介绍
为什么需要:
- 在没有 CSS 之前,想要修改 HTML 元素的样式需要为每个 HTML 元素单独定义样式属性,费心费力;
- CSS 可以让 html 元素(内容) + 样式(CSS)分离,提高web 开发的工作效率(针对前端开发),从而更好的控制页面。
CSS是什么:
- CSS 指的是层叠样式表* (Cascading Style Sheets);
- 在head标签内,出现<style type="text/css"></style>,表示要写css内容。
- css的注释是 /* */
- CSS 教程
注意:在调试css时,可以通过修改颜色,或者大小来看;
<head>
<meta charset="UTF-8">
<title>css 快速入门</title>
<style type="text/css">
div {
width: 200px;
height: 100px;
background-color: red;
}
</style>
</head>
说明:
- div{} 表示对HTML中的div<>元素进行样式的指定, 当运行页面时,div<>元素就会被 div{} 渲染、修饰;
- width: 200px(属性):表示对div样式的具体指定, 可以有多个; 如果有多个,使用; 分开即可。
- 最后属性可以没有; 但是建议写上。
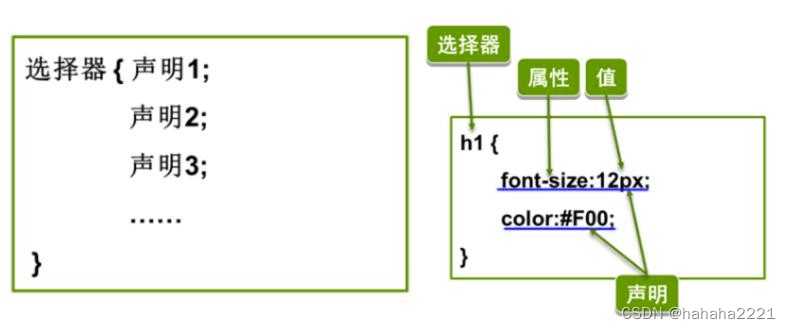
语法

CSS 语法可以分为两部分:

说明:一般每行只描述一个属性;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
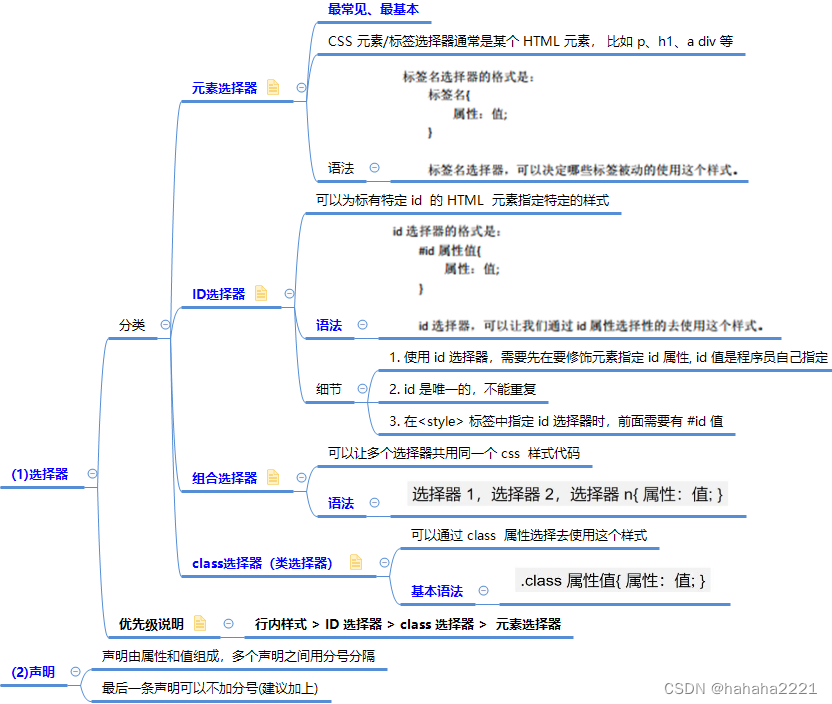
<!--说明:元素选择器会修饰所有的对应的元素-->
<!--元素选择器-->
<style type="text/css">
h1 {
color: beige;
}
p {
color: blue;
}
</style>
<!--id选择器-->
<style type="text/css">
#hsp1 {
color: gold;
}
#css2 {
color: green;
}
</style>
<!--组合选择器-->
<style type="text/css">
/*
组合选择器的基本语法:
选择器 1,选择器 2,选择器 n{ 属性:值; }
*/
.class01, #id01 {
width: 300px;
height: 100px;
border: 2px solid red;
}
</style>
<!--class选择器-->
<style type="text/css">
.css1 {
color: red;
}
.css2 {
color: sandybrown;
}
</style>
</head>
<body>
<h1>Java教育01</h1>
<p>hello, world~</p>
<h1 id="hsp1">Java教育02</h1>
<p id="css2">hello, world~</p>
<div class="class01">Java教育03</div>
<p id="id01">hello, world~</p>
<div class="css1">Java教育05</div>
<p class="css2">hello, world~</p>
</body>
</html>

