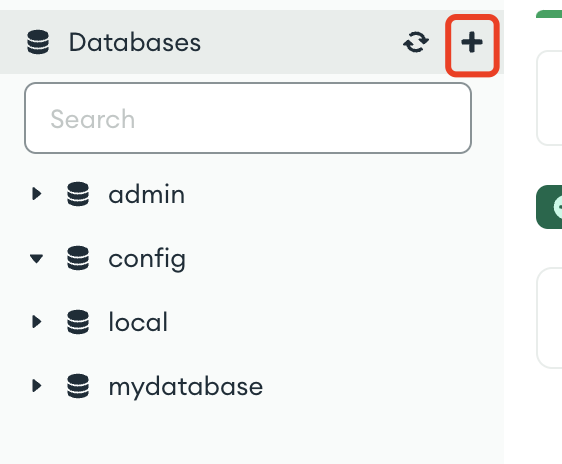
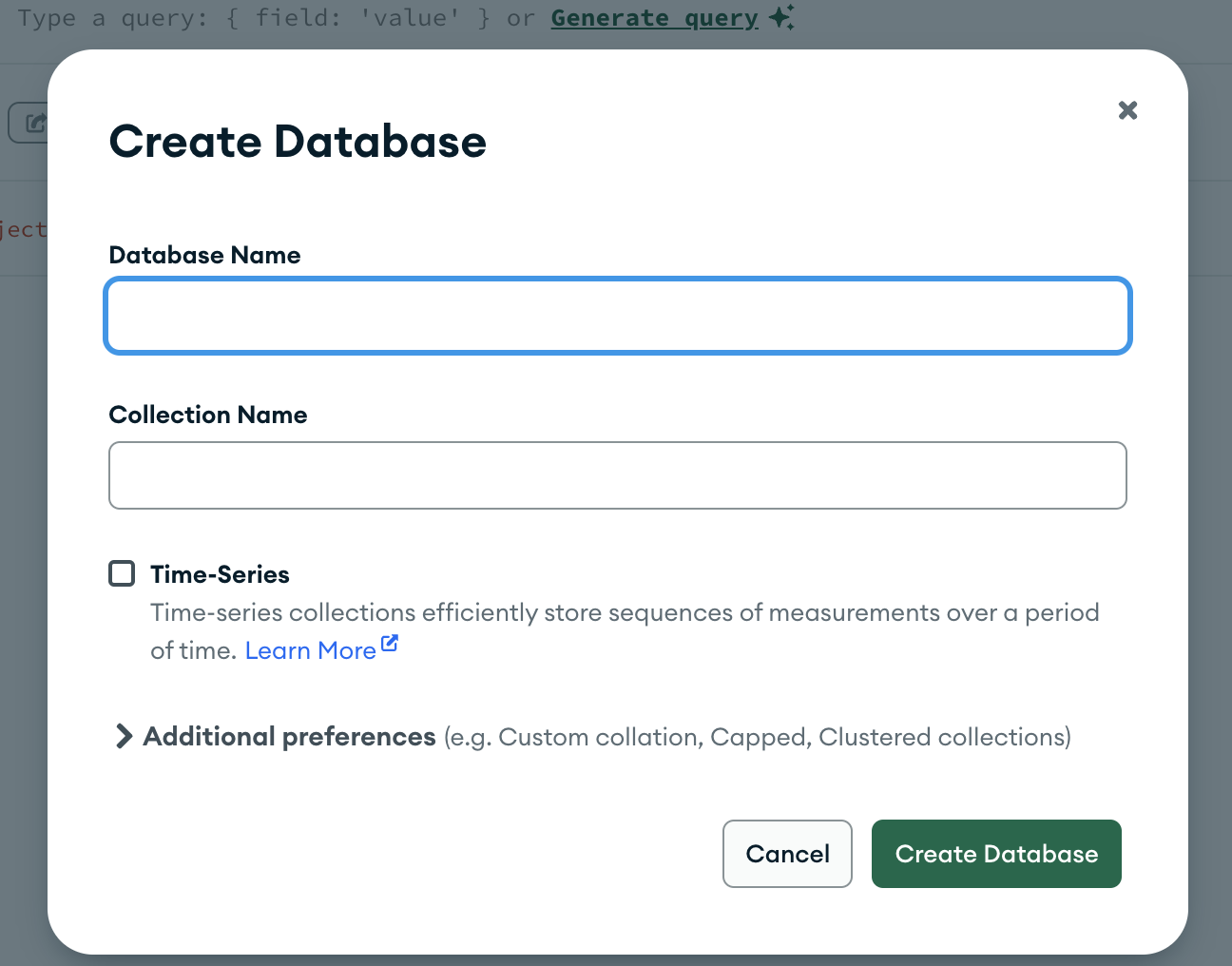
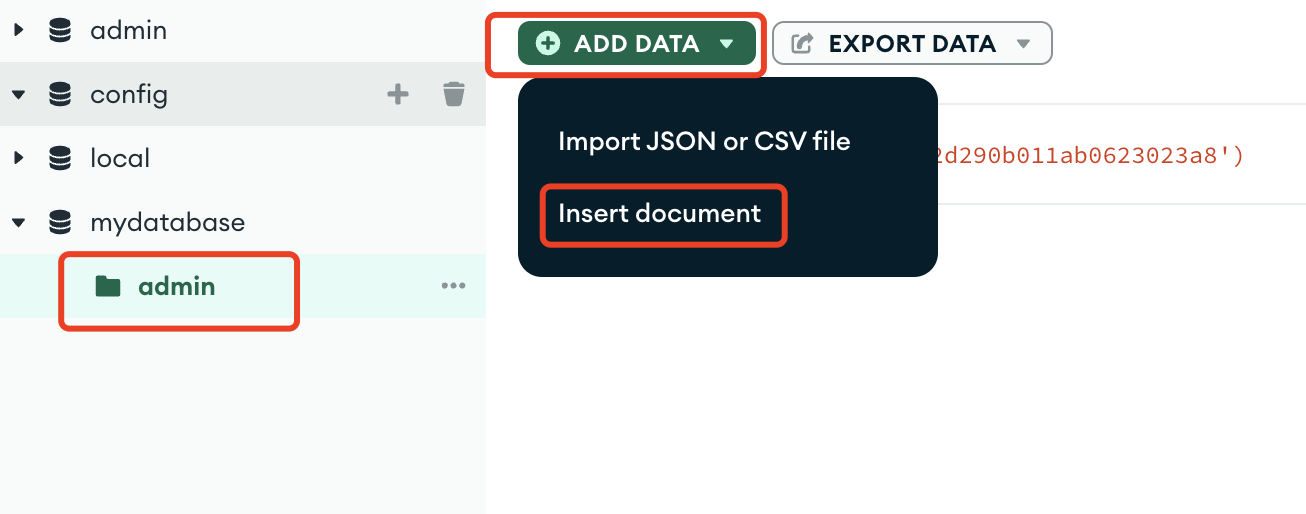
- 创建数据库【mydatabase】和集合【admin】


- 在admin集合中,可添加一些数据,也可以在mydatabase数据库中创建其他集合

创建后端服务,链接MongoDB数据库,提供接口
# 在命令行中创建一个新的目录作为后端项目
mkdir my-backend-app
cd my-backend-app
# 初始化Node.js项目并安装Express
npm init -y
npm install express --save
# 在Node.js应用中与MongoDB交互,你需要安装MongoDB驱动程序:
npm install mongodb --save
# 配置全局 CORS 设置,需要安装 cors
npm install cors --save- 创建mongoConnection.js文件,用于连接到MongoDB数据库
const { MongoClient } = require("mongodb");
// MongoDB连接字符串,其中包含数据库服务器地址、端口和数据库名称。
const uri = "mongodb://127.0.0.1:27017/mydatabase";
const options = {};
// 定义一个异步函数 connect() 用于连接到MongoDB数据库
async function connect() {
// 定义一个私有变量 _db 存储数据库实例
let _db;
// 如果_db还没有被初始化(即尚未连接)
if (!_db) {
// 使用MongoClient尝试连接到指定URI的数据库
console.log("使用MongoClient尝试连接到指定URI的数据库");
const client = await MongoClient.connect(uri, options);
// 获取数据库实例
_db = client.db();
// 输出一条消息表示已经成功连接到MongoDB
console.log("Connected to MongoDB");
