文章目录
- 1、API开放平台
- 2、实现思路
- 3、用docsify实现
- 4、一些坑
- 坑1:nginx转发实现跳转
- 坑2:点击跳转不能精准跳
- 坑3:md文档页内跳转与跨文档跳转
- 坑4:插件做目录的折叠收起
- 坑5:统一目录
做完了一个API开放平台的需求,整理下一些实现与踩坑:
1、API开放平台
参照模板:【工行的API开放平台】
https://open.icbc.com.cn/icbc/apip/service_detail.html?service_id=S1000#
API开放平台,用于给第三方系统做接入用,开放的自然也是用于对接的那部分API。主要有两类:
- 只做个API文档的plus版本,不支持在线调用
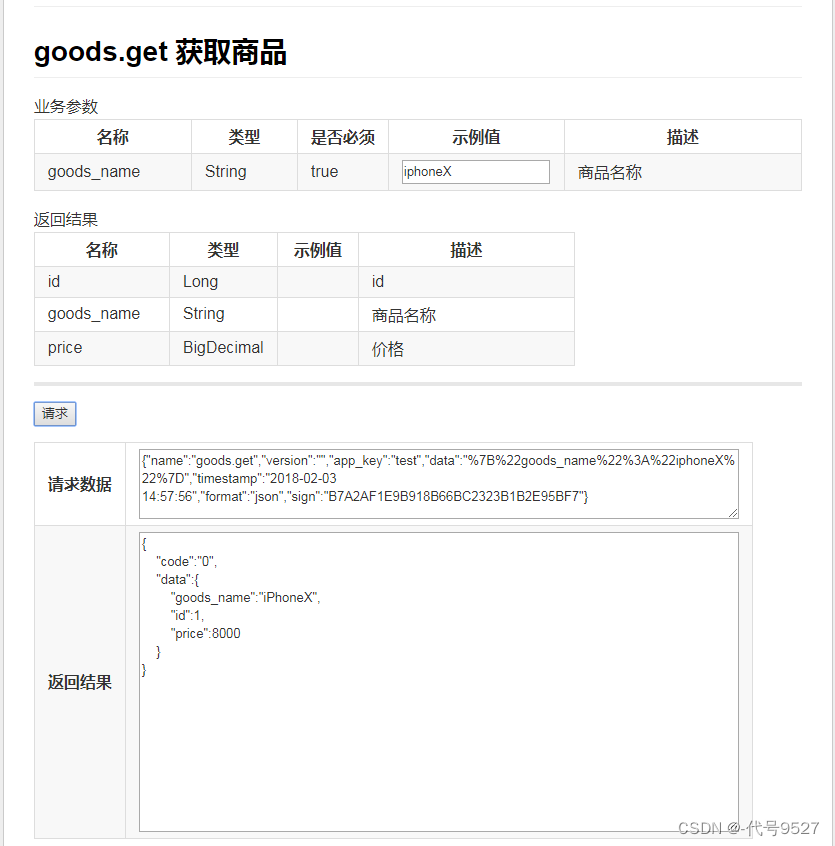
- 可在线进行调试和调用
前者简单,后者得考虑鉴权、限流等问题。
2、实现思路
关于第一类API开放平台
这类API开放平台不需要考虑在线调用,能展示就行,实现方式可考虑:
- 借助第三方框架docsify:易用,给md,docsify去渲染出前端页面
- 借助第三方框架vuepress
- 在自己系统里实现一个API维护页面,前端根据UI的图去定制做页面
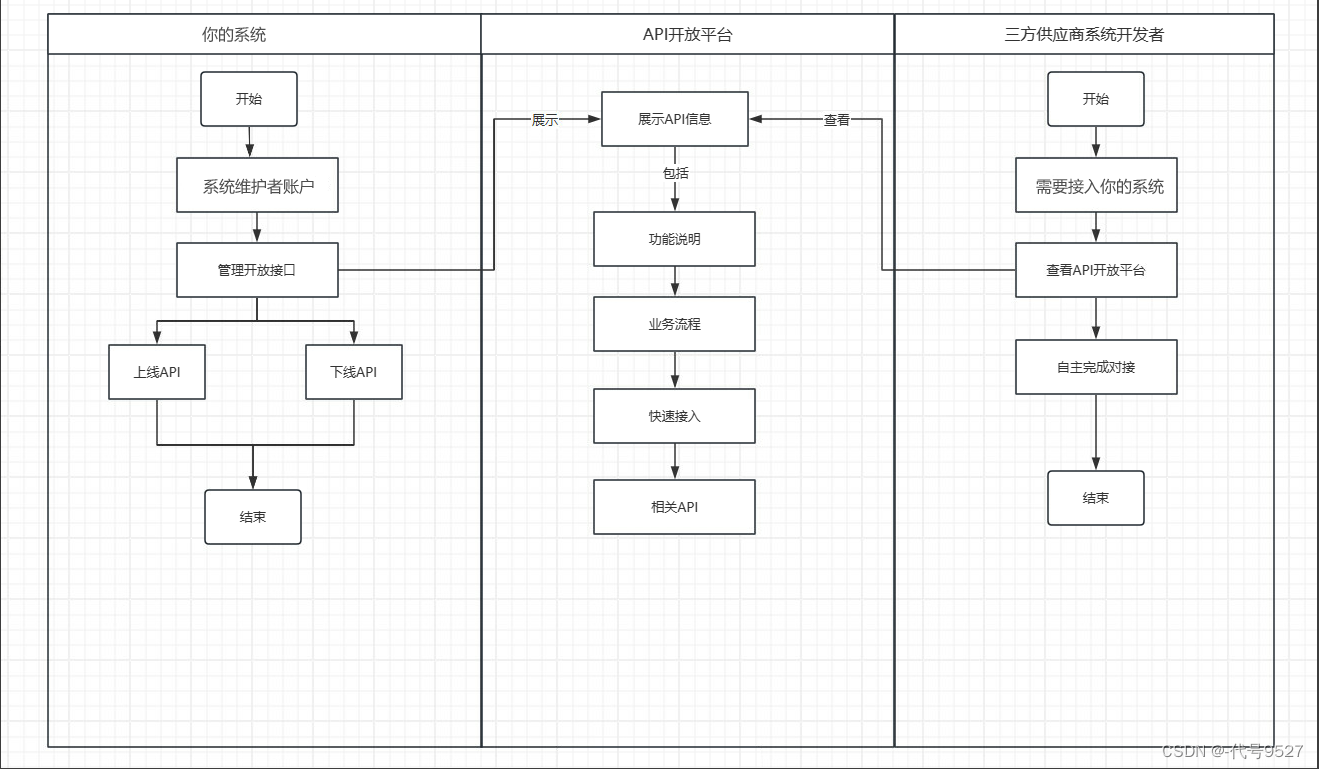
关于第三种的具体思路:

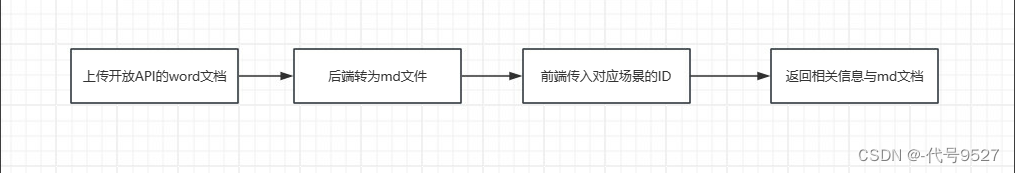
关于API文档内容的维护,可考虑采用上传word文档或者在线富文本框的方式,提到后端,后端转md或其他前端需要的格式后,返回给前端。

这种实现类似工行的开放平台,优点是灵活,自己爱咋展示咋展示,维护、上下架接口、编辑、删除都可以做成一个前端页面,可以在线操作,不涉及热部署。缺点是开发量不小。
关于第二类API开放平台
第二类API开放平台,需要做在线调用,那调用者的鉴权、限流、防恶意调用等问题需要考虑到。

实现方式:
- 采用easyopen框架
//参考文档
https://durcframework.gitee.io/easyopen/#/files/110_%E7%94%9F%E6%88%90%E6%96%87%E6%A1%A3%E9%A1%B5%E9%9D%A2?t=1572484542437
- 采用SOP框架(涉及Nacos,很适配SpringCloud项目)
//参考文档
https://durcframework.gitee.io/sop/#/files/10041_%E7%BC%96%E5%86%99%E6%96%87%E6%A1%A3?t=1616211903049&id=%e6%9f%a5%e7%9c%8b%e6%96%87%e6%a1%a3
https://gitee.com/durcframework/SOP/wikis/%E6%9E%B6%E6%9E%84%E5%9B%BE

