uniapp h5 生成 ubuntu桌面程序 并运行方法,在window环境下开发,发布到ubuntu桌面,并运行
1、安装Nodejs
安装包官方下载地址:https://www.nodejs.com.cn/
安装完后cmd,如图,即安装成功

2、通过Nodejs安装 electron
window的cmd命令下执行
官方推荐的如下命令
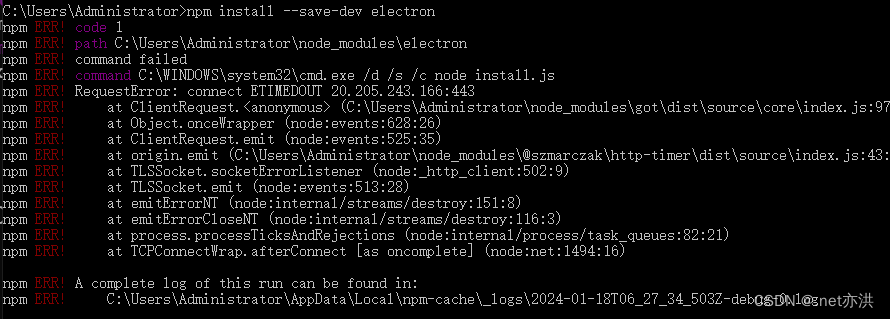
npm install --save-dev electron报错

网络问题,国外的东西
改用以下方法
npm install -g cnpm --registry=https://registry.npm.taobao.org使用 cnpm 进行安装
cnpm i electron --save-dcnpm install electron-packager -g这样就成功了
二、uniapp发布
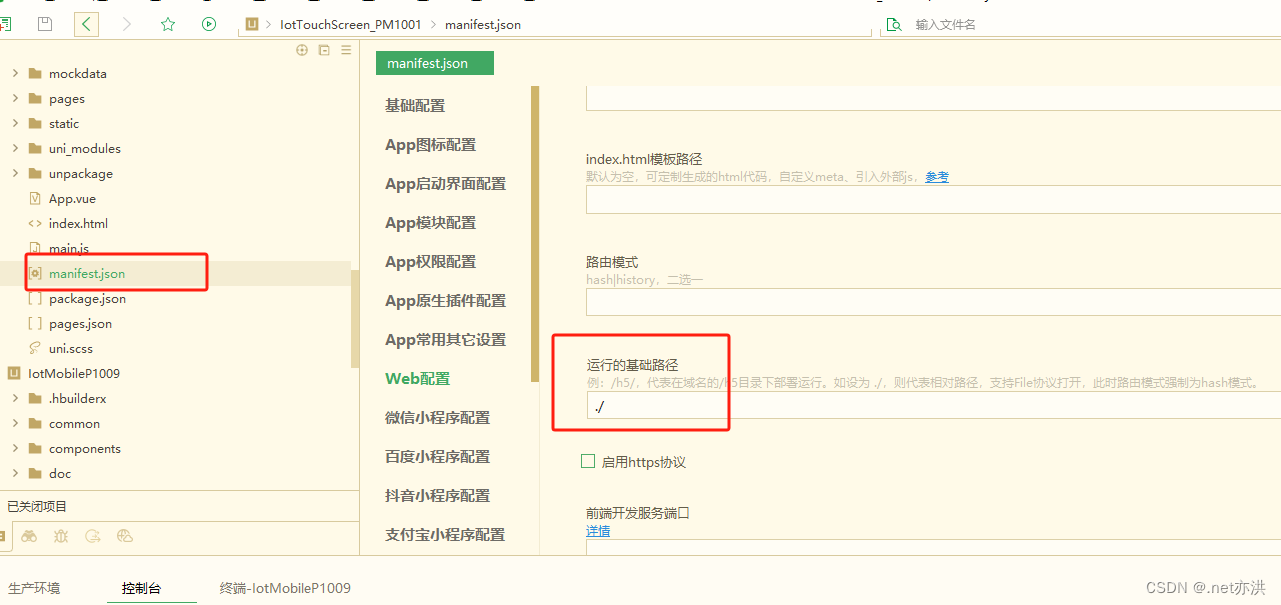
1、修改项目运行路径./

