什么是Maps?
在JavaScript中,Map是一种用于存储键值对的数据结构。它类似于对象,但有一些区别。
Map对象允许任何类型的值作为键(包括对象、函数和基本数据类型),而对象只能使用字符串或符号作为键。这使得Map在某些情况下更加灵活。
创建Map
● 创建一个空Map
const rest = new Map();
● 使用set向Map中添加数据
const rest = new Map();
rest.set('name','Classico Italiano');
rest.set(1,'Firenze, Italy');
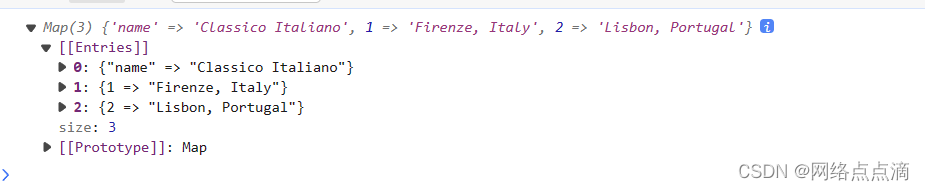
console.log(rest.set(2,'Lisbon, Portugal'));

● 可以向Map中连续添加数组
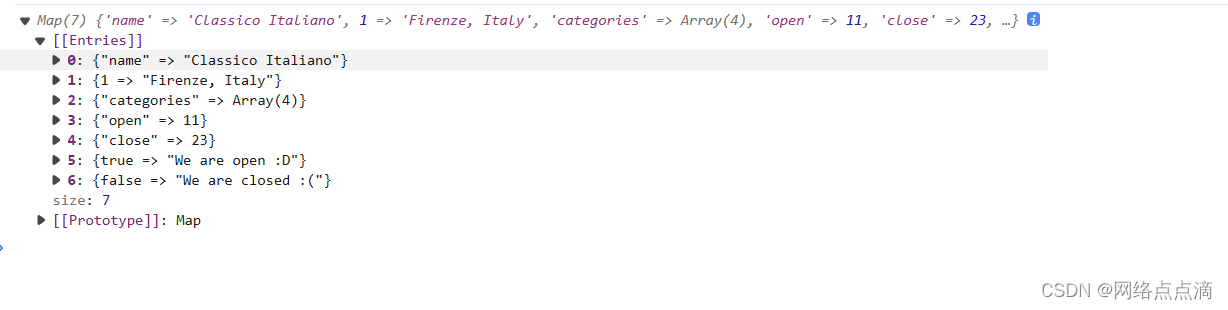
rest.set('categories',['Italian', 'Pizzeria', 'Vegetarian', 'Organic']).set('open',11).set('close',23).set(true,'We are open :D').set(false,'We are closed :(');
● 使用get单独获取数据
console.log(rest.get('name'));
console.log(rest.get(true));

● 我们在上面使用布尔值作为Map中的数据,模拟开门或者关门的时间,当然,我们可以让它更加的聪明
const time = 8;
console.log(rest.get(time > rest.get('open') && time < rest.get('close')));

● 查看某个键在Map中是否存在
console.log(rest.has('IT知识一享'));

● 删除Map中的某个键值
rest.delete(2);
console.log(rest);

● 查看Map中存在键值的数量
console.log(rest.size);

● 清除Map中所有键值
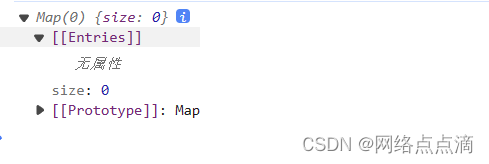
rest.clear();
console.log(rest);

● Map中也可以存数组
rest.set([1,2],'Test');
console.log(rest.get([1,2]));

在这段代码中,为什么会输出 undefined 而不是 “Test”,是因为在 JavaScript 中,Map 的键是基于严格相等比较的。
在 rest.get([1,2]) 这一行中,你传递了一个新创建的数组 [1,2] 作为键,而不是之前用于设置键值对的那个数组 [1,2]。尽管两个数组具有相同的内容,但它们是不同的对象实例。
由于 JavaScript 中的对象比较是基于引用的,两个不同的数组实例被认为是不相等的,因此通过新创建的数组作为键来获取值时,会返回 undefined。
要使得 console.log(rest.get([1,2])) 输出 “Test”,你需要使用相同的数组实例作为键。例如,你可以将数组存储到一个变量中,然后使用该变量作为键:
const key = [1,2];
rest.set(key, 'Test');
console.log(rest.get(key));