
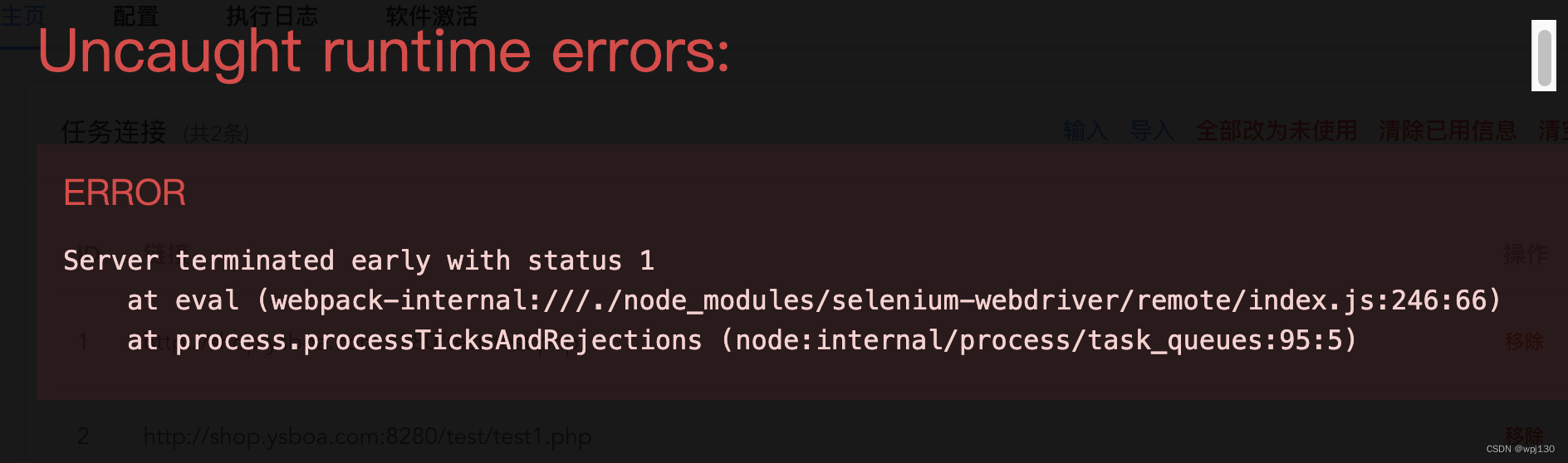
解决办法:
这种错误一般是浏览器创建的某方法致命错误导致的,查看一下实例化driver的地方有哪些配置,着重看日志、用执行信息存储一类的配置,我的问题是日志文件夹改过了但没有创建
// 浏览器参数设置
const customArguments = [
'--disable-web-security',
'--ignore-certificate-error',
'--test-type',
'--user-data-dir=./user-data/' // 这块改过了没有创建对应的文件
'--remote-debugging-port=' + urlParse['port'],
'--no-sandbox',
'--disable-dev-shm-usage',
'--disable-extensions',
'--headless'
]在项目下创建user-data文件夹即可。