掌握WPF控件:熟练常用属性(七)
Menu
- 用于为应用程序指定命令或选项的项列表。它允许用户通过选择不同的菜单项来执行不同的命令或操作。 每个 Menu 可以包含多个 MenuItem 控件。 每个 MenuItem 都可以调用命令或调用 Click 事件处理程序。 MenuItem 还可以将多个 MenuItem 元素作为子元素,形成子菜单。
| 常用属性 | 描述 |
|---|---|
| IsMainMenu | 用于获取或设置一个值,该值指示此菜单是否接收主菜单激活通知。默认为false。当值为true时,按下Alt或F10键时菜单就会获得焦点。 |
| HeaderTemplate | 用于自定义MenuItem的头部显示内容的模板。 |
| IsCheckable | 用于获取或设置是否可以勾选Menu项。 |
| IsChecked | 获取或设置一个值,该值指示是否选中 MenuItem。 |
| IsSubmenuOpen | 用于获取或设置一个值,该值指示是否打开 MenuItem 的子菜单。为true打开 MenuItem 的子菜单 |
| InputGestureText | 用于设置描述输入手势的文本,该手势将调用绑定到指定项的命令。如:“复制”命令的 Ctrl+C。默认值为空。 |
| Command | 用于获取或设置与菜单项关联的命令。 默认值为 null。 |
| IsCheckable | 获取一个值,该值指示是否可以检查 MenuItem。默认为false。 |
| Icon | 用于获取或设置在 MenuItem 中的图标。 |
| Visibility | 用于获取或设置是否应显示菜单,默认为Visible。 |
- 下面来写个例子
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--设置菜单Background为白色,并且设置子IsMainMenu为true,按下Alt或F10键时菜单就会获得焦点-->
<Menu Margin="10,10,5,5" Grid.Row="0" Background ="White" IsMainMenu="True" HorizontalAlignment="Center" VerticalAlignment="Top" >
<MenuItem Header="我是绑定命令项目" >
<!--使用自定义模板定Header 使得图标和文字对齐-->
<MenuItem.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<!--<Image Source="./1.png" Width="16" Height="16" VerticalAlignment="Center"/>-->
<TextBlock Text="我是一个命令菜单" Margin="0,0,0,0" VerticalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</MenuItem.HeaderTemplate>
<!--设置菜单标题-->
<MenuItem.Icon>
<Image Width="16" Height="16" VerticalAlignment="Center" Source="./1.png"/>
</MenuItem.Icon>
<!--这里添加了三个子菜单项,分别对应于内置的Copy、Cut和Paste命令。这些命令将自动与适当的控件关联,如果选择了一些文本,则剪切和复制命令将变为可用状态。-->
<MenuItem Command="ApplicationCommands.Copy"/>
<MenuItem Command="ApplicationCommands.Cut"/>
<MenuItem Command="ApplicationCommands.Paste"/>
</MenuItem>
<MenuItem Header="我是可以字体功能菜单">
<!--这里设置检查菜单项IsCheckable为true ,设置能勾选 以及相关点击事件-->
<MenuItem Header="设置粗体" IsCheckable="True" Checked="Bold_Checked" Unchecked="Bold_Unchecked"/>
<MenuItem Header="设置斜体" IsCheckable="True" Checked="Italic_Checked" Unchecked="Italic_Unchecked"/>
<Separator/>
<MenuItem Header="放大字体大小" Click="IncreaseFont_Click"/>
<MenuItem Header="缩小字体大小" Click="DecreaseFont_Click"/>
</MenuItem>
</Menu>
<TextBox Name="myTextBox" TextWrapping="Wrap" HorizontalAlignment="Center" Margin="2" Grid.Row="1" Width="300">
您可以选择字体菜单下的选项,能看到我的变化
</TextBox>
</Grid>
using System.Windows;
namespace WpfCommonControls
{
/// <summary>
/// Menu.xaml 的交互逻辑
/// </summary>
public partial class Menu : Window
{
public Menu()
{
InitializeComponent();
}
private void Bold_Checked(object sender, RoutedEventArgs e)
{
// 勾选设置粗体
myTextBox.FontWeight = FontWeights.Bold;
}
private void Bold_Unchecked(object sender, RoutedEventArgs e)
{
// 取消勾选取消粗体
myTextBox.FontWeight = FontWeights.Normal;
}
private void Italic_Checked(object sender, RoutedEventArgs e)
{
// 勾选设置斜体
myTextBox.FontStyle = FontStyles.Italic;
}
private void Italic_Unchecked(object sender, RoutedEventArgs e)
{
// 取消勾选取消斜体
myTextBox.FontStyle = FontStyles.Normal;
}
private void IncreaseFont_Click(object sender, RoutedEventArgs e)
{
// 放大字体
if (myTextBox.FontSize < 18)
{
myTextBox.FontSize += 2;
}
}
private void DecreaseFont_Click(object sender, RoutedEventArgs e)
{
// 缩小字体
if (myTextBox.FontSize > 10)
{
myTextBox.FontSize -= 2;
}
}
}
}