2、发布程序

3、发布后的目录
F:\vue\HBuilderProjects\IotTouchScreen_PM1001\unpackage\dist\build\h5
在下面新建两个文件,main.js和package.json
package.json 写入内容
{ "name" : "exam", "version" : "0.1.0", "main" : "main.js"}main.js写入内容
const {
app,
BrowserWindow,
ipcMain
} = require('electron')
const fs = require('fs')
const electron = require('electron')
const path = require('path')
const url = require('url')
// ipcMain.on('asynchronous-message', function(event, arg) {
// // arg是从渲染进程返回来的数据
// console.log(arg,1);
// // 这里是传给渲染进程的数据C:/Users/Administrator/Desktop/test.txt
// fs.readFile(path.join(__dirname,"./test.txt"),"utf8",(err,data)=>{
// if(err){
// event.sender.send('asynchronous-reply', "读取失败");
// }else{
// event.sender.send('asynchronous-reply', data);
// }
// })
// });
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
const Menu = electron.Menu
function createWindow() {
// Create the browser window.
// Menu.setApplicationMenu(null)
//解决点击窗口最大化样式整体过大问题
const WIDTH = 1860
const HEIGHT = 900
const aspectRatio = WIDTH / HEIGHT // 窗口宽高比
win = new BrowserWindow({
fullscreen: true,//(设置默认打开满屏)
// width: 800,
// height: 600,
// width: WIDTH,
// height: HEIGHT,
frame: false, // 无边框窗口
webPreferences: {
nodeIntegration: true, // 使渲染进程拥有node环境
},
icon: path.join(__dirname, 'icon.ico') // 设置ico
})
win.once('ready-to-show', () => {
// 限制窗口最小尺寸(int整形), 无边框模式下,不考虑标题栏高度
win.setMinimumSize(WIDTH / 2, HEIGHT / 2)
win.show()
})
// 控制等比缩放
win.on('will-resize', resizeWindow)
function resizeWindow(event, newBounds) {
const wins = event.sender
event.preventDefault() // 拦截,使窗口先不变
const currentSize = wins.getSize()
const widthChanged = currentSize[0] !== newBounds.width // 判断是宽变了还是高变了,两者都变优先按宽适配
// ! 虽然搞不懂为何有1px偏差,但是可以解决问题(Windows 10)
if (widthChanged) {
wins.setContentSize(newBounds.width - 1, parseInt(newBounds.width / aspectRatio + 0.5) - 1)
} else {
wins.setContentSize(parseInt(aspectRatio * newBounds.height + 0.5) - 1, newBounds.height - 1)
}
}
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
//cpu
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
// ipcMain.on('asynchronous-message', function(event, arg) {
// // arg是从渲染进程返回来的数据
// console.log(arg,2);
// // 这里是传给渲染进程的数据C:/Users/Administrator/Desktop/test.txt
// fs.readFile(path.join(__dirname,"./test.txt"),"utf8",(err,data)=>{
// if(err){
// event.sender.send('asynchronous-reply', "读取失败");
// }else{
// event.sender.send('asynchronous-reply', data);
// }
// })
// });
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
4、打包到目录运行平台win x64(玩熟了修改目标平台即可发到ubuntu),用window的cmd命令下执行指令
1.electron-packager . 可执行文件的文件名 --win --out 打包成的文件夹名 --arch=x64位还是32位 --electron-version版本号(不是你的h5版本号,是electron版本号,上面第一步安装的electron的版本号) --overwrite --ignore=node_modules
例如:
electron-packager . myAPP --win --out appDist --arch=x64 --electron-version 28.1.4 --overwrite --ignore=node_modules
也是网络问题,timeout问题
解决方法
发布到win x64
electron-packager . appName --platform=win32 --electron-version=28.1.4 --arch=x64 --download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/ --asar --app-version=0.0.0 --build-version=0.0.0 --out=outName --overwrite --no-package-manager --ignore="(.git)" --icon=logo.ico
发布到ubuntu arm64
electron-packager . appName --platform=linux --electron-version=28.1.4 --arch=arm64 --download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/ --asar --app-version=0.0.0 --build-version=0.0.0 --out=outName --overwrite --no-package-manager --ignore="(.git)" --icon=logo.ico


