3 渲染方式
3.1 绘图上下文(GraphicsContext)
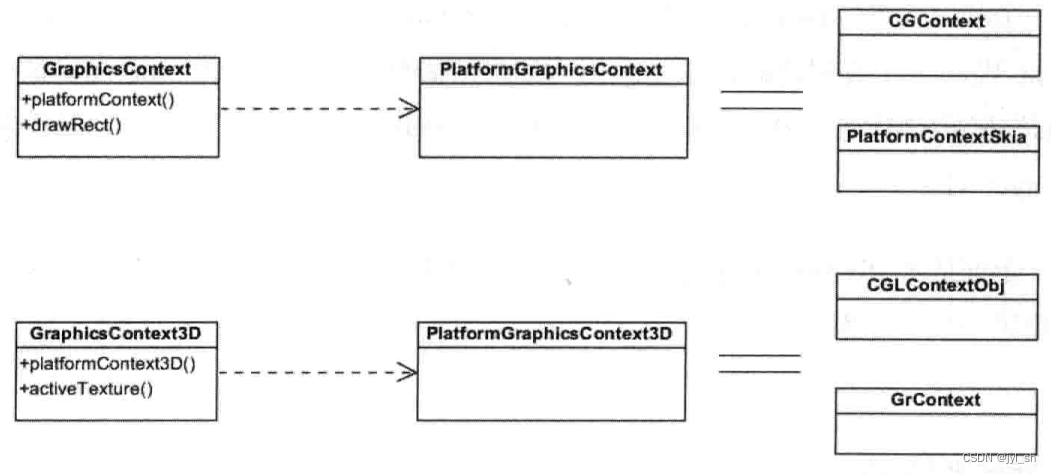
上面介绍了WebKit的内部表示结构,RenderObject对象知道如何绘制自己,但是,问题是RenderObject对象用什么来绘制内容呢?在WebKit中,绘图操作被定义了一个抽象层,这就是绘图上下文,所有绘图的操作都是在该上下文中来进行的。绘图上下文可以分成两种类型,第一种是用来绘制2D图形的上下文,称之为2D绘图上下文(GraphicsContext);第二种是绘制3D图形的上下文,称之为3D绘图上下文(GraphicsContext3D)。这两种上下文都是抽象基类,也就是说它们只提供接口,因为WebKit需要支持不同的移植。而这两个抽象基类的具体绘制则由不同的移植提供不同的实现,每个移植使用的实际绘图类非常不一样,依赖的图形率也不一样,图7-7描述了抽象类和WebKit的移植实现类的关系。

图绘图上下文类和移植相关的绘图上下文类
PlatfromGraphicsContext类和PlatformGraphicsContext3D类是两个表示上下文的类,其实它们的类定义取决于各个移植。在WebKit的Safari移植中,这两个类其实是CGContext和CGLContextObj;而在Chromium移植中,它们则是PlatformContextSkia和GrContext。同之前描述的基类和子类的关系不一样,这些不是父子类关系,而是WebKit直接通过C语言的typedef来将每个不同移植的类重命名成PlatfromGraphicsContext和PlatformGraphicsContext3D。
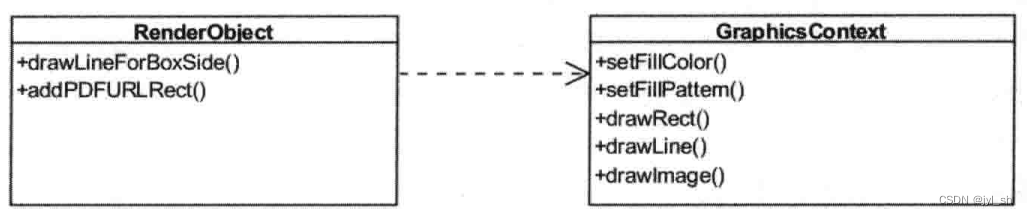
2D绘图上下文的具体作用就是提供基本绘图单元的绘制接口以及设置绘图的样式。绘图接口包括画点、画线、画图片、画多边形、画文字等,绘图样式包括颜色、线宽、字号大小、渐变等。RenderObject对象知道自己需要画什么样的点,什么样的图片,所以RenderObject对象调用绘图上下文的这些基本操作就是绘制实际的显示结果,图7-8描述了RenderObject类和GraphicsContext类的关系。
图 描述了RenderObject和绘图上下文之间的关系。
关于3D绘图上下文的介绍,我们将在第8章中介绍,它的主要用处是支持CSS3D、WebGL等。
在现有的网页中,由于HTML5标准引入了很多新的技术,所以同一网页中可能会既需要使用2D绘图上下文,也需要使用3D绘图上下文。对于2D绘图上下文来说,其平台相关的实现既可以使用CPU来完成2D相关的操作,也可以使用3D图形接口(如OpenGL)来完成2D相关的操作。而对于3D绘图上下文来说,因为性能的问题,WebKit的移值通常都是使用3D图形接口(如OpenGL或者Direct3D等技术)来实现。
3.2 渲染方式
