目录
- 实现有序数组原地去重方法有哪些?
- 方法一:使用 Set 数据结构
- 代码实现:
- 思路说明:
- 方法二:使用双指针遍历
- 代码实现:
- 思路说明:
实现有序数组原地去重方法有哪些?
在 JavaScript 中,实现有序数组的原地去重有多种方法,下面是两种常见的方式。
方法一:使用 Set 数据结构

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>有序数组原地去重-Set方法</title>
</head>
<body>
<script>
function removeDuplicates(arr) {
const uniqueArray = [...new Set(arr)]
return uniqueArray
}
// 示例
const originalArray = [1, 2, 2, 3, 4, 4, 5]
const uniqueArray = removeDuplicates(originalArray)
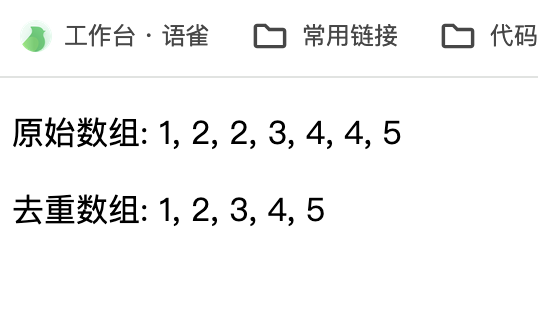
document.write('<p>原始数组: ' + originalArray.join(', ') + '</p>')
document.write('<p>去重数组: ' + uniqueArray.join(', ') + '</p>')
</script>
</body>
</html>
思路说明:
- 创建一个 Set 数据结构,Set 可以自动去重。
- 将原始数组中的元素依次添加到 Set 中,由于 Set 不允许重复元素,重复元素将被自动忽略。
- 最后,将 Set 转回数组的形式,即得到了去重后的有序数组。
方法二:使用双指针遍历
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>有序数组原地去重-双指针遍历</title>
</head>
<body>
<script>
function removeDuplicates(arr) {
let slowPointer = 0
for (let fastPointer = 1; fastPointer < arr.length; fastPointer++) {
if (arr[fastPointer] !== arr[slowPointer]) {
slowPointer++
arr[slowPointer] = arr[fastPointer]
}
}
return arr.slice(0, slowPointer + 1)
}
// 示例
const originalArray = [1, 2, 2, 3, 4, 4, 5]
const uniqueArray = removeDuplicates(originalArray)
document.write('<p>原始数组: ' + originalArray.join(', ') + '</p>')
document.write('<p>去重数组: ' + uniqueArray.join(', ') + '</p>')
</script>
</body>
</html>
思路说明:
- 使用双指针,一个慢指针
slowPointer和一个快指针fastPointer。 - 遍历数组,当
fastPointer指向的元素与slowPointer指向的元素不同时,将fastPointer指向的元素赋值给slowPointer后面的位置。 - 最后返回数组的前
slowPointer + 1个元素,即为去重后的有序数组。
这两种方法都能在原地实现有序数组的去重,你可以选择其中一种方法进行使用。
持续学习总结记录中,回顾一下上面的内容:
实现有序数组原地去重方法有哪些?Set、双指针遍历