D3.js(Data-Driven Documents)是一种用于创建动态、交互式数据可视化的JavaScript库。它通过使用HTML、CSS和SVG等Web标准,将数据与文档结合,使得数据可以以一种直观和易于理解的方式进行呈现。D3.js的重要性在于它赋予了开发者更大的自由度和灵活性,使得数据可视化可以根据需求进行定制和创新。

A. 概述D3.js
D3.js由美国斯坦福大学的一位计算机科学家Mike Bostock于2011年创造。它的设计目标是帮助开发者使用数据来操作文档对象模型(DOM)并创建数据可视化。D3.js的核心理念是将数据绑定到DOM元素上,并使用数据驱动的方式来更新元素的样式、位置和属性。

B. 功能和特点
D3.js具有许多强大的功能和特点。
首先,它提供了丰富的数据绑定机制,使得开发者可以轻松地将数据与DOM元素进行关联
其次,D3.js允许开发者使用JavaScript来操作DOM,从而实现动态的数据可视化效果。
此外,D3.js还提供了丰富的可视化元素库,如图表、地图和网络图,使得开发者可以快速创建各种类型的数据可视化。

C. 数据可视化
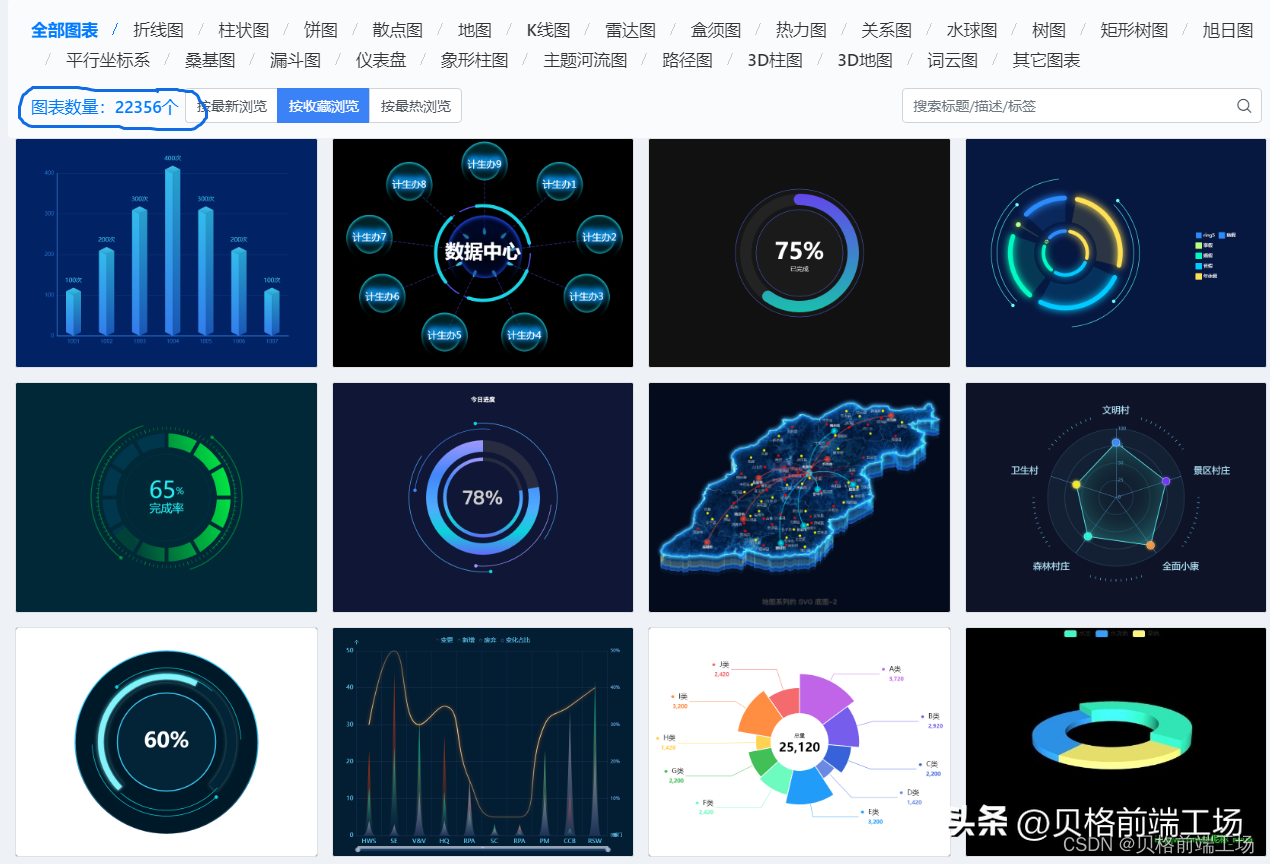
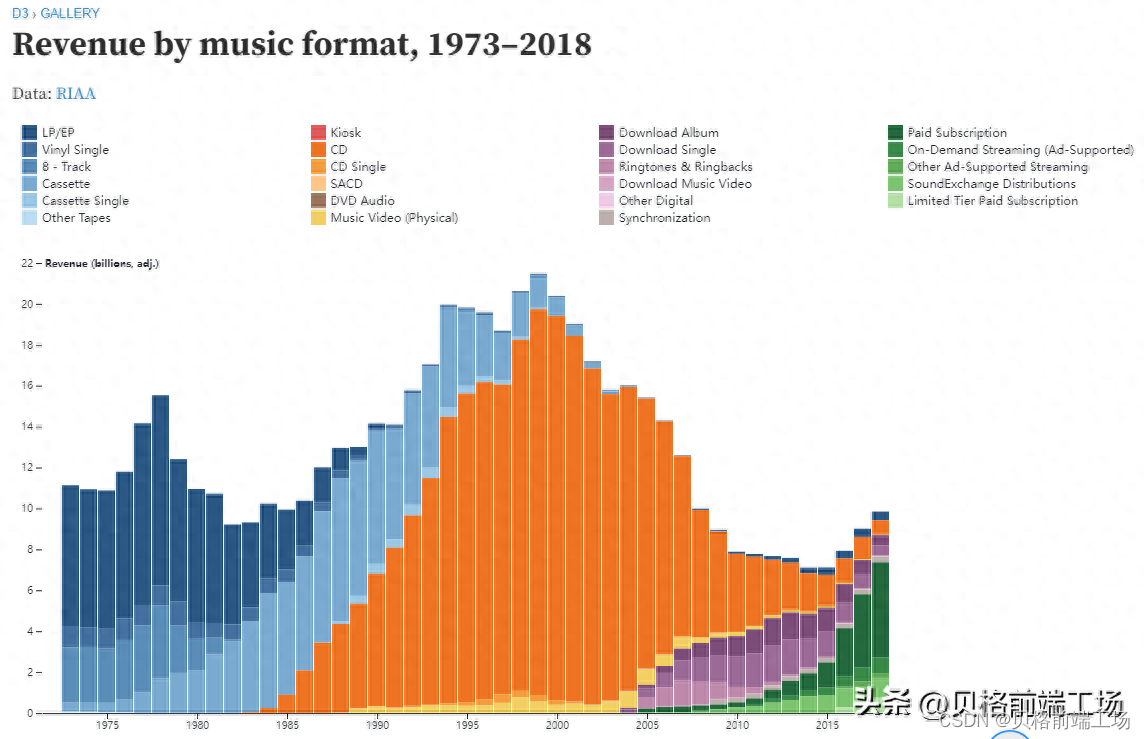
D3.js在数据可视化方面有着广泛的应用。通过D3.js,开发者可以创建各种类型的图表,如折线图、柱状图和饼图,以直观地呈现数据的分布和趋势。此外,D3.js还支持地图可视化,可以将数据绘制在地图上,展示地理位置相关的信息。另外,D3.js还可以用于创建网络图,用于展示复杂的关系和连接。