常用样式
边框border
<style type="text/css">
div {
width: 50%;
height: 100px;
border: 1px dashed blue;
}
/style>说明:宽度/高度: 像素值: 100px; 也可以是百分比值: 50%;
背景颜色
<style>
div {
width: 200px;
height: 100px;
background-color: #ff7d44;
}
</style>字体样式
<style type="text/css">
div {
color: #ff7d44;
}
</style>1. font-size: 指定大小, 可以按照像素大小
2. font-weight : 指定是否粗体
3. font-family : 指定类型
指定字体颜色的3种方式
- 1. 英文(red)
- 2. 16 进制 #ff7d44 [使用最多]
- 3. 三原色 rgb(1,1,1)
div居中:
- margin-left : auto 表示左居中
- margin-right : auto 表示右居中
文本居中: text-align: center;
超链接去下划线: text-decoration: none;
表格细线
- 设置边框: border: 1px solid black
- 将边框合并: border-collapse: collapse;
- 指定宽度: width
- 设置边框:给td, th 指定即可border: 1px solid black;
1.table, tr, td 表示组合选择器
2.table 和tr 还有td ,都用统一的样式指定, 可以提高复用性
列表去修饰: list-style: none;
<head>
<meta charset="UTF-8">
<title>表格细线</title>
<style type="text/css">
/*
设置边框 : border: 1px solid black
将边框合并: border-collapse: collapse;
指定宽度: width
设置边框: 给 td, th 指定即可 border: 1px solid black;
1. table, tr, td 表示组合选择器
2. 就是table 和 tr 还有 td ,都用统一的样式指定, 可以提高复用性
*/
table, tr, td {
width: 300px;
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head> <style type="text/css">
ul {
/*说明:list-style:none表示去掉默认的修饰*/
list-style: none;
}
</style>使用
方式一
在标签的 style 属性上设置 CSS 样式;
弊端
- 标签多了。样式多了,代码量庞大
- 可读性差
- CSS 代码没有复用性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在标签的 style 属性上设置CSS样式</title>
</head>
<body>
<div style="width: 300px;height: 100px;background-color: red">hello, 北京</div>
<br/>
<div style="width: 300px;height: 100px;background-color: red">hello, 上海</div>
<br/>
<div style="width: 300px;height: 100px;background-color: red">hello, 天津</div>
<br/>
</body>
</html>
方式二
在 head 标签中, 使用 style 标签来定义需要的 CSS 样式;
弊端
- 只能在同一页面内复用代码维护不方便,
- 实际项目中会有很多页面,需要到对应页面去修改。工作量大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在 head 标签中,使用 style 标签来定义需要的 CSS 样式</title>
<style type="text/css">
div {
width: 300px;
height: 100px;
background-color: beige;
}
span {
border: 1px solid red;
}
</style>
</head>
<body>
<div>hello, 北京</div>
<br/>
<div>hello, 上海</div>
<br/>
<span>hello, span</span>
</body>
</html>
方式三--推荐方式
把 CSS 样式写成单独的 CSS 文件, 再通过 link 标签引入;
语法: <link rel="stylesheet" type="text/css" href="./css/my.css" />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入外部的css文件</title>
<link rel="stylesheet" href="./css/my.css" />
</head>
<body>
<div>hello, 北京~</div>
<br/>
<div>hello, 上海</div>
<br/>
<span>hello, span</span>
</body>
</html>
//my.css文件
div {
width: 200px;
height: 100px;
background-color: red;
}
span {
border: 2px dashed blue;
}
说明:
href 表示要引入的css文件的位置,可以是web的完整路径;
type="text/css" 可以有,也可以不写;
rel:relation 关联,它描述了当前页面与href所指定文档的关系;
- 即指明你链进来的对象是个什么东西
- 只有 rel 属性的 "stylesheet" 值得到了所有浏览器的支持。其他值只得到了部分地支持;
各个属性值
- Alternate -- 定义交替出现的链接 /文档的替代版本(比如打印页、翻译或镜像)
- Stylesheet -- 定义一个外部加载的样式表 , 关联的是一个样式表(stylesheet)文档; 它表示这个link在文档初始化时将被使用
- Start -- 通知搜索引擎,文档的开始
- Next -- 记录文档的下一页.(浏览器可以提前加载此页)
- Prev -- 记录文档的上一页.(定义浏览器的后退键)
- contents 文档的目录。
- index 文档的索引。
- glossary 在文档中使用的词汇的术语表(解释)。
- copyright 包含版权信息的文档。
- chapter 文档的章。
- section 文档的节。
- subsection 文档的小节。
- appendix 文档的附录。
- help 帮助文档。
- bookmark 相关文档。