AutoScalingLayout
适用于 Android 的自动缩放布局。

替换布局:
我们只需要替换根布局所需的自动缩放,子布局也将实现自动缩放。
| 原始布局 | AutoScalingLayout |
|---|---|
| 相对布局 | ASRelativeLayout |
| 线性布局 | ASLinearLayout |
| FrameLayout(框架布局) | ASFrameLayout |
目前支持上述三种布局。
添加属性:
designWidth 和 designHeight 是在 xml 编辑器中设计 GUI 时使用的屏幕大小。例如,我使用 平板的xml,因此转换为 dp 的通用屏幕尺寸为 1280dp 和 720dp(不包括状态栏和操作栏)。
autoScaleEnable 用于启用/禁用缩放。
autoScaleType 可以是“fitInside”、“fitWidth”和“fitHeight”
<me.dreamheart.autoscalinglayout.ASLinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res-auto"
custom:designWidth="1280dp"
custom:designHeight="720dp"
custom:autoScaleEnable="true"
custom:autoScaleType="fitInside"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/ic_bg"
android:orientation="vertical"
tools:context=".MainActivity">- designWidth 和 designHeight 非常重要。如果分配了错误的值,则不会看到预期的布局。
- xml GUI 编辑器中使用的单位应保持不变。例如,如果将 dp 用于 designWidth 和 designHeight,则子视图的所有单位都必须是 dp,甚至字体大小也不能是 sp,因此为 px、pt。如果您只想复制 GUI 给出的像素值,只需对所有组件使用 px 即可。
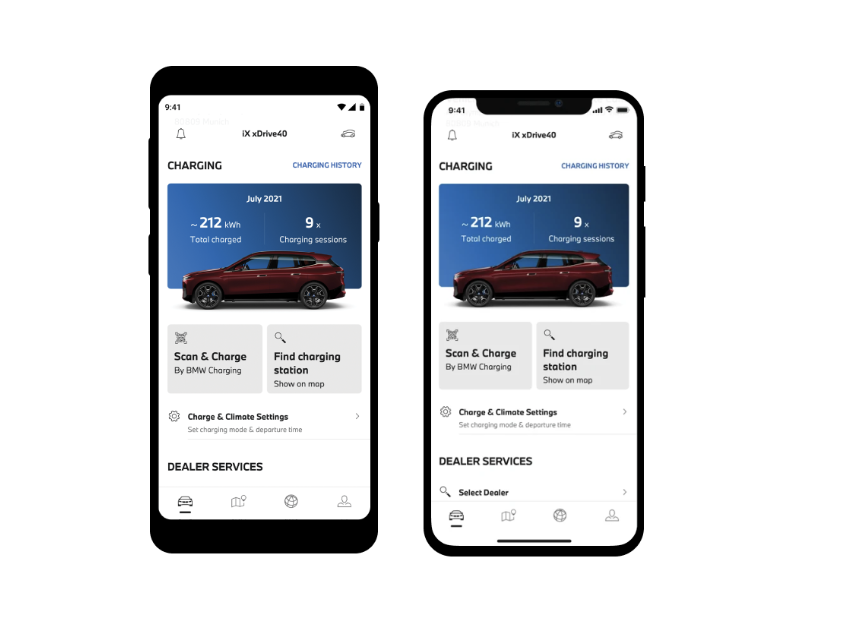
- 应用 AutoScalingLayout 时,屏幕将保持 designWidth 和 designHeight 的纵横比,因此不必担心将方形布局意外转换为矩形。
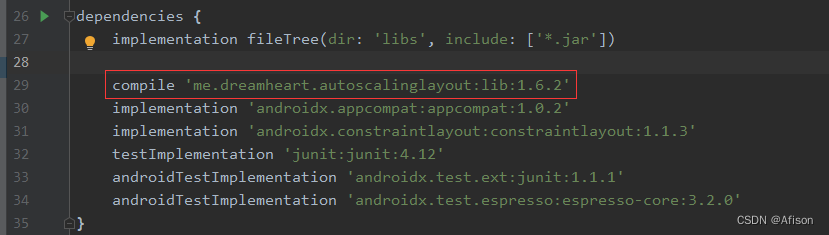
参考如下:
项目概览 - AutoScalingLayout - GitCode