Vue3组件库开发 之Button(1) 中新建项目,但未安装成功ESLINT
安装ESLINT
npm install eslint vite-plugin-eslint --save-dev
安装eslint后,组件文件出现错误提示


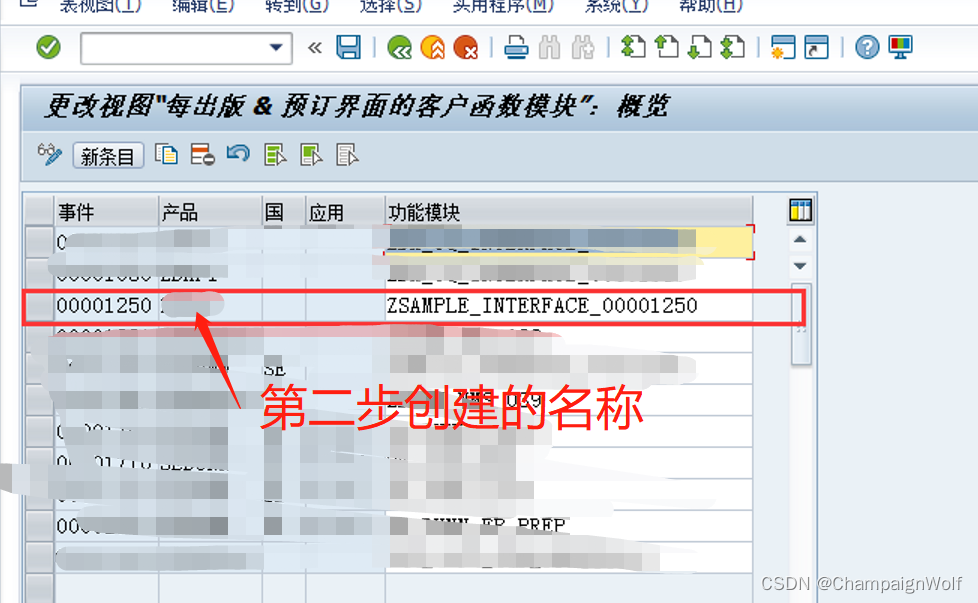
添加第三方macros ,虽然不是官网但很多开发者都是vue3开发人员

