1、注册插件

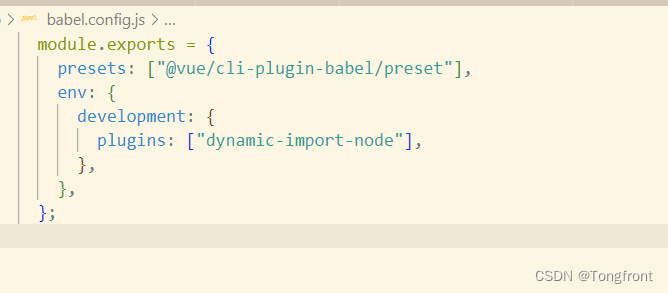
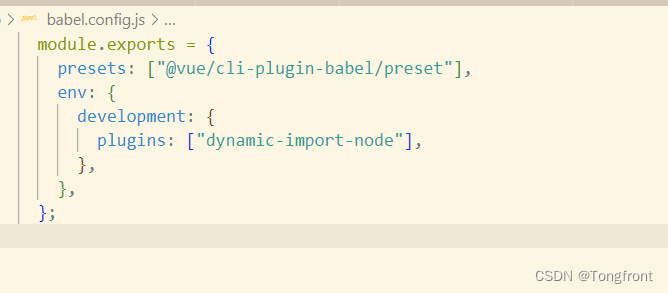
2、在项目根目录下的 babel.config.js 文件中加入下方配置

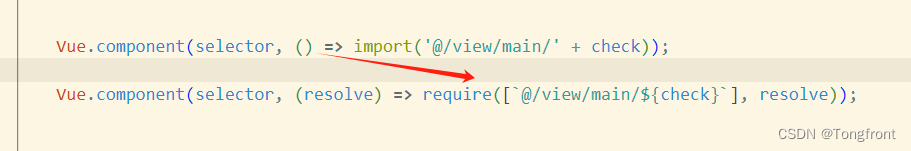
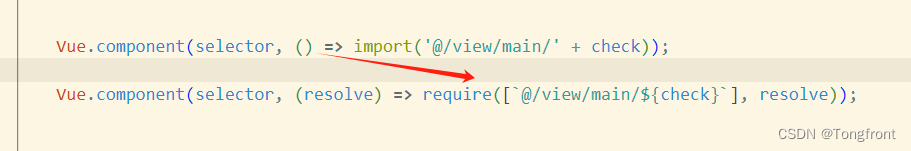
3、将import导入方式改为require导入方式,返回promise

4、如果动态加载组件import引入组件找不到组件(Error: Cannot find module)
使用 webpack 的 require.ensure() 方法引入组件,它可以接受变量作为参数,并且可以返回 Promise 对象
1、注册插件

2、在项目根目录下的 babel.config.js 文件中加入下方配置

3、将import导入方式改为require导入方式,返回promise

4、如果动态加载组件import引入组件找不到组件(Error: Cannot find module)
使用 webpack 的 require.ensure() 方法引入组件,它可以接受变量作为参数,并且可以返回 Promise 对象
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1403606.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!