需求
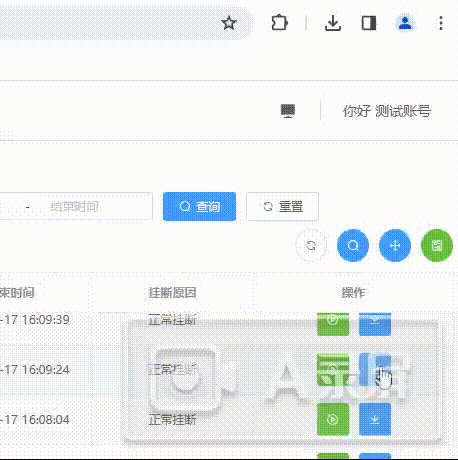
项目需求,将通话记录下载下来,要求不跳转界面直接下载。
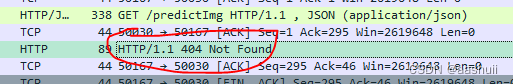
效果

代码
// 下载录音
downloadRecording(data) {
const url = data.url
const fileName = '录音.mp3'
this.getOSSBlobResource(url).then(res => {
this.saveFile(res, fileName)
})
},
getOSSBlobResource(url) {
return new Promise((resolve) => {
const xhr = new XMLHttpRequest()
xhr.open('GET', url, true)
xhr.responseType = 'blob'
xhr.setRequestHeader('Cache-Control', 'no-cache')
xhr.onload = () => {
if (xhr.status === 200) {
resolve(xhr.response)
}
}
xhr.send()
})
},
// 保存文件
saveFile(data, fileName) {
const exportBlob = new Blob([data])
const saveLink = document.createElement('a')
document.body.appendChild(saveLink)
saveLink.style.display = 'none'
var urlObject = window.URL.createObjectURL(exportBlob)
saveLink.href = urlObject
saveLink.download = fileName
saveLink.click()
document.body.removeChild(saveLink)
}
}