目录
知识点 :
输入输出
配置环境时:
搜索框:
留言板:
留言板的显示(html):
php代码显示提交的留言:
写入数据库
对留言内容进行显示:
php全局变量-$_SERVER
检测来源
墨者-来源页 伪造
墨者-ip地址伪造
知识点 :
1、PHP-全局变量$_SERVER
2、MYSQL-插入语法INSERT
3、输入输出+xss&反射&存储
4、安全问题-xss跨站&CSRF等
输入输出
输入的东西能在网站上显示。
配置环境时:
数据库的文件要写对账号密码,指定一个库。(conn.php)
php代码输出的时候要指定sql语句,和表里的字段。
搜索框:
——搜索功能,
搜索框的编写,(表单)
<form id="form1" action="" method="post">
<label for="search">内容搜索:</label>
<input type="search" name="search" id="search">
<input type="submit" name="submit" id="submit" value="提交">
</form>php实现搜索数据的显示:
<?php
include('config/conn.php');
$s=$_POST['search'];
$sql="select * from staff where name like '%$s%'";
$result=mysql_query($sql,$conn);
echo '你搜索的'."'$s'".'结果如下:';
while($row=mysql_fetch_array($result)){
echo '<br><br><hr>';
echo $row['number'].'<br>';
echo $row['name'].'<br>';
echo $row['post'].'<br>';
}
?>——输入输出的关键字,--->xss
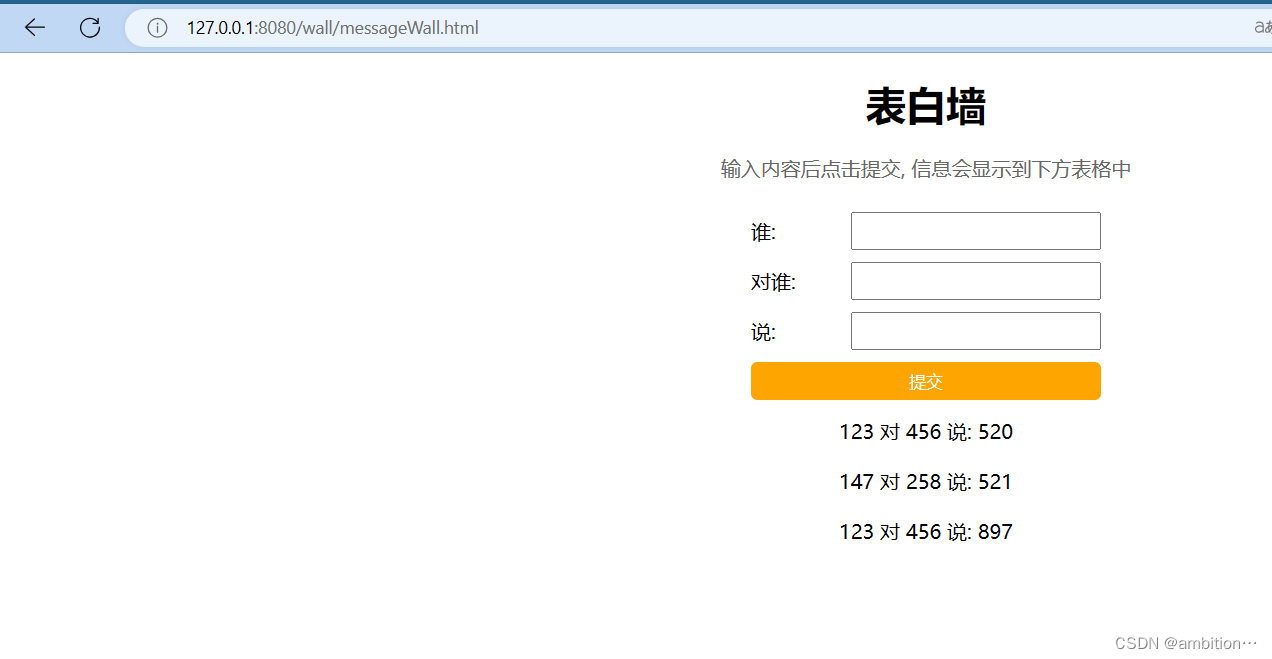
留言板:
——留言内容在数据库里面 ——加载前面的前面的内容 ——可以提交留言 ——提交留言之后会再加载
留言板的显示(html):
留言:
<form id="form1" name="form1" method="post">
<p>
<label for="textfield">ID:</label>
<input type="text" name="id" id="textfield">//
</p>
<p>
<label for="textfield2">昵称:</label>
<input type="text" name="name" id="textfield2">
</p>
<p>
<label for="textfield3">QQ:</label>
<input type="text" name="qq" id="textfield3">
</p>
<p>
<label for="textarea">内容:</label>
<textarea name="content" id="content"></textarea>
</p>
<p>
<input type="submit" name="submit" id="submit" value="提交">
</p>
</form>
<p>php代码显示提交的留言:
接受提交内容,并显示
<p>留言内容:</p>
<?php
header("Content-type: text/html; charset=utf-8");
include('config/conn.php');
$i=@$_POST['id'];
$n=@$_POST['name'];
$q=@$_POST['qq'];
$c=@$_POST['content'];
echo $i,$n,$q,$c.'<hr>';写入数据库