3、用docsify实现
关于docsify的简单入门,看官方文档就行,初始化的目录结构和文档,如果操作npm有坑被卡,其实自己手动创建个目录,复制个index.html就行。这里展示docsify私有化部署到自己系统。k8s资源的yaml文件架子,Service如下,类型用了NodePort,部署完直接访问也可以:
apiVersion: v1
kind: Service
metadata:
name: api-open-platform-service
namespace: your-ns
spec:
type: NodePort
ports:
- protocol: TCP
port: 3000
targetPort: 3000
nodePort: 30070
selector:
app: api-open-platform-deployment
Pod控制器Deployment:
apiVersion: apps/v1
kind: Deployment
metadata:
name: api-open-platform-deployment
namespace: your-ns
spec:
replicas: 1
selector:
matchLabels:
app: api-open-platform-deployment
template:
metadata:
labels:
app: api-open-platform-deployment
spec:
dnsPolicy: ClusterFirst
containers:
- name: api-open-platform-deployment
image: your-diy-image:tag
ports:
- containerPort: 3000
Dockerfile,ADD和COPY相关md到工作目录/docs下
FROM node:latest
MAINTAINER code-9527@csdn
LABEL description="Dockerfile for build Docsify."
ENV TZ=Asia/Shanghai
RUN mkdir -p /docs
WORKDIR /docs
COPY . /docs/
//下面这句可选,配置npm代理的
//ARG registry=http://公司镜像仓库/repository/npm-all/
//RUN npm config set registry $registry
RUN npm install -g docsify-cli@latest
EXPOSE 3000/tcp
ENTRYPOINT docsify serve .
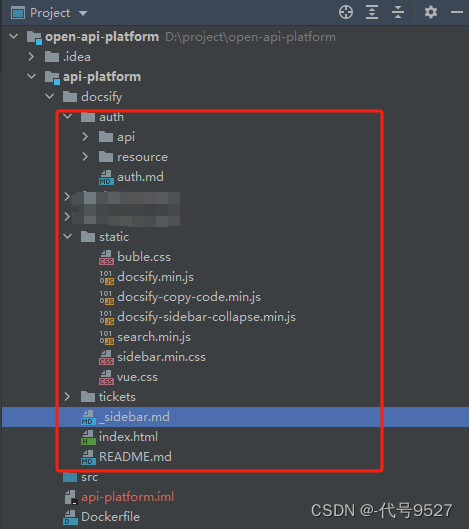
当前项目的目录结构如下,对应Dockerfile就是cd到docsify目录下ADD圈起来的文件到容器的/docs下

这里直接把docsify用到的静态资源(css样式、js插件)都搬到项目里了,不用每次去下载,加快渲染速度。最后,核心的index.html,官方最初版本:
https://docsify.js.org/#/quickstart?id=manual-initialization
调整下,把css和js改为上面的static目录,加一段目录折叠代码(官方的目录插件调半天不能收起和折叠),再加一个basePath方便后面nginx做转发嵌入到自己的系统,实现点击跳转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="./static/buble.css">
<style>
/* 添加CSS样式以控制折叠效果 */
.sidebar ul.collapsed {
display: none;
</style>
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
name: '',
repo: ''
}
</script>
<!-- Docsify v4 -->
<script>
window.$docsify = {
basePath: '/api-doc/',
loadSidebar: true
}
window.addEventListener('load', () => {
const tocHeaders = document.querySelectorAll('.sidebar li');
tocHeaders.forEach(header => {
const subItems = header.nextElementSibling;
if (subItems) {
subItems.classList.add('collapsed');
}
header.addEventListener('click', (e) => {
// 获取当前标题对应的下一个UL列表(即二级标题及其子级)
if (subItems) {
subItems.classList.toggle('collapsed');
}
});
});
});
</script>
</script>
<script src="./static/docsify.min.js"></script>
<script src="./static/docsify-copy-code.min.js"></script>
<script src="./static/docsify-sidebar-collapse.min.js"></script>
</body>
</html>
build镜像后访问IP:30070即可
4、一些坑
坑1:nginx转发实现跳转
最终需要iframe内嵌docsify的页面到自己系统,上面部署的docsiy是http,自己系统https,访问时被浏览器拦了:
The page at https://xxx was loaded over HTTPS,but requested an insecure frame http://xx.
The request has been blocked,the content must be served over HTTPS
想把上面的部署改成https,得再搞个ingress+secret证书,太麻烦,这里用nginx垫一层:
location /api-doc/ {
proxy_pass http://api-open-platform-service:3000/;
}
注意这里location后面监听地址api-doc/,最后面有斜杠和没斜杠的坑。
坑2:点击跳转不能精准跳
部署完,访问时,点击目录跳转,发现跳转有时受上次滚动条位置的影响,跳不准文章开始点,采用锚点精准跳:
//在跳转的目的位置定义锚点
<a id="section1"></a>
//使用锚点
[快速入门](README.md#section1)
加了锚点在页内跳转和跨文档跳转都可以:
[认证服务](auth/auth.md#section1)
坑3:md文档页内跳转与跨文档跳转
- [认证服务](auth/auth.md#section1)
- [功能介绍](auth/auth.md#_1-功能介绍)
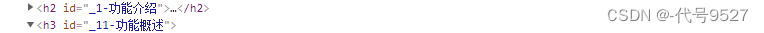
如上,想跳转到md某一个章节,除了锚点,也可以使用章节段落,这个 #_1-功能介绍 来自渲染后的前端代码:

坑4:插件做目录的折叠收起
docsify的侧边栏默认是不能折叠,可以加插件docsify-sidebar-collapse来解决:
<script src="//cdn.jsdelivr.net/npm/docsify-sidebar-collapse/dist/docsify-sidebar-collapse.min.js"></script>
//侧边栏有问题时检查_sidebar.md每行之间不能有空行,以及每个markdown文件必须以#作为标题
想加个 > 来显示收起和展开,可加个css,箭头指示折叠标用:
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify-sidebar-collapse/dist/sidebar.min.css"/>
文件夹指示折叠标用:
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify-sidebar-collapse/dist/sidebar-folder.min.css" />
坑5:统一目录
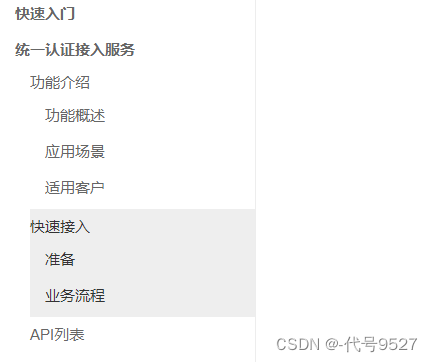
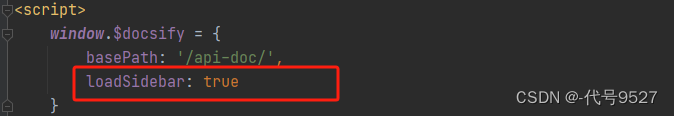
使用插件,只能在每个md里生成自己的目录,想用统一的目录(不管切到哪个md,侧边栏目录始终不变),可手写_sidebar.md,然后index.html加这个配置:

_sidebar.md文件样例:
- [快速入门](README.md#section1)
- [平台简介](README.md#_1-平台简介)
- [术语介绍](README.md#_2-术语介绍)
- [服务列表](README.md#_3-服务列表)
- [接入示例](README.md#_4-接入示例)
- [认证服务](auth/auth.md#section1)
- [功能介绍](auth/auth.md#_1-功能介绍)
- [功能概述](auth/auth.md#_11-功能概述)
- [应用场景](auth/auth.md#_12-应用场景)
- [适用客户](auth/auth.md#_13-适用客户)
- [快速接入](auth/auth.md#_2-快速接入)
- [准备](auth/auth.md#_21-准备)
- [业务流程](auth/auth.md#_22-业务流程)
- [API列表](auth/auth.md#_3-API列表)
- [接口1](auth/api/接口1.md#section1)
- [接口2](auth/api/接口2.md#section1)
- [服务2](service/yourService.md#section1)
- [功能介绍](service/yourService.md#_1-功能介绍)
- [功能概述](service/yourService.md#_11-功能概述)
- [应用场景](service/yourService.md#_12-应用场景)
- [适用客户](service/yourService.md#_13-适用客户)
- [快速接入](service/yourService.md#_2-快速接入)
- [准备](service/yourService.md#_21-准备)
- [业务流程](service/yourService.md#_22-业务流程)
- [API列表](service/yourService.md#_3-API列表)
- [接口1](service/api/接口1.md#section1)
- [接口2](service/api/接口2.md#section1)
最后,备份下API开放平台一个还不错的API开放平台目录结构: