一个成功的软件,离不开人性化的UI设计,如何抓住用户第一视觉,让用户产生依赖感,合适优雅的布局必不可少。本文以一些简单的小例子,简述WPF中布局 面板 控件的使用,仅供学习分享使用,如有不足之处,还请指正。

涉及知识点
在WPF中,关于布局面板控件,主要有以下几种:
-
StackPanel:栈面板,可以将元素排列成一行或者一列。其特点是:每个元素各占一行或者一列。
-
WrapPanel:环绕面板,将各个控件从左至右按照行或列的顺序罗列,当长度或高度不够时就会自动调整进行换行,后续排序按照从上至下或从左至右的顺序进行。
-
DockPanel:停靠面板,定义一个区域,在此区域中,您可以使子元素通过描点的形式排列,这些对象位于 Children 属性中。
-
Grid:网格面板, Grid顾名思义就是“网格”,以表格形式布局元素,对于整个面板上的元素进行布局,它的子控件被放在一个一个事先定义好的小格子里面,整齐配列。Grid和其他各个Panel比较起来,功能最多也最为复杂。
-
Canvas:画布面板,画布,用于完全控制每个元素的精确位置。他是布局控件中最为简单的一种,直接将元素放到指定位置,主要来布置图面。
StackPanel【栈面板】
栈面板,可以将元素排列成一行或者一列,其特点是:每个元素各占一行或者一列。
Orientation属性指定排列方式:
-
Vertical(垂直)【默认】,垂直排列时,每个元素都与面板一样宽。
-
Horizontal(水平),水平排列时,每个元素都与面板一样高;
如果包含的元素超过了面板空间,它只会截断多出的内容。元素的Margin属性用于使元素之间产生一定得间隔,当元素空间大于其内容的空间时,剩余空间将由HorizontalAlignment和 VerticalAlignment属性来决定如何分配。
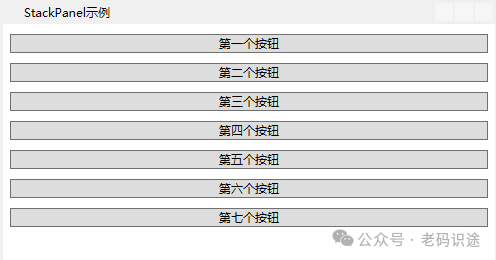
Vertical(垂直),默认情况下,每一个元素都与面板一样宽,如下所示:

示例代码,如下所示:
<Window x:Class="WpfApp1.SecondWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="StackPanel示例" Height="450" Width="500">
<StackPanel Margin="5,5,5,5">
<Button x:Name="button1" Content="第一个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button2" Content="第二个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button3" Content="第三个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button4" Content="第四个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button5" Content="第五个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button6" Content="第六个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button7" Content="第七个按钮" Margin="2,5,2,5"></Button>
</StackPanel>
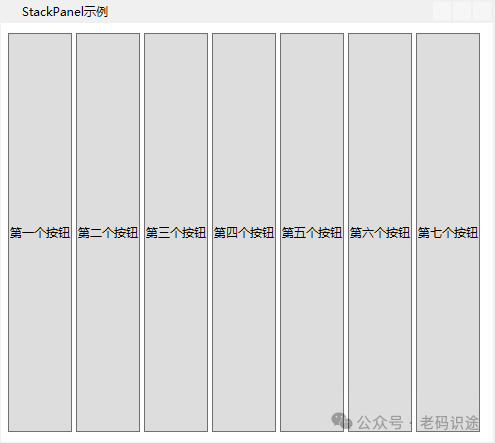
</Window>Horizontal(水平),水平排列时,每个元素都与面板一样高。如下所示:

示例代码,与垂直排列相同,只是多了一个Oriention属性,如下所示:
<StackPanel Margin="5,5,5,5" Orientation="Horizontal">
<Button x:Name="button1" Content="第一个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button2" Content="第二个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button3" Content="第三个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button4" Content="第四个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button5" Content="第五个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button6" Content="第六个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button7" Content="第七个按钮" Margin="2,5,2,5"></Button>
</StackPanel>StackPanel其他常用属性:
-
HorizontalAlignment:水平对齐方式,值:Left,Center,Right,Stretch。
-
VerticalAlignment:垂直对齐方式,值:Bottom , Center,Stretch,Top。
-
Visibility:设置StackPanel是否可见,值:Visible,Hidden,Collapsed。
-
Background:设置背景颜色,值为Bursh类型的枚举值。
-
Width,Height,MinWidth,MinHeight,MaxWidth,MaxHeight:分别用来设置StackPanel的宽,高,最小宽,最小高,最大宽,最大高。
WrapPanel【环绕面板】
WrapPanel布局面板将各个控件从左至右按照行或列的顺序罗列,当长度或高度不够时就会自动调整进行换行,后续排序按照从上至下或从左至右的顺序进行。
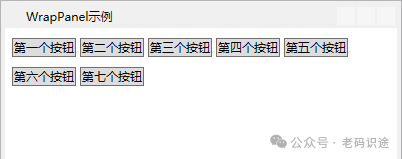
水平排列:当Orientation属性的值设置为 Horizontal:元素是从左向右排列的,然后自上至下自动换行。如下所示:

示例源码所示:
<Window x:Class="WpfApp1.ThirdWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="WrapPanel示例" Height="450" Width="400">
<WrapPanel Margin="5,5,5,5">
<Button x:Name="button1" Content="第一个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button2" Content="第二个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button3" Content="第三个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button4" Content="第四个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button5" Content="第五个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button6" Content="第六个按钮" Margin="2,5,2,5"></Button>
<Button x:Name="button7" Content="第七个按钮" Margin="2,5,2,5"></Button>
</WrapPanel>
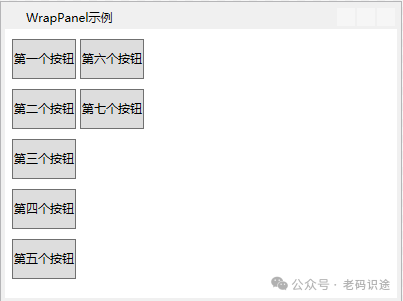
</Window>垂直排列:默认为水平排列,通过设置WrapPanel的Orientation属性为Vertical,可以修改排列方向,垂直排列,如下所示:

示例源码如下所示:
<WrapPanel Margin="5,5,5,5" Orientation="Vertical">
<Button x:Name="button1" Content="第一个按钮" Margin="2,5,2,5" Height="40"></Button>
<Button x:Name="button2" Content="第二个按钮" Margin="2,5,2,5" Height="40"></Button>
<Button x:Name="button3" Content="第三个按钮" Margin="2,5,2,5" Height="40"></Button>
<Button x:Name="button4" Content="第四个按钮" Margin="2,5,2,5" Height="40"></Button>
<Button x:Name="button5" Content="第五个按钮" Margin="2,5,2,5" Height="40"></Button>
<Button x:Name="button6" Content="第六个按钮" Margin="2,5,2,5" Height="40"></Button>
<Button x:Name="button7" Content="第七个按钮" Margin="2,5,2,5" Height="40"></Button>
</WrapPanel>WrapPanel其他常用属性,除了StackPanel属性常用属性,还有两个,如下所示:
-
ItemHeight:所有的元素都相同高度。
-
ItemWidth:所有的元素都相同宽度。
其他子元素设置的属性,如果大于ItemHeight,ItemWidth的值,则被截取。如下所示:

源码如下所示:
<WrapPanel Margin="5,5,5,5" Orientation="Vertical" ItemHeight="30" ItemWidth="100">
<Button x:Name="button1" Content="第一个按钮" Margin="2,5,2,5" Height="40"></Button>
<Button x:Name="button2" Content="第二个按钮" Margin="2,5,2,5" Height="40"></Button>
<Button x:Name="button3" Content="第三个按钮" Margin="2,5,2,5" Height="40"></Button>
<Button x:Name="button4" Content="第四个按钮" Margin="2,5,2,5" Height="40"></Button>
<Button x:Name="button5" Content="第五个按钮" Margin="2,5,2,5" Height="40"></Button>
<Button x:Name="button6" Content="第六个按钮" Margin="2,5,2,5" Height="40"></Button>
<Button x:Name="button7" Content="第七个按钮" Margin="2,5,2,5" Height="40"></Button>
</WrapPanel>DockPanel【停靠面板】
DockPanel定义一个区域,在此区域中,您可以使子元素通过描点的形式排列,这些对象位于 Children 属性中。停靠面板类似于WinForm中控件的Dock属性。DockPanel会对每个子元素进行排序,并将根据指定的边进行停靠,多个停靠在同侧的元素则按顺序排序。在DockPanel中,指定停靠边的控件,会根据定义的顺序占领边角,所有控件绝不会交叠。
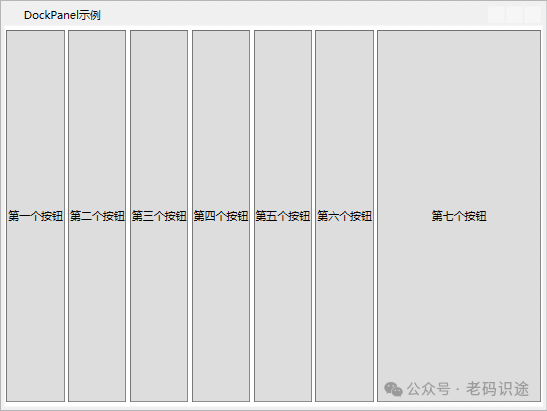
默认情况下,所有子元素都是靠左停靠【DockPanel.Dock=Left】

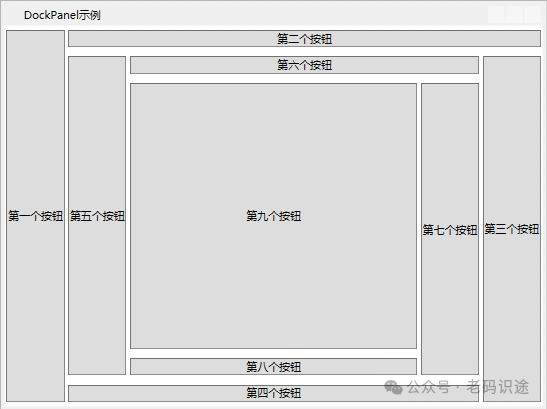
可以单独设置每一个子元素的Dock属性,如下所示:

示例源码如下所示:
<Window x:Class="WpfApp1.FourWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="DockPanel示例" Height="450" Width="600">
<DockPanel LastChildFill="True" >
<Button x:Name="button1" Content="第一个按钮" Margin="2,5,2,5" DockPanel.Dock="Left"></Button>
<Button x:Name="button2" Content="第二个按钮" Margin="2,5,2,5" DockPanel.Dock="Top"></Button>
<Button x:Name="button3" Content="第三个按钮" Margin="2,5,2,5" DockPanel.Dock="Right"></Button>
<Button x:Name="button4" Content="第四个按钮" Margin="2,5,2,5" DockPanel.Dock="Bottom"></Button>
<Button x:Name="button5" Content="第五个按钮" Margin="2,5,2,5" DockPanel.Dock="Left"></Button>
<Button x:Name="button6" Content="第六个按钮" Margin="2,5,2,5" DockPanel.Dock="Top"></Button>
<Button x:Name="button7" Content="第七个按钮" Margin="2,5,2,5" DockPanel.Dock="Right"></Button>
<Button x:Name="button8" Content="第八个按钮" Margin="2,5,2,5" DockPanel.Dock="Bottom"></Button>
<Button x:Name="button9" Content="第九个按钮" Margin="2,5,2,5"></Button>
</DockPanel>
</Window>注意:在DockPanel中,元素的先后顺序很重要,关系着元素是否“顶边”。
DockPanel其他常用属性,除了StackPanel属性常用属性,还有一个,如下所示:
-
LastChildFill:最后一个子元素,是否填充剩余空间,默认为True。
Grid【网格面板】
Grid顾名思义就是“网格”,以表格形式布局元素,对于整个面板上的元素进行布局,它的子控件被放在一个一个事先定义好的小格子里面,整齐配列。Grid和其他各个Panel比较起来,功能最多也最为复杂。
要使用Grid,首先要向RowDefinitions和ColumnDefinitions属性中添加一定数量的RowDefinitions和 ColumnDefinitions元素,从而定义行数和列数。
而放置在Grid面板中的控件元素都必须显示采用Row和Column附加属性定义其放置所在的行和列,这两个属性的值都是从0开始的索引数,如果没有显式设置任何行或列,Grid将会隐式地将控件加入在第0行第0列。
由于Grid的组成并非简单的添加属性标记来区分行列,这也使得用户在实际应用中可以具体到某一单 元格中,所以布局起来就很精细了。
Grid的单元格可以是空的,一个单元格中可以有多个元素,而在单元格中元素是根据它们的Z顺序一个接着一个呈现的。
Grid面板将元素分割到不可见的行列网格中。尽管可以在一个单元格中放置多个元素(这时这些元素会相互重叠),但在每个单元格中只放置一个元素通常更合理。当然,在Grid单元格中的元素本身也可能是另一个容器,该容器组织它所包含的一组控件。
默认情况下,如果不设置Grid面板的行列宽,与高,则默认均分,且如果不显示设置子元素的大小,则默认填充,如下所示:

示例代码,如下所示:
<Window x:Class="WpfApp1.FiveWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="GridPanel示例" Height="450" Width="700">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button x:Name="button1" Content="第一个按钮" Margin="2,5,2,5" Grid.Row="0" Grid.Column="0"></Button>
<Button x:Name="button2" Content="第二个按钮" Margin="2,5,2,5" Grid.Row="0" Grid.Column="1"></Button>
<Button x:Name="button3" Content="第三个按钮" Margin="2,5,2,5" Grid.Row="0" Grid.Column="2"></Button>
<Button x:Name="button4" Content="第四个按钮" Margin="2,5,2,5" Grid.Row="1" Grid.Column="0"></Button>
<Button x:Name="button5" Content="第五个按钮" Margin="2,5,2,5" Grid.Row="1" Grid.Column="1"></Button>
<Button x:Name="button6" Content="第六个按钮" Margin="2,5,2,5" Grid.Row="1" Grid.Column="2"></Button>
<Button x:Name="button7" Content="第七个按钮" Margin="2,5,2,5" Grid.Row="2" Grid.Column="0"></Button>
<Button x:Name="button8" Content="第八个按钮" Margin="2,5,2,5" Grid.Row="2" Grid.Column="1"></Button>
<Button x:Name="button9" Content="第九个按钮" Margin="2,5,2,5" Grid.Row="2" Grid.Column="2"></Button>
</Grid>
</Window>Grid行高与列宽设置
列宽和行高,分别可以在ColumnDefinition、RowDefinition里面指定Width、Height的值。
设置宽与高的几种方式:
-
固定值:设置具体的数字,单位为像素px。
-
Auto:根据子元素的大小,自动分配大小,刚好能够容纳子元素的内容。
-
星号*:根据比例自动分配剩余空间。
行高列宽设置示例