——包含数据库文件(conn.php)
——插入数据
--根据导出的sql脚本文件---写sql语句
写入数据库:
if(!empty($i)){
$sql="INSERT INTO `test001` VALUES ('$i', '$n', '$q', '$c');";
mysql_query($sql,$conn);
}对留言内容进行显示:
$sql1='select * from test001';
$result=mysql_query($sql1,$conn);
while($row=mysql_fetch_array($result)){
echo '<br>';
echo 'ID:'.$row['id'].'<br>';
echo '昵称:'.$row['name'].'<br>';
echo 'QQ:'.$row['qq'].'<br>';
echo '内容:'.$row['content'].'<br>';
}php全局变量-$_SERVER
——显示ip地址,归属地。。。
$_SERVER
--通过UA判断设备
搜: PHP $_SERVER
PHP中$_SERVER的详细用法:
PHP中$_SERVER的详细用法_$_server['http_accept_language']-CSDN博客
——获取IP地址,防代理
function getIp()
{
if ($_SERVER["HTTP_CLIENT_IP"] && strcasecmp($_SERVER["HTTP_CLIENT_IP"], "unknown")) {
$ip = $_SERVER["HTTP_CLIENT_IP"];
} else {
if ($_SERVER["HTTP_X_FORWARDED_FOR"] && strcasecmp($_SERVER["HTTP_X_FORWARDED_FOR"], "unknown")) {
$ip = $_SERVER["HTTP_X_FORWARDED_FOR"];
} else {
if ($_SERVER["REMOTE_ADDR"] && strcasecmp($_SERVER["REMOTE_ADDR"], "unknown")) {
$ip = $_SERVER["REMOTE_ADDR"];
} else {
if (isset ($_SERVER['REMOTE_ADDR']) && $_SERVER['REMOTE_ADDR'] && strcasecmp($_SERVER['REMOTE_ADDR'],
"unknown")
) {
$ip = $_SERVER['REMOTE_ADDR'];
} else {
$ip = "unknown";
}
}
}
}
return ($ip);
}
echo getIp()."<br>";——站长那查ip时,回显的系统,会看到我的信息,说明他接收了,这时候就把UA头换成js语句,看是否存在洞洞。
--功能越多,洞洞越多。
检测来源
$referer=$_SERVER['HTTP_REFERER'];
$ua=$_SERVER['HTTP_USER_AGENT'];
echo $referer."<br>";
echo $ua."<br>";
喜欢吃西瓜~
同源策略:同一ip发送的请求。
墨者-来源页 伪造
--禁止访问,当前页面只允许从谷歌访问
——直接访问属于你没有来源,(空的)从哪里来的!!
改一下来源就好了。
————主要防CSRF攻击,
墨者-ip地址伪造
--人家获取你的ip:做个统计,过滤攻击(自省的来,同乡好啊)。
$_SERVER["HTTP_X_FORWARDED_FOR"] 接收
ip地址换成 127.0.0.1 -->本地,服务器自己。。。
——服务器ip限制,
——其它协议限制:
http协议,
tcp协议(计算机本身)--伪造不了
————网站上的ip检测,可能绕过;服务器自身的协议检测,伪造不了,GG。