博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
背景和意义:
系统管理也都将通过计算机进行整体智能化操作,对于网上点餐系统所牵扯的管理及数据保存都是非常多的,例如管理员;首页、个人中心、用户管理、美食店管理、美食分类管理、美食信息管理、美食订单管理、美食评价管理、系统管理,用户;首页、个人中心、美食订单管理、美食评价管理、我的收藏管理,美食店;首页、个人中心、美食信息管理、美食订单管理、美食评价管理,前台首页;首页、美食店、美食信息、美食评价、美食资讯、个人中心、后台管理等功能,这给管理者的工作带来了巨大的挑战,面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比较传统,而且想要统计数据信息比较麻烦,还受时间和空间的影响,所以为此开发了网上点餐系统;为用户提供了方便管理平台,方便管理员查看及维护,并且可以通过需求进行内容的编辑及维护等;对于用户而言,可以随时进行查询所需信息,管理员可以足不出户就可以获取到系统的数据信息等,而且还能节省用户很多时间,所以开发网上点餐系统给管理者带来了很大的方便,同时也方便管理员对用户信息进行处理。
本论文网上点餐系统主要牵扯到的程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
研究的内容:
目前许多人仍将传统的纸质工具作为信息管理的主要工具,而网络技术的应用只是起到辅助作用。在对网络工具的认知程度上,较为传统的office软件等仍是人们使用的主要工具,而相对全面且专业的信息管理软件仍没有得到大多数人的了解或认可。本选题则旨在通过标签分类管理等方式,实现网上点餐系统的各种功能,从而达到对网上点餐系统的管理。
详细内容介绍,将在以下六章中详细阐述:
第一章、绪论,介绍了研究课题选择的背景及意义、研究现状,简要介绍了本文的章节内容。
第二章、引入技术知识,通过引入关键技术进行开发,向系统中涉及直观表达的技术知识。
第三章、重点分析了系统的分析,从系统强大的供需市场出发,对系统开发的可行性,系统流程以及系统性能和功能进行了探讨。
第四章、介绍了系统的详细设计方案,包括系统结构设计和数据库设计。
第五章、系统设计的实现,通过对系统功能设计的详细说明,论证了系统的结构。
第六章、系统的整体测试,评判系统是否可以上线运行。
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
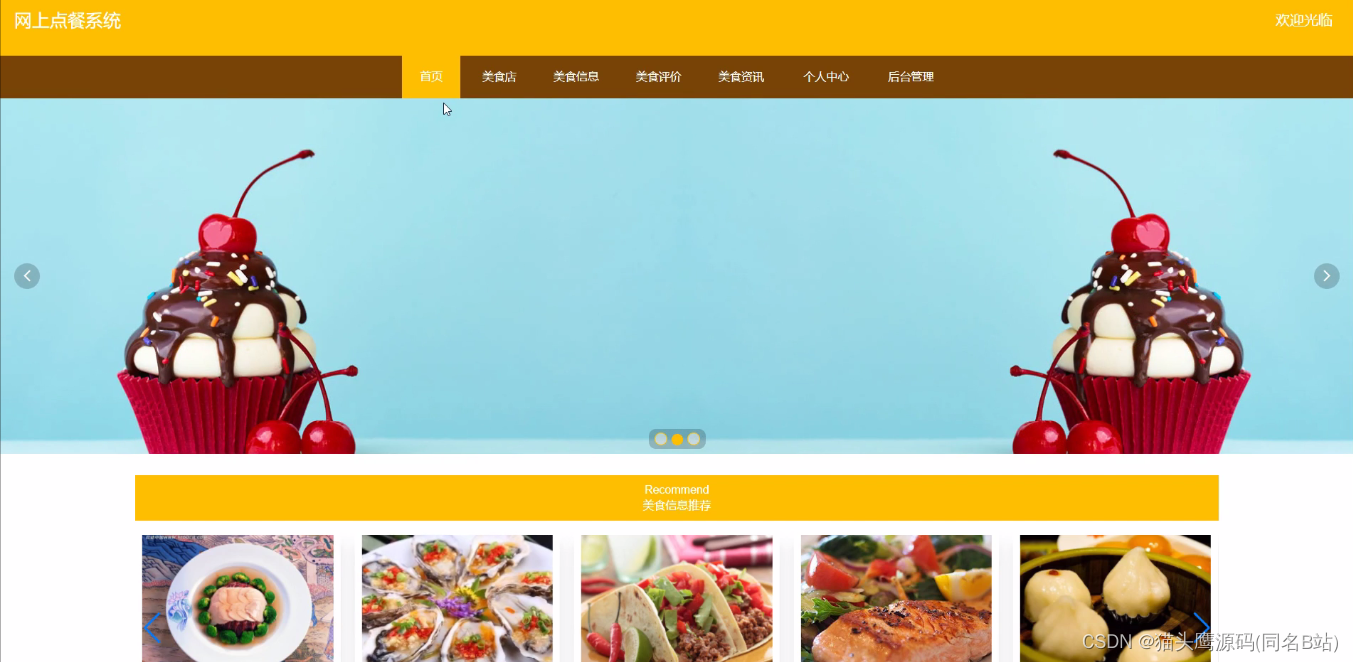
网上点餐系统,在系统首页可以查看首页、美食店、美食信息、美食评价、美食资讯、个人中心、后台管理等内容,如图

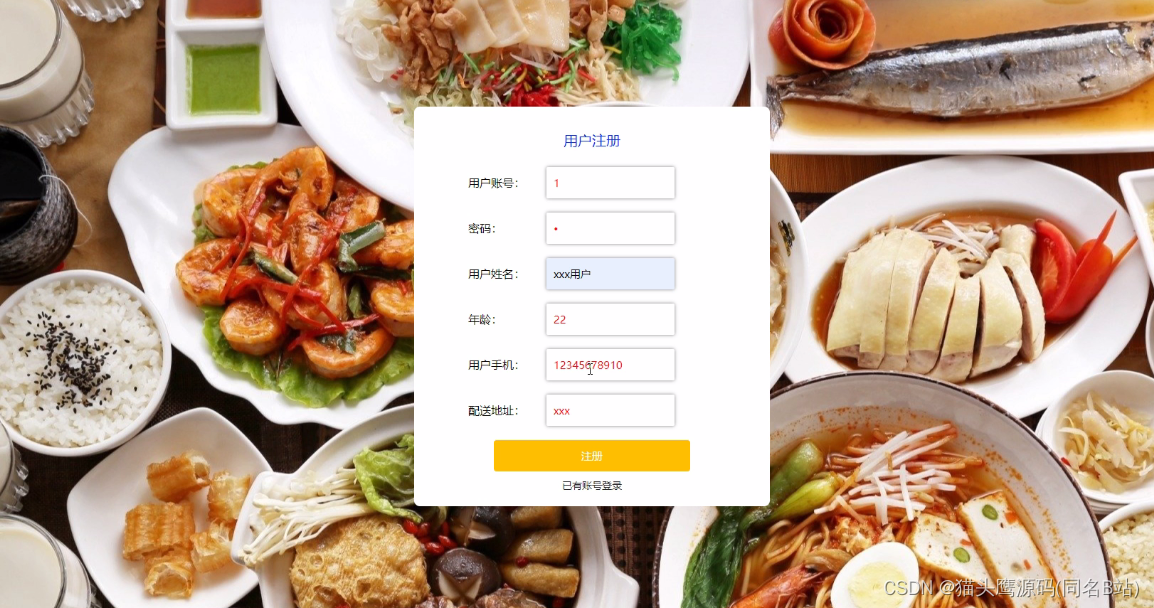
用户注册,在注册页面可以查看用户账号、密码、用户姓名、性别、年龄、用户手机、配送地址等信息进行注册,如图