安装macros
npm i -D unplugin-vue-macros
npm i -D @vue-macros/volar
修改:tsconfig.json
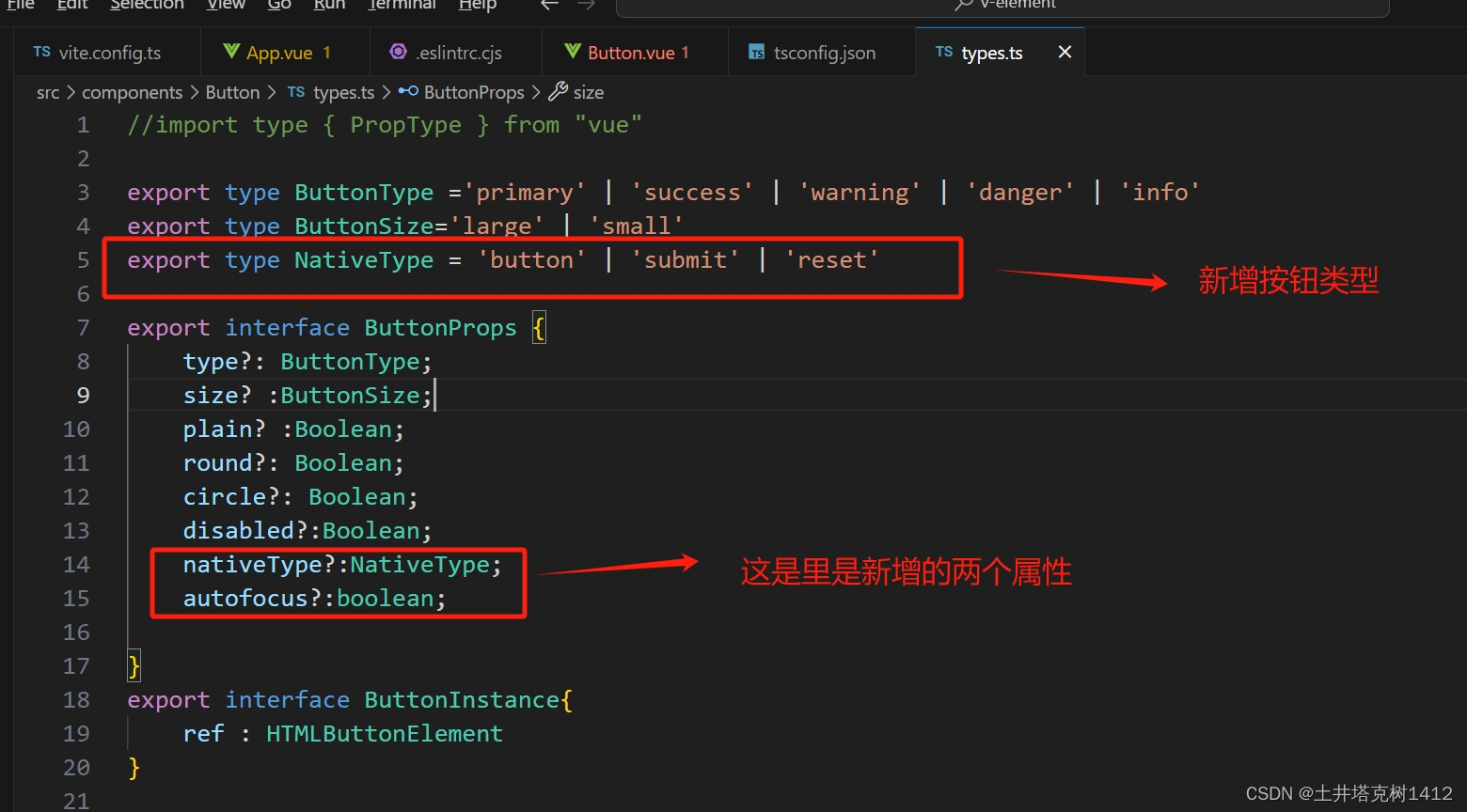
