解决babel配置问题
报错信息如下:
Parsing error: No Babel config file detected for C:\Users\yjj\Desktop\大学\大二\学习\vue_ bags \slot_ study\src\App. vue. Either disable config file checking withrequireConfigFile: false, or configure Babel so that it can find the config files.
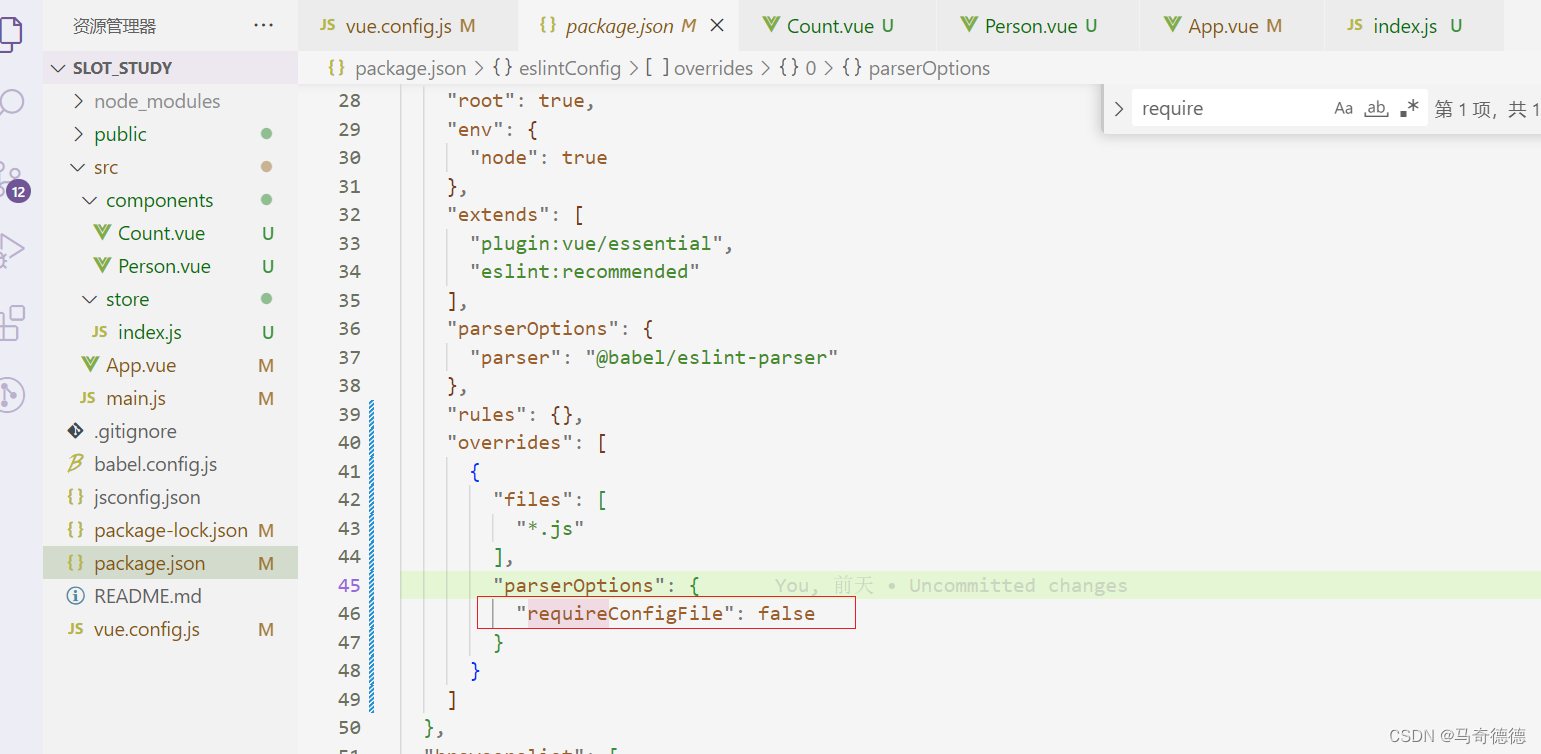
解决方法,在 package.json文件当中添加一段代码:
"requireConfigFile": false
也就是说此时禁用了配置文件检查,一般情况下,问题就解决了。
仍然爆红
但是,这里要讲的是如果配置完还是爆红应该怎么解决。💘
