Helm:
什么是helm,在没有这个heml之前,deployment service ingress的作用就是通过打包的方式,把deployment service ingress这些打包在一块,一键式的部署服务,类似于yum
官方提供的一个类似于安全仓库的功能,可以实现一键化部署应用
三个部分组成:
Chart helm的软件包,部署包,service ingress,定义好的yaml资源,类似于yum的rpm包
Release: 可以理解为版本,也可以理解为在安装过程中,这个部署的应用起一个名字
Repository:仓库,提供一个服务器,服务器中包含chart的资源,yaml资源的保存的本地地址
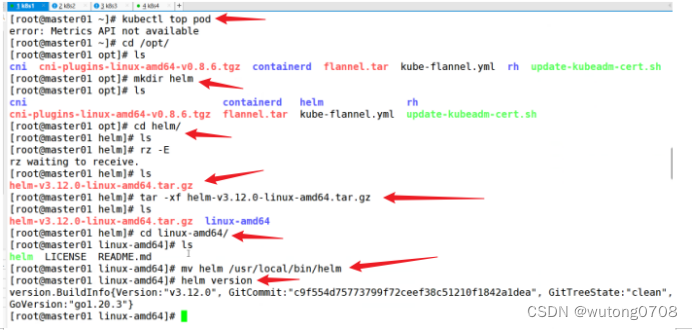
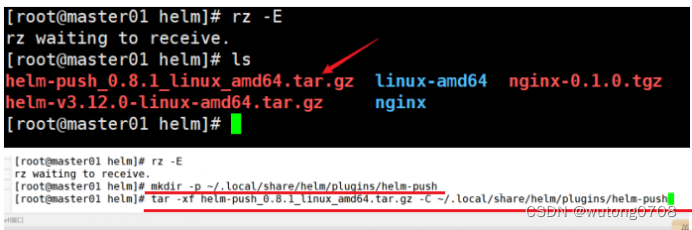
下载 helm3

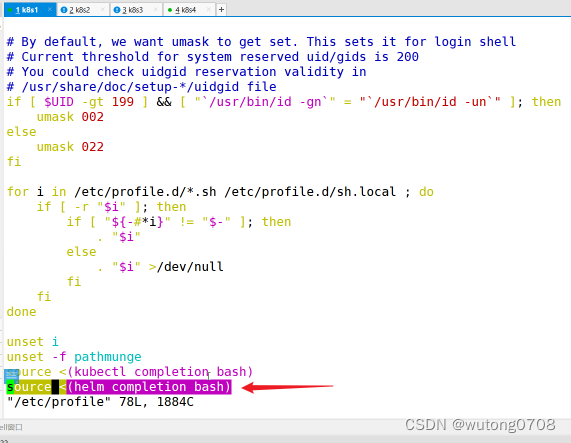
添加自动补齐
![]()
source <(helm completion bash)

![]()
安装仓库
直接复制命令

helm repo add bitnami https://charts.bitnami.com/bitnami
helm repo add stable http://mirror.azure.cn/kubernetes/charts
helm repo add aliyun https://kubernetes.oss-cn-hangzhou.aliyuncs.com/charts
helm repo add incubator https://charts.helm.sh/incubator
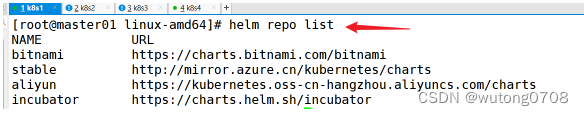
如何查看仓库列表:

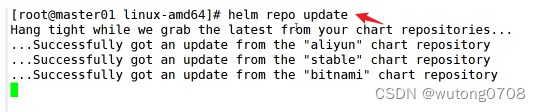
如何更新:

查询bitnami是否有nginx的资源

同理查其他
 查看简要:
查看简要:

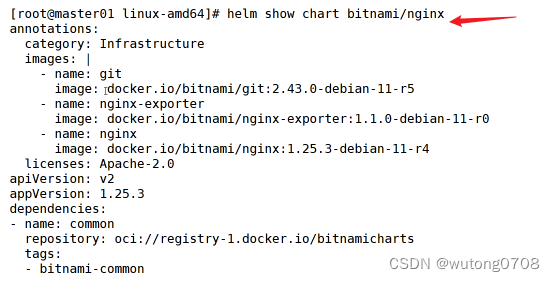
查看所有信息
![]()
如何安装:


Helm install:安装
My-nginx:release安装的名称或者版本
Bitnami/nginx:bitnami仓库名,nginx就是chart一系列yaml资源的集合
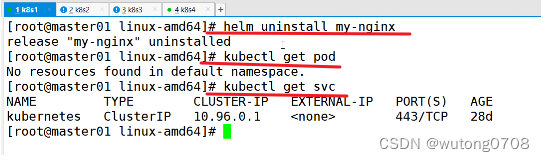
如何删除:

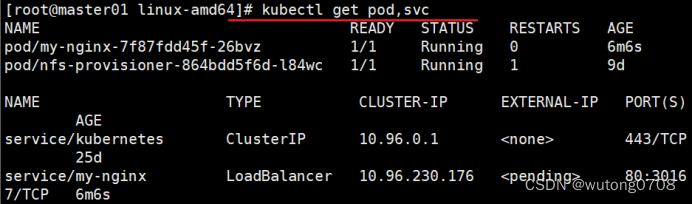
查看

删除

如何在 helm自定义模板:
根据自己的需求,定义chart,然后部署到集群当中去


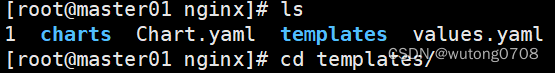
Charts:用于存储依赖,如果这个chart依赖于其他的chart,依赖文件保存在这个目录
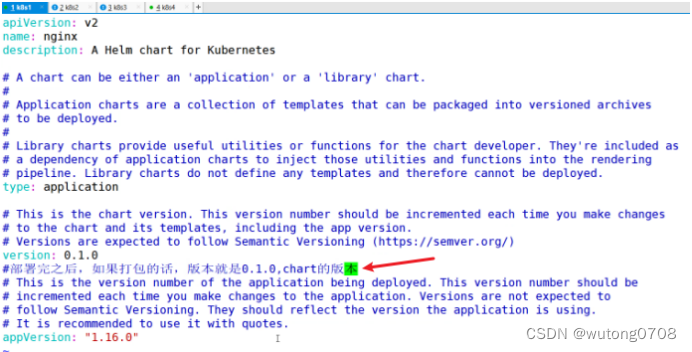
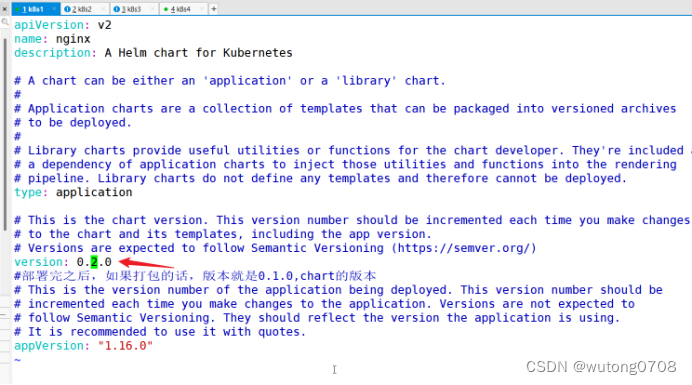
Chart.yaml:helm chart的元数据,包含了这个chart的名称,版本维护者信息等等
Template:包含清单模板的目录
Deployment.yaml部署应用的模板文件
Helpers.tpl帮助文档,告诉用户如何实现缩行为
hpa.yaml:定义了应用程序副本数的扩缩容行为
ingress.yaml:定义了外部流量如和转发到应用形成
NOTES.txt:注意事项
serviceaccount.yaml:应用程序的服务账号
service.yaml集群内部的访问
test-connection.yaml:测试的目录和文件,部署完chart之后,用来测试文件
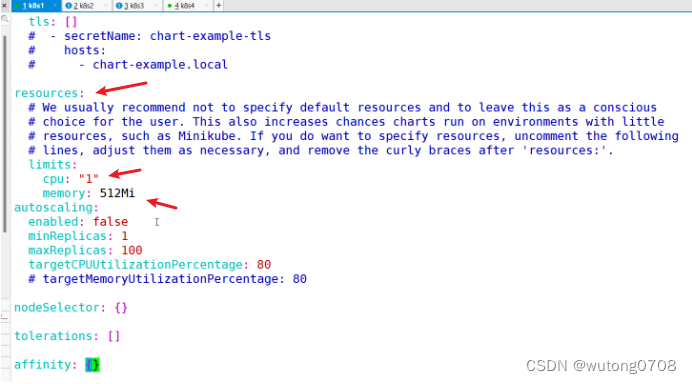
values.yaml:核心文件,自定义的值,都是通过values.yaml,把我们的数据覆盖到安装的chart