修改types.ts

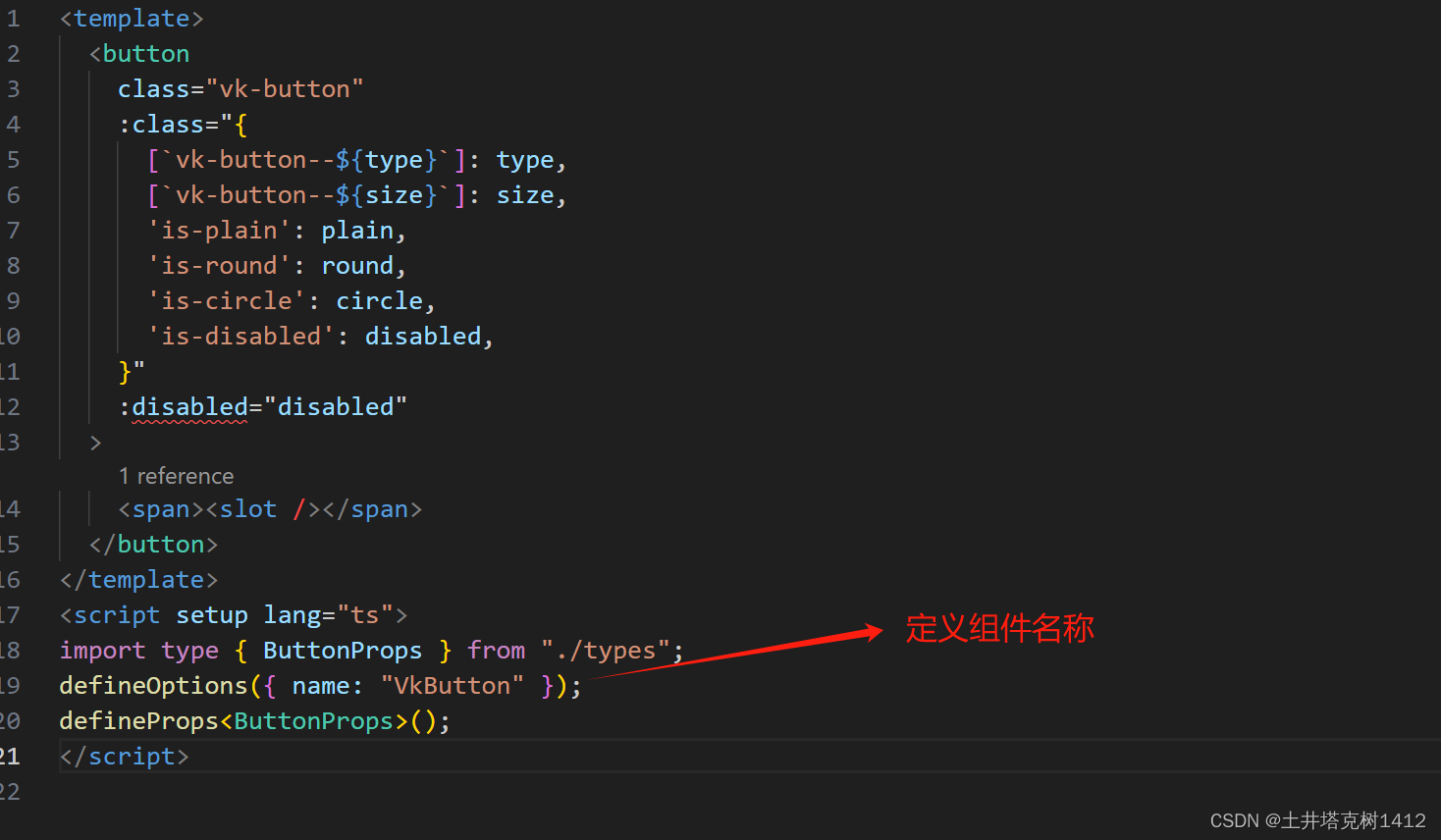
修改Button.vue

