摘要:
随着信息技术的快速发展,医院挂号就诊住院信息管理系统的构建变得尤为重要。该系统旨在提供一个高效、便捷的医疗服务平台,以改善患者就医体验和提高医院工作效率。本系统基于Node.js后端技术和Vue3前端框架进行开发,利用其高效的非阻塞I/O处理能力和响应式数据绑定特性,实现一个可靠且用户友好的医疗信息管理平台。系统功能涵盖了患者信息管理、挂号预约、就诊记录跟踪和住院管理等多个模块。通过本系统,患者可以轻松地进行在线挂号、预约就诊以及查询住院情况。医生和医院管理人员也可以更高效地处理日常事务,如查看和管理挂号信息、监控病床使用情况等。
总体而言,这个基于Node.js和Vue3的医院挂号就诊住院信息管理系统提供了一个全面的解决方案,不仅提升了医院的运营效率,也极大地改善了患者的就医体验,是现代化数字医疗环境中不可或缺的一部分。


实现的功能:
管理员、医生、用户三种角色;
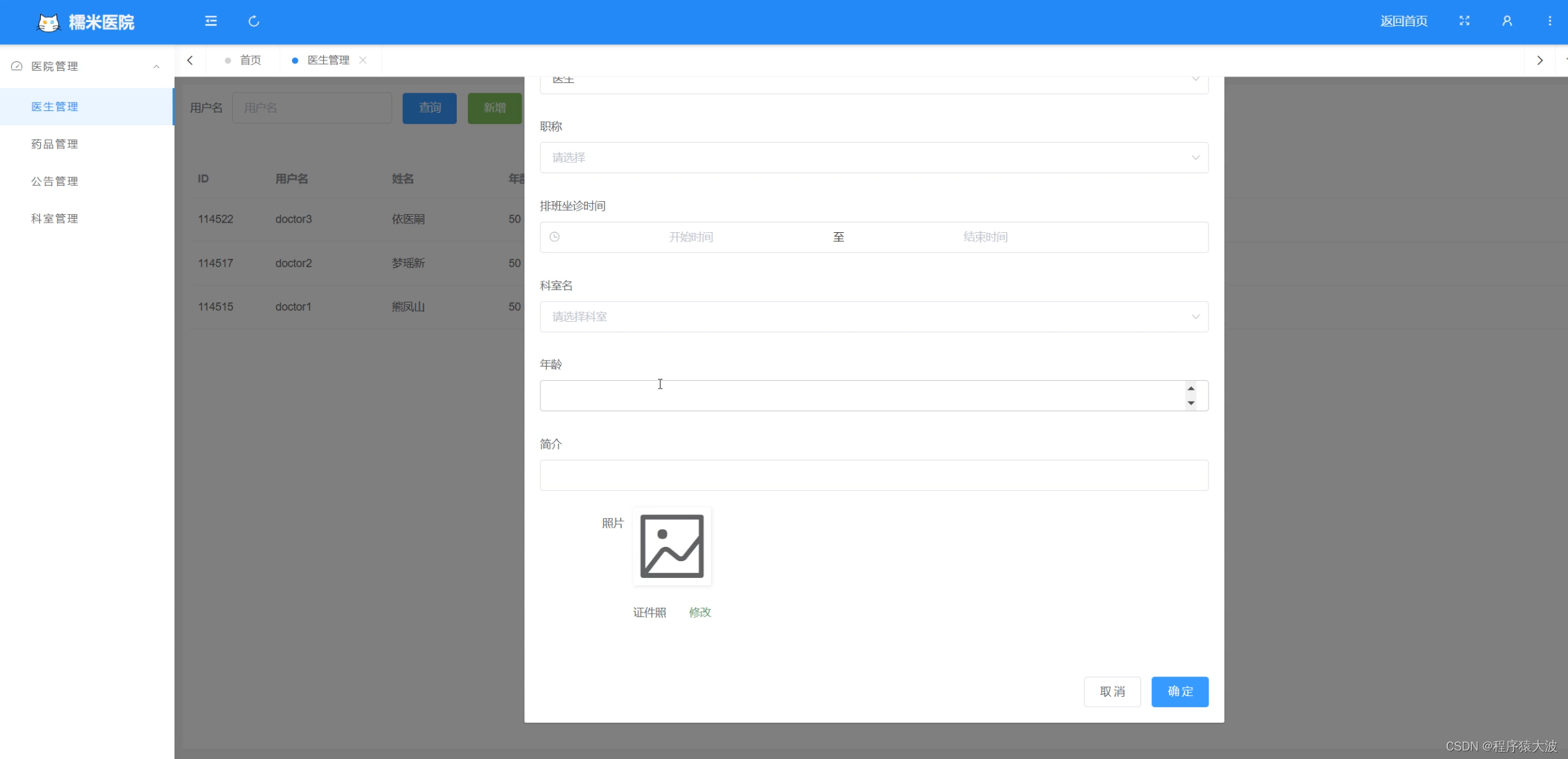
管理员对整个系统进行管理,包括医生管理、药品管理、科室管理、公告管理等;
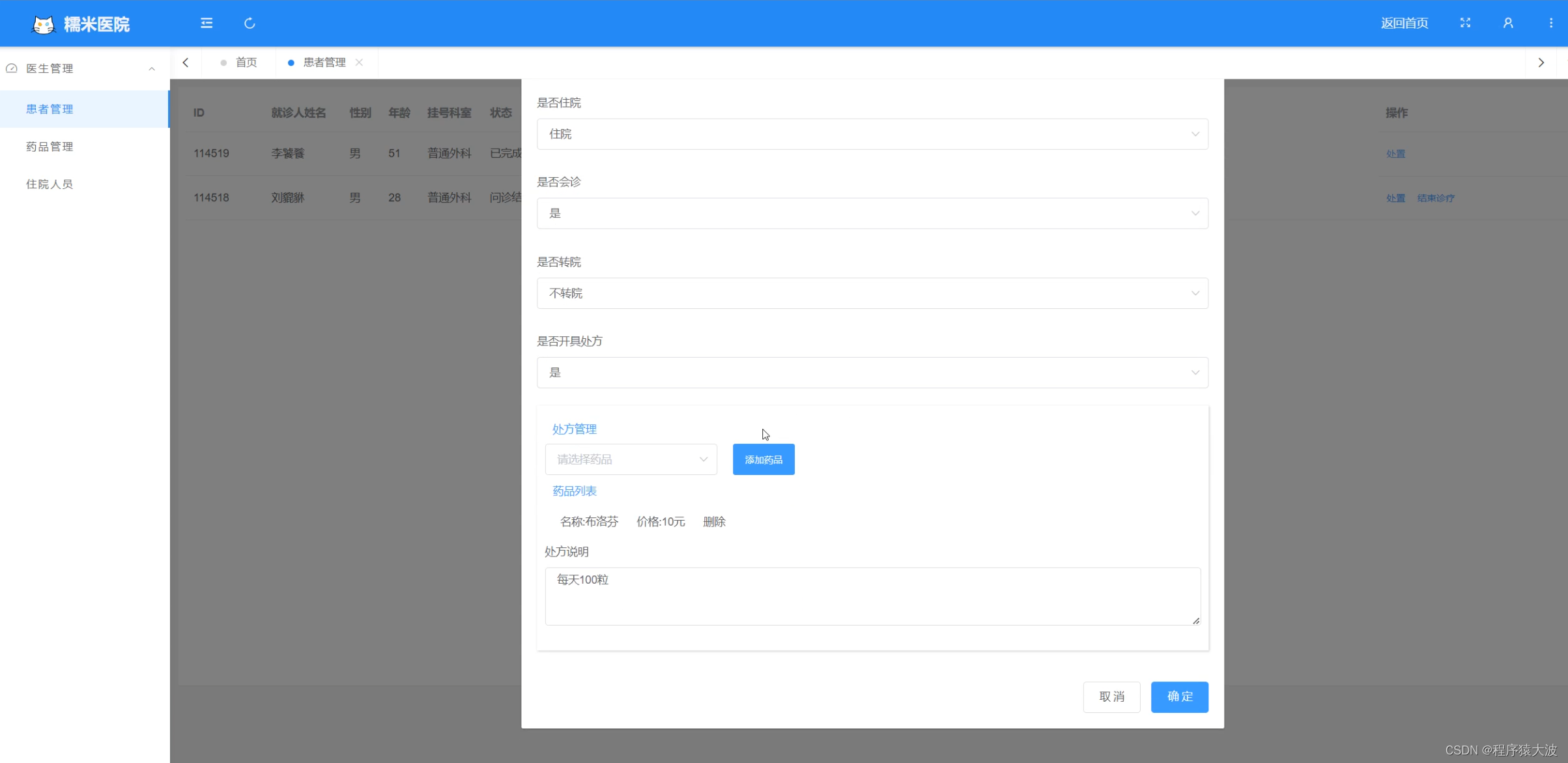
医生实现了患者管理、药品管理、住院人员管理等功能;
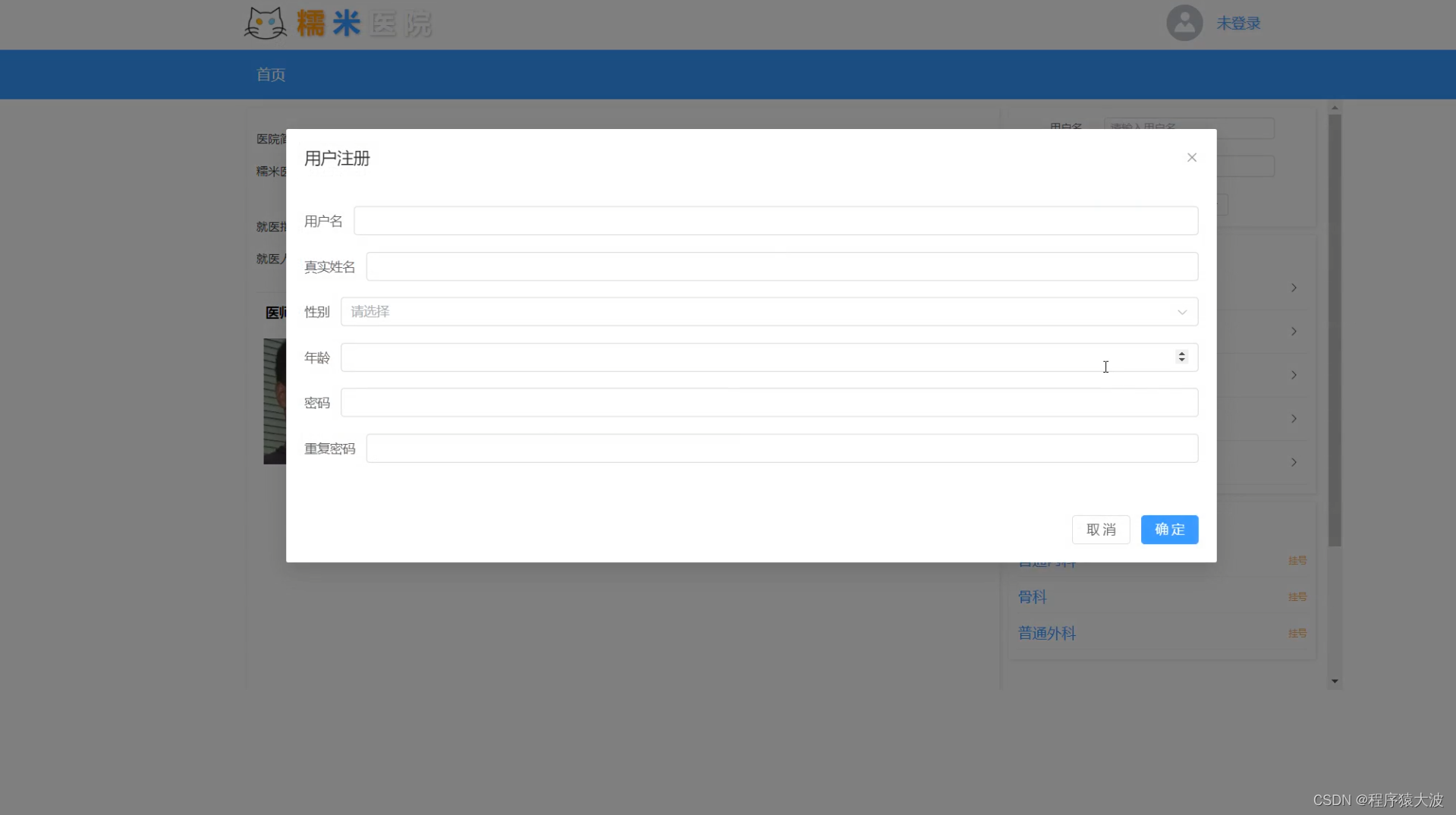
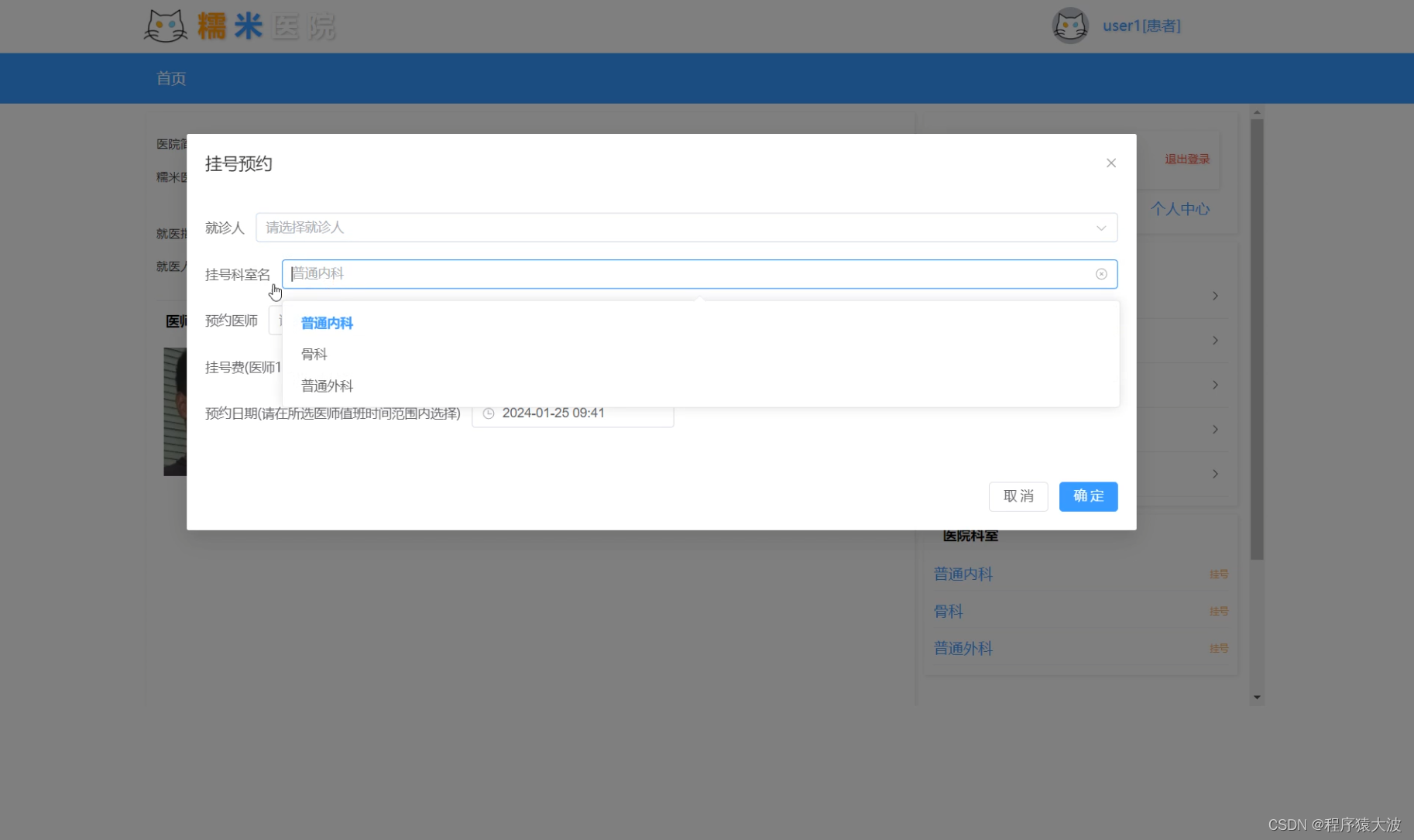
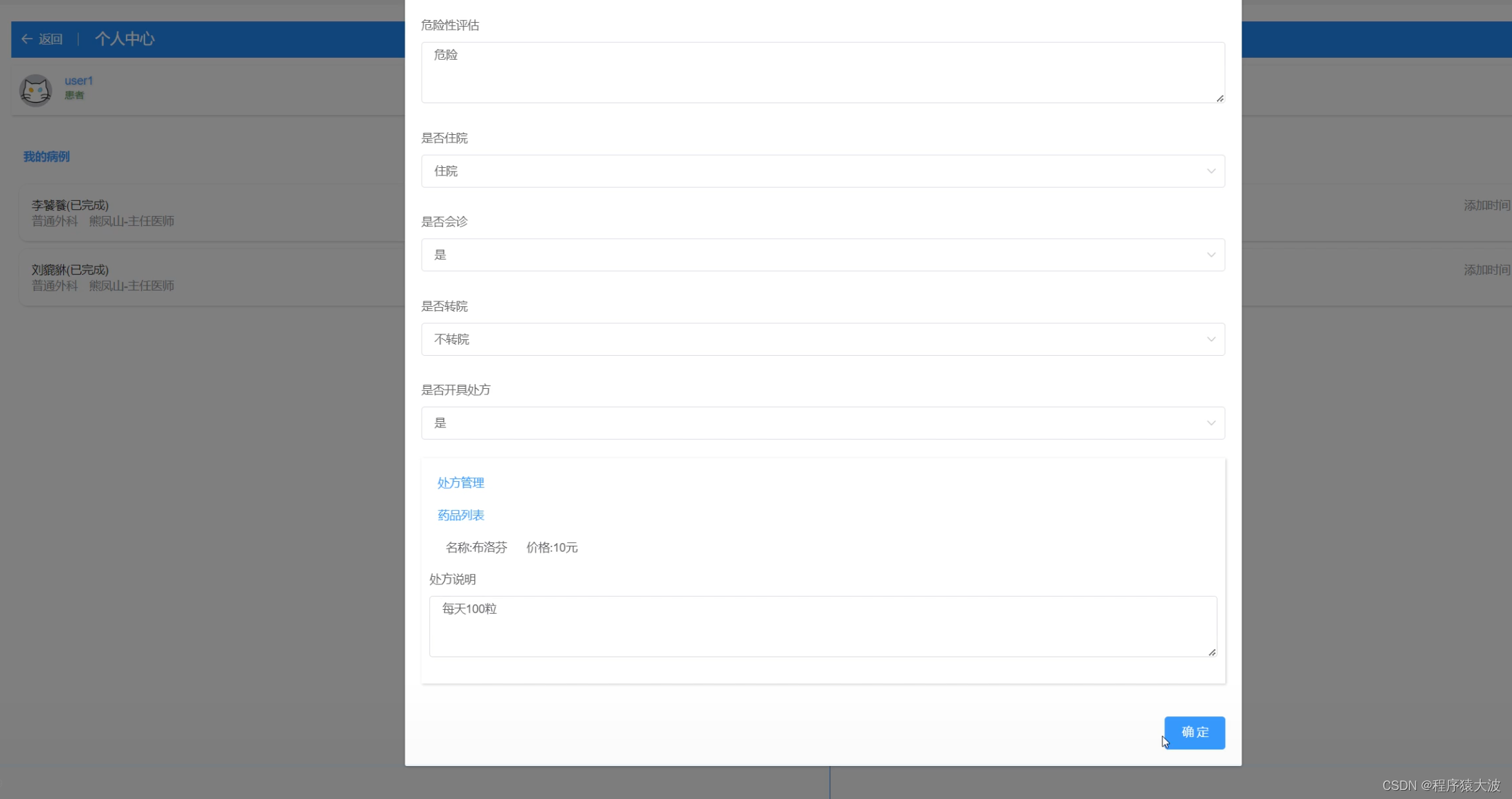
用户可以自行注册登录,可以进行自助挂号、查看病历等;


用到的技术:
后端 node.js,MySQL数据库等
前端 Vue3,ElementUI等


部分代码展示
<script setup lang="ts">
