JavaScript 中每个常见问题都有许多成熟的解决方案。当然,国际化 (i18n) 也不例外,有很多成熟的 JavaScript i18n 库可供选择,下面就来分享一些热门的前端国际化库!
i18next
i18next 是一个用 JavaScript 编写的全面的国际化框架,提供标准的 i18n 功能,包括复数、上下文、插值、格式等。它支持 Web、移动和桌面平台,并有针对 React、Angular、Vue.js、Next.js 等框架的集成。

- i18next:https://github.com/i18next/i18next
- React:https://github.com/i18next/react-i18next
- Vue:https://github.com/i18next/i18next-vue
- Next.js:https://github.com/i18next/next-i18next
react-intl
react-intl 是 FormatJS 国际化库的一部分,支持全球 150 多种语言。它简化了处理标准区域设置、日期、时间、货币和数字的任务。基于 JavaScript 的 React i18n API 构建,提供改进的 API 和组件。

- Github:https://github.com/formatjs/formatjs
vue-i18n
next-translate 旨在在 Next.js 环境中简化翻译。它包括 Next.js 插件和 i18n API,支持自动页面优化,易于使用和配置,基本的 i18n 支持,以及只加载必要翻译的特性

- Github:https://github.com/kazupon/vue-i18n
next-translate
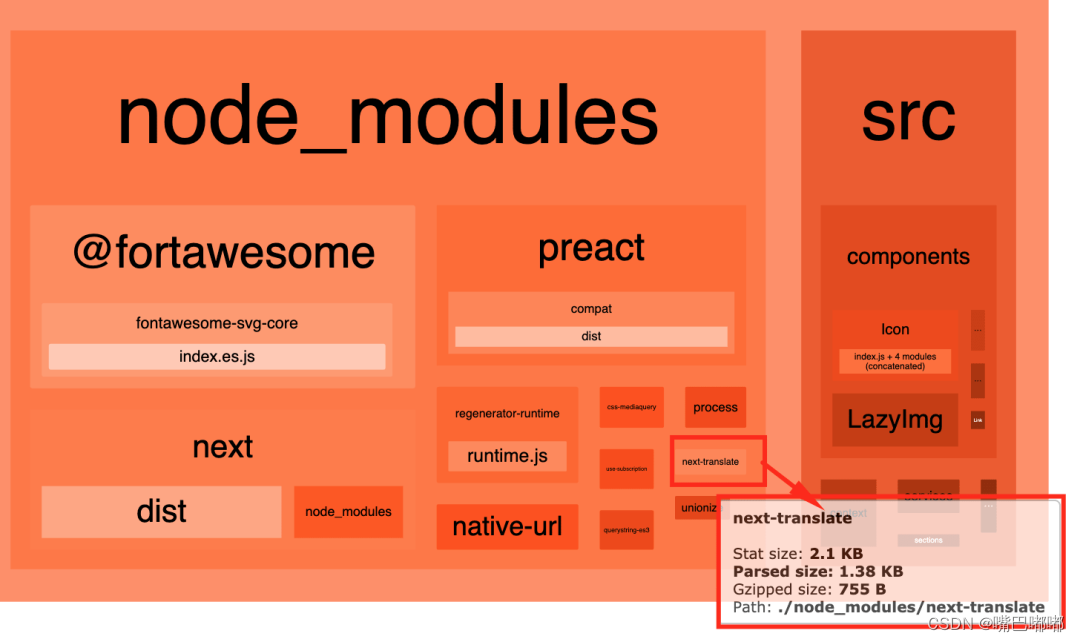
next-translate 的主要目标是在 Next.js 环境中保持翻译尽可能简单。它分为两部分:Next.js 插件+ i18n API。next-translate 具有以下特性:
- 适用于自动页面优化;
- 易于使用和配置;
- 基本的 i18n 支持:插值、复数、useTranslation hook、Trans 组件等;
- 它只加载必要的翻译(针对页面和语言环境);
- 小巧(~1kb)且可以 Tree-shaking,没有依赖性。

- Github:https://github.com/aralroca/next-translate
FBT
FBT 是一个强大而直观的 JavaScript 国际化框架,帮助组织翻译源文本和编写可翻译的用户界面。

- Github:https://github.com/facebook/fbt
Linguijs
Lingui 是一个简单而强大的国际化框架。其具有以下特点:
- 代码简洁和可读:保持代码简洁和可读,而库在内部使用久经考验且功能强大的 ICU MessageFormat。
- 通用:随处使用,@lingui/core 提供了适用于任何 JavaScript 项目的基本国际化功能,同时@lingui/react 提供组件以利用 React 渲染。
- 完整的富文本支持:在本地化消息中使用 React 组件没有任何限制。编写富文本消息就像编写 JSX 一样简单。
- 强大的工具:使用 Lingui CLI 管理整个国际化工作流程。它从源代码中提取消息,验证来自翻译器的消息,并检查所有消息在交付生产之前是否已翻译。
- 不拘一格;将 Lingui 集成到现有的工作流程中。它支持消息键以及自动生成的消息。翻译存储在 JSON 或标准 PO 文件中,几乎所有翻译工具都支持这些文件。
- 轻量级和优化:核心库 gzip 压缩后只有1.9 kb ,React 组件gzip 压缩后有额外的 3.1 kb。对于功能齐全的 intl 库,这比 Redux 要少。

- Github:https://github.com/lingui/js-lingui