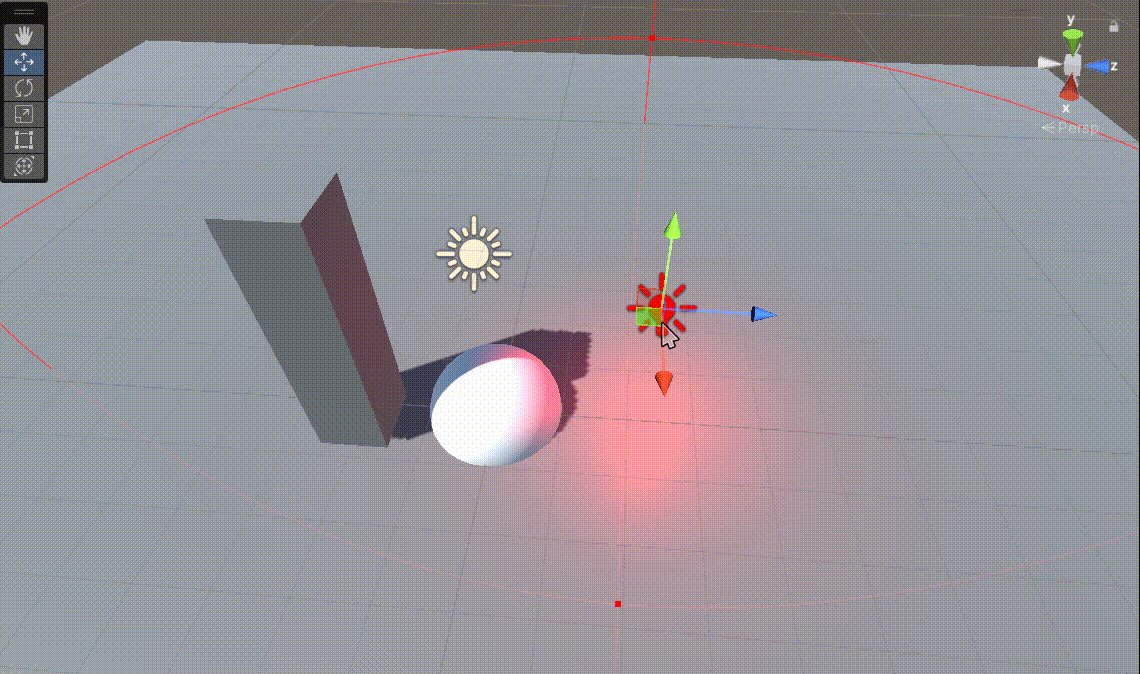
运行结果:

types.ts里新增按钮属性

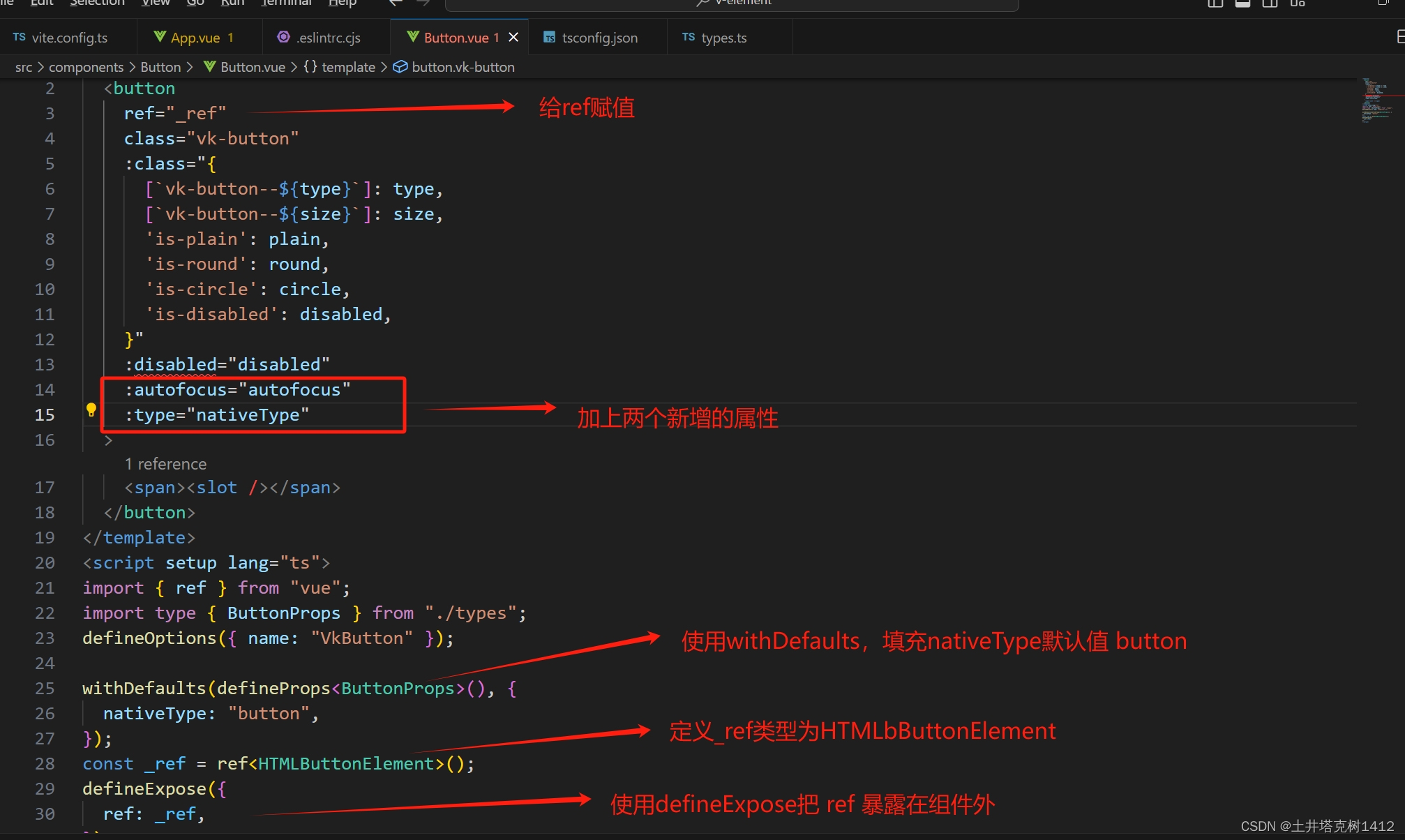
Button.vue里,加入新增的两个属性

