文章目录
- 前言
- 1. 普通文本
- 2. 长文本:
- 3. 设置最大显示行数 ( maxLines='3' )
- 4. 单行显示 ( wrapping='false' )
- 5. 显示空白符 ( renderWhitespace='true' )
- 6. 使用 - 连接单词:只适用于英文 ( wrappingType='Hyphenated' )
- 7. 空白时使用 - 代替 ( emptyIndicatorMode='On' )
- 8. JSON数据绑定 - 静态
- 9. JSON数据绑定 - 动态
- 10. 动态添加Text
- 11. 获取Text的值
前言
Text是UI5中最常用的控件之一。 记录Text常用的功能。
控件路径是sap.m.Text
1. 普通文本
<Text text="这是一段普通的Text" />

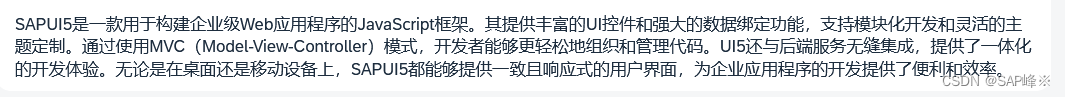
2. 长文本:
<Text
text="SAPUI5是一款用于构建企业级Web应用程序的JavaScript框架。其提供丰富的UI控件和强大的数据绑定功能,支持模块化开发和灵活的主题定制。通过使用MVC(Model-View-Controller)模式,开发者能够更轻松地组织和管理代码。UI5还与后端服务无缝集成,提供了一体化的开发体验。无论是在桌面还是移动设备上,SAPUI5都能够提供一致且响应式的用户界面,为企业应用程序的开发提供了便利和效率。"
/>

3. 设置最大显示行数 ( maxLines=‘3’ )
<Text
maxLines="3"
text="SAPUI5是一款用于构建企业级Web应用程序的JavaScript框架。其提供丰富的UI控件和强大的数据绑定功能,支持模块化开发和灵活的主题定制。通过使用MVC(Model-View-Controller)模式,开发者能够更轻松地组织和管理代码。UI5还与后端服务无缝集成,提供了一体化的开发体验。无论是在桌面还是移动设备上,SAPUI5都能够提供一致且响应式的用户界面,为企业应用程序的开发提供了便利和效率。"
/>

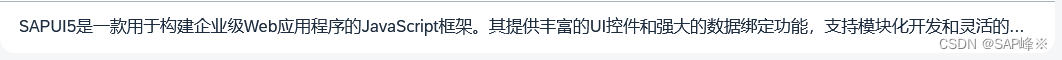
4. 单行显示 ( wrapping=‘false’ )
<Text
wrapping="false"
text="SAPUI5是一款用于构建企业级Web应用程序的JavaScript框架。其提供丰富的UI控件和强大的数据绑定功能,支持模块化开发和灵活的主题定制。通过使用MVC(Model-View-Controller)模式,开发者能够更轻松地组织和管理代码。UI5还与后端服务无缝集成,提供了一体化的开发体验。无论是在桌面还是移动设备上,SAPUI5都能够提供一致且响应式的用户界面,为企业应用程序的开发提供了便利和效率。"
/>

