Arduino U8g2库:图形界面库的强大利器
介绍
在Arduino世界中,图形界面的显示通常是一项关键的任务。为了简化这个过程,提高开发效率,许多库被开发出来,其中U8g2库就是其中之一。U8g2库是一个功能强大的图形库,为Arduino用户提供了简便而高效的图形界面解决方案。本文将介绍U8g2库的基本概念、特性以及如何在Arduino项目中使用它。
什么是U8g2库?
U8g2库是一款用于Arduino平台的图形库,旨在简化液晶显示器的驱动与控制。它支持各种显示器类型,包括液晶、OLED和其他一些图形显示设备。U8g2库的设计理念是提供一套通用的API,使用户能够方便地在不同类型的显示屏上创建图形界面。
U8g2库的特性
-
多种显示器支持
U8g2库支持各种不同类型的显示器,包括但不限于LCD、OLED、LED等。这使得用户能够在不同项目中选择最适合的显示设备。 -
强大的文本和图形支持
U8g2库提供了丰富的文本和图形支持,使得用户能够轻松地在屏幕上显示文本、图标、图形等元素,实现更复杂的用户界面。 -
简单的API
U8g2库的API设计简单易用,使得即使是初学者也能迅速上手。通过一系列简单的函数调用,用户可以完成各种屏幕显示任务,而无需深入了解底层驱动的细节。 -
跨平台支持
U8g2库不仅支持Arduino平台,还可以在其他嵌入式平台上使用,这增加了其灵活性和可移植性。
如何使用U8g2库?
使用U8g2库非常简单,只需按照以下步骤进行:
步骤1:安装U8g2库
在Arduino IDE中,打开“工具”菜单,选择“管理库”,搜索U8g2并安装。
步骤2:包含U8g2头文件
在你的Arduino项目中包含U8g2库的头文件,如下所示:
#include <U8g2lib.h>
步骤3:初始化显示器
选择你使用的显示器类型,并进行初始化。例如,如果你使用的是SSD1306 OLED屏,初始化代码如下:
U8G2_SSD1306_128X64_NONAME_1_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE);
注意:你会看到 U8G2_SSD1306_128X64_NONAME_F_HW_I2C 的构造函数中没有明确指定SDA和SCL引脚,这是因为U8g2库默认使用了硬件I2C,并且根据不同的硬件平台,会自动使用默认的I2C引脚。例如,ESP32上的默认硬件I2C引脚为SDA:21,SCL:22。