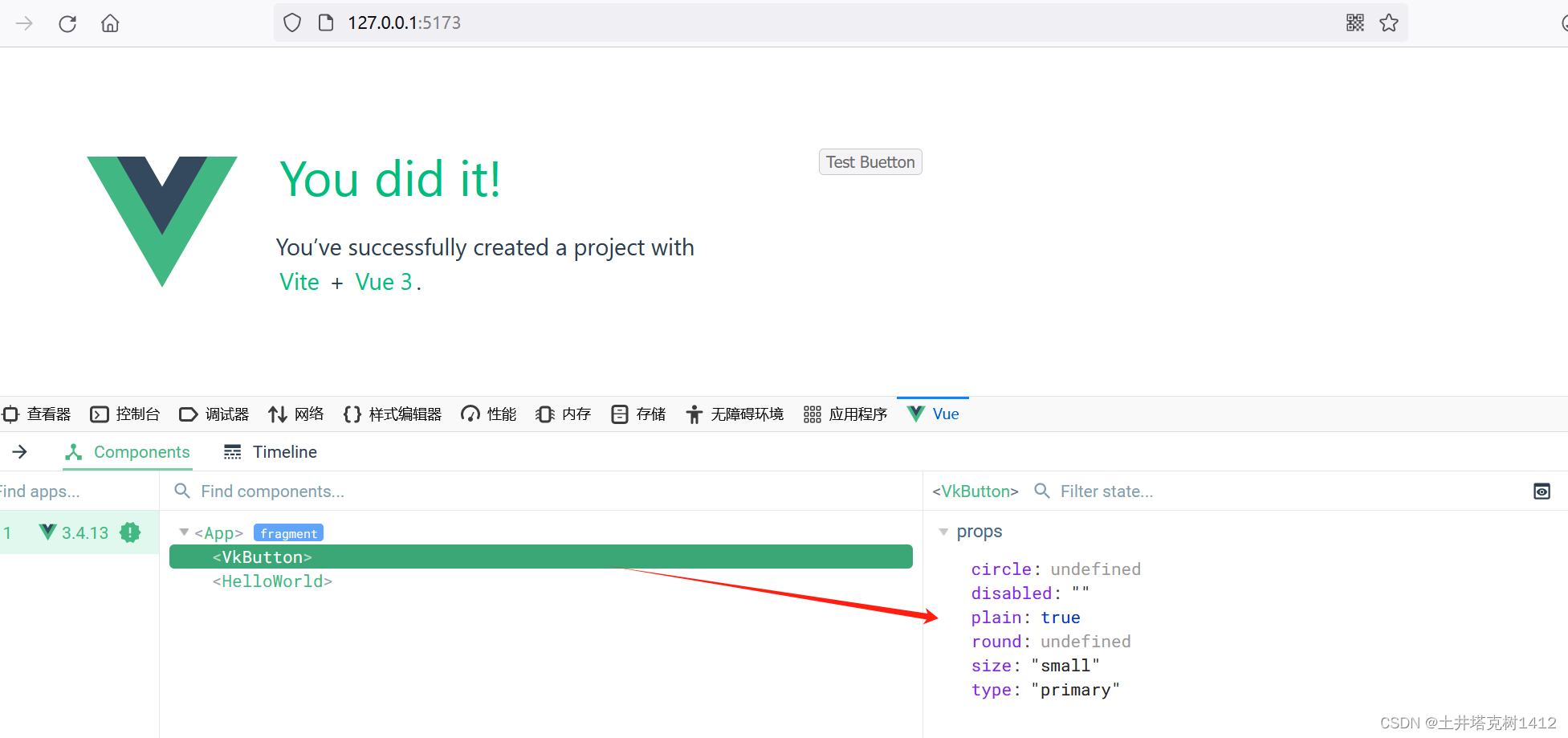
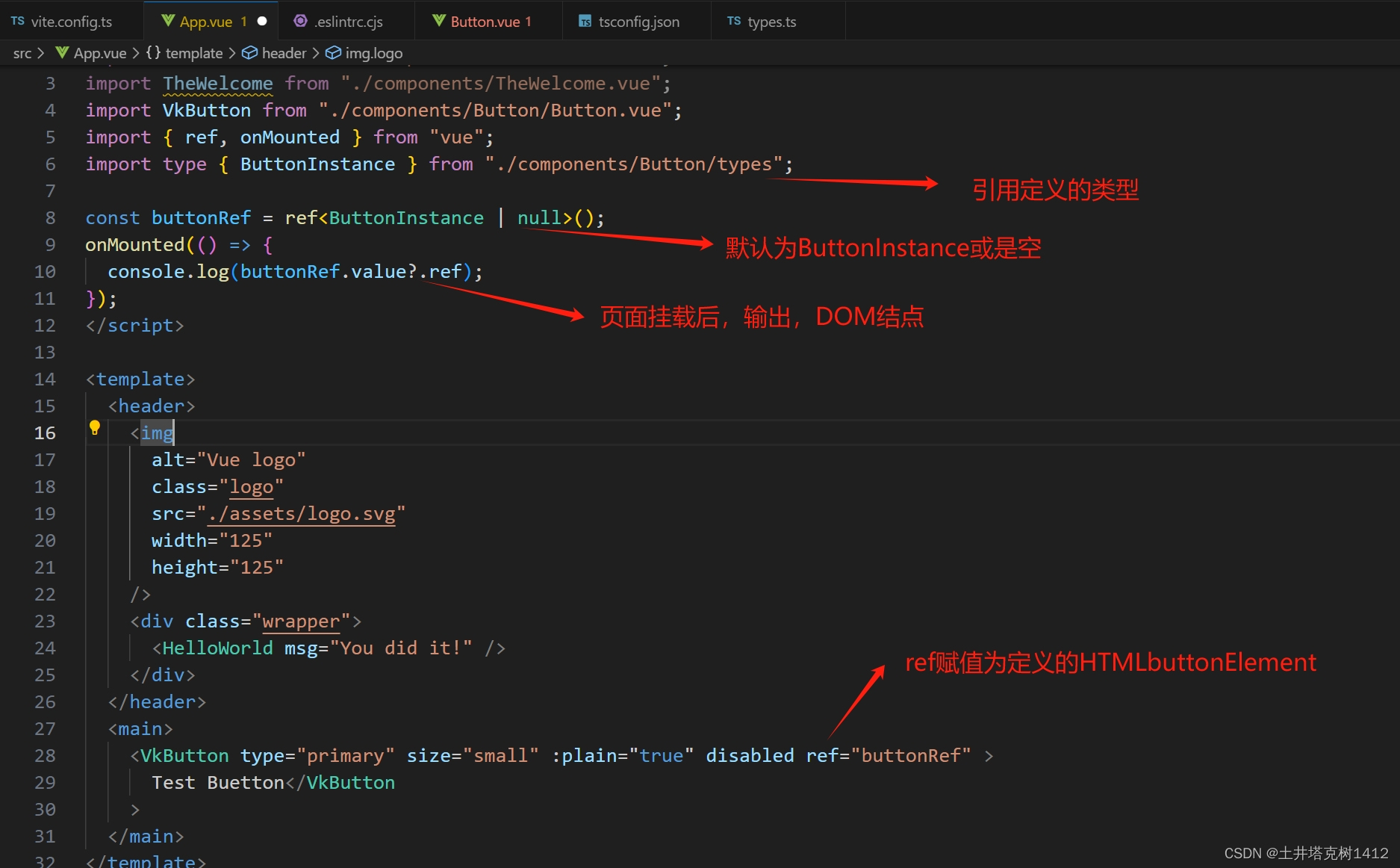
APP.VUE中,输出DOM结点内容

