需要素材的同学可以私信我
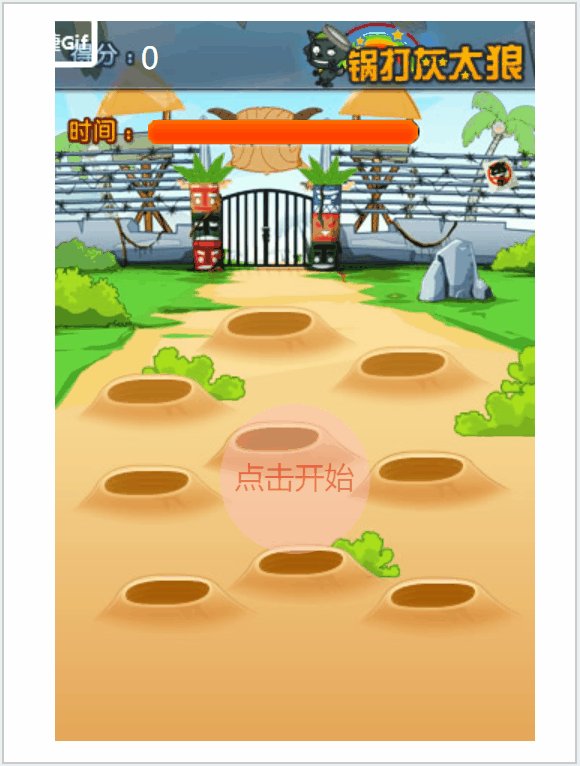
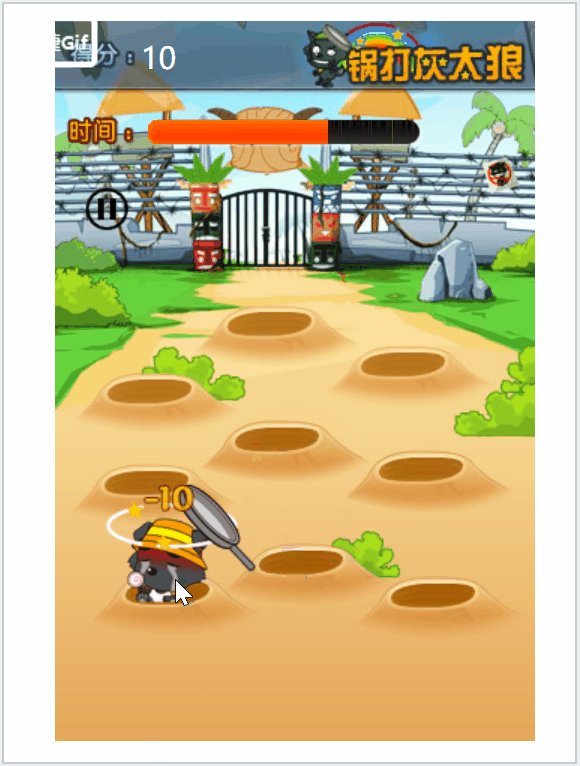
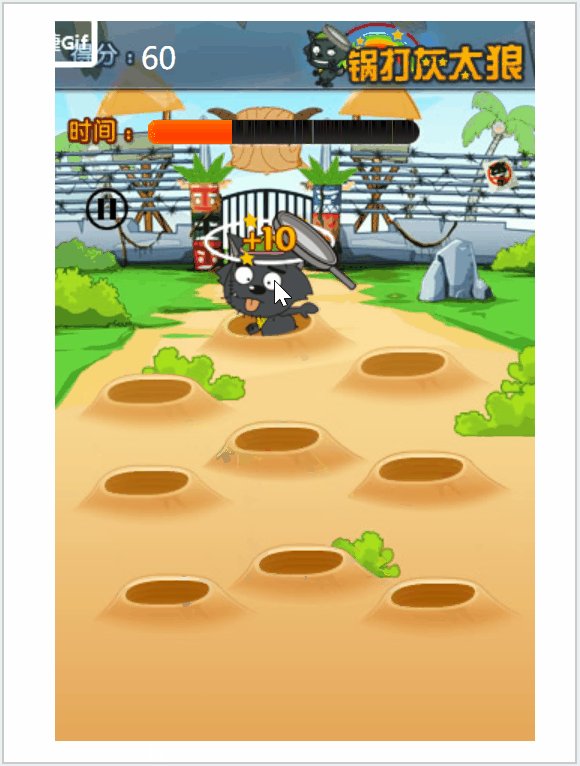
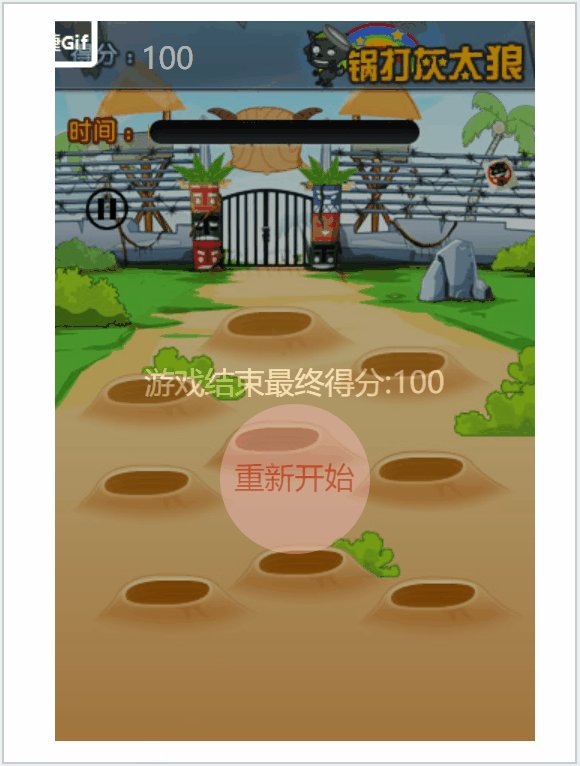
效果图:

上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 320px;
height: 480px;
background: url("img/game_bg.jpg") no-repeat;
margin: 100px auto;
}
.score {
position: absolute;
color: white;
font-size: 20px;
top: 2.2%;
left: 18%;
}
.time {
position: absolute;
background: url("img/progress.png");
top: 66px;
left: 62px;
width: 180px;
height: 16px;
}
.stop1 {
width: 50px;
height: 50px;
background: url("img/stop.png") no-repeat center;
position: absolute;
top: 100px;
left: 10px;
}
.start,
.reset {
width: 100px;
height: 100px;
background-color: pink;
opacity: 0.4;
border-radius: 50px;
text-align: center;
position: absolute;
top: 130px;
left: 0;
bottom: 0;
right: 0;
margin: auto;
font-size: 20px;
cursor: pointer;
}
.gameOver {
position: absolute;
top: 0;
text-align: center;
color: white;
font-size: 20px;
width: 100%;
height: 480px;
line-height: 480px;
background-color: black;
opacity: 0.3;
}
.gameOver span {
color: red;
font-size: 25px;
}
.gameOver,
.reset,
.stop1 {
display: none;
}
.box img {
position: absolute;
}
</style>
</head>
<body>
<!-- 大盒子 -->
<div class="box">
<!-- 得分 -->
<div class="score">0</div>
<!-- 时间流逝条 -->
<div class="time"></div>
<!-- 暂停按钮 -->
<div class="stop1"></div>
<!-- 开始 -->
<div class="start"><span style="z-index: 1;position: relative;left: 0px;top: 35px;color: red;">点击开始</span>
</div>
<!-- 游戏结束 -->
<div class="gameOver">
游戏结束最终得分:<span>0</span>
</div>
<!-- 重新开始 -->
<div class="reset"><span style="z-index: 1;position: relative;left: 0px;top: 35px;color: red;">重新开始</span>
</div>
<!-- <img src="img/h5.png" alt=""> -->
</div>
</body>
<script>
// 页面初始化
window.onload = function () {
// 获取大盒子
var box = document.querySelector(".box")
// 获取分数
var score = document.querySelector(".score")
// 获取进度条
var timeBox = document.querySelector(".time")
// 获取暂停按钮