如果你有特殊要求需要使用其他引脚,你可以在构造函数中指定具体的引脚,例如:
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE, /* clock=*/ 22, /* data=*/ 21);
在这个例子中,clock 对应SCL引脚,data 对应SDA引脚。
步骤4:使用U8g2库函数进行屏幕操作
通过U8g2库的函数,你可以在显示器上绘制文本、图形等。例如,显示“Hello, Arduino!”的代码如下:
u8g2.setFont(u8g2_font_ncenB14_tr);
u8g2.drawStr(0, 20, "Hello, Arduino!");
步骤5:刷新显示
最后,使用下面的代码刷新显示:
u8g2.sendBuffer();
基本例程
#include <U8g2lib.h>
// 使用 U8g2库 创建 OLED 对象
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE);
void setup() {
// 初始化 OLED 对象
u8g2.begin();
}
void loop() {
// 清空显示屏内容
u8g2.clearBuffer();
// 添加文本
u8g2.setFont(u8g2_font_ncenB08_tr);
u8g2.drawStr(0, 10, "Hello, ESP32!");
// 延时一段时间
delay(1000);
}
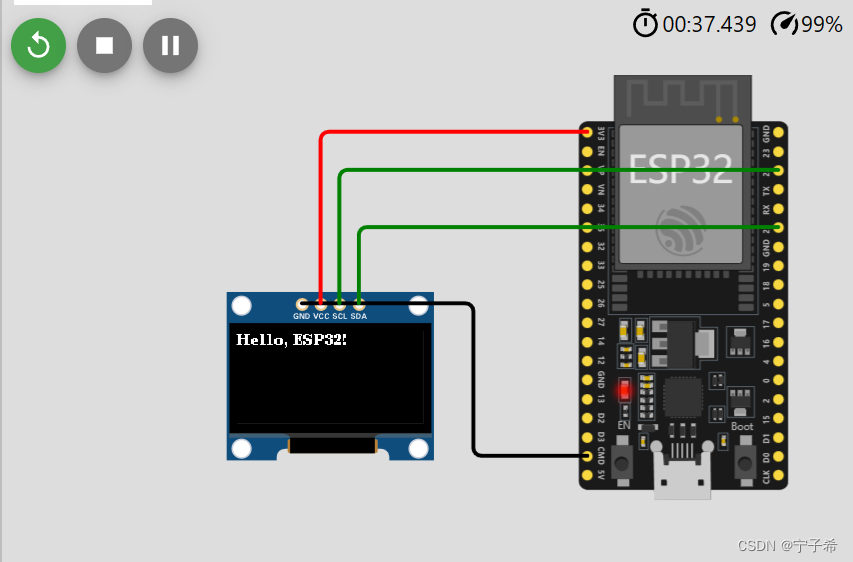
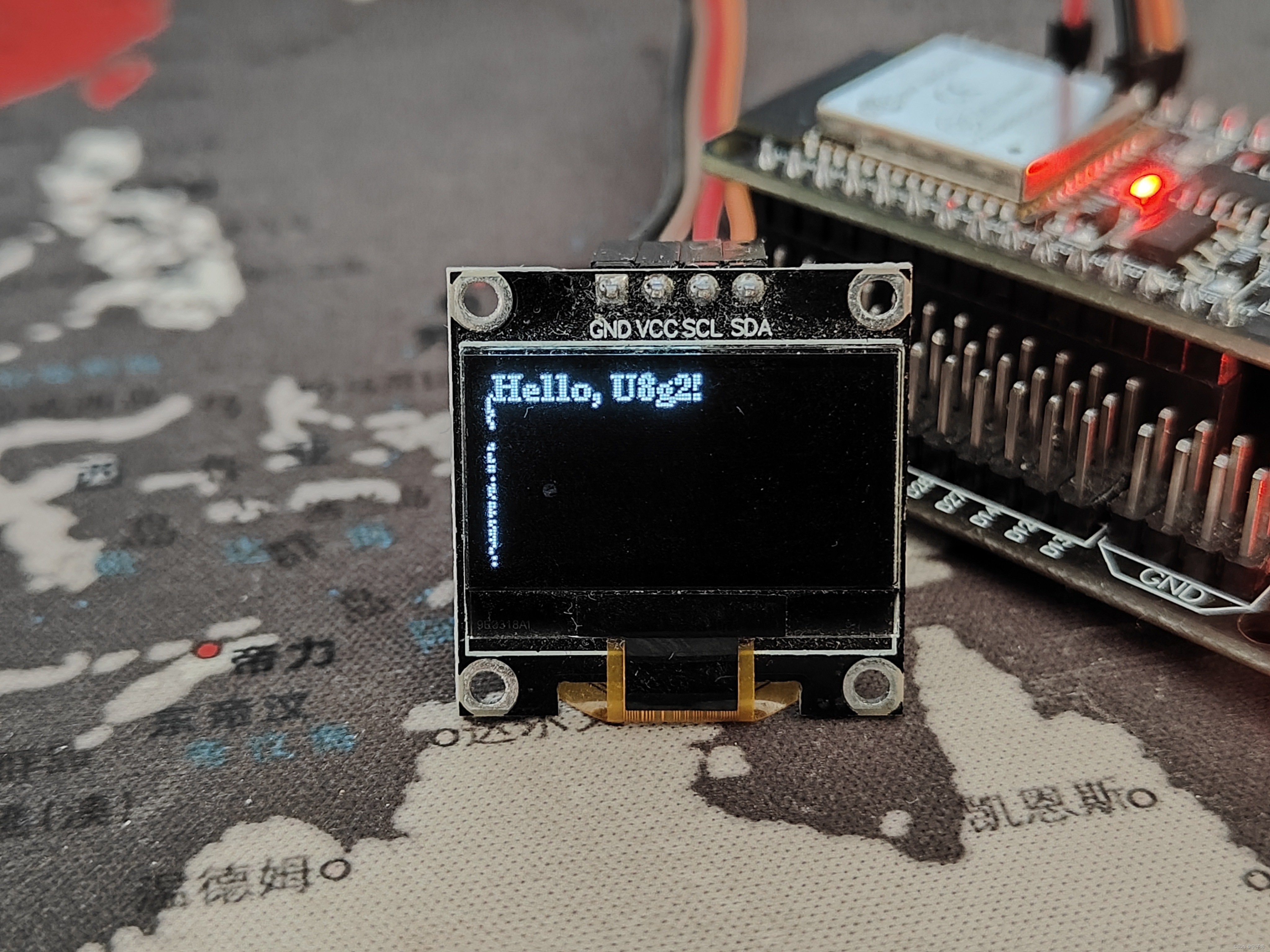
效果展示:

常用API
U8g2库提供了丰富的API,用于控制各种显示器并在屏幕上绘制文本、图形等元素。以下是U8g2库中一些常用的API:
1. 初始化
U8G2
U8G2(display, rotation, [,reset [, clock, data, cs, dc, reset, cs1, cs2, cs3]])
初始化U8g2对象,其中display表示所使用的显示器型号,rotation表示显示器的旋转方向,其他参数是可选的,包括复位引脚、时钟引脚、数据引脚等。
2. 字体设置
setFont(font)