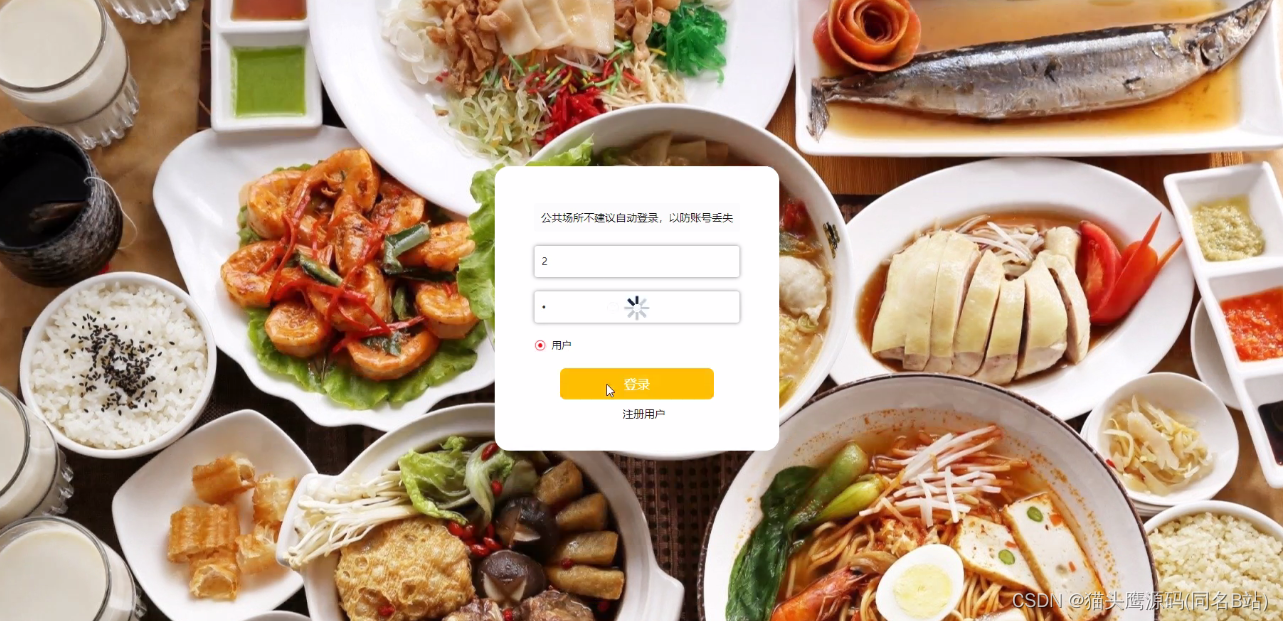
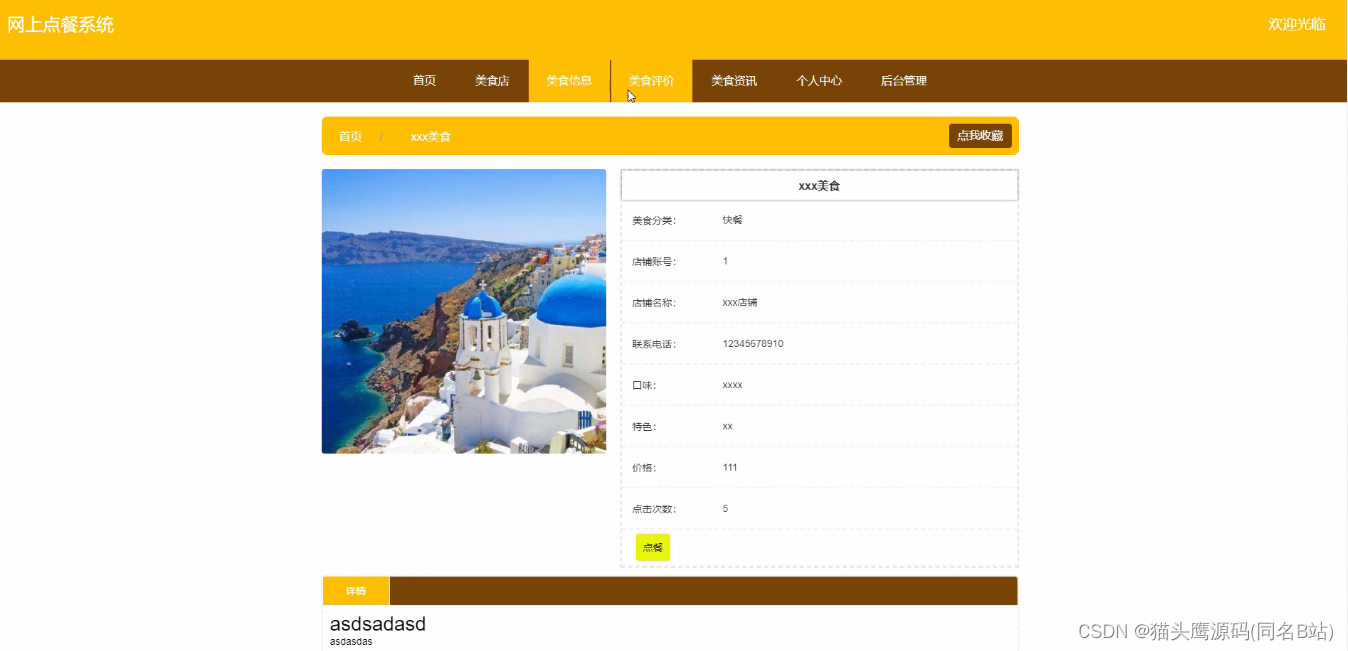
用户登录,在登录页面通过填写账号、密码等信息完成登录,如图5-17所示。在美食信息页面通过查看美食名称、美食分类、店铺账号、店铺名称、联系电话、图片、口味、特色、价格等信息进行点餐、点我收藏操作,如图


用户管理:通过列表可以获取用户账号、用户姓名、性别、年龄、头像、用户手机、配送地址等内容,可以进行修改或删除操作,如图

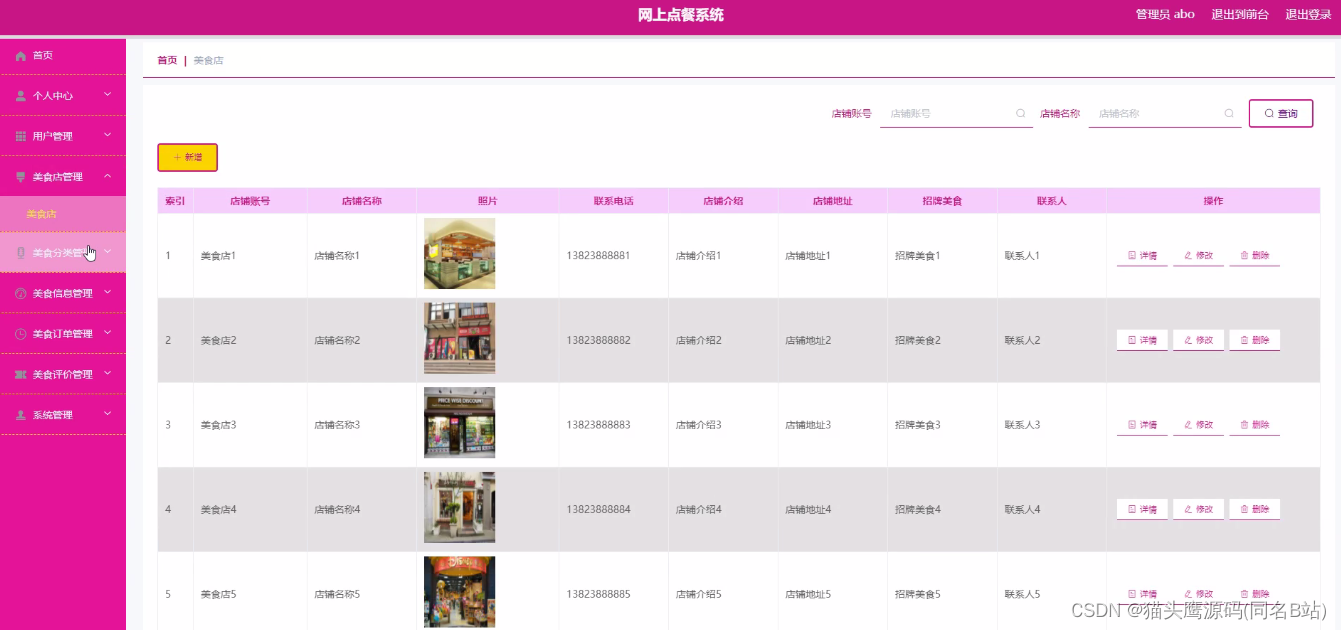
美食店管理:通过列表可以获取店铺账号、店铺名称、照片、联系电话、店铺介绍、店铺地址、招聘美食、联系人等信息,进行删除或修改操作,如图

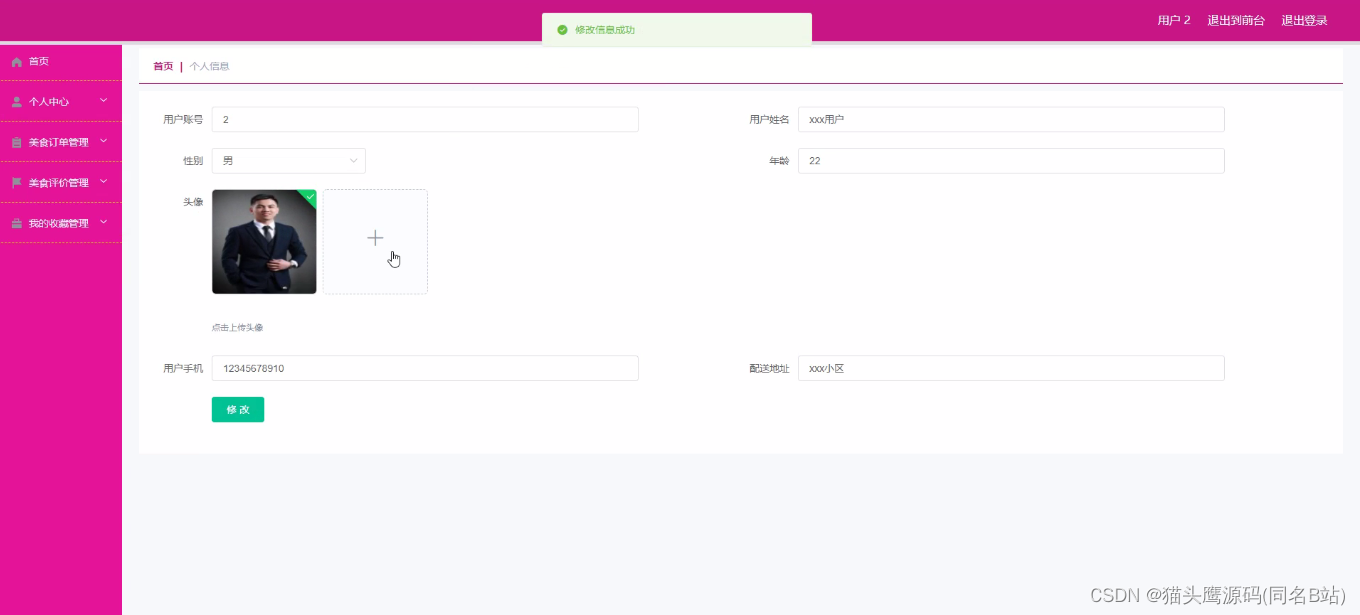
个人信息

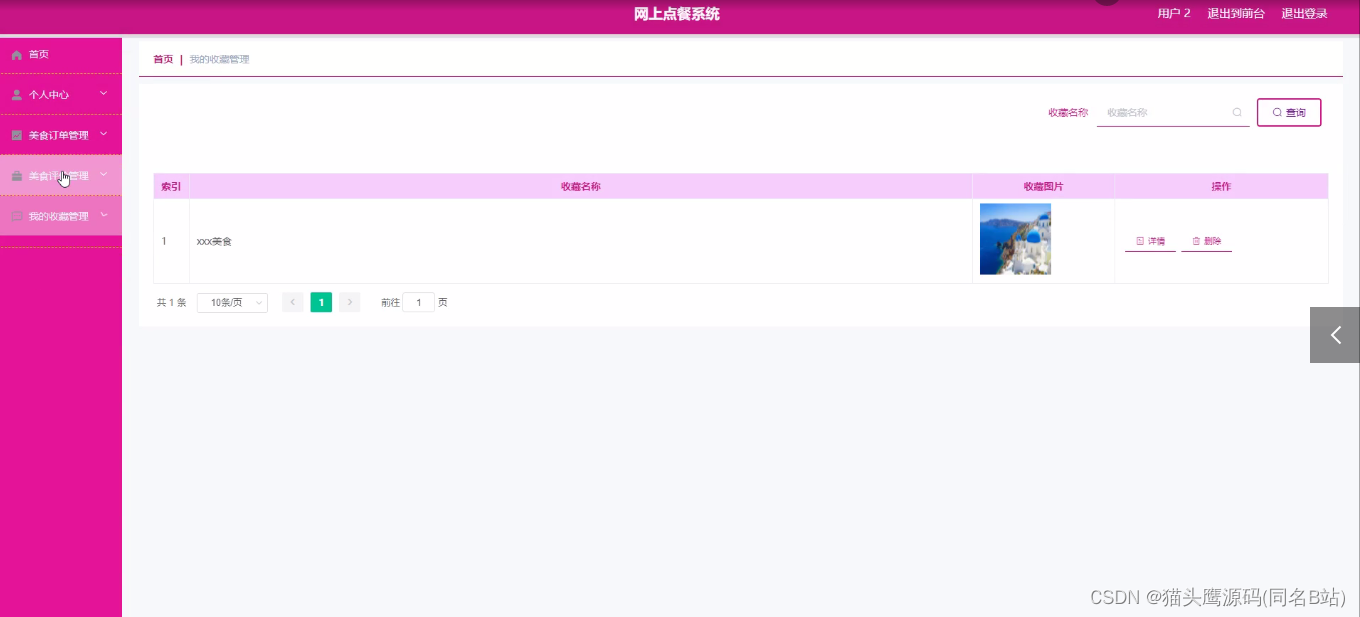
我的收藏管理

部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,MeishifenleiEntity meishifenlei,
HttpServletRequest request){
EntityWrapper<MeishifenleiEntity> ew = new EntityWrapper<MeishifenleiEntity>();
