与网上不同的使用方式:
官网
dom-to-image-more - npm
这里不会出现两行缩略不行的bug
yarn add dom-to-image-more
下面 生成图片并下载图片
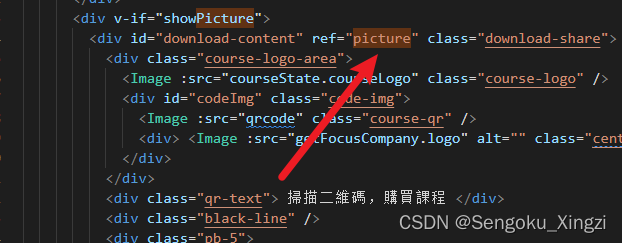
const picture = ref()

const dom2img = () => {
var node = picture.value
domtoimage
.toPng(node, { cacheBust: true, bgcolor: 'white', copyDefaultStyles: false })
.then(function (dataUrl) {
var img = new Image()
img.src = dataUrl
document.body.appendChild(img)
exportPicture(dataUrl)
})
.catch(function (error) {
console.error('oops, something went wrong!', error)
})
}
// 导出图片
const exportPicture = (link, name = '未命名文件') => {
const file = document.createElement('a')
file.style.display = 'none'
file.href = link
file.download = decodeURI(name)
document.body.appendChild(file)
file.click()
document.body.removeChild(file)
showPicture.value = false
}