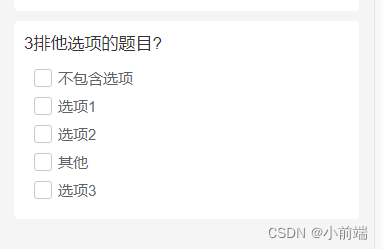
选择了排他选项之后 复选框其他选项不可以选择

<view class="reportData" v-for="(val, index) in obj" :key="index">
<view v-if="val.type ==3" >
<u-checkbox-group v-model="optionValue" placement="column"
@change="(e) =>checkboxChange(e, val)">
<view v-for="(item, i) in val.optionInfoList" :key="i">
<u-checkbox :customStyle="{marginBottom: '20rpx'}" :label="item.optionName"
:name="item.optionName">
</u-checkbox>
</view>
</u-checkbox-group>
</view>
</view>
<script>
export default {
data(){
return {
obj:"",
optionValue:''
}
},
onLoad(){
this.init()
},
methods:{
init(){
//假设后台返回的数据格式
res={
"code":0,
"msg":null,
"data":{
"name":"排他选择的问卷调查",
"questionInfoList":[
{
"id":"17",
"questionContent":"排他选项的题目?",
"type":"3",//3表示复选框
"optionInfoList":[ //选项
{
"id":"1",
"optionName":"不包含选项",
"optionType":"1"
},
{
"id":"2",
"optionName":"选项1",
"optionType":"1"
},
{
"id":"3",
"optionName":"选项2",
"optionType":"1"
},
{
"id":"4",
"optionName":"选项3",
"optionType":"1"
},
{
"id":"5",
"optionName":"其他",
"optionType":"1"
}
]
}
]
}
}}
//对数据进行处理
let data=res.data.questionInfoList
this.obj=data.optionInfoList.map(item=>{
//如果是复选框 type==3 让所有的复选框默认为false 不选中
if(item.type==3){
item.optionInfoList.map(sub=>{
sub.checked=false;
return sub
})
}
return item
})
},
checkboxFn(e, item, index,i){
//跟新obj中的checked状态值
this.$set(this.obj[index].optionInfoList[i],'checked',e)
//如果选中 并且为排他选项
if(item.optionType==1 && item.checked) {
//对整个数据进行遍历
let optionInfoList=this.obj[index].optionInfoList.map((rr,k)=>{
//让排他项目选中 其他为false
if(rr.optionType==1){
rr.checked=true
}else {
rr.checked=false
}
return rr
})
//更新obj数据
this.$set(this.obj[index],'optionInfoList',optionInfoList)
}else {
//如果选中 并且部位排他项 则 排他项为false 其他根据选择的情况而定
let optionInfoList=this.obj[index].optionInfoList.map((rr,k)=>{
if(rr.optionType==1){
console.log(11)
rr.checked=false
}
return rr
})
this.$set(this.obj[index],'optionInfoList',optionInfoList)
}
},
//
checkboxChange(e, val, index) {
}
}
</script>