D. 代码示例
下面提供几个简单的代码示例,以展示D3.js的使用方式和语法:
1. 创建一个SVG元素并绘制一个矩形:
var svg = d3.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);
svg.append("rect")
.attr("x", 50)
.attr("y", 50)
.attr("width", 100)
.attr("height", 100)
.style("fill", "blue");2. 使用D3.js绑定数据并创建一个柱状图:
var data = [10, 20, 30, 40, 50];
var svg = d3.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);
svg.selectAll("rect")
.data(data)
.enter()
.append("rect")
.attr("x", function(d, i) { return i * 30; })
.attr("y", function(d) { return 200 - d; })
.attr("width", 20)
.attr("height", function(d) { return d; })
.style("fill", "blue");E. 常见问题解答
以下是一些关于D3.js的常见问题的解答:
1. 如何开始学习D3.js?
可以从D3.js的官方网站(https://d3js.org/)获取详细的文档和教程,同时可以参考一些优秀的书籍和在线课程。
2. 如何解决常见的D3.js错误?
在使用D3.js过程中,可能会遇到一些错误。可以通过查阅文档、搜索论坛和咨询其他开发者来解决这些问题。
F.D3.js和Echarts的对比
ECharts和D3.js是两个常用的数据可视化库,它们都具有强大的功能和灵活性。下面是ECharts和D3.js的对比:

1.技术栈和语言:
- ECharts:ECharts是由百度开发的基于JavaScript的可视化库,它使用了Canvas和SVG技术来绘制图表。
- D3.js:D3.js是一个基于JavaScript的数据驱动文档库,它使用了HTML、CSS和SVG来创建交互式的数据可视化。
2.功能和易用性:
- ECharts:ECharts提供了丰富的图表类型和交互功能,包括折线图、柱状图、饼图、地图等。它具有简单易用的API和配置项,使得开发者可以快速创建和定制图表。
- D3.js:D3.js是一个非常灵活和强大的库,它提供了丰富的数据操作和可视化功能。D3.js可以通过底层的API来创建自定义的图表和动画效果,但相对于ECharts,它的学习曲线较陡峭,需要更多的编码和理解。
3.社区支持和生态系统:
- ECharts:ECharts有一个活跃的社区和广泛的用户群体,它提供了详细的文档和示例,使得开发者可以轻松上手并解决问题。此外,ECharts还提供了在线编辑器和可视化设计工具,方便用户进行图表的定制和调试。
- D3.js:D3.js也有一个庞大的社区和丰富的资源,但相对于ECharts,它的学习和使用门槛较高。D3.js的社区提供了大量的示例和教程,但在解决问题时可能需要更多的自行研究和编码。
4.性能和扩展性:
- ECharts:ECharts在性能方面表现良好,它通过优化算法和渲染引擎来提高图表的渲染速度和交互性能。此外,ECharts还提供了插件机制和扩展接口,使得开发者可以定制和扩展功能。
- D3.js:D3.js具有很高的灵活性和可扩展性,可以满足各种复杂的可视化需求。但由于其底层的API和自定义性较高,需要开发者自行优化和处理性能问题。

综上所述,ECharts适合快速创建和定制常见的图表,对于非专业的开发者来说更易上手。而D3.js则适合需要更高度自定义和复杂交互的可视化需求,对于有较强编程能力的开发者来说更为适用。选择使用哪个库取决于具体的项目需求和开发者的技术水平。
G.面向中国用户的项目适合用echarts
面向中国用户的项目适合使用ECharts。ECharts是由百度开发的可视化库,它在中国拥有广泛的用户群体和活跃的社区支持。ECharts提供了丰富的图表类型和交互功能,可以满足各种数据可视化的需求。同时,ECharts还提供了中文文档和示例,方便中国用户学习和使用。另外,ECharts还支持中文地图和中文标签的显示,可以更好地适应中国用户的需求。因此,如果你的项目面向中国用户,使用ECharts是一个不错的选择。