u8g2.setFont(font)
设置当前使用的字体,font是一个字体对象,例如:u8g2_font_ncenB14_tr。
3. 显示文本
drawStr(x, y, str)
u8g2.drawStr(x, y, str)
在指定位置(x, y)上绘制字符串str。
4. 绘制图像
drawXBM(x, y, width, height, bitmap)
u8g2.drawXBM(x, y, width, height, bitmap)
在指定位置(x, y)上绘制X BitMap(XBM)格式的图像,width和height是图像的宽度和高度,bitmap是存储图像数据的数组。
5. 画线
drawLine(x1, y1, x2, y2)
u8g2.drawLine(x1, y1, x2, y2)
在屏幕上绘制一条直线,起始点为(x1, y1),终止点为(x2, y2)。
6. 画矩形
drawFrame(x, y, width, height)
u8g2.drawFrame(x, y, width, height)
在指定位置(x, y)上绘制一个矩形,width和height分别为矩形的宽度和高度。
7. 清屏
clearBuffer()
u8g2.clearBuffer()
清空绘图缓冲区,但不清空屏幕。
8. 刷新显示
sendBuffer()
u8g2.sendBuffer()
将绘图缓冲区的内容发送到屏幕,刷新显示。
9. 滚动
firstPage(), nextPage()
u8g2.firstPage();
do {
// 在这里添加你的显示内容
u8g2.setFont(u8g2_font_ncenB08_tr); // 设置字体
u8g2.drawStr(0, 10, "Hello, U8g2!"); // 在指定位置绘制文本
} while (u8g2.nextPage());
firstPage用于开始绘制多页内容,nextPage用于切换到下一页,这两个函数通常一起使用。
以上仅是U8g2库中一些常用的API,实际上库提供了更多的函数和选项,以满足不同场景下的需求。在使用时,可以参考U8g2库的文档和示例代码,深入了解每个函数的参数和用法。
多页的绘制
在 U8g2 库中,多页绘制是通过 firstPage() 和 nextPage() 这两个函数来实现的。这种机制允许用户在每一页上绘制不同的内容,从而实现多页的显示效果。以下是关于如何多页绘制的详细步骤:
