Git 常用的是以下 6 个命令:git clone、git push、git add 、git commit、git checkout、git pull.

说明:
- workspace:工作区
- staging area:暂存区/缓存区
- local repository:版本库或本地仓库
- remote repository:远程仓库
一个简单的操作步骤:
$ git init
$ git add .
$ git commit
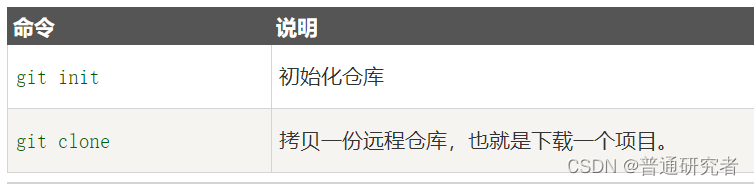
- git init - 初始化仓库。
- git add . - 添加文件到暂存区。
- git commit - 将暂存区内容添加到仓库中。
下表列出了 git 创建仓库的命令:

提交与修改:
Git 的工作就是创建和保存你的项目的快照及与之后的快照进行对比。
下表列出了有关创建与提交你的项目的快照的命令:

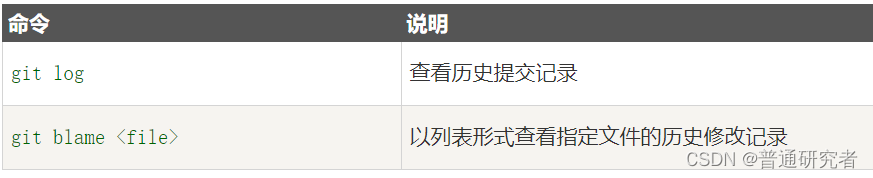
提交日志:

远程操作