import { ContentWrap } from '@/components/ContentWrap'
import { Search } from '@/components/Search'
import { useI18n } from '@/hooks/web/useI18n'
import { ElButton, ElTag } from 'element-plus'
import { Table } from '@/components/Table'
import { getTableListApi, delTableListApi } from '@/api/table'
import { useTable } from '@/hooks/web/useTable'
import { TableData } from '@/api/table/types'
import { h, ref, reactive } from 'vue'
import { CrudSchema, useCrudSchemas } from '@/hooks/web/useCrudSchemas'
import { useDictStore } from '@/store/modules/dict'
import { getDictOneApi } from '@/api/common'
import { TableColumn } from '@/types/table'
const dictStore = useDictStore()
const { register, tableObject, methods } = useTable<TableData>({
getListApi: getTableListApi,
delListApi: delTableListApi,
response: {
list: 'list',
total: 'total'
}
})
const { getList, setSearchParams } = methods
getList()
const { t } = useI18n()
const crudSchemas = reactive<CrudSchema[]>([
{
field: 'index',
label: t('tableDemo.index'),
type: 'index',
form: {
show: false
},
detail: {
show: false
}
},
{
field: 'title',
label: t('tableDemo.title'),
search: {
show: true
},
form: {
colProps: {
span: 24
}
},
detail: {
span: 24
}
},
{
field: 'author',
label: t('tableDemo.author')
},
{
field: 'display_time',
label: t('tableDemo.displayTime'),
form: {
component: 'DatePicker',
componentProps: {
type: 'datetime',
valueFormat: 'YYYY-MM-DD HH:mm:ss'
}
}
},
{
field: 'importance',
label: t('tableDemo.importance'),
formatter: (_: Recordable, __: TableColumn, cellValue: number) => {
return h(
ElTag,
{
type: cellValue === 1 ? 'success' : cellValue === 2 ? 'warning' : 'danger'
