单线程
进程
cpu资源分配的最小单位- 一个进程可以有多个线程
线程
cpu调度的最小单位- 线程建立在进程的建立基础上的一次程序的运行单位
线程分为:单线程 多线程
- 单线程:js是单线程 (同一个时间只能完成一个任务)
- 多线程:百度是多线程
同步
- 同步任务是指在主线程上排队的任务,只有当前一个任务执行完毕,才能执行下一个任务。需要等待的
异步
- 异步任务不进入主线程,会进入任务队列,任务队列通知主线程,某个异步任务可以执行了,不需要等待
js中的异步操作
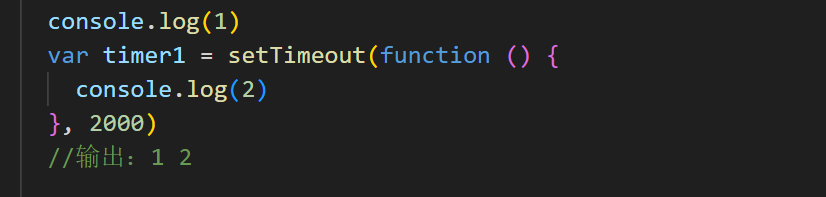
1、定时器函数
-
1、回调函数:匿名函数作为参数
-
2、
var 定时器名称 = setTimeout(回调函数,时间间隔)-
2000ms以后只执行一次,就结束 -
clearTimeout(定时器的名称)
-
-
3、
var 定时器函数 = setInterval(回调函数,时间间隔)-
每隔
1500ms执行一次,可以一直执行 -
clearInterval(定时器的名称)
-
-
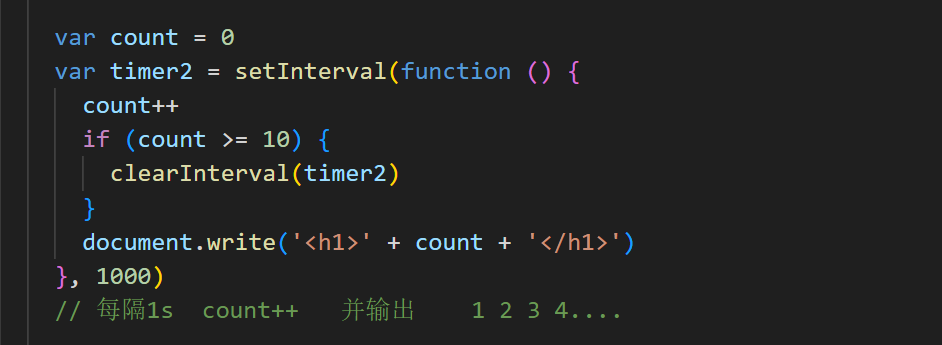
综合案例:

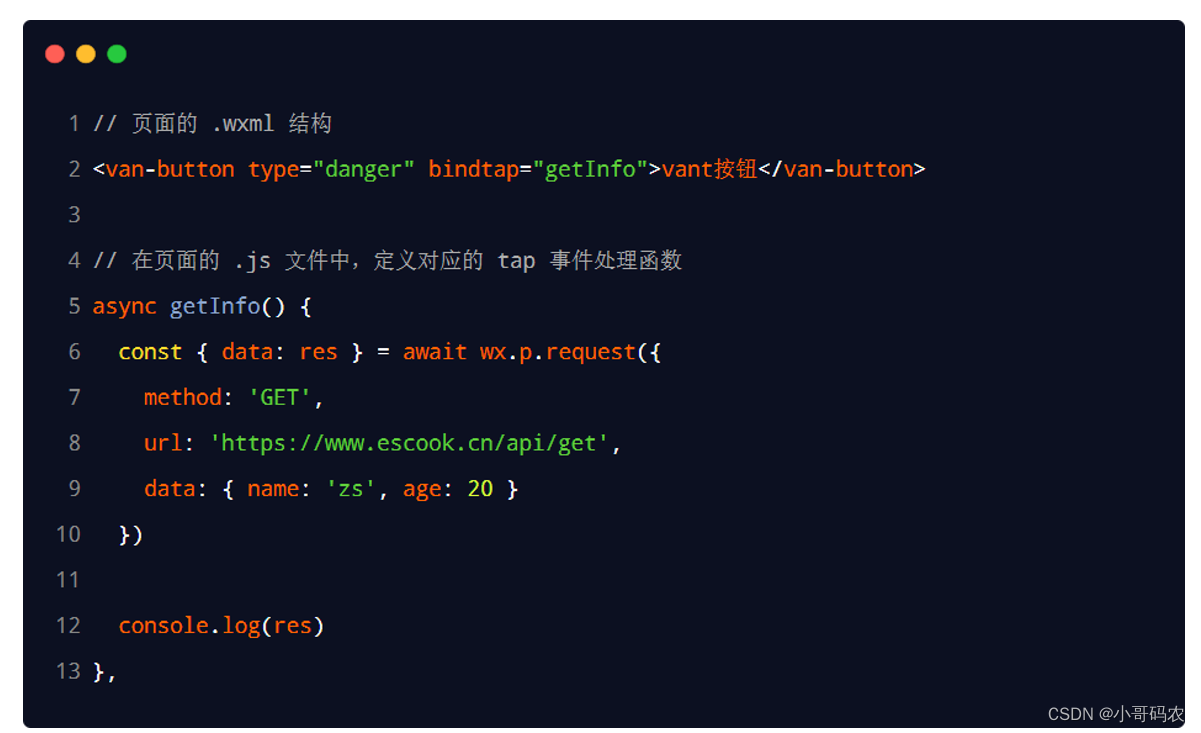
2、网络请求(ajax,aixos,wx.request)
3、文件的读写(node)
4、Promise对象
5、generator函数
6、await/async函数
7、事件函数
预解析
- JavaScript引擎在对JavaScript代码进行解释执行之前,会对JavaScript代码进行预解析在预解析阶段,会将以关键字var和function开头的语句块进行解析
以下情况会发生预备解析
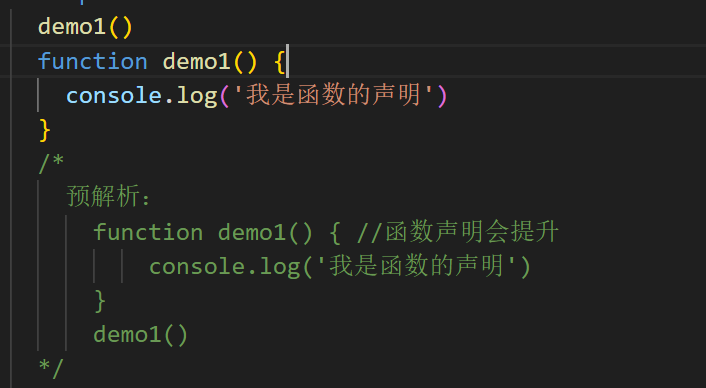
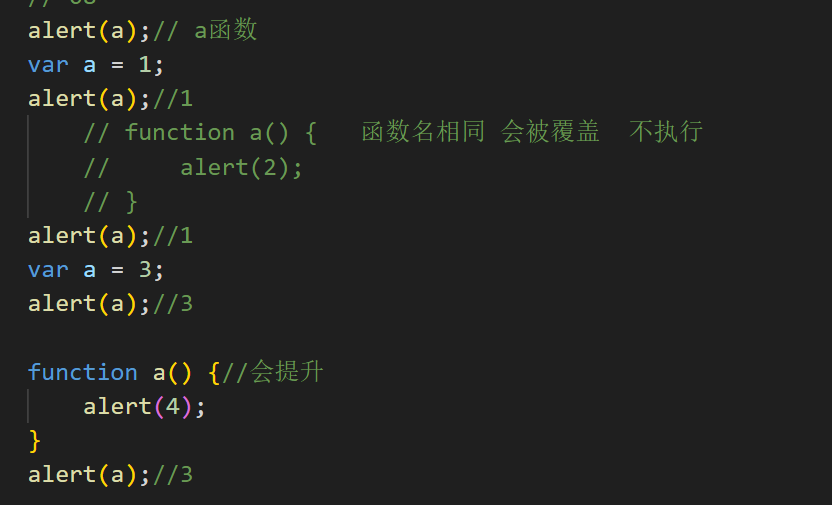
1、函数声明的提升

