问题:
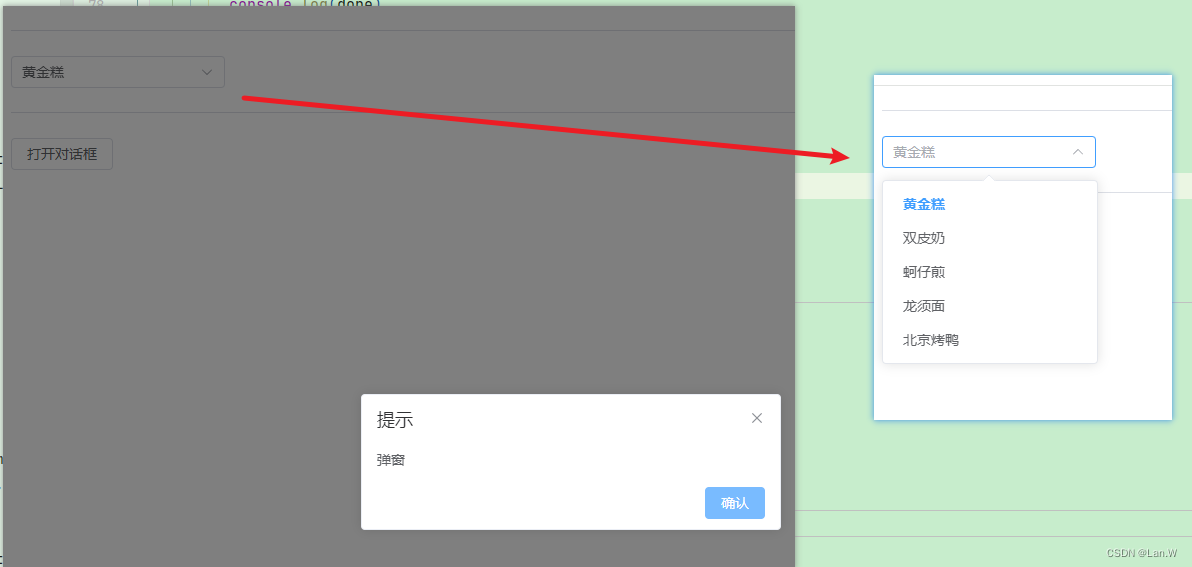
当el-select添加filterable属性时,弹提示窗时,点击确定后,下拉框会自动弹出

分析:
主要问题就是因为filterable属性,根本解决方案是选中的时候让他失去焦点 el-select有一个visible-change事件,下拉框出现/隐藏时触发
解决:
增加了visible-change事件
change: (item) => {
console.log('弹窗出select', item)
if (item) {
vm.$refs.select.focus()
} else {
vm.$refs.select.blur()
}
},
el-select事件最后增加焦点取消
vm.$refs.select.blur()
Html源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="../js/vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="../js/elementPlus/index.css">
<script src="../js/elementPlus/index.full.js"></script>
<title></title>
</head>
<body>
<div id="app">
<el-divider></el-divider>
<el-select v-model="value" filterable remote reserve-keyword remote-show-suffix placeholder="请选择" ref='select'
@change="handleCustomerChange" :loading="false"
@visible-change='change'>
<!-- <el-select v-model="value" filterable placeholder="请选择" ref='select'>-->
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-divider></el-divider>
<el-button @click="showModal('弹窗')">打开对话框</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</body>
<script type="module">
import zhCn from "../js/elementPlus/locale/zh-cn.mjs";
const {createApp, ref} = Vue
const {ElMessageBox} = ElementPlus
const app = createApp({
setup() {
const showModal = (message) => {
ElMessageBox.alert(
message,
'提示',
{
confirmButtonText: '确认',
callback: (res) => {
console.log('点击了', res)
}
})
}
const options = ref([{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}])
const value = ref('')
const dialogVisible = ref(false)
const handleClose = (done) => {
console.log(done)
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => {
});
}
return {
value, dialogVisible, options, showModal,
handleClose,
change: (item) => {
console.log('弹窗出select', item)
if (item) {
vm.$refs.select.focus()
} else {
vm.$refs.select.blur()
}
},
handleCustomerChange: (e, item) => {
console.log('变更select', e, item)
let filters = options.value.filter(item => item.value = e)
value.data = filters[0].lang
vm.$refs.select.blur()
}
}
}
})
app.use(ElementPlus, {locale: zhCn})
const vm = app.mount('#app')
</script>
</html>

![【PWN · 格式化字符串|劫持fini_array|劫持got表】[CISCN 2019西南]PWN1](https://img-blog.csdnimg.cn/direct/b30a010a7b9e4cae864d85cd7ae58101.png)



![[MySQL]关于表的增删改查](https://img-blog.csdnimg.cn/direct/5fe440b3e542430db6a084169a0c099d.png)