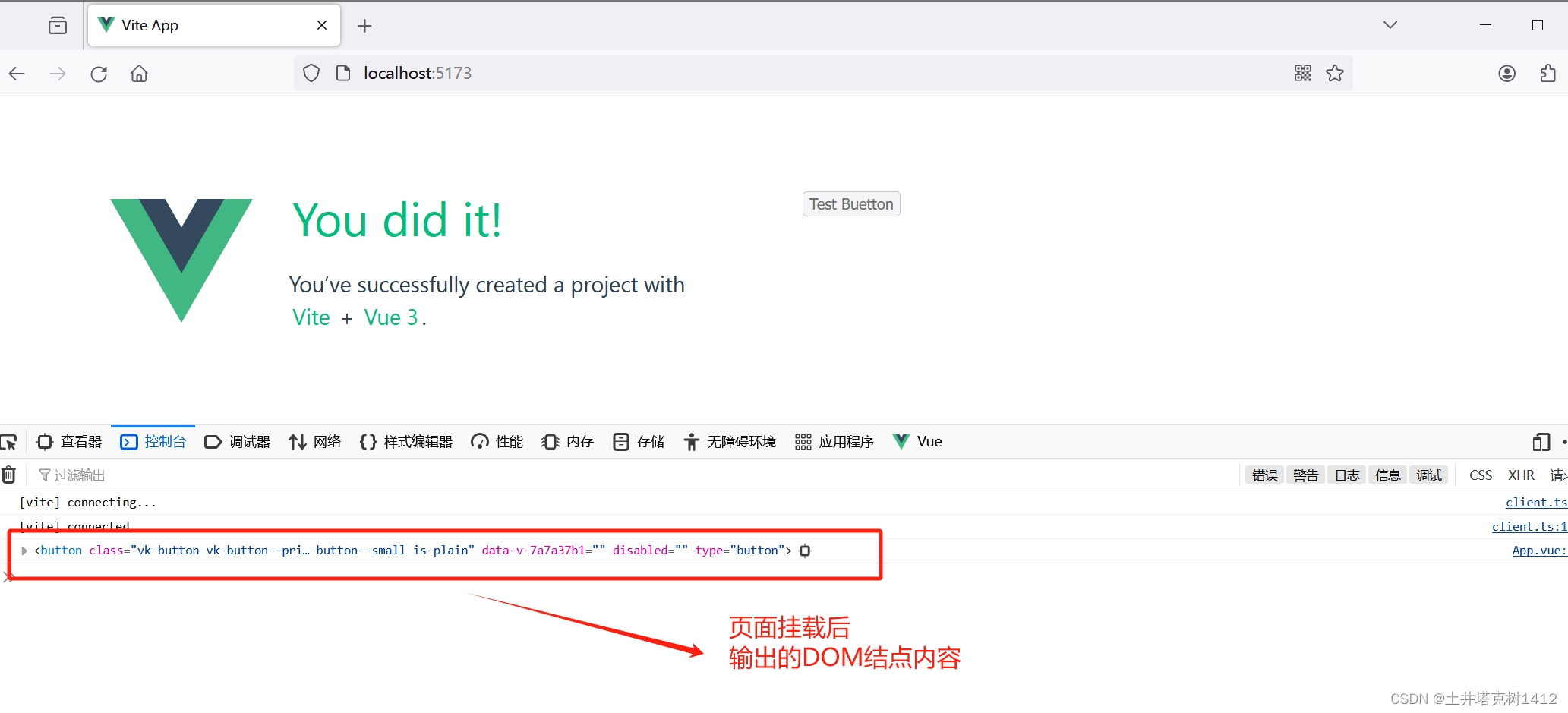
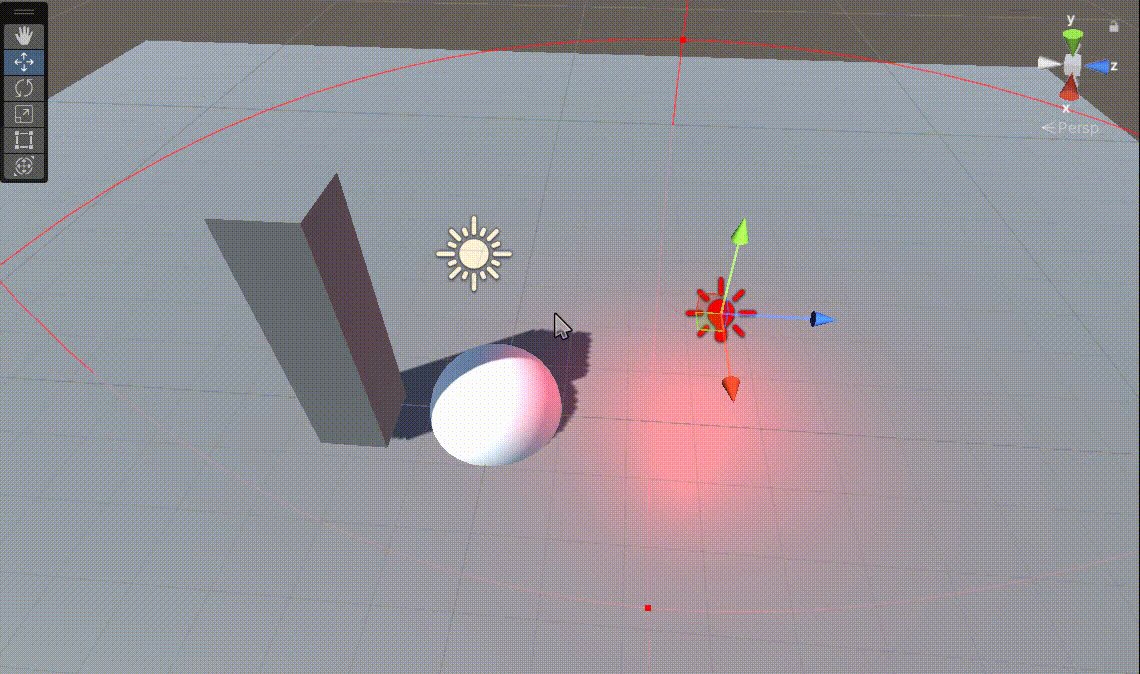
运行结果:





![[AIGC 大数据基础] 浅谈hdfs](https://img-blog.csdnimg.cn/img_convert/19fb698dcd7bf051b8d1a057ce063c81.jpeg)