1. 初始化多页绘制
使用 firstPage() 函数初始化多页绘制。它会设置绘图指针并返回一个布尔值,表示是否有更多的页面需要绘制。
u8g2.firstPage(); // 初始化多页绘制
2. 在当前页面上绘制内容
在 do-while 循环中,你可以在当前页面上绘制各种文本、图形等内容。这个循环会一直执行,直到 nextPage() 返回 false,表示没有更多的页面需要绘制。
do {
// 在当前页面上绘制内容
// 绘制文本、图形等
} while (u8g2.nextPage()); // 如果还有更多的页面,继续下一页
3. 在下一页上绘制内容
使用 nextPage() 函数切换到下一页,然后在新的页面上绘制不同的内容。这个过程可以在一个大的 while 循环中重复,以实现连续多页的显示效果。
do {
// 在新的页面上绘制不同的内容
// 绘制文本、图形等
} while (u8g2.nextPage()); // 切换到下一页
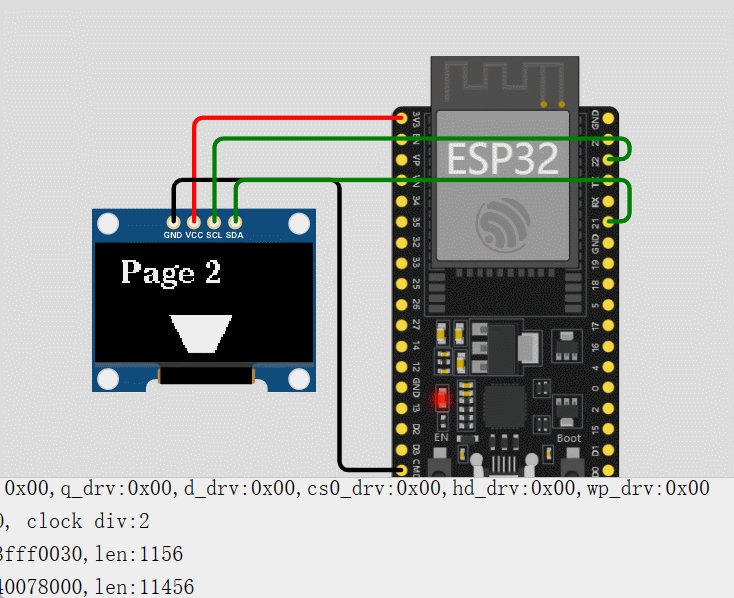
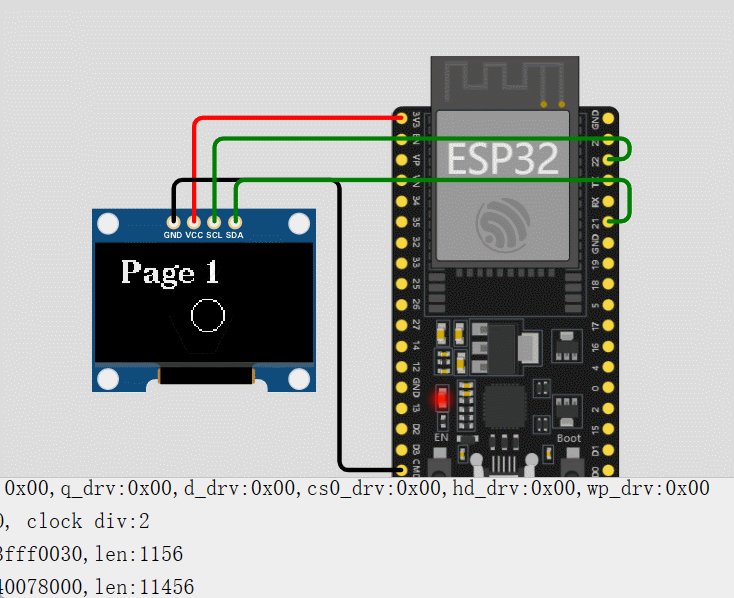
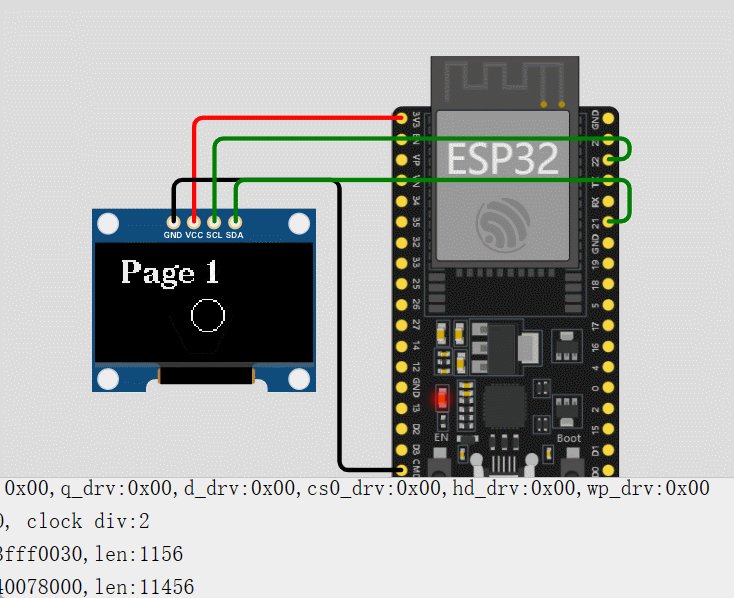
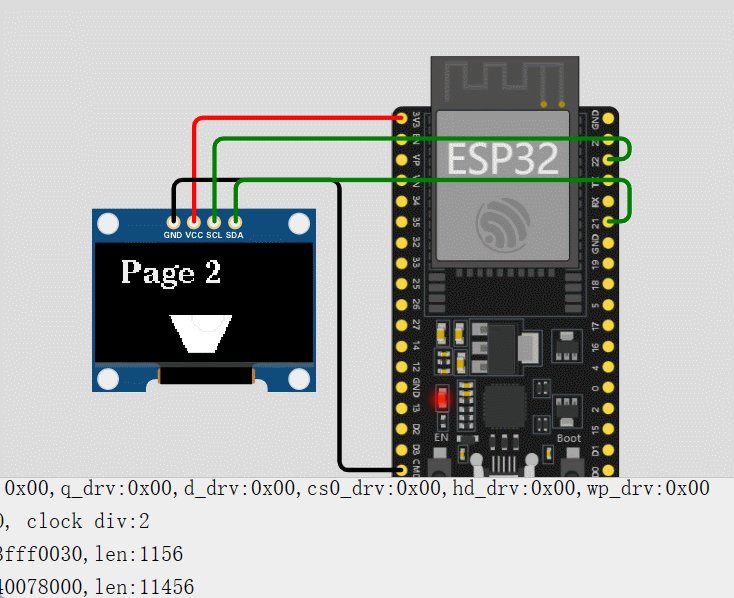
示例代码
下面是一个简单的例子,演示了如何使用 firstPage() 和 nextPage() 绘制两页不同的内容:
#include <U8g2lib.h>
U8G2_SSD1306_128X64_NONAME_1_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE);
void setup() {
u8g2.begin(); // 初始化U8g2库
}
void loop() {
u8g2.firstPage(); // 初始化多页绘制
do {
// 在第一页上绘制内容
u8g2.setFont(u8g2_font_ncenB14_tr);
u8g2.drawStr(10, 20, "Page 1");
u8g2.drawCircle(64, 40, 10);
} while (u8g2.nextPage()); // 如果还有更多的页面,继续下一页