PageUtils page = meishifenleiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, meishifenlei), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,MeishifenleiEntity meishifenlei, HttpServletRequest request){
EntityWrapper<MeishifenleiEntity> ew = new EntityWrapper<MeishifenleiEntity>();
PageUtils page = meishifenleiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, meishifenlei), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( MeishifenleiEntity meishifenlei){
EntityWrapper<MeishifenleiEntity> ew = new EntityWrapper<MeishifenleiEntity>();
ew.allEq(MPUtil.allEQMapPre( meishifenlei, "meishifenlei"));
return R.ok().put("data", meishifenleiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(MeishifenleiEntity meishifenlei){
EntityWrapper< MeishifenleiEntity> ew = new EntityWrapper< MeishifenleiEntity>();
ew.allEq(MPUtil.allEQMapPre( meishifenlei, "meishifenlei"));
MeishifenleiView meishifenleiView = meishifenleiService.selectView(ew);
return R.ok("查询美食分类成功").put("data", meishifenleiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
MeishifenleiEntity meishifenlei = meishifenleiService.selectById(id);
return R.ok().put("data", meishifenlei);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
MeishifenleiEntity meishifenlei = meishifenleiService.selectById(id);
return R.ok().put("data", meishifenlei);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody MeishifenleiEntity meishifenlei, HttpServletRequest request){
meishifenlei.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(meishifenlei);
meishifenleiService.insert(meishifenlei);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody MeishifenleiEntity meishifenlei, HttpServletRequest request){
meishifenlei.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(meishifenlei);
meishifenleiService.insert(meishifenlei);
return R.ok();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~