在完成构建DOM树之后,WebKit所要做的事情就是构建渲染的内部表示并使用图形库将这些模型绘制出来。提到网页的渲染方式,目前主要有两种方式,第一种是软件渲染,第二种是硬件加速渲染。其实这种描述并不精确,因为还有一种混合模式。要理解这一概念,笔者还得接着本章介绍的RenderLayer树来继续深入挖掘。
每个RenderLayer对象可以被想象成图像中的一个层,各个层一同构成了一个图像。在渲染的过程中,浏览器也可以作同样的理解。每个层对应网页中的一个或者一些可视元素,这些元素都绘制内容到该层上,在本书中,一律把这一过程称为绘图操作。如果绘图操作使用CPU来完成,那么称之为软件绘图。如果绘图操作由GPU来完成,称之为GPU硬件加速绘图。理想情况下,每个层都有个绘制的存储区域,这个存储区域用来保存绘图的结果。最后,需要将这些层的内容合并到同一个图像之中,本书中称之为合成(Compositing),使用了合成技术的渲染称之为合成化渲染。
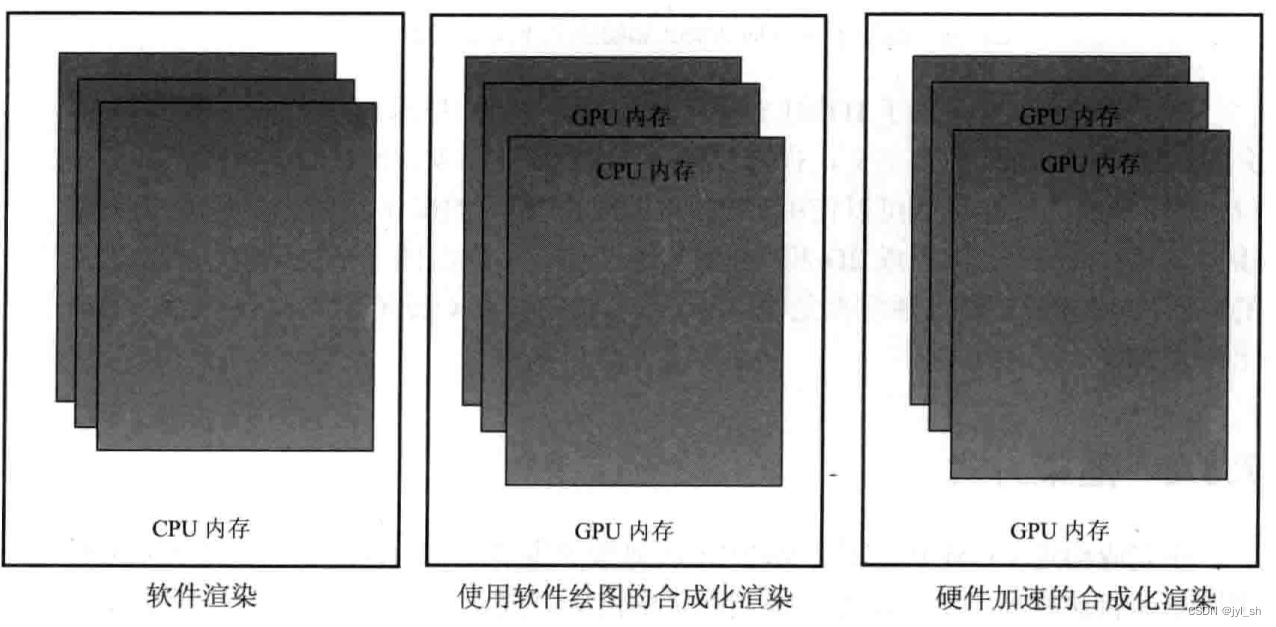
所以在RenderObject树和RenderLayer树之后,WebKit的机制操作将内部模型转换成可视的结果分为两个阶段:每层的内容进行绘图工作及之后将这些绘图的结果合成为一个图像。对于软件渲染机制,WebKit需要使用CPU来绘制每层的内容,按照上面的介绍,读者可能觉得需要合成这些层,其实软件渲染机制是没有合成阶段的,为什么?原因很简单,没有必要。在软件渲染中,通常渲染的结果就是一个位图(Bitmap),绘制每一层的时候都使用该位图,区别在于绘制的位置可能不一样,当然每一层都按照从后到前的顺序。当然,你也可以为每层分配一个位图,问题是,一个位图就已经能够解决所有问题。下图是网页的三种渲染方式。

图网页的三种渲染方式
从上图可以看到,软件渲染中网页使用的一个位图,实际上就是一块CPU使用的内存空间。图7-9中的第二种和第三种方式,都是使用了合成化的渲染技术,也就是使用GPU硬件来加速合成这些网页层,合成的工作都是由GPU来做,这里称为硬件加速合成(Accelerated Compositing)。但是,对于每个层,这两种方式有不同的选择。其中某些层,第二种方式使用CPU来绘图,另外一些层使用GPU来绘图。对于使用CPU来绘图的层,该层的结果首先当然保存在CPU内存中,之后被传输到GPU的内存中,这主要是为了后面的合成工作。第三种渲染方式使用GPU来绘制所有合成层。第二种方式和第三种方式其实都属于硬件加速渲染方式。前面的这些描述,是把RenderLayer对象和实际的存储空间对应,现实中不是这样的,这只是理想的情况。
到这里,读者可能感到奇怪为什么会有三种渲染方式,这是因为三种方式各有各的优缺点和适用场景,在介绍它们的特点之前,先了解一些渲染方面的基本知识。