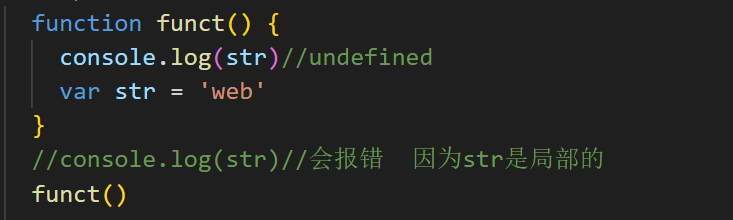
2、变量的提升(只是声明的提升,赋值不会提升)

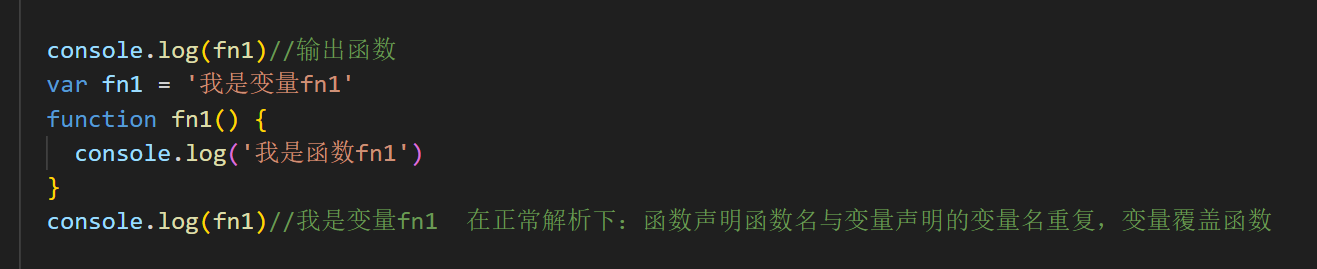
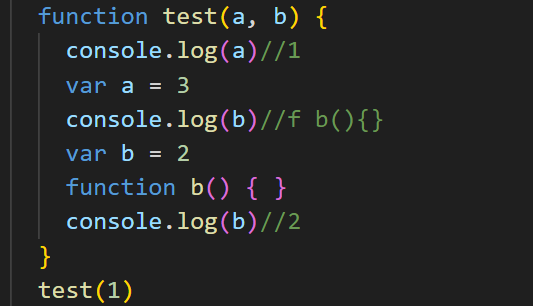
3、函数声明 函数名与变量声明的变量名重复,函数声明提升,变量不提升

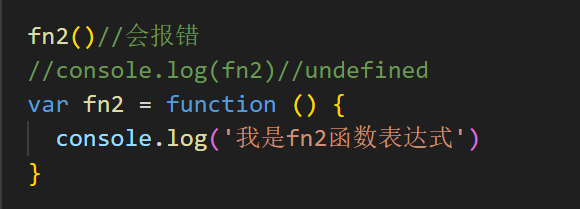
4、函数表达式不能提升

5、提升不会超出作用域的范围

6、函数声明,变量名重复 后面会覆盖
-
后面会覆盖前面的

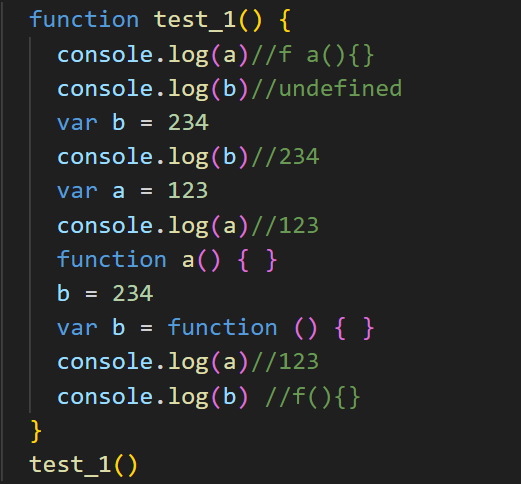
域解析案例:
- 案例1:

- 案例2:

作用域
全局作用域
1、范围:直接编写在script标签之中的js代码,或者编写在外部的js文件中的js代码
2、全局变量:在全局作用域中定义的变量。在任何作用域内都起作用
3、生命周期:浏览器打开时创建,关闭时销毁
4、所有的全局变量都是window对象的属性,所有的全局变量都是window对象的方法
局部作用域()
1、范围:有且只有函数才能产生局部作用域
2、局部变量:在局部作用域内定义的变量。只有在当前局部作用域内有效
3、生命周期:函数调用时创建,调用完成后立即销毁
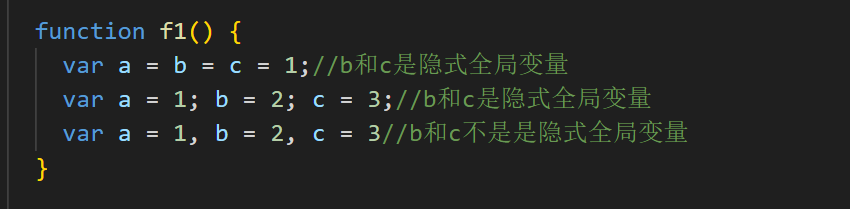
隐式全局变量
1、在函数中没有var声明
2、在函数中没有用var声明,且用分号隔开
3、在函数中没有用var声明,且用=号隔开

作用域链的查找规则
- 先从当前的作用域内查找,如果有就返回如果没有就向上一级作用域内朝找,直到全局作用域,如果全局还没有,直接报错
对象
什么是对象?
- 世间万物皆为对象
- 电脑:
- 特征:颜色、价格、尺寸… 对象的属性
- 行为:敲代码、玩游戏、看视频… 对象的方法
js中的对象
- 现实实物的一个抽象
- 对象是无序属性的集合(属性名重复会发生覆盖)
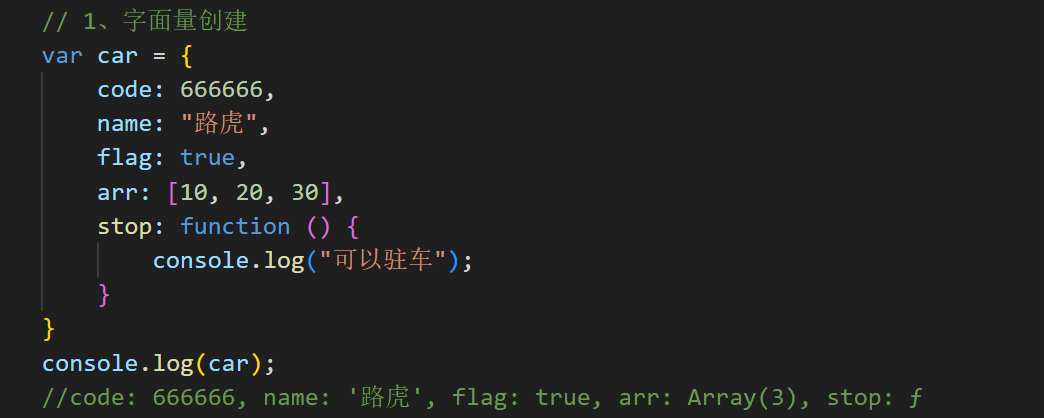
创建对象的方式(四种)
1、字面量创建

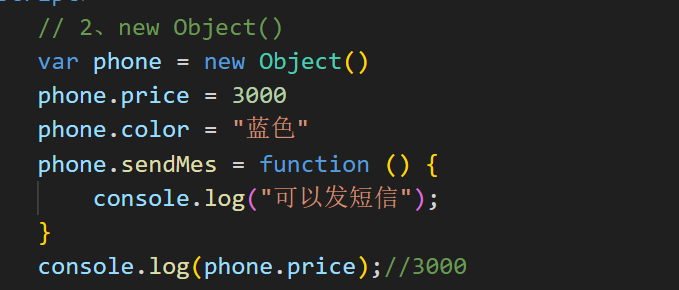
2、new Object()