此时我们文件已经配置好了,虽然仍然爆红但是项目还是可以运行起来的,爆红的原因就牵涉到vscode本身的设计和插件的问题了
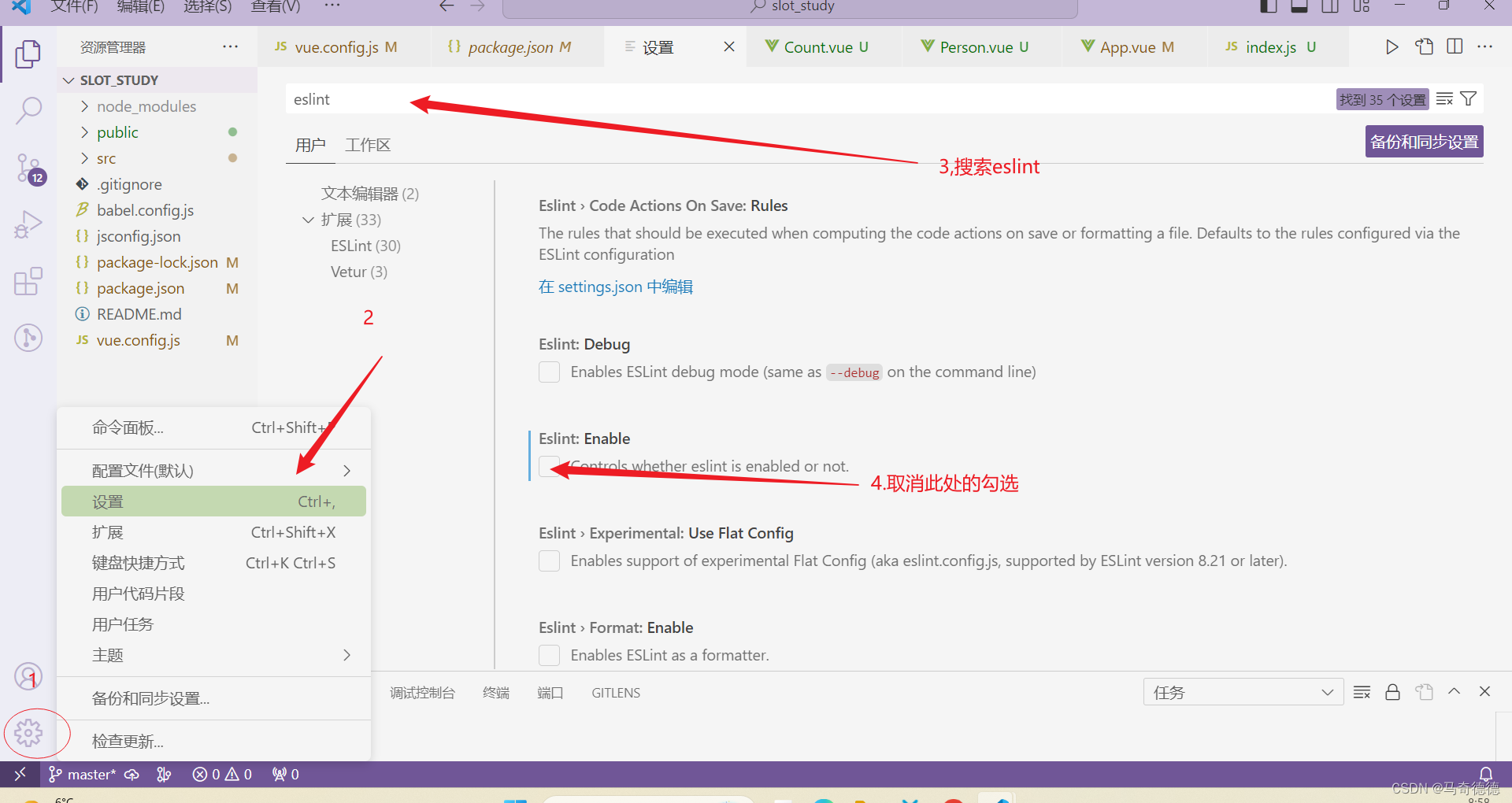
第一种:
因为eslint,按照以下步骤取消勾选就行了(这个是我爆红的原因)

这个操作后,我的文件就不爆红了。
第二种:
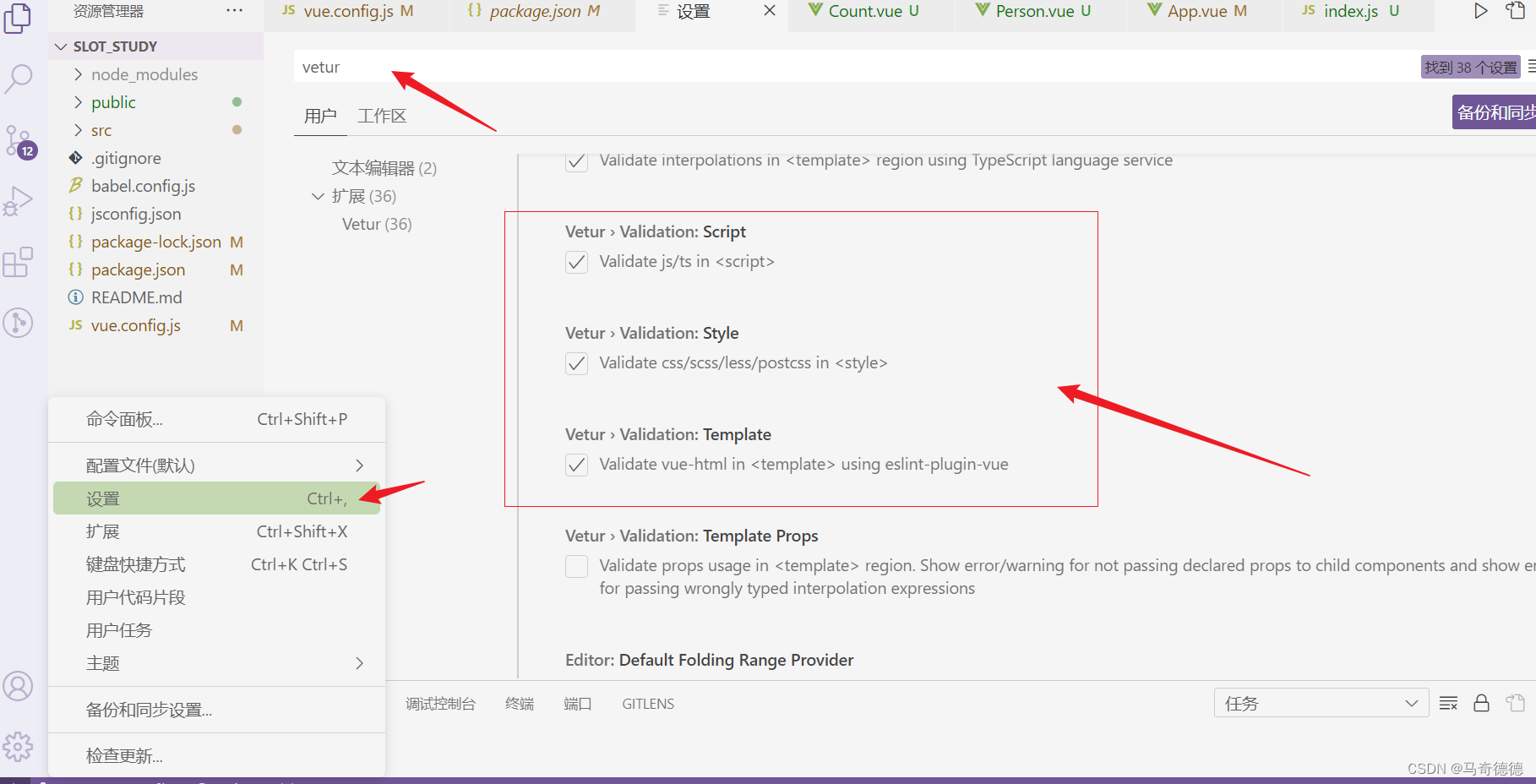