示例源码如下所示:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"></RowDefinition>
<RowDefinition Height="2*"></RowDefinition>
<RowDefinition Height="3*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"></ColumnDefinition>
<ColumnDefinition Width="2*"></ColumnDefinition>
<ColumnDefinition Width="3*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button x:Name="button1" Content="第一个按钮" Margin="2,5,2,5" Grid.Row="0" Grid.Column="0"></Button>
<Button x:Name="button2" Content="第二个按钮" Margin="2,5,2,5" Grid.Row="0" Grid.Column="1"></Button>
<Button x:Name="button3" Content="第三个按钮" Margin="2,5,2,5" Grid.Row="0" Grid.Column="2"></Button>
<Button x:Name="button4" Content="第四个按钮" Margin="2,5,2,5" Grid.Row="1" Grid.Column="0"></Button>
<Button x:Name="button5" Content="第五个按钮" Margin="2,5,2,5" Grid.Row="1" Grid.Column="1"></Button>
<Button x:Name="button6" Content="第六个按钮" Margin="2,5,2,5" Grid.Row="1" Grid.Column="2"></Button>
<Button x:Name="button7" Content="第七个按钮" Margin="2,5,2,5" Grid.Row="2" Grid.Column="0"></Button>
<Button x:Name="button8" Content="第八个按钮" Margin="2,5,2,5" Grid.Row="2" Grid.Column="1"></Button>
<Button x:Name="button9" Content="第九个按钮" Margin="2,5,2,5" Grid.Row="2" Grid.Column="2"></Button>
</Grid>Grid面板其他属性,除了StackPanel属性常用属性,还有两个,如下所示:
-
Grid.ColumnSpan:用于设置元素跨越的单元格列数。
-
Grid.RowSpan:用于设置元素跨越的单元格行数。
Canvas【画布面板】
画布,用于完全控制每个元素的精确位置。他是布局控件中最为简单的一种,直接将元素放到指定位置,主要来布置图面。
使用Canvas,必须指定一个子元素的位置(相对于画布),否则所有元素都将出现在画布的左上角。如果Canvas是窗口主元素(即最外层的布局面板是Canvas),用户改变窗口大小时,Canvas也会随之变化,子元素的位置也会随之移动,以保证相对于Canvas的位置属性不变。
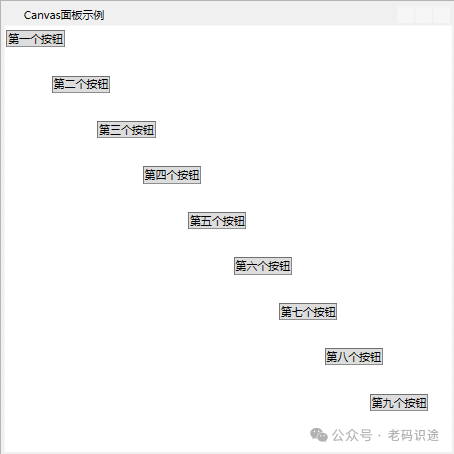
Canvas通过设置Left,Top,Bottom,Right等属性的值,来设置子元素的位置。如下所示:

示例源码,如下所示:
<Window x:Class="WpfApp1.SixWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="Canvas面板示例" Height="500" Width="500">
<Canvas>
<Button x:Name="button1" Content="第一个按钮" Margin="2,5,2,5" Canvas.Left="0" Canvas.Top="0"></Button>
<Button x:Name="button2" Content="第二个按钮" Margin="2,5,2,5" Canvas.Left="50" Canvas.Top="50"></Button>
<Button x:Name="button3" Content="第三个按钮" Margin="2,5,2,5" Canvas.Left="100" Canvas.Top="100"></Button>
<Button x:Name="button4" Content="第四个按钮" Margin="2,5,2,5" Canvas.Left="150" Canvas.Top="150"></Button>
<Button x:Name="button5" Content="第五个按钮" Margin="2,5,2,5" Canvas.Left="200" Canvas.Top="200"></Button>
<Button x:Name="button6" Content="第六个按钮" Margin="2,5,2,5" Canvas.Left="250" Canvas.Top="250"></Button>
<Button x:Name="button7" Content="第七个按钮" Margin="2,5,2,5" Canvas.Left="300" Canvas.Top="300"></Button>
<Button x:Name="button8" Content="第八个按钮" Margin="2,5,2,5" Canvas.Left="350" Canvas.Top="350"></Button>
<Button x:Name="button9" Content="第九个按钮" Margin="2,5,2,5" Canvas.Left="400" Canvas.Top="400"></Button>
</Canvas>
</Window>注意:要说明一点Canvas内的子控件不能使用两个以上的Canvas附加属性,如果同时设置Canvas.Left和Canvas.Right属性,那么后者将会被忽略。
Canvas的其他属性,除了StackPanel的常用属性外,还有两个属性,如下所示:
-
ClipToBounds:超出边界部分,是否需要进行剪裁。
-
Panel.ZIndex:用于设置子元素在Z方向上的顺序,值越大,越靠上。如果两个元素重叠,则ZIndex值小的将会被覆盖。
以上就是【浅谈WPF之UI布局】的全部内容,关于更多详细内容,可参考官方文档。希望能够一起学习,共同进步。