delay(1000); // 等待一秒钟
// 在这里可以绘制第二页的内容
u8g2.firstPage();
do {
u8g2.setFont(u8g2_font_ncenB14_tr);
u8g2.drawStr(10, 20, "Page 2");
u8g2.drawTriangle(40, 40, 80, 40, 60, 80);
} while (u8g2.nextPage());
delay(1000); // 等待一秒钟
}
效果演示

U8g2多页绘制项目地址
在这个例子中,loop() 函数不断地在两个页面之间切换,每个页面上都绘制了不同的内容。这样就实现了基本的多页绘制效果。
使用freeRTOS运行
#include <U8g2lib.h>
// 使用 U8g2库 创建 OLED 对象
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE);
void oledTask(void * pvParam) {
// 初始化 OLED 对象
u8g2.begin();
for (;;) {
// 清空显示屏内容
u8g2.clearBuffer();
// 添加文本
u8g2.setFont(u8g2_font_ncenB08_tr);
u8g2.drawStr(0, 10, "Hello, ESP32!");
u8g2.sendBuffer();
// 延时一段时间
vTaskDelay(1000);
}
}
void setup() {//setup运行在核心1
xTaskCreatePinnedToCore(oledTask,"OLED Task",1024*6,NULL,1,NULL,1);
vTaskDelete(NULL);
}
void loop() {
}
FreeRTOS 任务,负责控制 OLED 屏幕的显示。在一个无限循环中,首先清空显示屏的内容,然后添加一行文本,最后将缓冲区的内容发送到显示屏。任务会每隔 1000 毫秒(1秒)执行一次。
setup 函数中,使用 xTaskCreatePinnedToCore 函数创建了一个在核心 1 上运行的任务。创建任务后,调用 vTaskDelete(NULL) 使得 setup 函数结束时任务不会继续执行,这样单片机资源全部运作在oledTask这个任务上