因为vetur,跟上面操作相同,搜索,然后取消勾选

第三种:
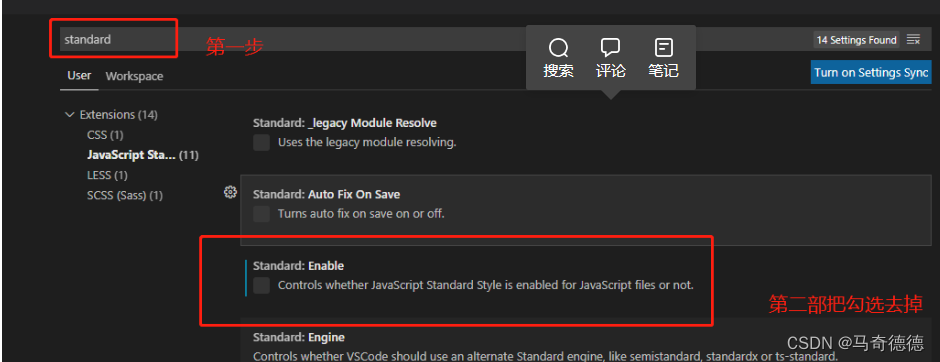
因为standard,搜索取消对应勾选(这个插件我没有,就借个别人的图)

第四种,
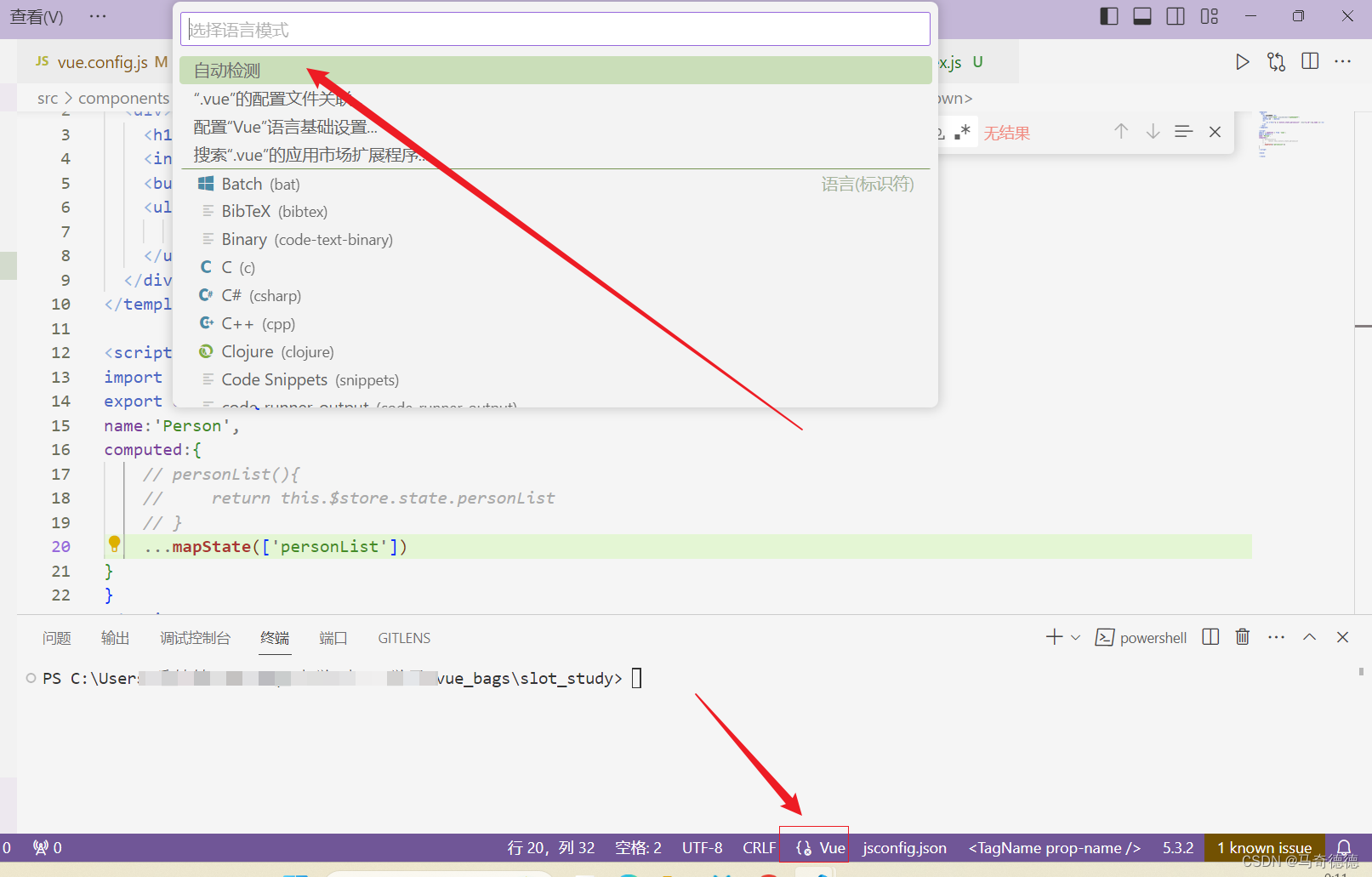
调整语言模式:
这边原来是javaScript,然后代码是vue的,就把语言格式改成了vue.js,也就是搜索对应的语言就好,问题就解决了