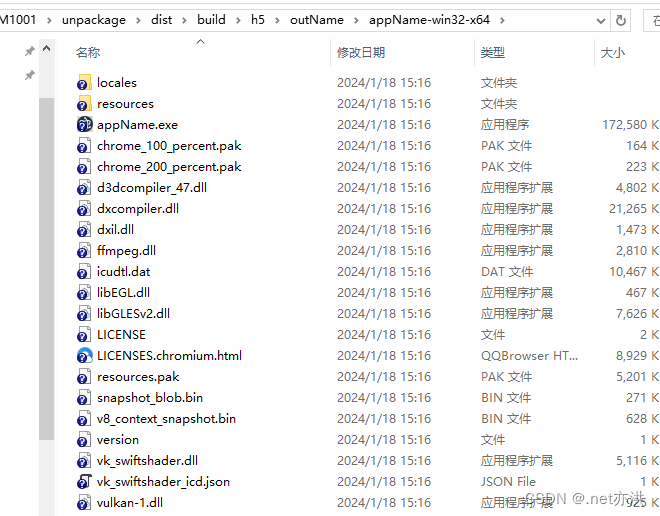
会在当前目录下生成一个 outName 文件夹,下面就是发布后的程序



三、ubuntu arm64环境上运 行
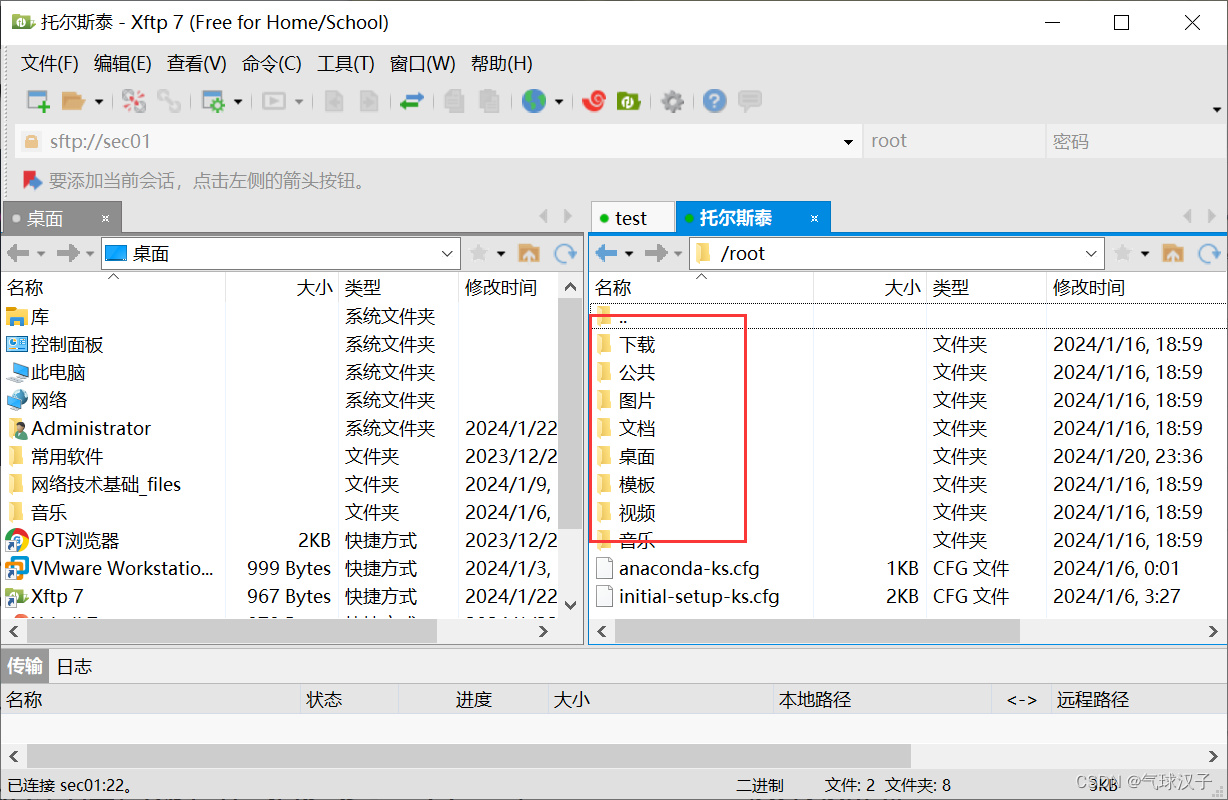
把程序通过ssh复制到ubuntu上面 如: /usr/app/
通过桌面运行指令
cd /usr/app/
权限
chmod 777 appName
运行
./appName