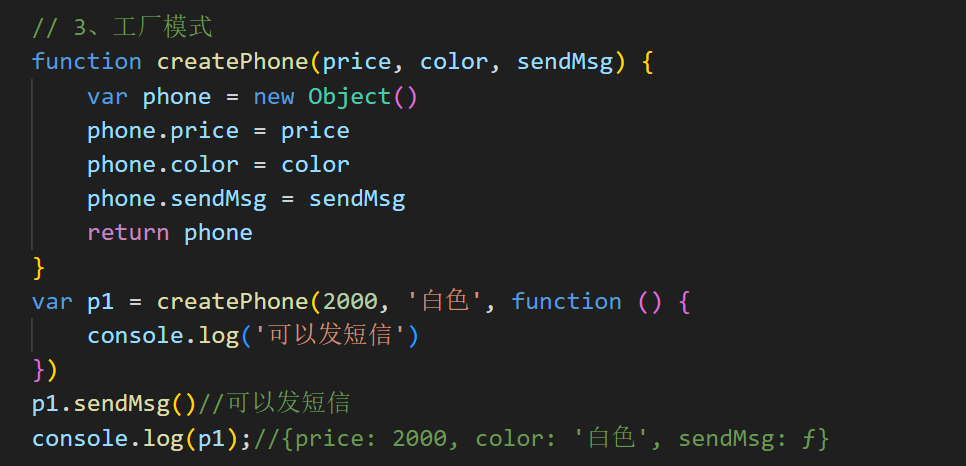
3、工厂模式

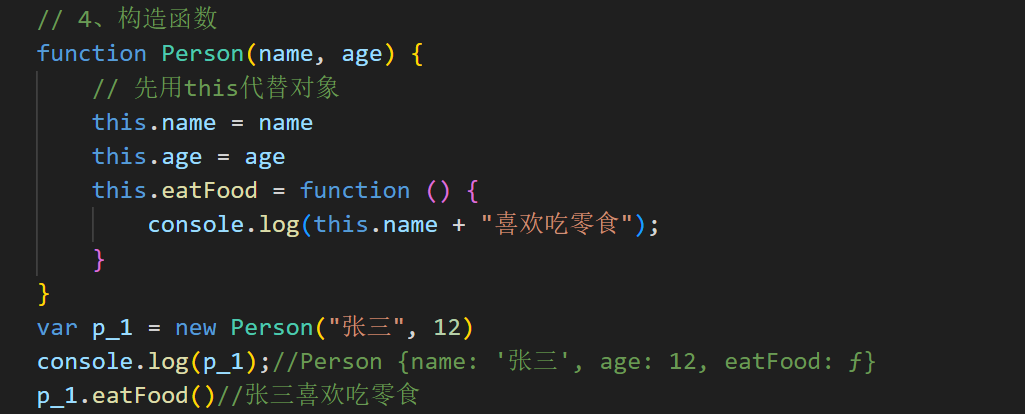
4、构造函数

对象属性值的获取和对象方法的调用
- 对象.属性
- 对象.方法()
构造函数
- 1、函数
- 2、模板
- 3、函数的首字母一般大写
new关键字的作用:
- 1、创建新对象===实例化对象
- 2、可以让构造函数中的this指向实例化对象
函数中this的指向问题:
1、在构造函数中this指向实例化对象
2、在自定义对象的函数(方法)中指向this指向当前的对象
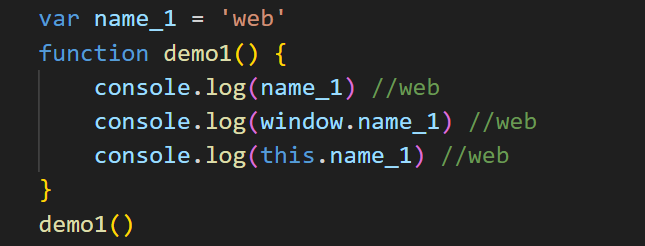
3、在普通函数中this指向window
4、函数中this指向:在时间函数中this指向事件源(学后面事件的时候会遇到)

对象的遍历
- for in 循环
- for(x in obj){
x是对象的属性名
obj[x]是对象的属性值(不可以用 . )
}
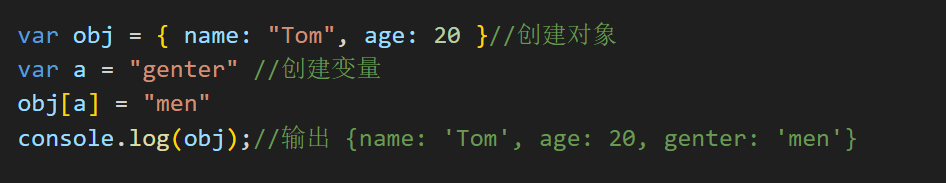
对象添加变量名
- 对象[属性名] = “属性值”