WebAPI作用和分类
作用: 就是使用 JS 去操作 html 和浏览器
分类:DOM (文档对象模型)、BOM(浏览器对象模型)
DOM
DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
DOM是浏览器提供的一套专门用来 操作网页内容 的功能
DOM对象
浏览器根据html标签生成的 JS对象
-
所有的标签属性都可以在这个对象上面找到
-
修改这个对象的属性会自动映射到标签身上
DOM的核心思想:把网页内容当做对象来处理
document 对象
-
是 DOM 里提供的一个对象
-
所以它提供的属性和方法都是用来访问和操作网页内容的
示例:document.write()
-
网页所有内容都在document里面
获取DOM对象
查找元素DOM元素就是利用 JS 选择页面中标签元素
根据CSS选择器来获取DOM元素
document.querySelectorAll('css选择器')
得到的是一个伪数组:
- 有长度有索引号的数组
- 但是没有 pop() push() 等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得
其他获取DOM元素方法:
- document.getElementById()
- document.getElementsByTagName()
- document.getElementsByClassName()
操作元素内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
就是操作对象使用的点语法。
如果想要修改标签元素的里面的内容,则可以使用如下几种方式:
-
对象.innerText 属性
-
对象.innerHTML 属性
元素innerText 属性
将文本内容添加/更新到任意标签位置
显示纯文本,不解析标签
元素innerHTML属性
将文本内容添加/更新到任意标签位置
会解析标签,多标签建议使用模板字符
操作元素属性
可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
最常见的属性比如: href、title、src 等
语法:对象.属性 = 值
也可以通过style属性操作CSS
语法:对象.style.样式属性 = 值
也能通过直接修改类名的方式,直接替换整个元素的样式
语法:对象.className = 值
这种方法会直接覆盖掉之前的类名
使用classList操作类控制css能解决上述问题
//追加一个类
元素.classList.add('类名')
//删除一个类
元素.classList.remove('类名')
//切换一个类
元素.classList.toggle('类名')
操作表单元素属性:
//示例
表单.value = 'xxx'
表单.type = 'password'
表单中还有一些经常使用的属性:
- disabled 按钮是否可用
- checked 复选框是否被选中
- selected 单选框是否被选中
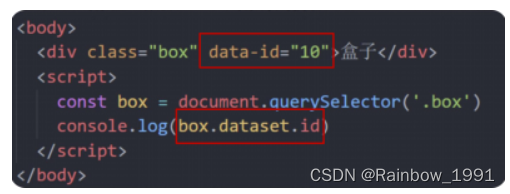
自定义属性:data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取

定时器
网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
例如:网页中的倒计时
要实现这种需求,需要定时器函数
间歇函数
开启定时器:
setInterval(函数,间隔时间)
- 每隔一段时间调用这个函数
- 间隔时间单位是毫秒
这里的函数使用函数名或匿名函数均可
关闭定时器:
let 变量名 = setInterval(函数名,间隔时间)
clearInterval(变量名)
事件
事件是在编程时系统内发生的动作或者发生的事情
比如用户在网页上单击一个按钮
事件监听
事件监听,就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 绑定事件或者注册事件
语法:
元素对象.addEventListener('事件类型',要执行的函数)
事件监听三要素:
- 事件源: 哪个dom元素被事件触发了,要获取dom元素
- 事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等
- 事件调用的函数: 要做什么事
示例:
<button class="btn">
按钮
</button>
<script>
const btn = document.querySelector(".btn")
btn.addEventListener('click',function(){