var stopBtn = document.querySelector(".stop1")
// 获取开始按钮
var startBtn = document.querySelector(".start")
// 获取重新开始按钮
var resetBox = document.querySelector(".reset")
// 获取gameover
var gameOverbox = document.querySelector(".gameOver")
// 得分
var s = 0
// 计时器
var timer
// 游戏状态,t代表开始,f代表暂停
var state = true
// 定义9个地洞的坐标值
wolf_position = [{
// 最上面的洞
top: "115px",
left: "95px"
},
{
// 第二排第一个
top: "160px",
left: "16px"
},
{
// 第二排第二个
top: "143px",
left: "185px"
},
{
// 第二列第二个
top: "194px",
left: "101px"
},
{
// 第三排第一个
top: "220px",
left: "14px"
},
{
// 第四排第一个
top: "293px",
left: "28px"
},
{
// 第三排第三个
top: "212px",
left: "197px"
},
{
// 第二列第三个
top: "274px",
left: "117px"
},
{
// 第四排第三个
top: "296px",
left: "205px"
}
]
// 进度条初始宽度
var timeWidth = timeBox.offsetWidth
// console.log(timeWidth);
// 点击开始按钮的时候
startBtn.onclick = function () {
// 隐藏开始按钮
startBtn.style.display = "none"
// 暂停按钮显示
stopBtn.style.display = "block"
// 进度条开始计时
progressStart()
// 游戏开始出现狼
showWolf()
// 游戏开始出现
addWolf()
}
// 进度条计时
function progressStart() {
timer = setInterval(function () {
timeBox.style.width = timeWidth + "px"
timeWidth--
if (timeWidth <= 0) {
// 小于180时结束游戏
clearInterval(timer)
// alert("游戏结束")
// 调用游戏结束
gameOver()
}
}, 100)
}
// 游戏结束
function gameOver() {
// 重新开始按钮出现
resetBox.style.display = "block"
// 游戏结束标语出现
gameOverbox.style.display = "block"
// 游戏结束狼停止出现
clearInterval(wolfTimer)
gameOverbox.innerHTML = "游戏结束最终得分:" + s
resetBtn()
}
// 暂停游戏
stopBtn.onclick = function () {
if (state) {
// 清除定时器
clearInterval(timer)
// 停止时暂停生产狼
clearInterval(wolfTimer)
// 换成开始按钮
this.style.backgroundImage = "url(img/start.png)"
// 变成false
state = false
} else {
// 启用定时器,调用
progressStart()
// 开始时显示狼
showWolf()
this.style.backgroundImage = "url(img/stop.png)"
state = true
}
}
// 灰太狼
// 判断是否重复
var nub = -1
// 灰太狼轮播
var wolfLuntimer
// 狼下降
var downWolftimer
var wolfDowntimer
// 狼的定时器
var wolfTimer
function addWolf() {
// 创建节点
var wolf = document.createElement("img")
// 随机数0-8
var index = Math.floor(Math.random() * 9)