}
// 返回已连接的数据库实例
return _db;
}
// 导出connect函数,以便在其他模块中调用以获取数据库连接
module.exports = connect;
- 创建简单的服务器文件: server.js
// 引入所需模块
const cors = require('cors');
const express = require('express');
const bodyParser = require('body-parser');
const connectDB = require('./mongoConnection'); // 引入数据库连接模块
// 创建 Express 应用实例
const app = express();
// 配置全局 CORS 设置,允许来自所有域名的请求(仅在开发环境中这样做)
app.use(cors({
origin: process.env.NODE_ENV === 'production' ? 'https://your-production-url.com' : '*',
methods: ['GET', 'POST', 'PUT', 'DELETE', 'OPTIONS'],
allowedHeaders: ['Content-Type', 'Authorization'],
}));
// 配置全局中间件
// bodyParser.json() 用于解析请求体中的 JSON 格式数据
app.use(bodyParser.json());
// bodyParser.urlencoded() 用于解析请求体中的 URL-encoded 格式数据
app.use(bodyParser.urlencoded({ extended: true }));
// 连接 MongoDB 数据库
connectDB()
.then(() => console.log('Connected to MongoDB'))
.catch(err => console.error('Error connecting to MongoDB', err));
// 假设我们有admin相关的路由,在此引入并挂载到应用上
const adminRouter = require('./routes/admin');
