目标
- 理解什么是children
- 掌握React.Children对象上的方法
知识点
- 什么是children

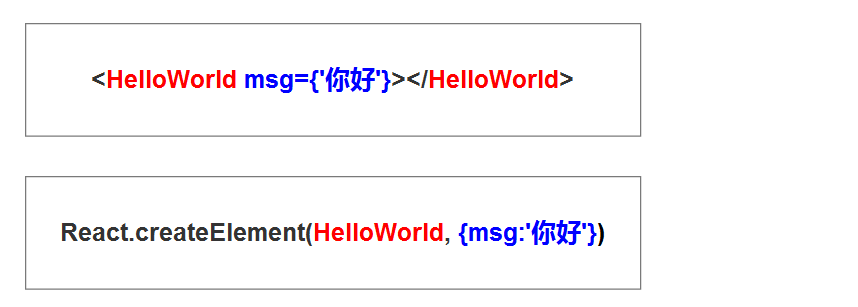
上图中我们看到了,我们之前学过的React.createElement方法,现在大家发现jsx的内容,全部都体现在了该方法上;那么React.createElement其实是有三个参数的,第三个参数被称之为children,也就是子元素;看下图: 这个时候,第三个参数也体现出来了; 那么我们可以发现children其实也是外部传递的数据,只不过传递的是react元素。那么我们在组件的内部应该用this.props.children去接收这些元素; 在组件的内部:
console.log(this.props.children) => [<span>哈哈哈</span>]
- React.Children对象上的方法
我们已经知道在组件的内部如何获取到children了,那么针对children的处理,我们需要特别的注意,因为来自外界的children可以能是0个,也可能是1个,也可能是很多个;我们处理起来是比较麻烦的,但是React给我们提供了一些可以来处理children的方法;这些方法都挂在了React.Children这个对象上:
map 方法
React.Children.map
该方法用来遍历children,使用方法如下:
React.Children.map(this.props.children,(item,key)=>{ //… });
该方法会把children看做一个数组,进行遍历,item表示数组中的每个元素,key表示每个元素对应的索引;每个回调函数的返回值会被组合成为一个数组变成map方法的返回值;
forEach 方法
React.Children.forEach
该方法也是来遍历children的,用法如下:
React.Children.forEach (this.props.children,(item,key)=>{ //… });
该方法类似于map,但是没有返回值
count 方法
该方法用来返回children中所包含组件的数量,用法如下:
React.Children.count(this.props.children)
only
该方法用来返回组件唯一的children,如果children不唯一将不允许调用该方法;
思路















![引用参考文献[1,2]或者[1-3]](https://img-blog.csdnimg.cn/3e295979efde43d9be2bb32548223f52.png)