// 如果上一个重复重新赋值
while (index == nub) {
index = Math.floor(Math.random() * 9)
}
nub = index
console.log(index);
// 坑位
console.log(wolf_position[index]);
// 赋值
wolf.style.top = wolf_position[index].top
wolf.style.left = wolf_position[index].left
// 添加到box后面
box.appendChild(wolf)
// 随机出来的是小灰灰还是灰太狼
var n = Math.floor(Math.random() * 10)
c = ""
if (n >= 3) {
c = "h"
} else {
c = "x"
}
// 定义狼的下标轮播效果
var Wolfindex = 0
// 狼轮播
// addWolf(c)
wolfLuntimer = setInterval(function () {
// 轮播
// addWolf(c)
wolf.src = "img/" + c + Wolfindex + ".png"
Wolfindex++
if (Wolfindex > 5) {
clearInterval(wolfLuntimer)
}
}, 50)
// 定义下标为5
var downIndex = 5
// 让狼下降,要延迟下降
wolfDowntimer = setTimeout(function () {
// 延时器里执行定时器
downWolftimer = setInterval(function () {
wolf.src = "img/" + c + downIndex + ".png"
downIndex--
if (downIndex == -1) {
// downIndex = 5
// clearInterval(downWolftimer)
// clearTimeout(wolfDowntimer)
// 移除元素
box.removeChild(wolf)
}
}, 50)
}, 1000)
// 传入参数
wolfScore(wolf)
}
// 批量显示
function showWolf() {
wolfTimer = setInterval(function () {
addWolf()
}, 1300)
}
// 不能连续击打
var strike = 0
// 打狼得分
function wolfScore(wolf) {
wolf.onclick = function () {
if (strike == 0) {
strike = 1
console.log(1);
// 打击前关闭下降动画
clearTimeout(wolfDowntimer)
clearInterval(downWolftimer)
// 判断是小灰灰还是灰太狼
if (c == "h") {
s += 10
} else {
s -= 10
}
score.innerHTML = s
// 如果小于0 不扣不变为负数
if (score.innerHTML < 0) {
score.innerHTML = 0
}
var koindex = 5
// 被打中的动画
wolf_ko = setInterval(function () {
wolf.src = "img/" + c + koindex + ".png"
koindex++
if (koindex > 9) {
clearInterval(wolf_ko)
box.removeChild(wolf)
strike = 0
}
}, 50)
}
}
}
// 重新开始
function resetBtn() {
// 隐藏当前按钮
resetBox.onclick = function () {
// 隐藏当前按钮
this.style.display = "none"
gameOverbox.style.display = "none"
// 进度条填满
timeWidth = 180
timeBox.style.width = timeWidth + "px"
// 调用进度条
progressStart()
// 重新赋值得分
s = 0
score.innerHTML = s
showWolf()
wolfScore()
}
}
}
</script>
</html>
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!