alert('点击了~')
})
</script>
事件类型
鼠标事件:
- click 鼠标点击
- mouseenter 鼠标经过
- mouseleave 鼠标离开
焦点事件(表单获得光标):
- focus 获得焦点
- blur 失去焦点
键盘事件:
- Keydown 键盘按下触发
- Keyup 键盘抬起触发
文本事件(表单输入触发):
- input 用户输入事件
事件对象
事件对象,即被触发的元素,这个对象里有事件触发时的相关信息
获取事件对象
在事件绑定的回调函数的第一个参数就是事件对象
语法:
元素.addEventListener('click',function(e){...}) //其中的e就是事件对象
事件对象常用属性
部分常用属性:
- type 获取当前的事件类型
- clientX/clientY 获取光标相对于浏览器可见窗口左上角的位置
- offsetX/offsetY 获取光标相对于当前DOM元素左上角的位置
- key 用户按下的键盘键的值(现在不提倡使用keyCode
环境对象
环境对象:指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
(谁调用, this 就是谁)
直接调用函数,其实相当于是 window.函数,所以 this 指代 window
回调函数
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数
当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数
前面提到的:setInterval(function(){},1000) addEventListener('click',function(){})中的function都是回调函数
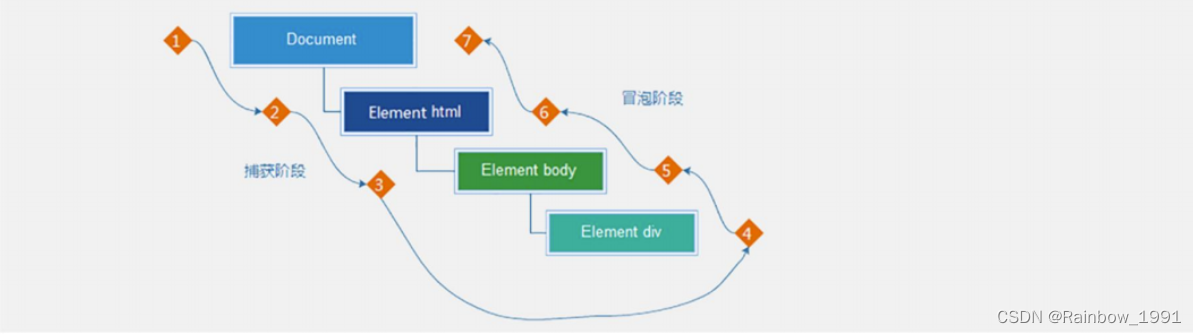
事件流
事件流指的是事件完整执行过程中的流动路径

假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段,捕获阶段是 从父到子 冒泡阶段是 从子到父
实际工作都是使用事件冒泡为主
事件捕获
从DOM的根元素开始去执行对应的事件 (从外到里)
事件捕获需要写对应代码才能看到效果
语法:
DOM.addEventListener(事件类型,事件处理函数,是否使用捕获机制)
addEventListener第三个参数传入 true 代表是捕获阶段触发(很少使用)
若传入false代表冒泡阶段触发,默认就是false
若是用 L0 事件监听,则只有冒泡阶段,没有捕获
事件冒泡
当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡
当一个元素触发事件后,会依次向上调用所有父级元素的 同名事件
鼠标经过事件:
mouseover 和 mouseout 会有冒泡效果
mouseenter 和 mouseleave 没有冒泡效果 (推荐)
阻止冒泡
因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
若想把事件就限制在当前元素内,就需要阻止事件冒泡
语法:
事件对象.stopPropagation()
此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
解绑事件
- on事件方式,直接使用null覆盖就可以实现事件的解绑
示例:
btn.onclick = function(){
alert('点击了')
}
btn.onclick = null
- addEventListener,必须使用removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])
示例:
function fn(){
alert('点击了')
}
btn.addEventListener('click',fn)
btn.removeEventListener('click',fn)
注册事件
-
传统on注册(L0)
- 同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
- 直接使用null覆盖偶就可以实现事件的解绑
- 都是冒泡阶段执行的
-
事件监听注册(L2)
-
语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获)
-
后面注册的事件不会覆盖前面注册的事件(同一个事件)
-
可以通过第三个参数去确定是在冒泡或者捕获阶段执行
-
必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段)