},
() =>
cellValue === 1
? t('tableDemo.important')
: cellValue === 2
? t('tableDemo.good')
: t('tableDemo.commonly')
)
},
search: {
show: true,
component: 'Select',
componentProps: {
options: dictStore.getDictObj.importance
}
},
form: {
component: 'Select',
componentProps: {
options: [
{
label: '重要',
value: 3
},
{
label: '良好',
value: 2
},
{
label: '一般',
value: 1
}
]
}
}
},
{
field: 'importance2',
label: `${t('tableDemo.importance')}2`,
search: {
show: true,
component: 'Select',
dictName: 'importance'
}
},
{
field: 'importance3',
label: `${t('tableDemo.importance')}3`,
search: {
show: true,
component: 'Select',
api: async () => {
const res = await getDictOneApi()
return res.data
}
}
},
{
field: 'pageviews',
label: t('tableDemo.pageviews'),
form: {
component: 'InputNumber',
value: 0
}
},
{
field: 'content',
label: t('exampleDemo.content'),
table: {
show: false
},
form: {
component: 'Editor',
colProps: {
span: 24
}
},
detail: {
span: 24
}
},
{
field: 'action',
width: '260px',
label: t('tableDemo.action'),
form: {
show: false
},
detail: {
show: false
}
}
])
const { allSchemas } = useCrudSchemas(crudSchemas)
const delLoading = ref(false)
const delData = async (row: TableData | null, multiple: boolean) => {
tableObject.currentRow = row
const { delList, getSelections } = methods
const selections = await getSelections()
delLoading.value = true
await delList(
multiple ? selections.map((v) => v.id) : [tableObject.currentRow?.id as string],
multiple
).finally(() => {
delLoading.value = false
})
}
</script>
<template>
<ContentWrap>
<Search :schema="allSchemas.searchSchema" @search="setSearchParams" @reset="setSearchParams" />
<div class="mb-10px">
<ElButton :loading="delLoading" type="danger" @click="delData(null, true)">
{{ t('exampleDemo.del') }}
</ElButton>
</div>
<Table
v-model:pageSize="tableObject.pageSize"
v-model:currentPage="tableObject.currentPage"
:columns="allSchemas.tableColumns"
:data="tableObject.tableList"
:loading="tableObject.loading"
:pagination="{
total: tableObject.total
}"
@register="register"
>
<template #action="{ row }">
<ElButton type="danger" @click="delData(row, false)">
{{ t('exampleDemo.del') }}
</ElButton>
</template>
</Table>
</ContentWrap>
</template>演示视频
基于node.js和Vue3的医院挂号就诊住院信息管理系统


















![[极客大挑战 2019]LoveSQL1](https://img-blog.csdnimg.cn/direct/28129c907eb94c789e119067bbc1d049.png)