app.use('/api/admin', adminRouter);
// 错误处理中间件(通常放在所有其他中间件之后)
app.use((err, req, res, next) => {
console.error(err.stack);
res.status(500).send('Something broke!');
});
// 设置监听端口,启动服务器
const port = process.env.PORT || 3001;
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});- 创建:routes/admin.js,管理admin相关的路由
const express = require("express");
const connectDB = require("../mongoConnection");
const router = express.Router();
async function getAdminFromDatabase() {
// 连接到数据库
const db = await connectDB();
// 选择 admin 集合(假设你的用户数据存储在这个集合中)
const adminCollection = db.collection("admin");
// 执行查询以获取所有admin数据
const result = await adminCollection.find({}).toArray();
return result;
}
// 假设我们有一个获取所有管理数据的路由处理器
router.get("/", async (req, res) => {
// 这里通常会从 MongoDB 数据库或其他数据源获取数据
const admin = await getAdminFromDatabase(); // 假设这是一个异步操作来获取数据
res.json(admin);
});
module.exports = router;
- 启动服务器:node server.js
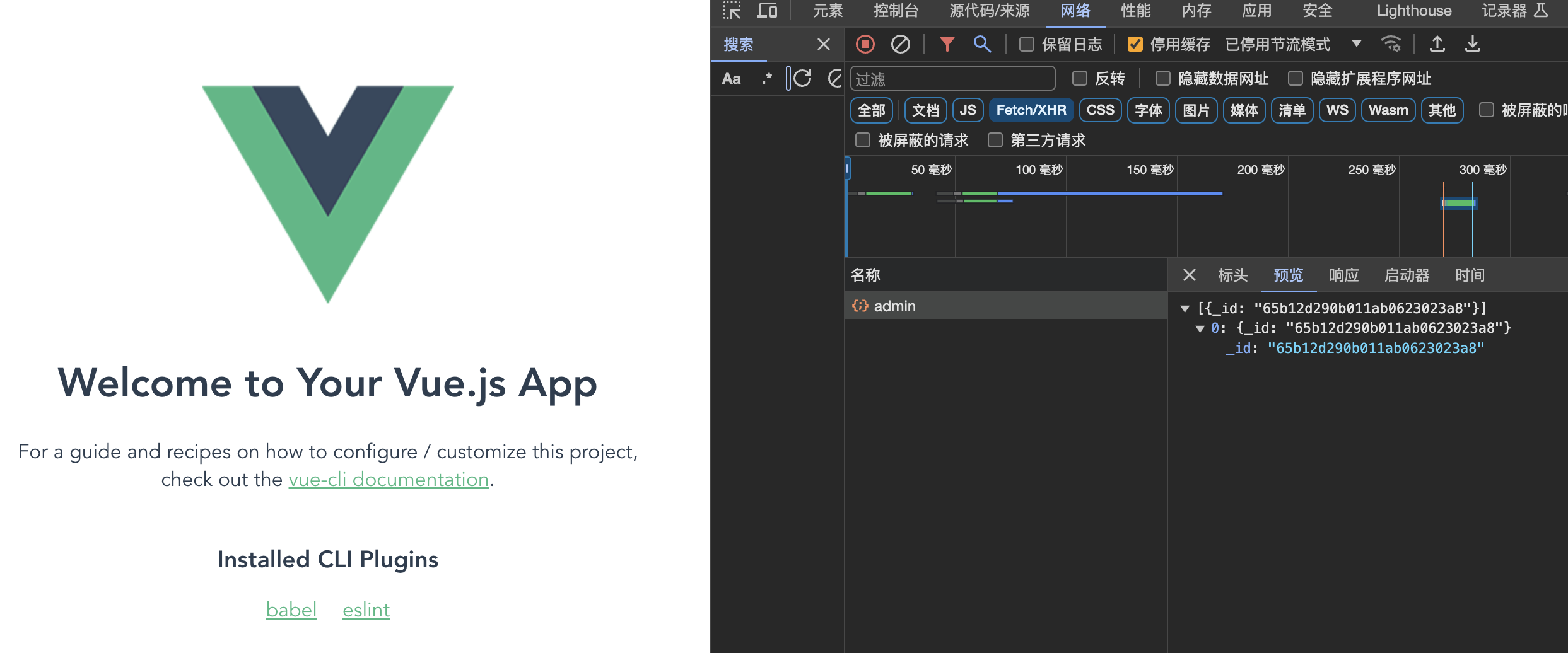
- 在vue项目中调用接口查询admin接口,数据返回,接口正常