5. 显示空白符 ( renderWhitespace=‘true’ )
<Text
renderWhitespace="true"
text="SAPUI5是 一款用于构建企业级Web应用程序的JavaScript框架。其提供丰富的UI控件和强大的数据绑定功能,支持模块化开发和灵活的主题定制。通过使用MVC(Model-View-Controller)模式,开发者能够更轻松地组织和管理代码。UI5还与后端服务无缝集成,提供了一体化的开发体验。无论是在桌面还是移动设备上,SAPUI5都能够提供一致且响应式的用户界面,为企业应用程序的开发提供了便利和效率。"
/>
6. 使用 - 连接单词:只适用于英文 ( wrappingType=‘Hyphenated’ )
<Text
wrappingType="Hyphenated"
text="An aggregation is a special relation between two UI element types. It is used to define the parent-child relationship within the tree structure. The parent end of the aggregation has cardinality 0..1, while the child end may have 0..1 or 0..*. The element's API offers convenient and consistent methods to deal with aggregations (e.g. to get, set, or remove target elements). Examples are table rows and cells, or the content of a table cell."
/>
7. 空白时使用 - 代替 ( emptyIndicatorMode=‘On’ )
<Text
emptyIndicatorMode="On"
text=""
/>
8. JSON数据绑定 - 静态
- Controller
var json = {
"name": "Hello",
"st":{
"city":"Beijing"
}
}
var jsonalias = {
"name2": "World",
"st2":{
"city2":"Shanghai"
}
}
this.getView().setModel(new JSONModel(json))
this.getView().setModel(new JSONModel(jsonalias),"aliasName")
- View
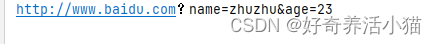
普通绑定:
<Text text="{/name}" />
别名绑定:
<Text text="{aliasName>/name2}" />
binding绑定:
<Text
binding="{/st}"
text="{city}"
/>
别名binding绑定:
<Text
binding="{aliasName>/st2}"
text="{aliasName>city2}"
/>
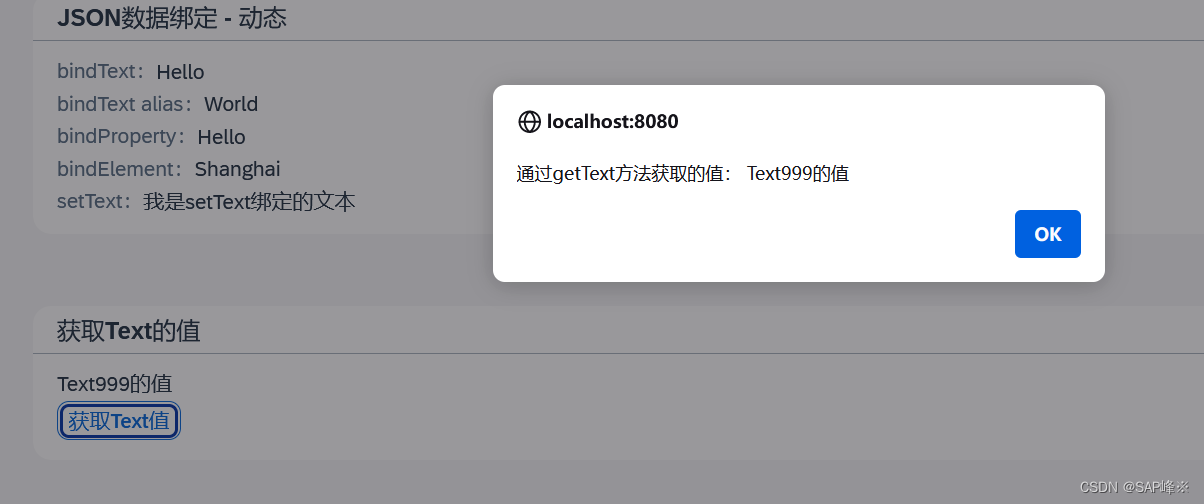
9. JSON数据绑定 - 动态
- bindText
this.byId("text1").bindText('/name')
- bindText with alias
this.byId("text2").bindText('aliasName>/name2')
- bindProperty
this.byId("text3").bindProperty('text','/name')
- bindElement
this.byId("text4").bindElement("aliasName>/st2")
this.byId("text4").bindText('aliasName>city2')
- setText
this.byId("text5").setText('我是setText绑定的文本')
10. 动态添加Text
// 获取Panel控件的引用
var panel = this.getView().byId("panel010");
// 创建Text控件
var text = new sap.m.Text({
text: "动态添加的文本"
});
// 将Text控件添加到Panel控件中
panel.addContent(text);
11. 获取Text的值
- getText
this.byId("text999").getText()



















![[足式机器人]Part2 Dr. CAN学习笔记- 最优控制Optimal Control Ch07-2 动态规划 Dynamic Programming](https://img-blog.csdnimg.cn/direct/718639af45714c9496ccc3df795adbff.png#pic_center)