-
匿名函数无法被解绑
事件委托
事件委托是利用事件流的特征解决一些开发需求的知识技巧
优点:减少注册次数,可以提高程序性能
原理:事件委托其实是利用事件冒泡的特点。
给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件
实现:事件对象.target.tagName 可以获得真正触发事件的元素
其他事件
页面加载事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
有些时候需要等页面资源全部处理完了做一些事情
事件名:load
监听页面所有资源加载完毕,给 window 添加 load 事件
代码:
window.addEventListener('load',function(){
//执行的操作
})
不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载
事件名:DOMContentLoaded
代码:
document.addEventListener('DOMContentLoaded',function(){
//执行的操作
})
元素滚动事件
滚动条在滚动的时候持续触发的事件
很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部
事件名:scroll
代码:
window.addEventListener('scroll',function(){
//执行的操作
})
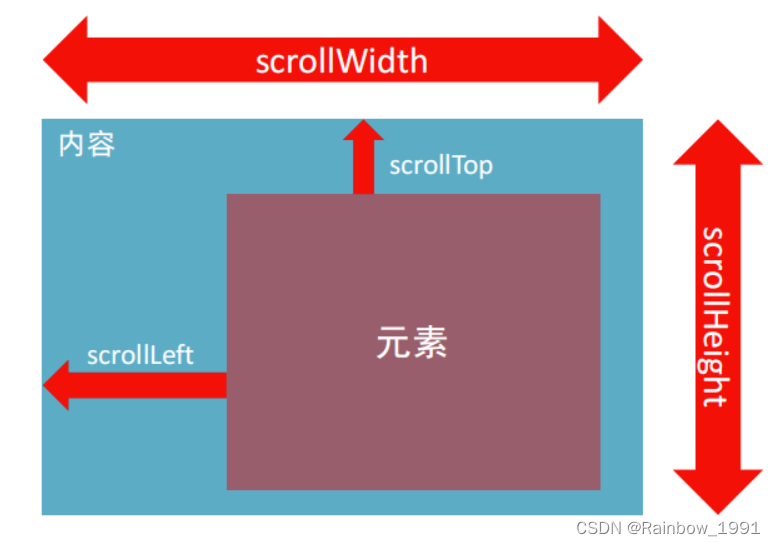
scrollLeft和scrollTop(属性)可以记录页面被卷去的大小
这两个值是可读写的,单位px

可以使用this.scrollTop获取当前页面向下的距离
开发中,我们经常检测页面滚动的距离,比如页面滚动100像素,就可以显示一个元素,或者固定一个元素
代码:
document.documentElement.scrollTop
返回对象为HTML元素
滚动到指定的坐标
使用scrollTo()可把内容滚动到指定的坐标(单位:px)
示例:
//让页面滚动到y轴1000像素的位置
window.scrollTo(0,1000)
页面尺寸事件
会在窗口尺寸改变的时候触发事件
事件名:resize
代码:
window.addEventListener('resize',function(){
//执行的代码
})
检测屏幕宽度:document.documentElement.clientWidth
检测屏幕高度:document.documentElement.clientHeigth
日期对象
日期对象:用来表示时间的对象
作用:可以得到当前系统时间
实例化
获得当前时间:
const date = new Date()
获得指定时间:
const date = new Date('2024-1-1')
日期对象方法
| 方法 | 作用 | 说明 |
|---|---|---|
| getFullYear() | 获得年份 | 获取四位年份 |
| getMonth() | 获得月份 | 取值0-11 |
| getDate() | 获得月份中的每一天 | 不同月份取值不相同 |
| getDay() | 获取星期 | 取值0-6 |
| getHours() | 获取小时 | 取值0-23 |
| getMinutes() | 获取分钟 | 取值0-59 |
| getSeconds() | 获取秒 | 取值0-59 |
时间戳
是指1970年01月01日00时00分00秒起至现在的毫秒数,它是一种特殊的计量时间的方式
将来的时间戳 - 现在的时间戳 = 剩余时间毫秒数
剩余时间毫秒数 转换为 剩余时间的 年月日时分秒 就是 倒计时时间
获取时间戳:
-
const date = new Date() console.log(date.getTime()) -
console.log(+new Date()) -
console.log(Date.now())
1和2能获取指定时间的时间戳
3只能获取当前时间的时间戳
节点操作
节点类型:
-
元素节点
- 所有的标签 比如 body、 div
- html 是根节点
-
属性节点
- 所有的属性 比如 href
-
文本节点
- 所有的文本
查找节点
父节点查找:
parentNode属性
返回最近一级的父节点,找不到返回为null
子元素.parentNode
子节点查找:
childNodes:获取所有子节点,包括文本节点、注释节点等
children:只获得所有元素节点 返回的是一个伪数组
父元素.children
兄弟节点查找:
nextElementSibling:下一个兄弟节点
previousElementSibling:上一个兄弟节点
增加节点
创建节点:
即创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点
//创造一个新的元素节点
document.createElement('标签名')
追加节点:
要想在界面看到,还得插入到某个父元素中
插入到父元素的最后一个子元素:
父元素.appendChild(要插入的元素)
插入到父元素中某个子元素的前面:
父元素.insertBefore(要插入的元素,在哪个元素前面)
克隆节点:
元素.cloneNode(布尔值)
cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值
-
若为true,则代表克隆时会包含后代节点一起克隆
-
若为false,则代表克隆时不包含后代节点
-
默认为false
删除节点
若一个节点在页面中已不需要时,可以删除它
在 JavaScript 原生DOM操作中,要删除元素必须通过父元素删除
父元素.removeChild(要删除的元素)
如不存在父子关系则删除不成功
删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点
M端事件
M端即移动端,移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件)
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作
常见的触屏事件如下:
| 触屏事件 | 说明 |
|---|---|
| touchstart | 手指触摸到一个DOM元素时触发 |
| touchmove | 手指在一个DOM元素上滑动时触发 |
| touchend | 手指从一个DOM元素上移开时触发 |
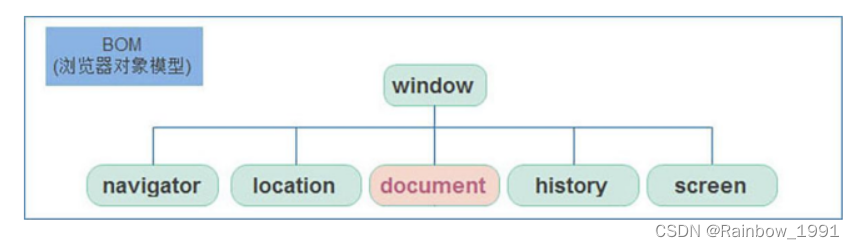
Window对象
BOM(浏览器对象模型)

window对象是一个全局对象,也可以说是JavaScript中的顶级对象
像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的。
所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
window对象下的属性和方法调用的时候可以省略window
定时器-延时函数
JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
setTimeout(回调函数,等待的毫秒数)
setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
清除延时函数:
let timer = setTimeout(回调函数,等待的毫秒数)
clearTimeout(timer)
延时器需要等待,所以后面的代码先执行
每一次调用延时器都会产生一个新的延时器
JS执行机制
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步
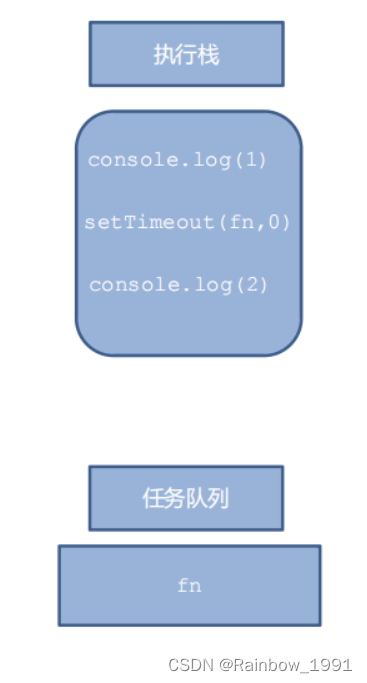
同步任务
同步任务都在主线程上执行,形成一个执行栈。

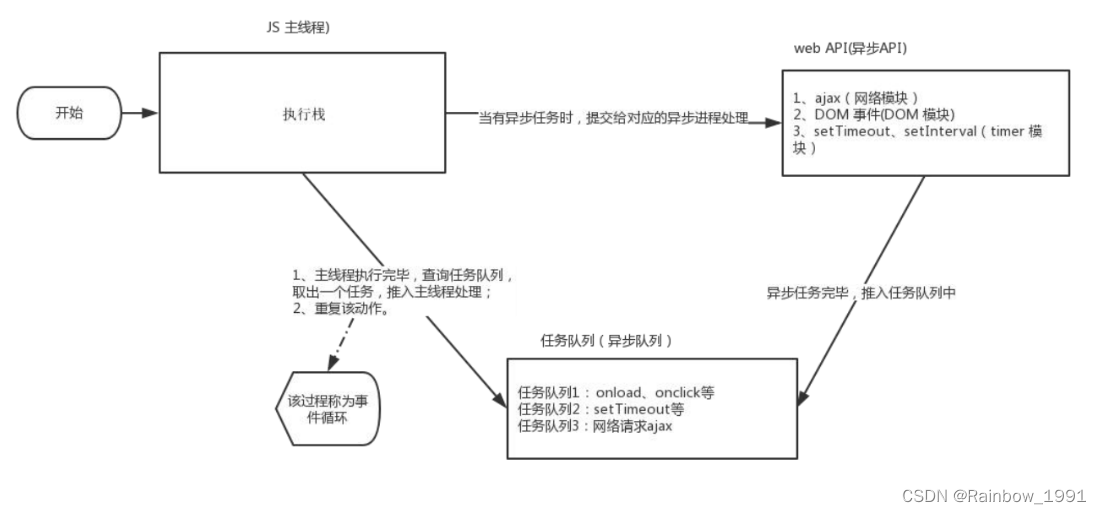
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
异步任务相关添加到任务队列中(任务队列也称为消息队列)。
执行顺序:
- 先执行执行栈中的同步任务。
- 异步任务放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

location对象
location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分
常用属性和方法:
-
href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
-
search 属性获取地址中携带的参数,符号 ?后面部分
-
hash 属性获取地址中的啥希值,符号 # 后面部分
-
reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新
navigator对象
navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
常用属性:userAgent
通过 userAgent 检测浏览器的版本及平台
history对象