PasswordBox
- 提供了一个安全的方式来获取密码输入,它通过在输入时显示遮罩字符来隐藏用户输入的实际内容。这有助于保护密码不被窥视。PasswordBox控件还提供了与密码相关的属性和事件,以便于在应用程序中实现密码验证和安全处理。
| 常用属性 | 描述 |
|---|---|
| CaretBrush | 用于获取或设置用于指定密码框插入符号颜色的画笔。如设置 CaretBrush="Red"表示插入符号(光标)将显示为红色。 |
| IsSelectionActive | 用于获取指示 PasswordBox 是否具有焦点和选择文本的值。默认为false。 |
| MaxLength | 用于获取或设置此 PasswordBox 要处理的密码的最大长度。 |
| Password | 用于获取或设置 PasswordBox 密码字符串。 |
| PasswordChar | 用于获取或设置 PasswordBox 的掩码字符。在 PasswordBox 中输入文本时回显的掩码字符。默认值为项目符号字符 (●)。 |
| SecurePassword | 用于获取 PasswordBox 当前以 SecureString 形式保存的密码。获取 Password 属性值时,将密码公开为内存中的纯文本。若要避免这种潜在的安全风险,请使用 SecurePassword 属性以 SecureString 形式获取密码。 |
| SelectionBrush | 用于获取或设置突出显示所选文本的画笔。如:选择的字体颜色。 |
| SelectionOpacity | 用于获取或设置 SelectionBrush 的不透明度。默认值为 0.4。 |
| SelectionTextBrush | 用于获取或设置一个值,该值定义用于 PasswordBox 控件中所选文本的画笔。 |
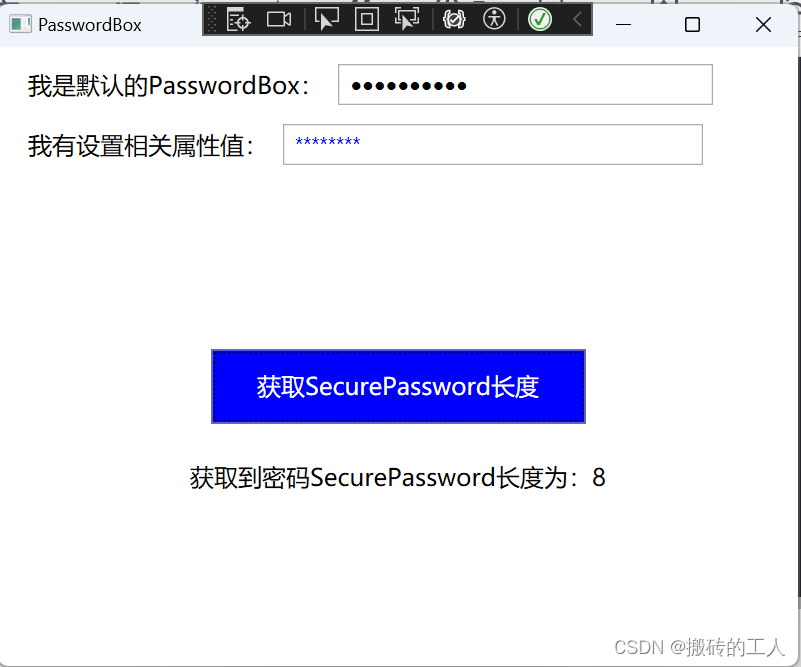
- 下面来写个例子
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" Grid.Row="0" Margin="20,10,20,0">
<TextBlock Text="我是默认的PasswordBox:" FontSize="16" Margin="0,0,0,0" VerticalAlignment="Center"/>
<!--设置默认的密码框,设置Password默认密码值-->
<PasswordBox Margin="10,0,0,0" Padding="5" IsInactiveSelectionHighlightEnabled="True" Password="1234567890" VerticalAlignment="Center" Width="250"/>
</StackPanel>
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" Grid.Row="1" Margin="20,10,20,0">
<TextBlock Text="我有设置相关属性值:" FontSize="16" Margin="0,0,0,0" VerticalAlignment="Center"/>
<!--设置选中画笔SelectionBrush为绿色,选中透明度SelectionOpacity为0.5 设置字体颜色为红色 设置密码字符颜色为红色CaretBrush-->
<!--设置 CaretBrush="Red"表示插入符号(光标)将显示为红色-->
<!--设置PasswordChar为*-->
<!--设置选中字体颜色SelectionTextBrush为橘色-->
<PasswordBox x:Name="myPasswordBox" Margin="10,0,0,0" Padding="5" SelectionBrush="Green" SelectionTextBrush="Orange" SelectionOpacity="0.5" Foreground="Blue" CaretBrush="Red" Width="280" PasswordChar="*"/>
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Center" Grid.Row="2" Margin="20,10,20,0">
<!--添加一个按钮,点击查看SecurePassword密码长度-->
<Button Content="获取SecurePassword长度" Background="Blue" Foreground="White" Height="50" Width="250" FontSize="16" Padding="10,0" Click="Button_Click"></Button>
<Label x:Name="myLabel" FontSize="16" HorizontalAlignment="Center" Margin="0,20,0,0"></Label>
</StackPanel>
</Grid>
using System.Security;
using System.Windows;
namespace WpfCommonControls
{
/// <summary>
/// PasswordBox.xaml 的交互逻辑
/// </summary>
public partial class PasswordBox : Window
{
public PasswordBox()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
// 点击获取SecurePassword
SecureString securePassword = myPasswordBox.SecurePassword;
myLabel.Content = $"获取到密码SecurePassword长度为:{securePassword.Length}";
}
}
}

公众号“点滴分享技术猿”



![[Linux]HTTP状态响应码列举](https://img-blog.csdnimg.cn/direct/836e694c716c4b6baddadb7099dbbeed.jpeg#pic_center)