首先,对于常见的2D绘图操作,使用GPU来绘图不一定比使用CPU绘图在性能上有优势,例如绘制文字、点、线等,原因是CPU的使用缓存机制有效减少了重复绘制的开销而且不需要GPU并行性。其次,GPU的内存资源相对CPU的内存资源来说比较紧张,而且网页的分层使得GPU的内存使用相对比较多。鉴于此,就目前的情况来看,三者都存在是有其合理性的,下面分析一下它们的特点。
- 软件渲染是目前很常见的技术,也是浏览器最早使用的渲染方式这一技术比较节省内存,特别是更宝贵的GPU内存,但是软件渲染只能处理2D方面的操作。简单的网页没有复杂绘图或者多媒体方面的需求,软件渲染方式就比较合适来渲染该类型的网页。问题是,一旦遇上了HTML5的很多新技术,软件渲染显然无能为力,一是因为能力不足,典型的例子是CSS3D、WebGL等;二是因为性能不好,例如视频、Canvas 2D等。所以,软件渲染技术被使用得越来越少,特别是在移动领域。软件渲染同硬件加速渲染另外一个很不同的地方就是对更新区域的处理。当网页中有一个更新小型区域的请求(如动画)时,软件渲染可能只需要计算一个极小的区域,而硬件渲染可能需要重新绘制其中的一层或者多层,然后再合成这些层。硬件渲染的代价可能会大得多。
- 对于硬件加速的合成化渲染方式来说,每个层的绘制和所有层的合成均使用GPU硬件来完成,这对需要使用3D绘图的操作来说特别适合。这种方式下,在RenderLayer树之后,WebKit和Chromium还需要建立更多的内部表示,例如GraphicsLayer树、合成器中的层(如Chromium的CCLayer)等,目的是支持硬件加速机制,这显然会消耗更多的内存资源。但是,一方面,硬件加速机制能够支持现在所有的HTML5定义的2D或者3D绘图标准;另一方面,关于更新区域的讨论,如果需要更新某个层的一个区域,因为软件渲染没有为每一层提供后端存储,因而它需要将和这个区域有重叠部分的所有层次的相关区域依次从后向前重新绘制一遍,而硬件加速渲染只需要重新绘制更新发生的层次。因而在某些情况下,软件渲染的代价更大。当然,这取决于网页的结构和渲染策略,这些都是需要重点关注和讨论的。
- 软件绘图的合成化渲染方式结合了前面两种方式的优点,这是因为很多网页可能既包含基本的HTML元素,也包含一些HTML5新功能,使用CPU绘图方式来绘制某些层,使用GPU来绘制其他一些层。原因当然是前面所述的基于性能和内存方面综合考虑的结果。

![GoZero微服务个人探究之路(八)-[mysql数据库]如何拓展由goctl生成的model代码里的方法](https://img-blog.csdnimg.cn/direct/e1c46efe636e4371b3140e5ca3e7fbce.png)
















![[imx6][Linux4.9]IMX6平台 pinctrl子系统](https://img-blog.csdnimg.cn/20201031103957865.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzMzNDg3MDQ0,size_16,color_FFFFFF,t_70#pic_center)