history 的数据类型是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等
| history对象方法 | 作用 |
|---|---|
| back() | 后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能。参数为1则前进1页,-1则后退1页 |
本地存储
介绍
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案
- 数据存储在用户浏览器中
- 设置、读取方便、甚至页面刷新不丢失数据
- 容量较大,sessionStorage和localStorage约 5M 左右
分类
localStorage
可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
语法:
//存储数据
localStorge.setItem(key,value)
//获取数据
localStorage.getItem(key)
//删除数据
localStorage.removeItem(key)
查看localStorage:进入浏览器F12进入开发者模式,选择Application(应用程序),即可找到localStorage
sessionStorage
生命周期为关闭浏览器窗口
在同一个窗口(页面)下数据可以共享
以键值对的形式存储使用
用法跟localStorage 基本相同
存储复杂数据类型
本地只能存储字符串,无法存储复杂数据类型
将复杂数据类型转换成JSON字符串,在存储到本地
使用JSON.stringify(复杂数据类型)
取出来时需要使用JSON.parase(JSON字符串)
正则表达式
语法
定义正则表达式语法:
const 变量名 = /表达式/
//其中 '/ /' 是正则表达式字面量
test() 方法 用来查看正则表达式与指定的字符串是否匹配
示例:
reg.test(被检测的字符串)
exec() 方法 在一个指定字符串中执行一个搜索匹配
示例:
reg.exec(被检测的字符串)
如果匹配成功,exec() 方法返回一个数组,否则返回null
元字符
普通字符:
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。
也就是说普通字符只能够匹配字符串中与它们相同的字符。
元字符(特殊字符)
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm……
但是换成元字符写法: [a-z]
边界符:正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
- ^:表示匹配行首的文本
- $:表示匹配行尾的文本
如果 ^ 和 $ 在一起,表示必须是精确匹配。
量词:用来设定某个模式出现的次数
| 量词 | 重复次数 |
|---|---|
| * | 0-n |
| + | 1-n |
| ? | 0或1 |
| {n} | n |
| {n,} | >=n |
| {n,m} | n-m |
逗号左右两侧千万不要出现空格
字符类:
[ ] :匹配字符集合,后面的字符串只要包含[]中的任意一个字符,都返回 true 。
[ ]里面加上-连字符:表示一个范围
[ ]前面加上^取反:表示除了[]中的任意字符
示例:
-
[abc] 表示a b c中任意一个字符
-
[a-z] 表示 a 到 z 26个英文字母都可以
-
[a-zA-Z] 表示大小写都可以
-
[0-9] 表示 0~9 的数字都可以
-
[^a-z] 匹配除了小写字母以外的字符
.:匹配除换行符之外的任何单个字符
预定义:某些常见模式的简写方式
| 预定类 | 说明 |
|---|---|
| \d | 匹配0-9之前的任一数字 |
| \D | 匹配除0-9的任一字符 |
| \w | 匹配任意字母、数字、下划线 |
| \W | 匹配除字母、数字、下划线以外的字符 |
| \s | 匹配空格(包括换行符、制表符、空格等) |
| \S | 匹配非空字符 |
修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法:/表达式/修饰符
i 是单词 ignore 的缩写,正则匹配时字母不区分大小写
g 是单词 global 的缩写,匹配所有满足正则表达式的结果
字符串替换:
字符串.replace(/正则表达式/,'替换的文本')





![[docker] Docker 网络](https://img-blog.csdnimg.cn/direct/3a8f0fad1348469bbdb41bd5d65dbd57.png)