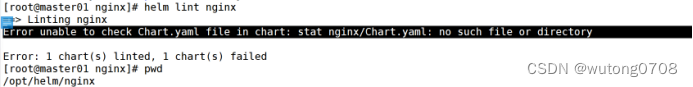
验证语法是否正确:不能在当前目录检测,必须要在上一级目录检测,否则报错

正确模式:

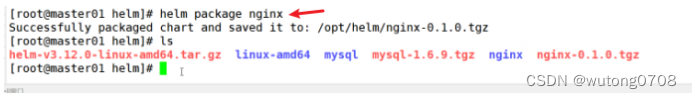
打包
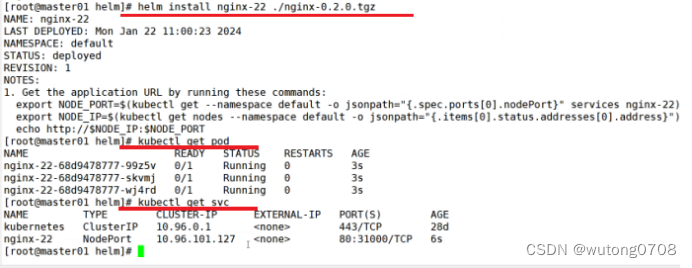
 如何部署
如何部署

Helminstall:安装chart
Nginx-11:release版本号
./nginx:当前目录下的nginx的chart
--dry-run--debug:这个chart不会被部署到集群当中,参数验证,测试chart的配置是否正确
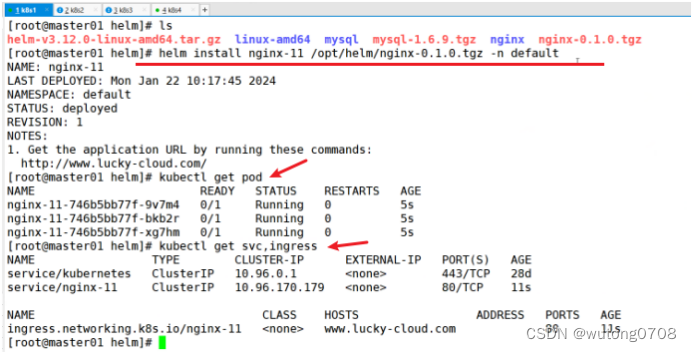
安装:


如和删除

一键部署,一键删除
两种安装方式,基于目录和基于安装包,效果是一样的
演示基于目录安装

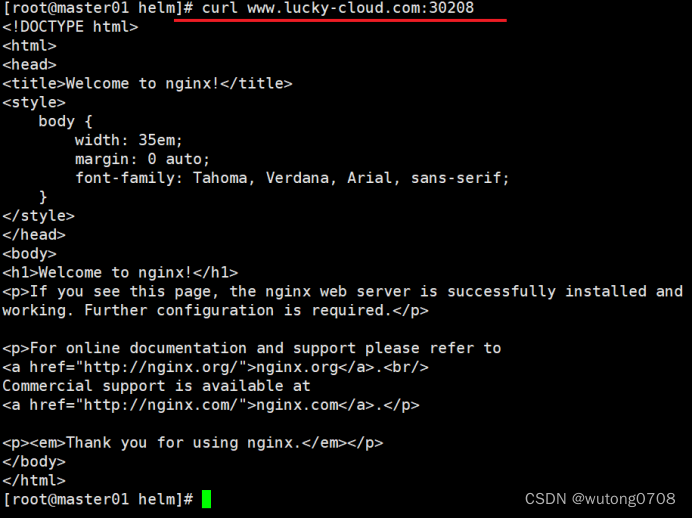
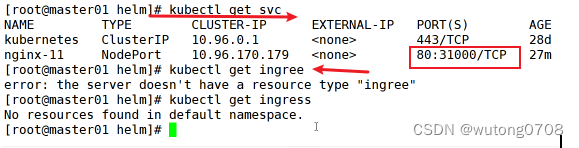
测试访问是否正常:
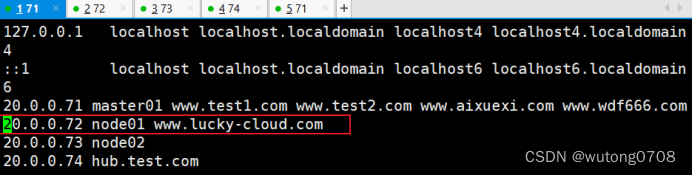
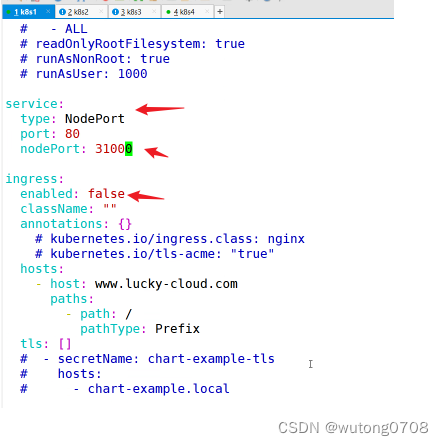
地址映射


- 修改chart之后,如何重新部署
- 回滚
- 如何上传harbor仓库
演示修改重新部署
![]()


![]()

![]()



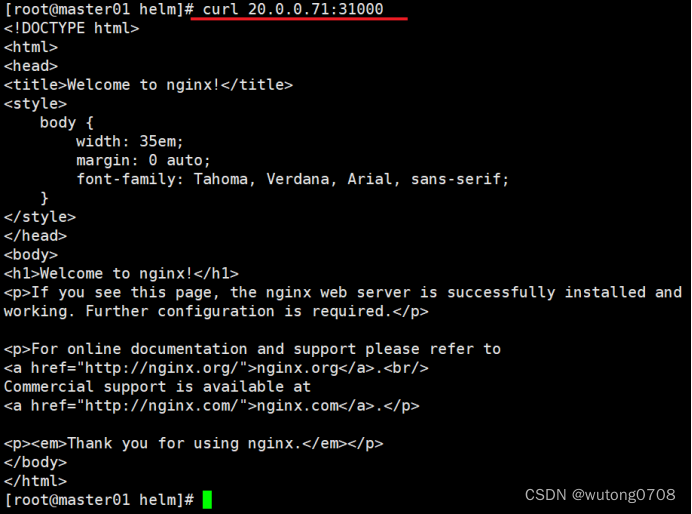
访问测试

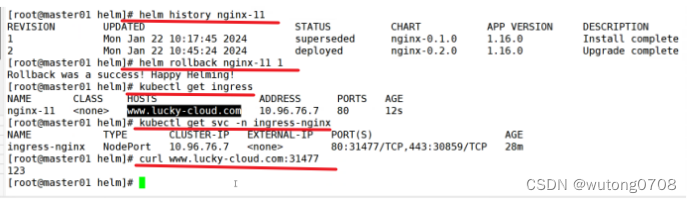
演示回滚:

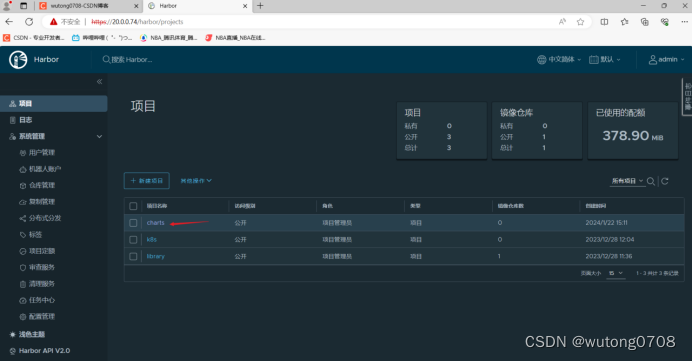
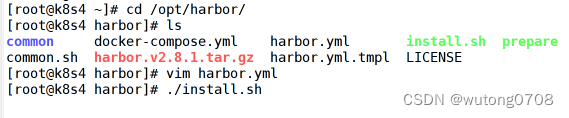
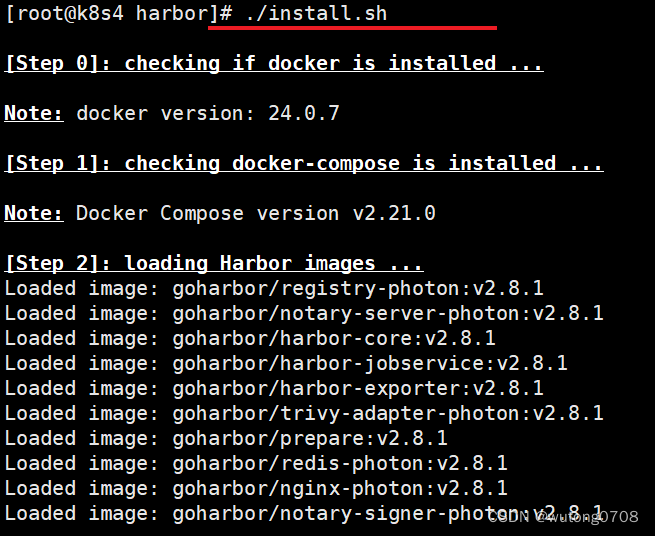
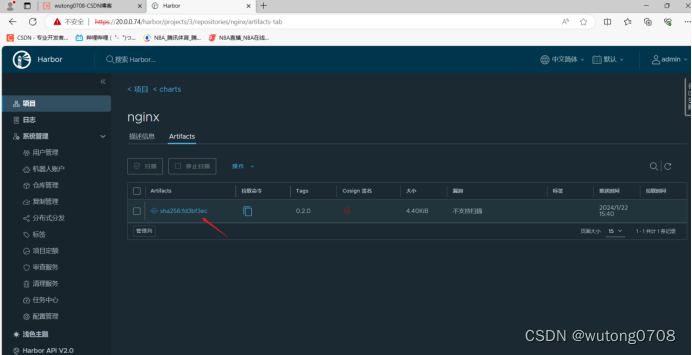
演示上传harbor



重新安装一下即可
./ install

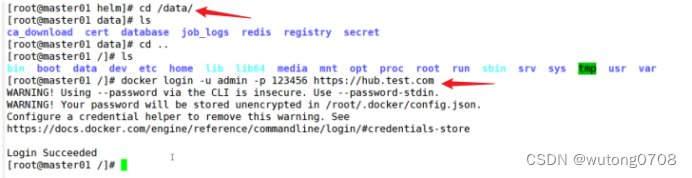
回到主节点:


打包

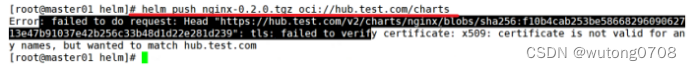
上传仓库

报错,系统识别不了证书
要加个代码

上传成功:

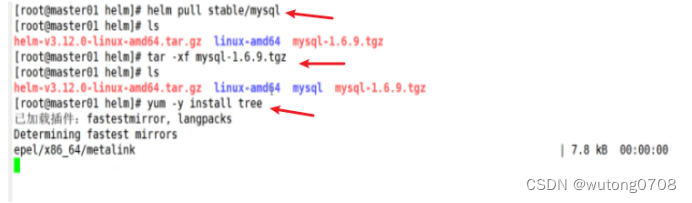
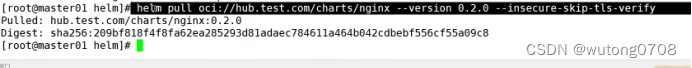
如何从镜像当中拉取
直接复制

下载即可


















![[小程序]页面事件](https://img-blog.csdnimg.cn/direct/85c945f208674f2587ddc4c2be957496.png)

