记录一下遇到的问题
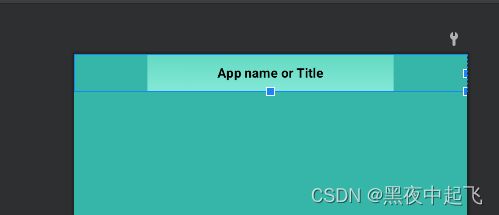
Toolbal 使用过程中左右出现间隙
代码:
<com.google.android.material.appbar.AppBarLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:theme="@style/AppTheme.AppBarOverlay"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@drawable/personal_center_bg"
app:popupTheme="@style/AppTheme.PopupOverlay">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:maxWidth="180dp"
android:singleLine="true"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold"
tools:text="App name or Title" />
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.AppBarLayout>

刚开始以为是有什么默认边距影响,网上找了相关清除边距的代码
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@drawable/personal_center_bg"
android:contentInsetStart="0dp"
android:contentInsetEnd="0dp"
android:contentInsetLeft="0dp"
android:contentInsetRight="0dp"
android:contentInsetStartWithNavigation="0dp"
app:popupTheme="@style/AppTheme.PopupOverlay">
<!-- ... -->
</androidx.appcompat.widget.Toolbar>
结果边距依旧存在,又发现切换 android:background=“@color/white” 时边距消失

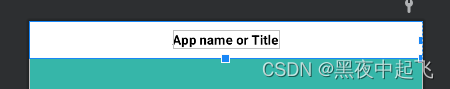
想到可能是资源图片大小的问题,修改资源图片文件后正常显示:
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:gravity="top"
android:src="@drawable/personal_center_bg_bitmap"
android:tileMode="repeat">
<!-- android:tileMode="disabled" 切换成:disabled-->
</bitmap>