1.作用域
代码名字(变量)在某个范围内起作用和效果,目的是为了提高程序的可靠性,减少命名冲突
2.js作用域的分类(es6之前)
全局作用域和局部作用域
全局作用域:整个script标签或者是一个单独的js文件
局部作用域:在函数内部就是局部作用域
3.变量的作用域
3.1全局变量
1、在全局作用域下声明的变量,在任何位置都可以使用
2、在函数内部没有声明,直接赋值的变量也属于全局变量(要先调用一次函数)
3、全局变量只有在浏览器关闭时才会销毁,比较占用内存资源
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function fun(){
num = 2;
}
fun();
console.log(num);
</script>
</head>
<body>
</body>
</html>

如果没有提前调用,也会报错:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function fun(){
num = 2;
}
// fun();
console.log(num);
</script>
</head>
<body>
</body>
</html>

3.2局部变量
1、在局部作用域中声明的变量,只能在局部作用域中使用,如果超出了局部作用域范围去使用该变量,就会报错
2、函数的形参也可以看作是局部变量
3、当程序执行完毕就会销毁,比较节约资源
4.JS没有块级作用域
es6之后新增了块级作用域
4.1块级作用域:
用花括号{}括起来的范围,如if(){}
在块级作用域内部声明的变量,在外部不能调用
5.作用域链
根据内部函数可以访问外部函数变量这种机制,用链式查找决定哪些数据能被内部函数访问,就称为作用域链
就近原则查找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num = 1;
function fun1() {
var num = 2;
function fun2() {
return num;
}
return fun2();
}
console.log(fun1());
</script>
</head>
<body>
</body>
</html>

6.预解析
js引擎运行js分为两步:预解析和代码执行
预解析:js引擎会把js里所有的var和function提升到当前作用域的最前面
代码执行:按照代码书写顺序,从上往下执行
6.1 变量预解析(提升)
把所有变量声明提到当前的作用域最前面,但是不提升赋值操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
console.log(num);//undefined
var num = 10;
fun();//报错
var fun=function(){
console.log(12);
}
</script>
</head>
<body>
</body>
</html>

6.2 函数预解析(提升)
把所有函数声明提升到当前作用域最前面,但是不调用函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
fun();
function fun(){
console.log(1);
}
</script>
</head>
<body>
</body>
</html>

案例:
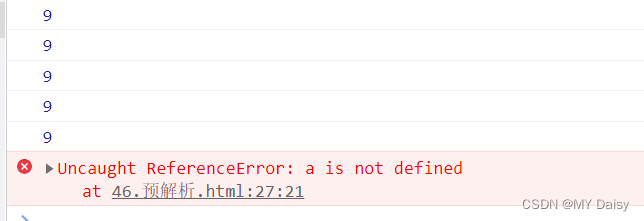
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;//var a=9; b=9;c=9;
console.log(a);
console.log(b);
console.log(c);
}