一、TextView
TextView是一个文本框


1.id
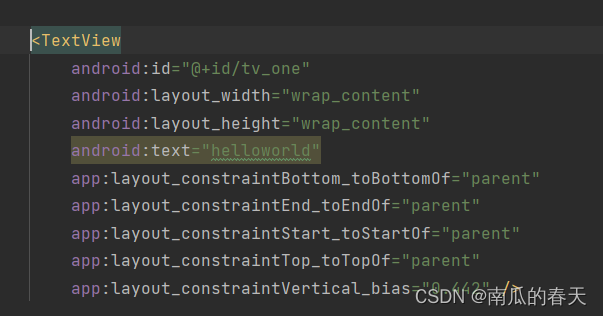
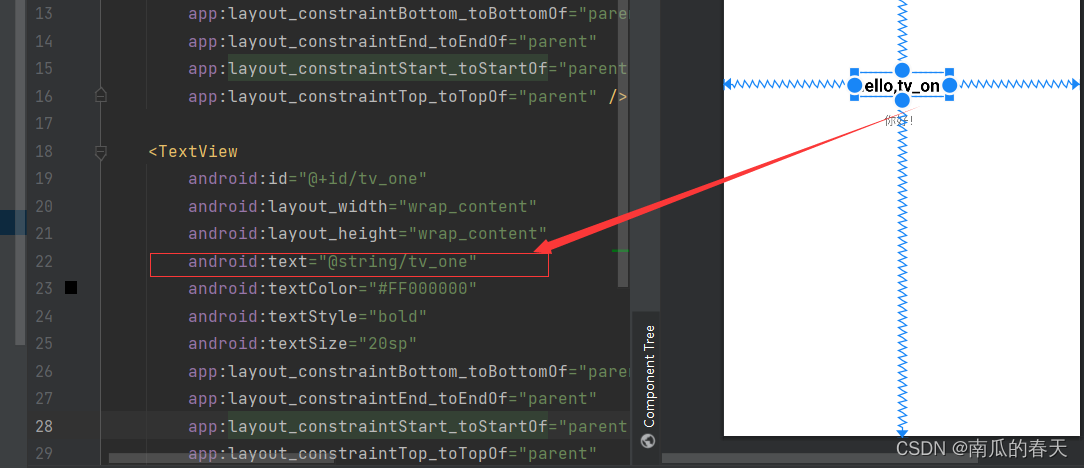
id是这个textview的唯一id 格式是@+id/(自定义ID) 图中Id是tv_one
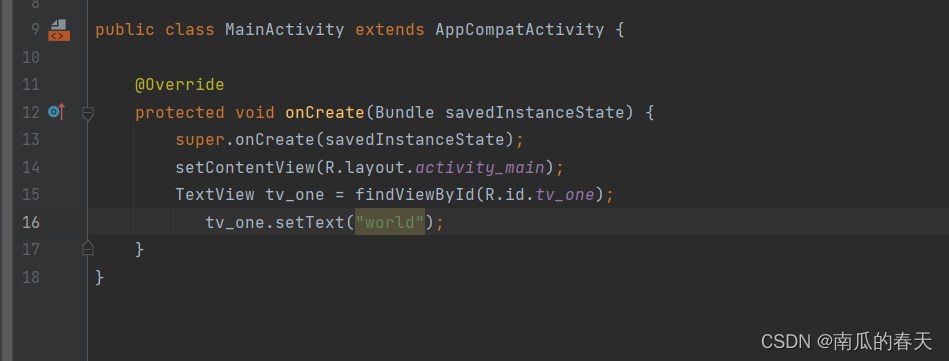
每一个TextView都是一个对象

可以使用TextView的ID通过findViewById()方法获取到这个View对象
setText是设置这个TextView的文本,此处设置的文本会覆盖掉xml设置的文本
2.layout_width、layout_height
组件的高度和宽度 其中wrap_content是自适应高度宽度 match_parent是充满整个父组件
单位用dp
3.textColor
字体颜色 共有8位 前两位是透明度 后面的以两位为一组分别对应R、G、B
4.textStyle
字体风格,三个可选值: normal(无效果)、bold(加粗)、italic(斜体)
5.textSize
字体大小 单位是sp
6.background
背景颜色 可以用color(设置同textColor) 也可以用图片
7.gravity
设置控件中内容的对齐方向,TextView是文字,ImageView中是图片等
8.singleLine
在一行显示内容
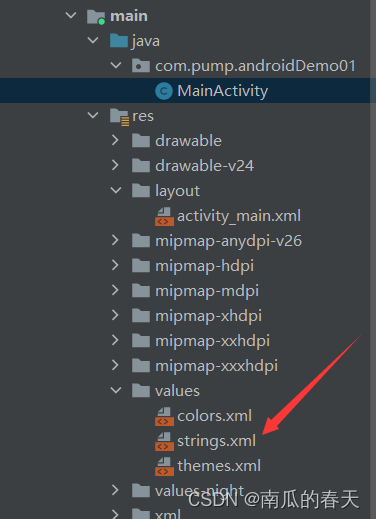
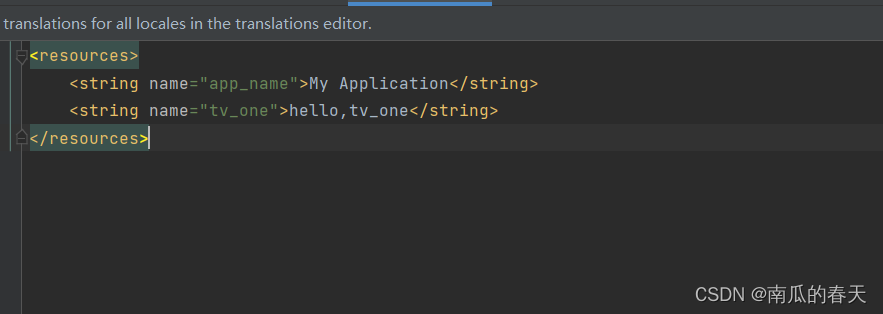
通常情况下,TextView的text不写在这里,而是写在strings.xml里

strings.xml

activity_main.xml

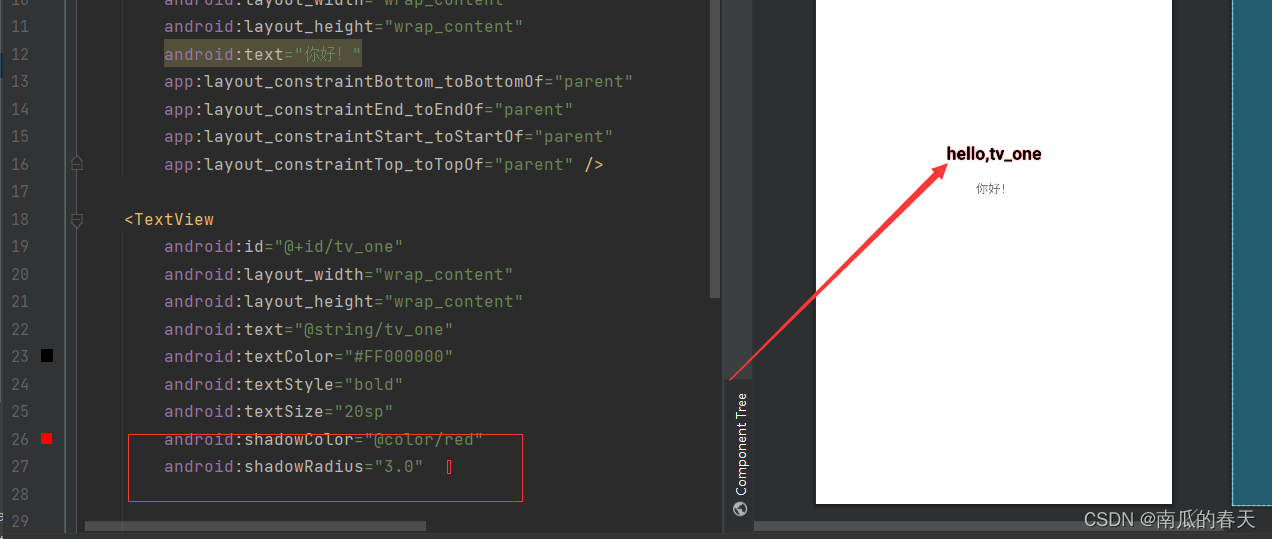
带阴影的TextView
1.shadowColor:设置阴影颜色,要和shadowRadius一起使用
2.shadowRadius:设置阴影的模糊程度,设置为0.1就编程字体颜色了,建议3.0
3.shadowDx:设置阴影水平方向的便宜,就是水平方向阴影开始的横坐标位置
4.shadowDy:设置阴影在竖直方向的偏移,就是竖直方向阴影开始的纵坐标位置

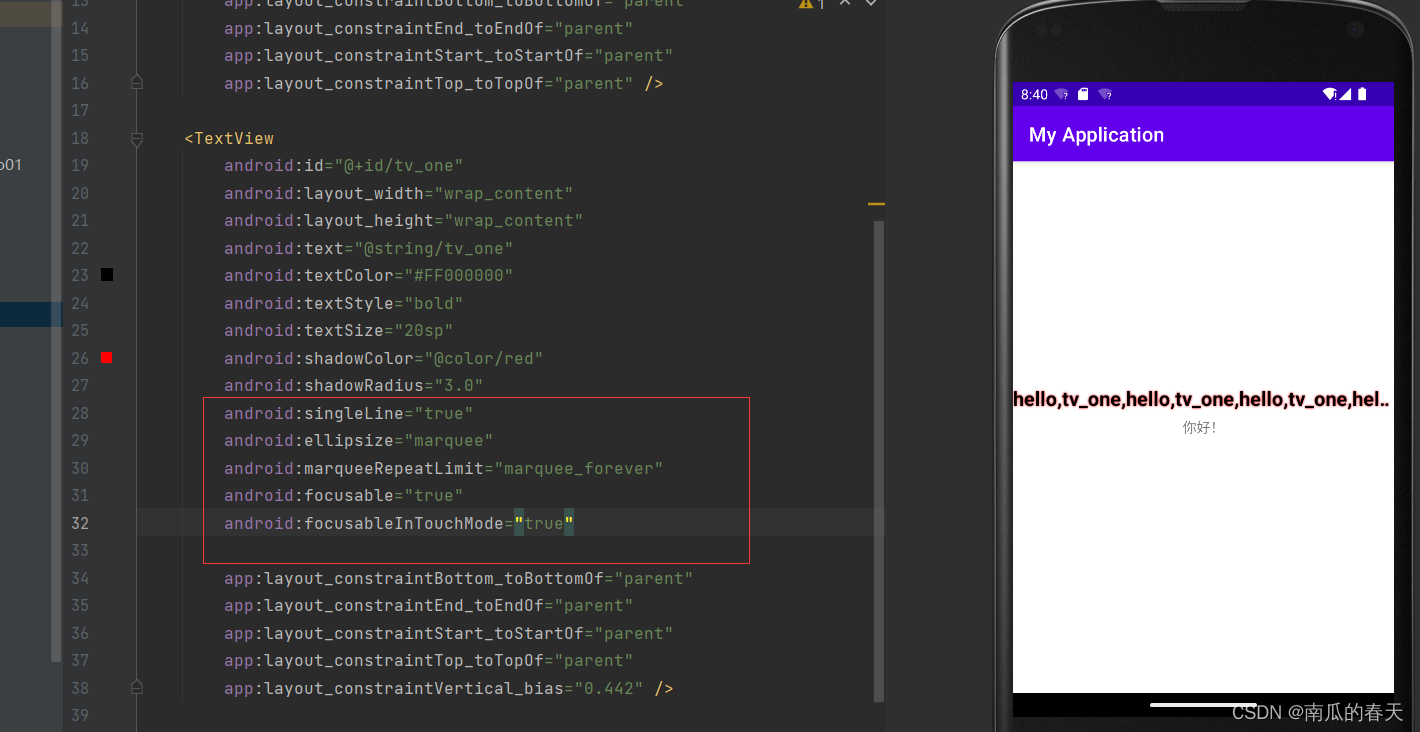
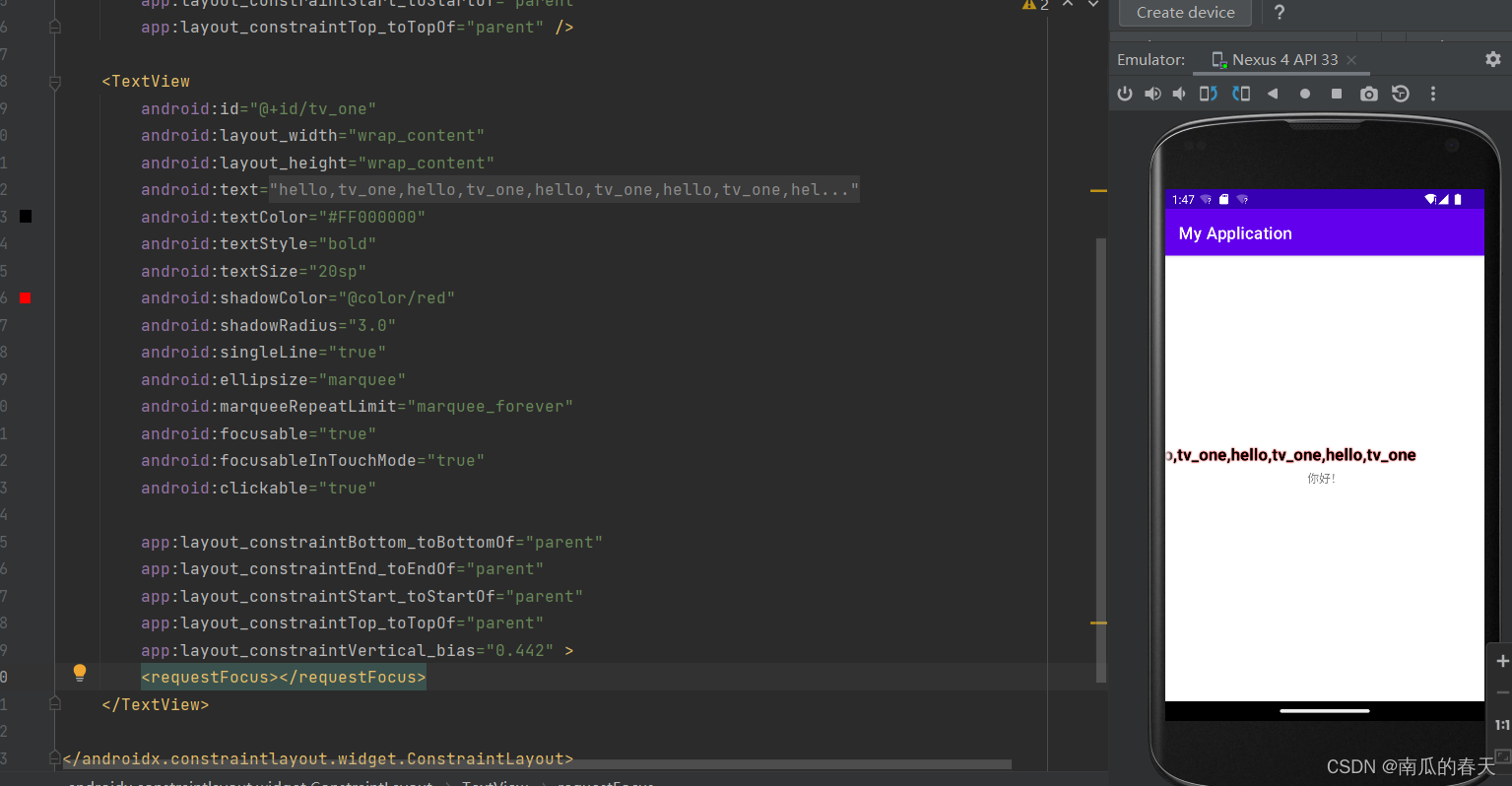
实现跑马灯效果的TextView
singleLine:内容单行显示
focusable:是否可以获取焦点
focusableInTouchMode:用于控制视图在触摸模式下是否可以聚焦
ellipsize:在哪里省略文本 marquee是跑马灯形式
marqueeRepeatLimit:字幕动画重复的次数

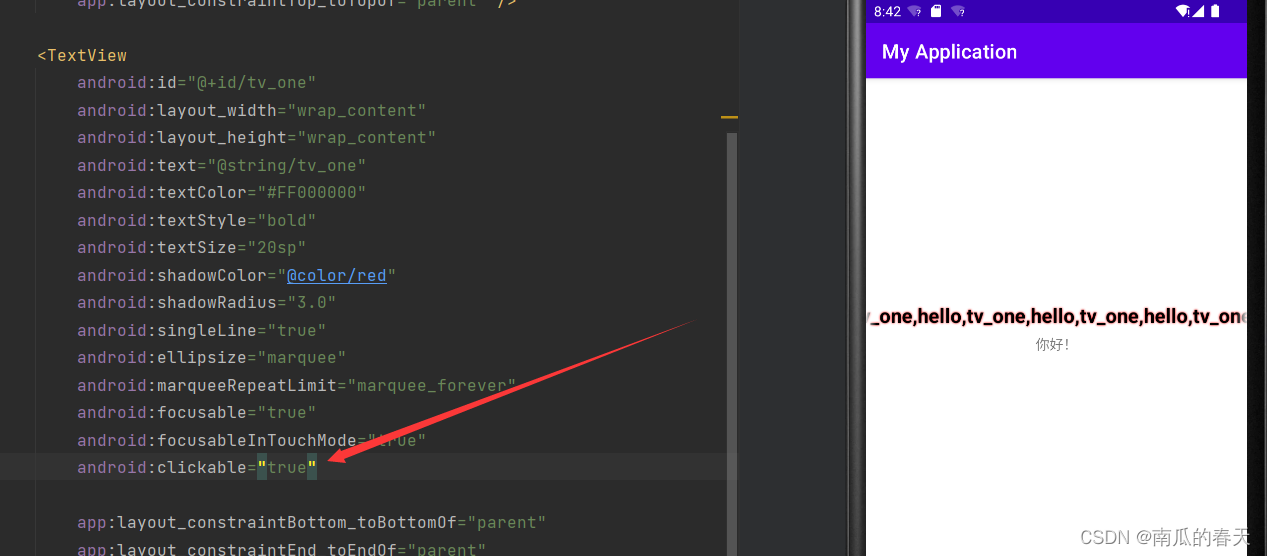
此时还是无法达成跑马灯效果 是因为模拟的手机无法获取焦点 可以设置clickable为true(可以点击)

点击后可以有跑马灯形式
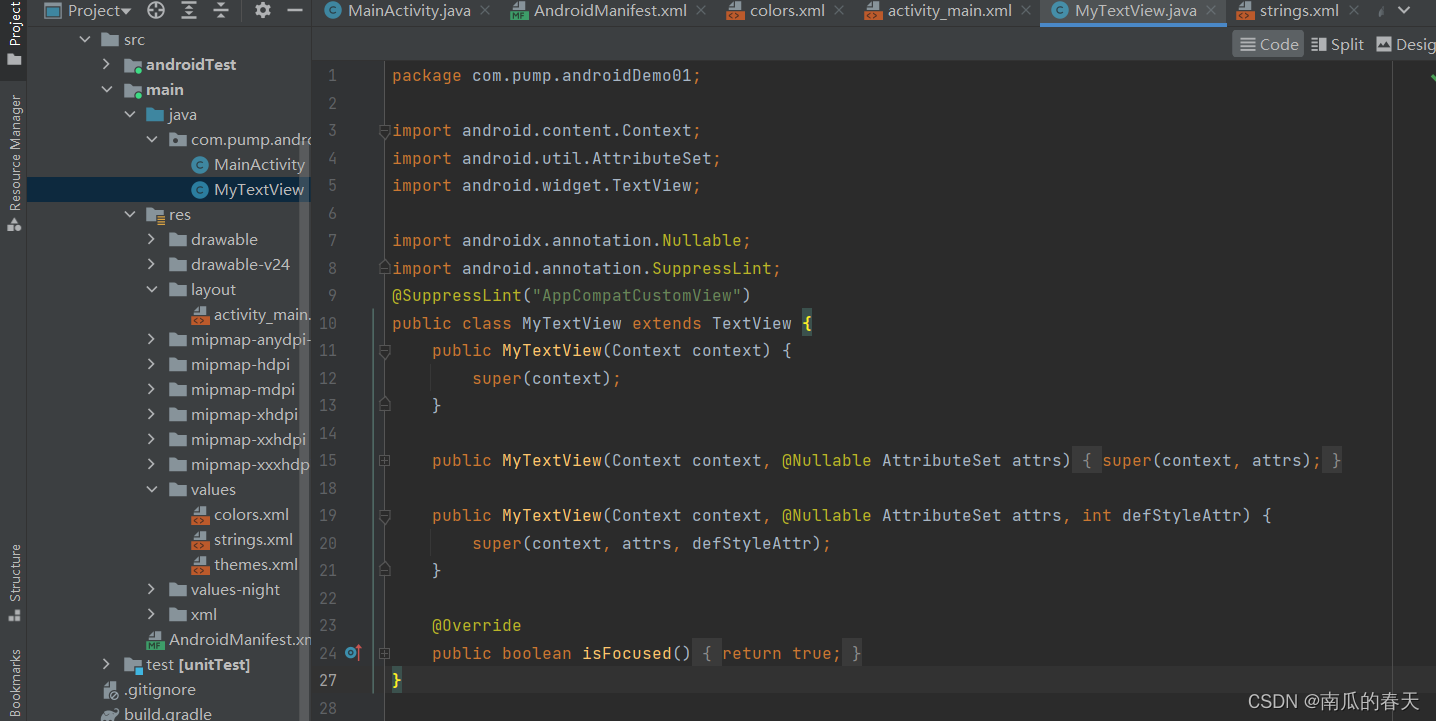
但此时要点击才有跑马灯形式 为了让他自动跑马灯我们可以采取自定义TextView的方式(方式二)
自定义类MyTextView继承TextView

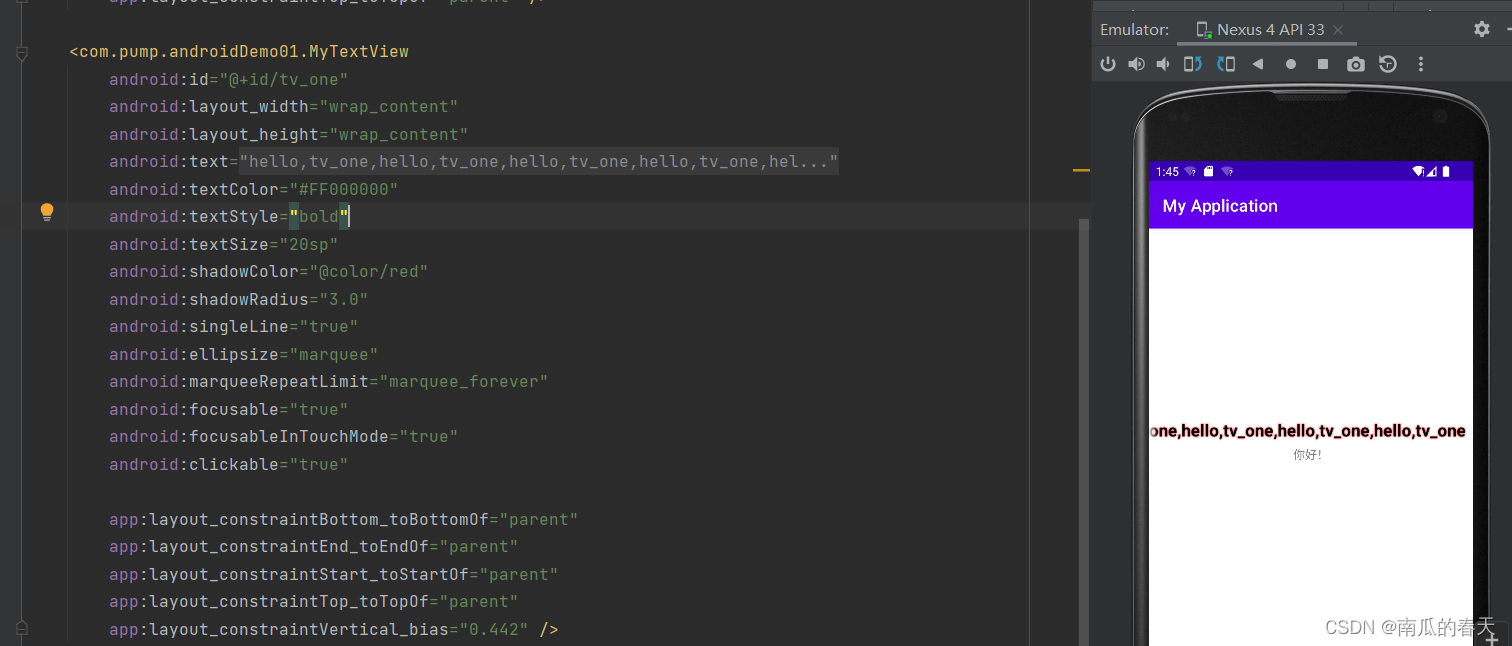
使用自定义的MyTextView标签

方式三 使用RequestFocus标签
在TextView间加入requestFocus标签

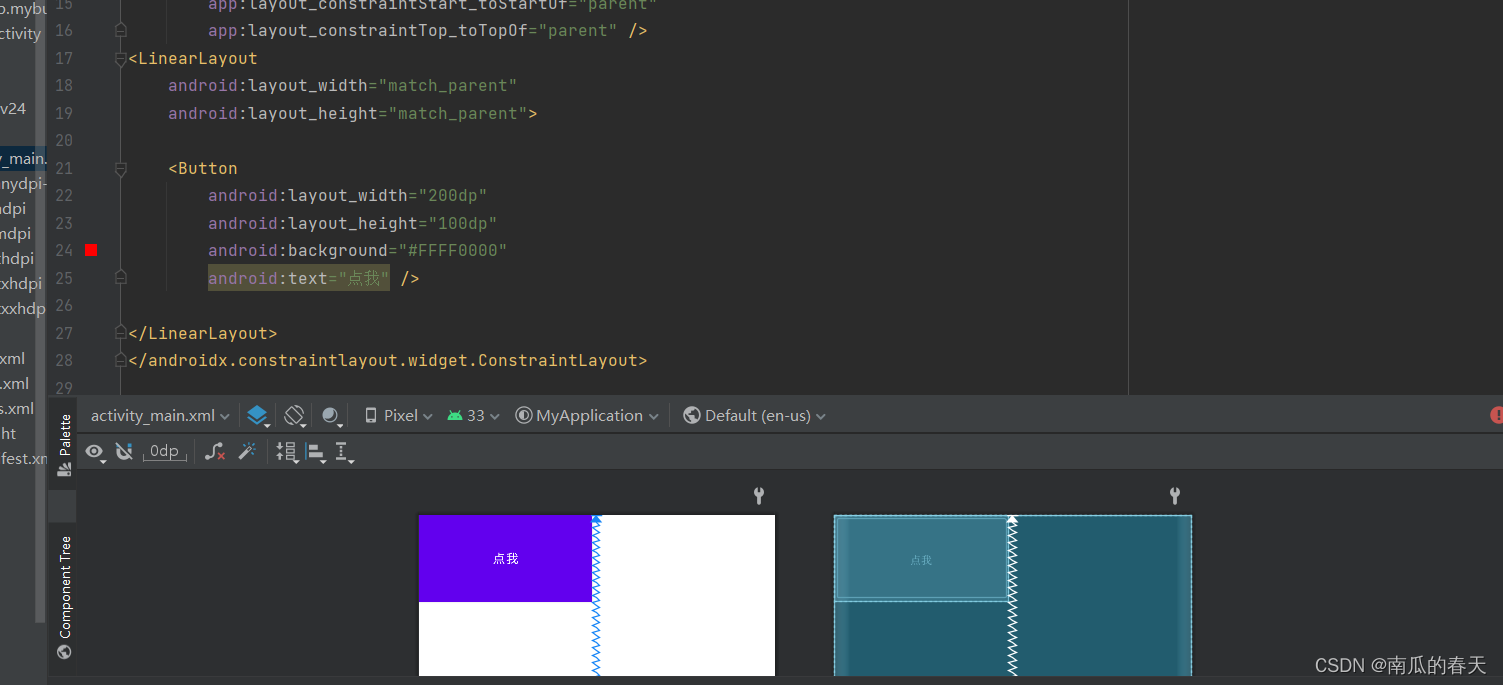
二、Button
Button继承自TextView 所以TextView有的Button基本都有

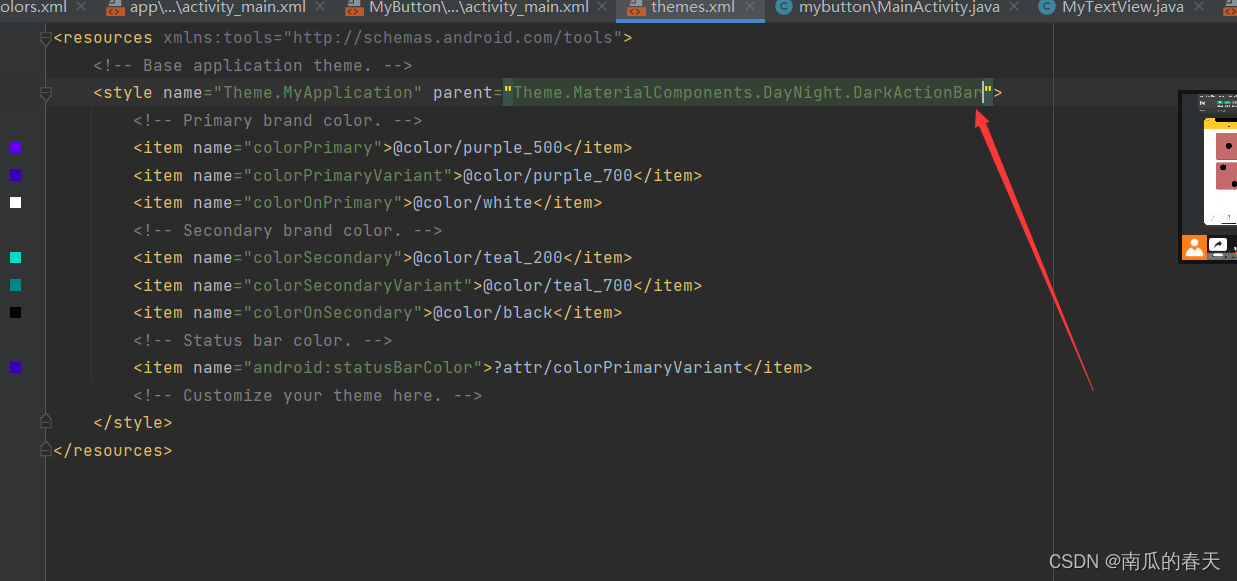
此时发现background不生效 需要修改value中的themes.xml

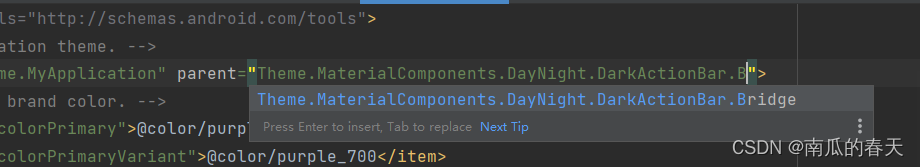
在箭头出加上 .Bridge

修改后可以正常显示:

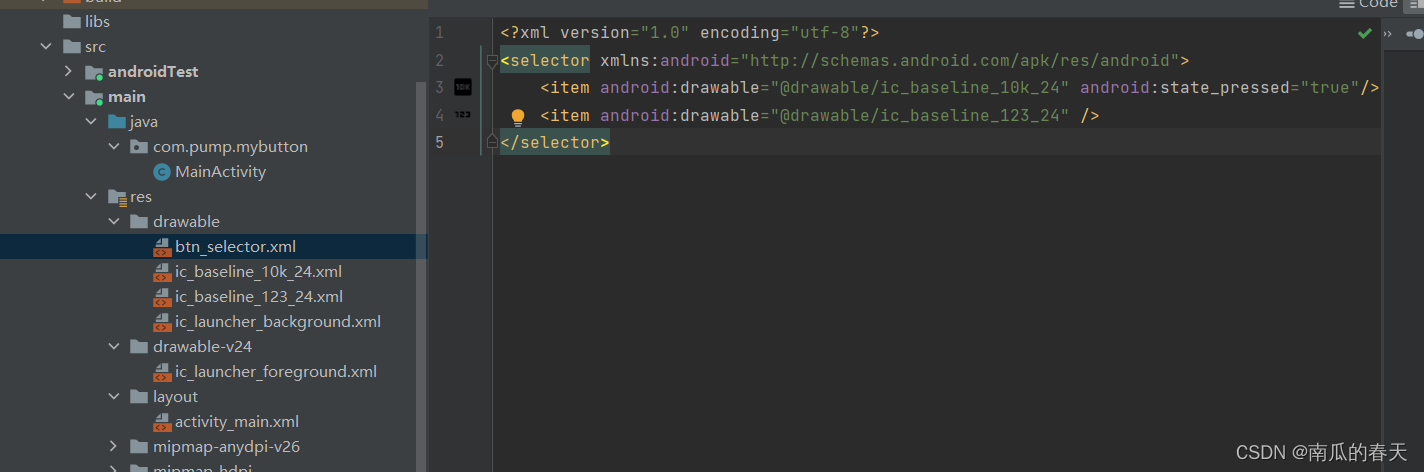
StateListDrawalbe
StatelistDrawable是Drawable资源的一种,可以根据不同的状态,设置不同的图片效果,关键节点我们只需要将Button的background属性设置为该drawable资源即可轻松实现,按下按钮时不同的按钮颜色或者背景
1、drawable:引用的Drawable位图
2.state_focused:是否获得焦点
3.state_pressed:控件是否被按下
4.state_enabled:控件是否可用
5.state_selected:控件是否被选择,针对有滚轮的情况
6.state_checked:控件是否被勾选
7.state_checkable:控件是否被勾选 eg:checkbox
8.state_window_focused:是否获得窗口焦点
9.state_active:控件是否处于活动状态,eg:slidingTab
10.state_single:控件包含多个子控件时,确定是否只显示一个子控件
11.state_first:控件包含多个子控件时,确定第一个子控件是否处于显示状态
12.state_middle:控件包含多个子控件时,确定中间一个子控件是否处于显示状态
13.state_last:控件包含多个子控件时,确定最后一个子控件是否处于显示状态
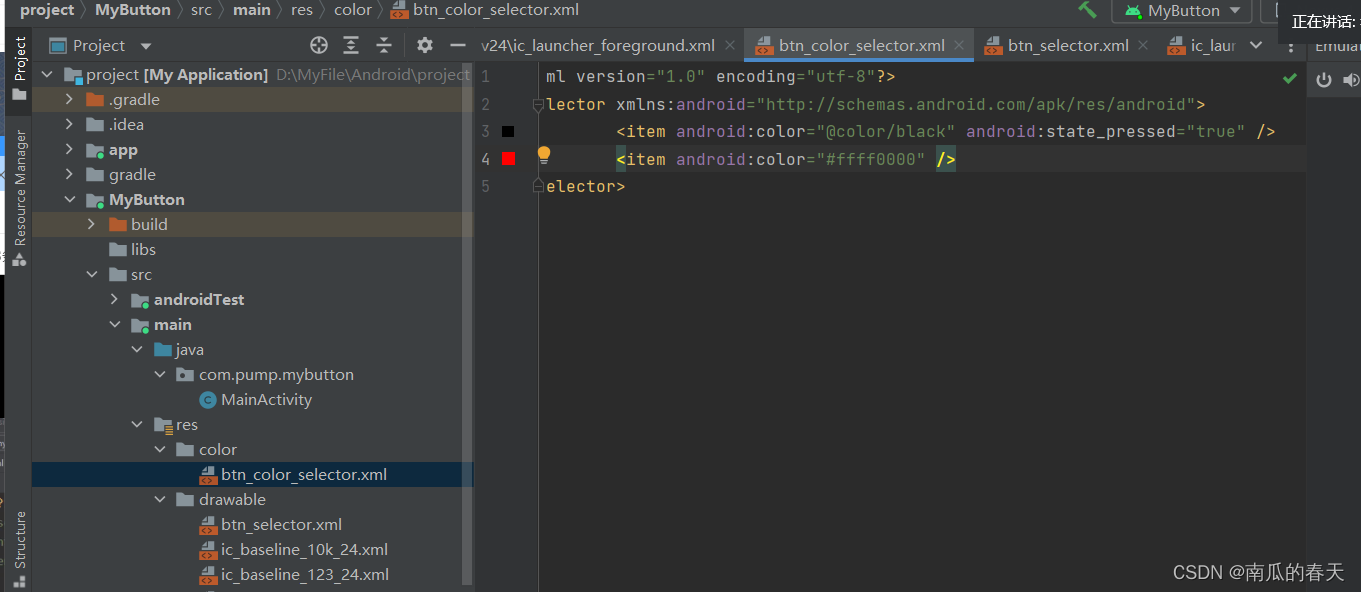
在drawable中创建btn_selector.xml:

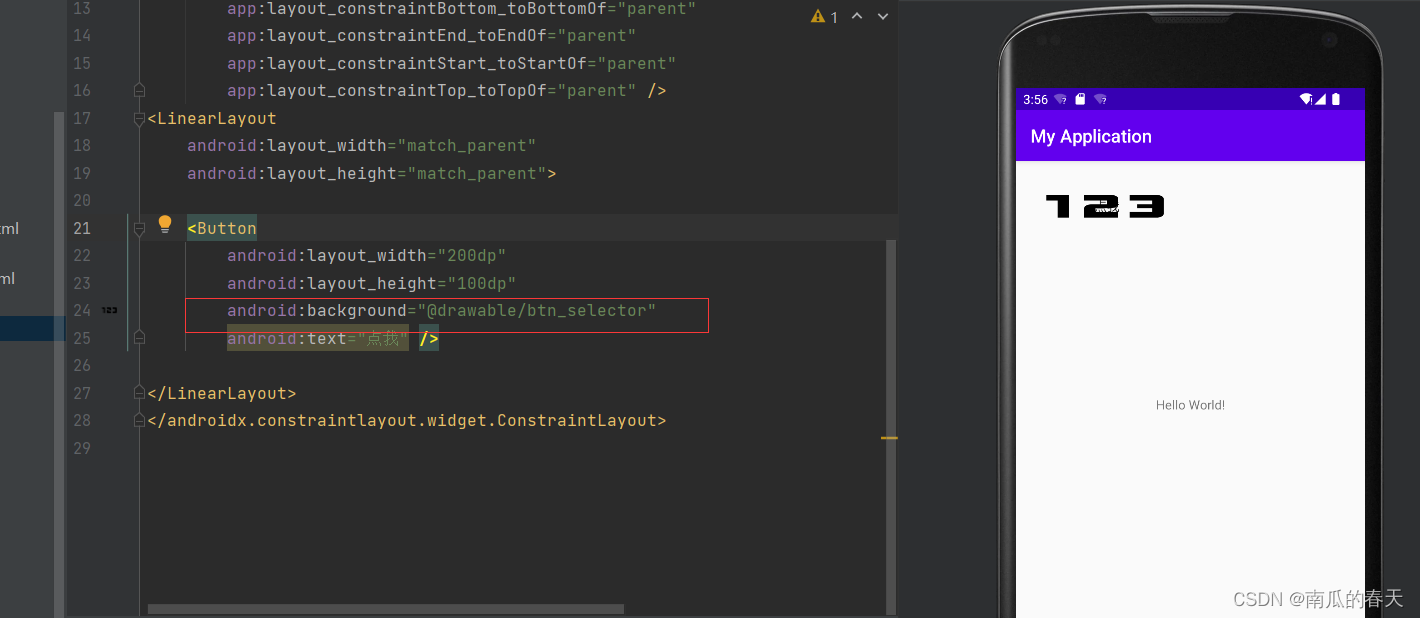
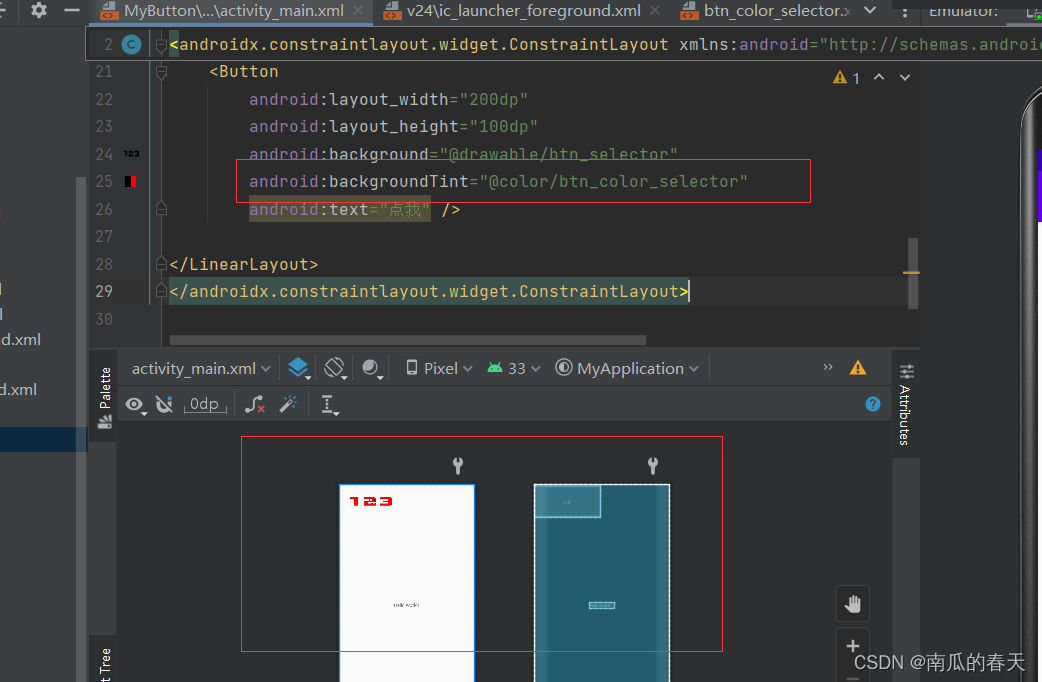
在active_main.xml中引用drawable:

不点击为图片123 点击变图片10k
点击:

也可以用相同的方式创建color:

在active_main.xml中引用:

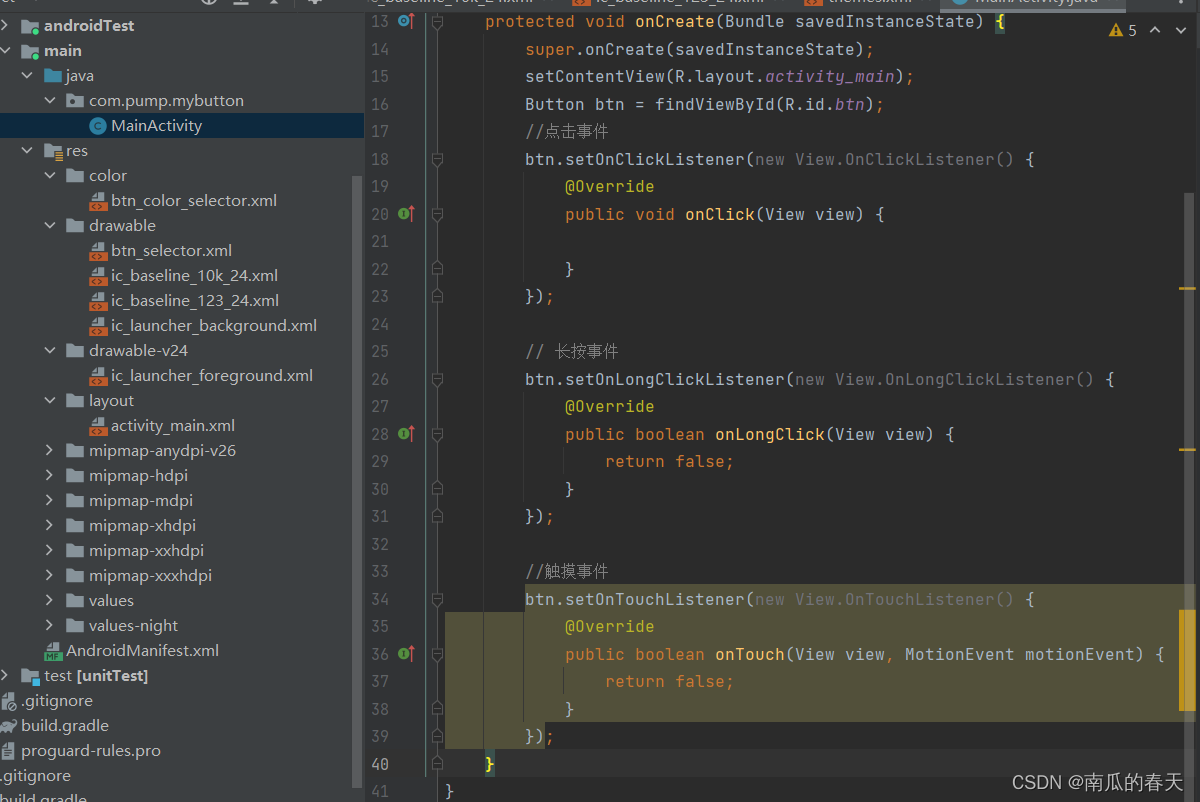
Button事件处理

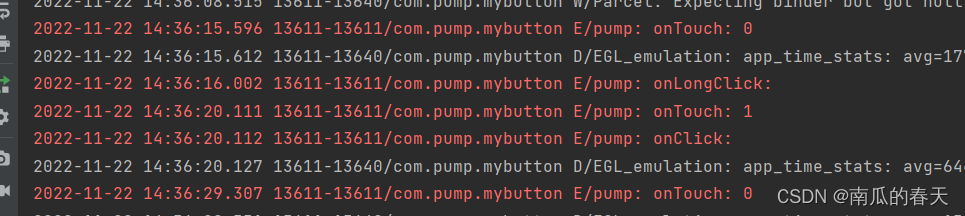
button事件有三种 点击 长按 触摸 以上三个是触发三个事件后的回调函数 其中触摸事件分为三种:ACTION_DOWN 按下 ACTION_UP 弹起 ACTION_MOVE 移动分别对应0 1 2
长按不动然后松手:

三、EditText
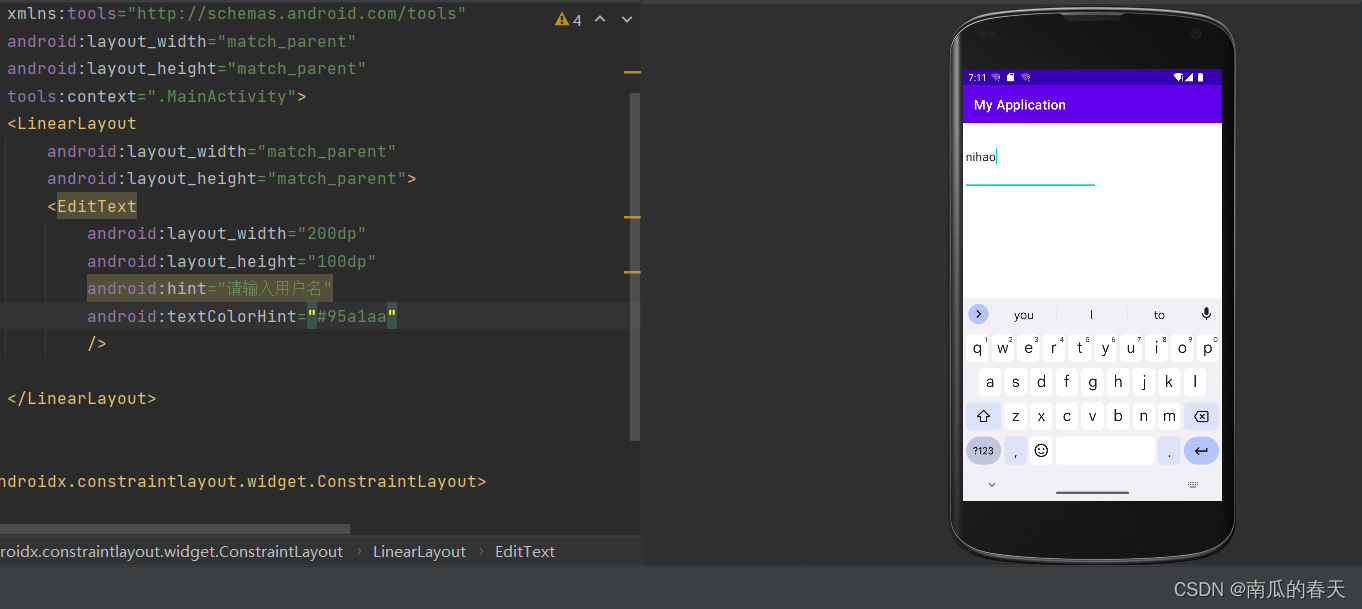
hint:输入提示
textColorHint:输入提示文字的颜色
InputType:输入类型
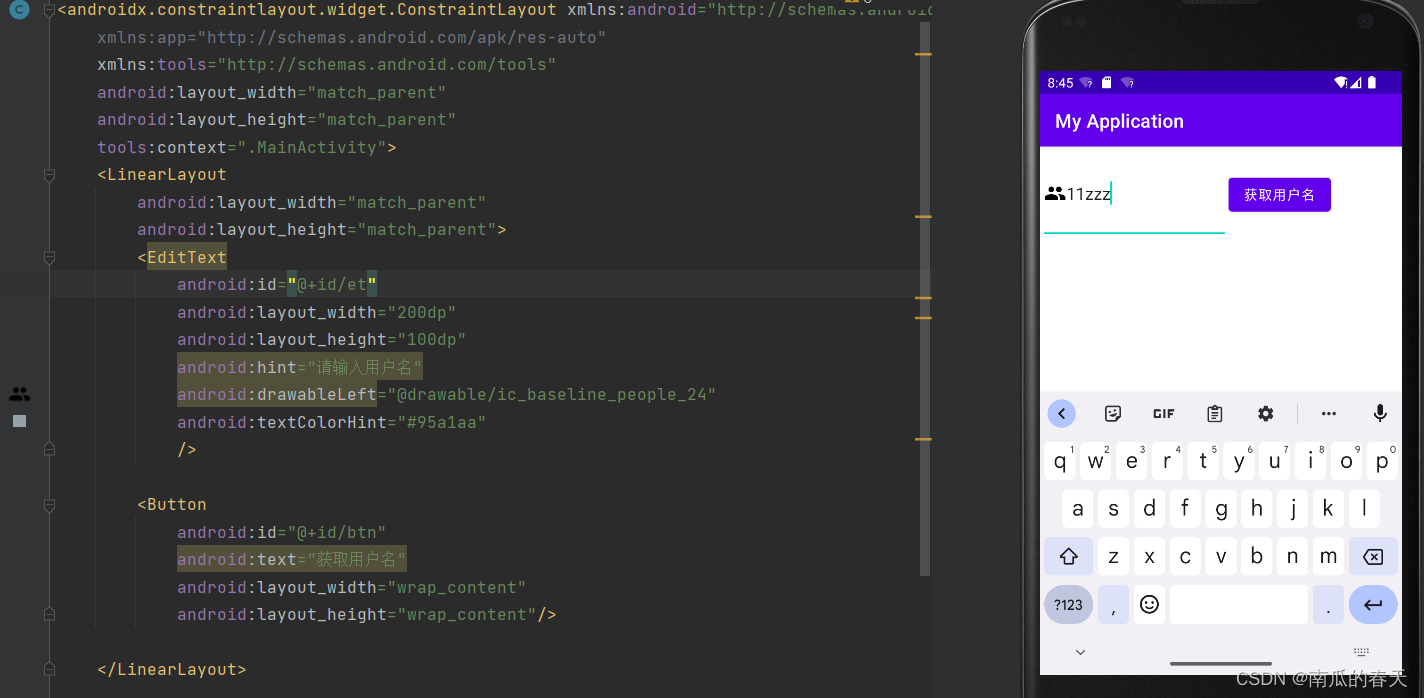
drawableXxxx:在输入框的指定方位添加图片
drawablePadding:设置图片与输入内容的间距
paddingXxxx:设置内容与边框的间距
background:背景色

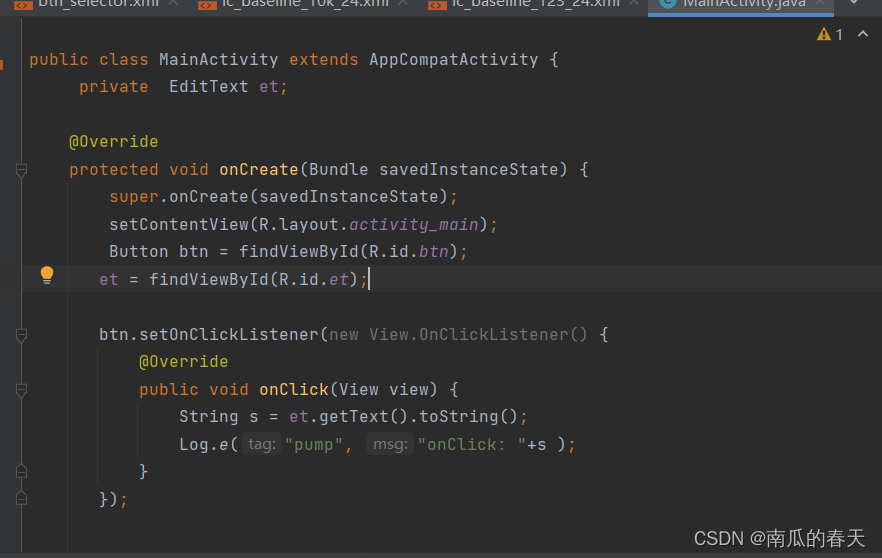
通过按钮的点击事件获取EditText内容:
MainActivity.java:

activity_main.xml:


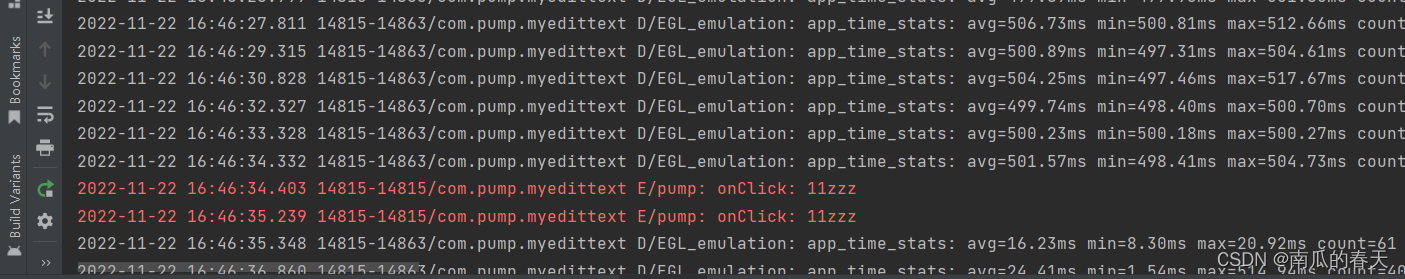
点击按钮后可以看到日志
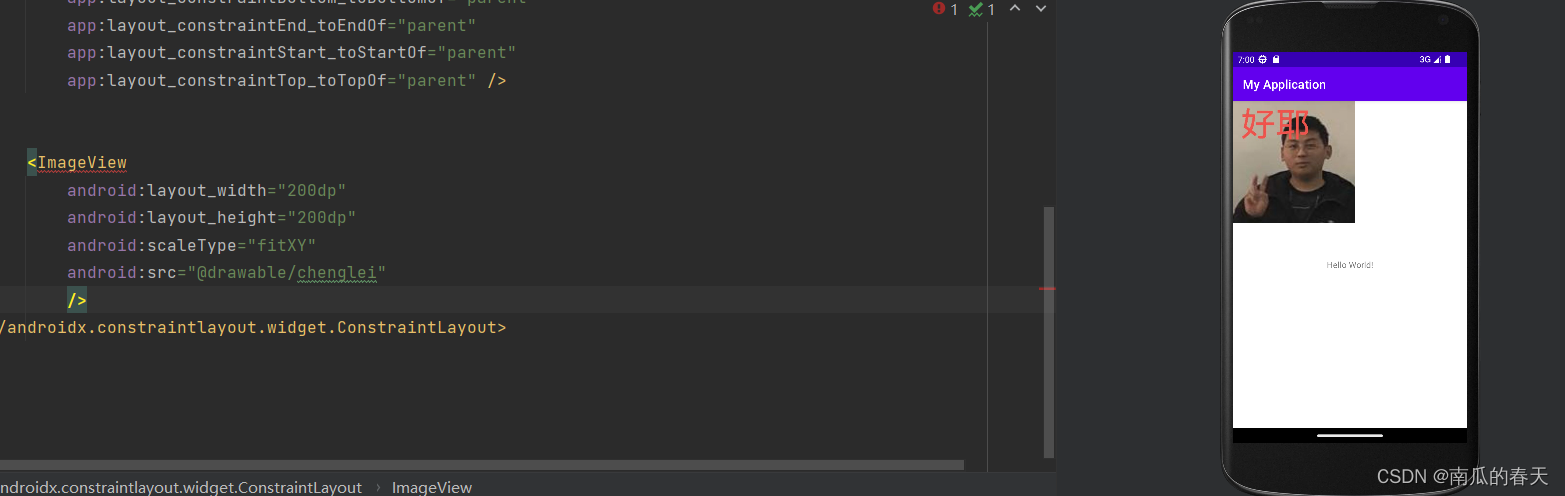
四、ImageView
src:设置图片资源
scaleType:设置图片缩放类型
maxHeight:最大高度
maxWidth:最大宽度
adjustViewBounds:调整View的界限

缩放类型:
fitStart:保持宽高比缩放图片,直到较长的边与Image的边长相等,缩放完成后将图片放在ImageView的左上角
fitCenter:默认值,同上,缩放后放在中间
fitEnd:同上,缩放后放于右下角
fitXY:对图像的横纵方向进行独立缩放,使得该图片完全适应ImageView,但是图片的宽高比可能会发生改变
center:保持原图的大小,显示在ImageView的中心,当原图的size大于ImageView的size 超出部分裁剪
centerCrop:保持宽高比缩放图片,直到完全覆盖ImageView,可能会出现图片的显示不完全
centerInside:保持宽高比缩放图片,直到ImageView能够完全显示图片
matrix:不改变原图大小,从ImageView的左上角开始绘制原图,超出部分裁剪
五、ProgressBar
max:进度条最大值
progress:进度条已完成进度值
indeterminate:若为true,则进度条不精确显示进度
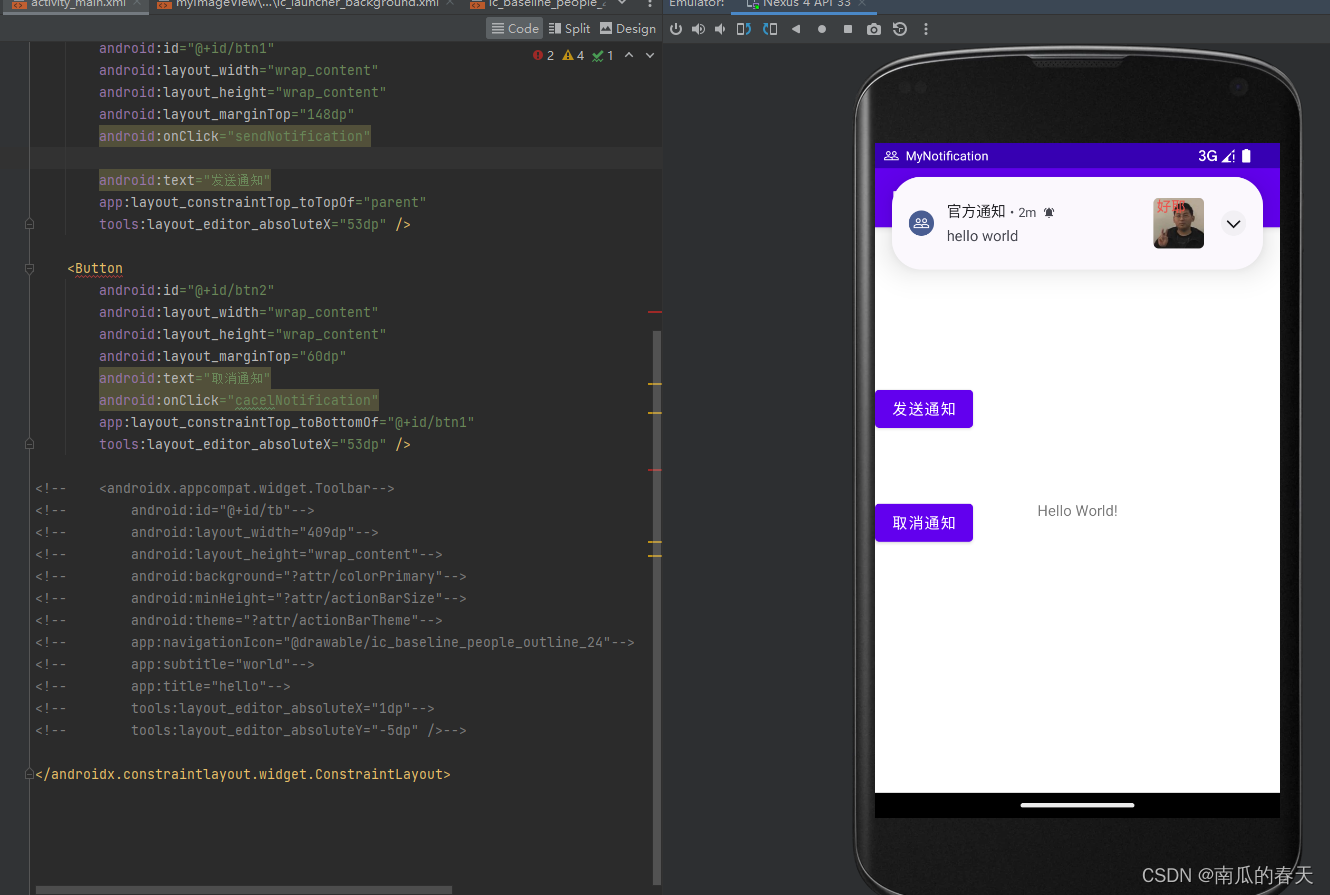
六、Notification
Android使用notification实现消息提醒,提供通知栏和通知抽屉查看通知和通知详情,Android的notification机制应用非常广泛,是指在应用程序之外显示的消息,布局由系统模板决定,开发者只需要定义模板中各部分的内容,通知详情就会在点开后展开视图显示设置的内容。
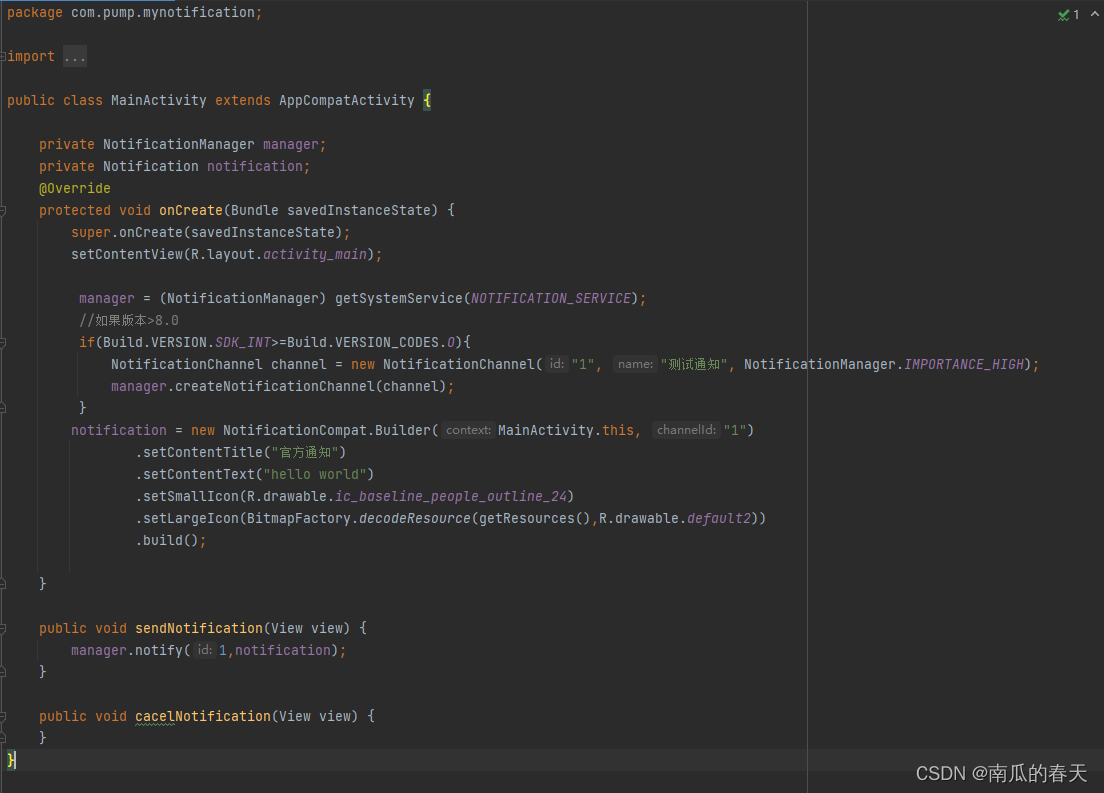
基本步骤:1.使用getSystemService()获取NotificationManager管理类。
2.使用notification类创建通知对象,设置标题、内容、图片等样式。
3.调用NotificationManager的notify()调出通知栏,显示通知。
4.Android8.0及以上版本,需要创建通知通道对通知进行管理。
原文链接:https://blog.csdn.net/weixin_51872136/article/details/123723369


通知重要程度:
IMPORTANCE_NONE 关闭通知
IMPORTANCE_MIN:开启通知,不会弹出,没提示音,状态栏无显示
IMPORTANCE_LOW:开启通知,不会弹出,不发出提示音,状态栏显示
IMPORTANCE_DEFAULT:开启通知,不弹出,发提示音,状态栏显示
IMPORTANCE_HIGH:开启通知 弹出 发提示音 状态栏显示
常用方法:
setContentTitle(String string) 设置标题
setContentText(String string) 设置文本内容
setSmallIcon(int icon) 设置通知的大图标
setLargeIcon(Bitmap icon ) 设置通知的大图标
setColor(int argb) 设置小图标颜色
setContentIntent(PendingIntent intent) 设置点击通知后的跳转意图
setAutoCancel(boolean boolean) 设置点击通知后自动清除通知
setWhen(long when) 设置通知被创建的时间
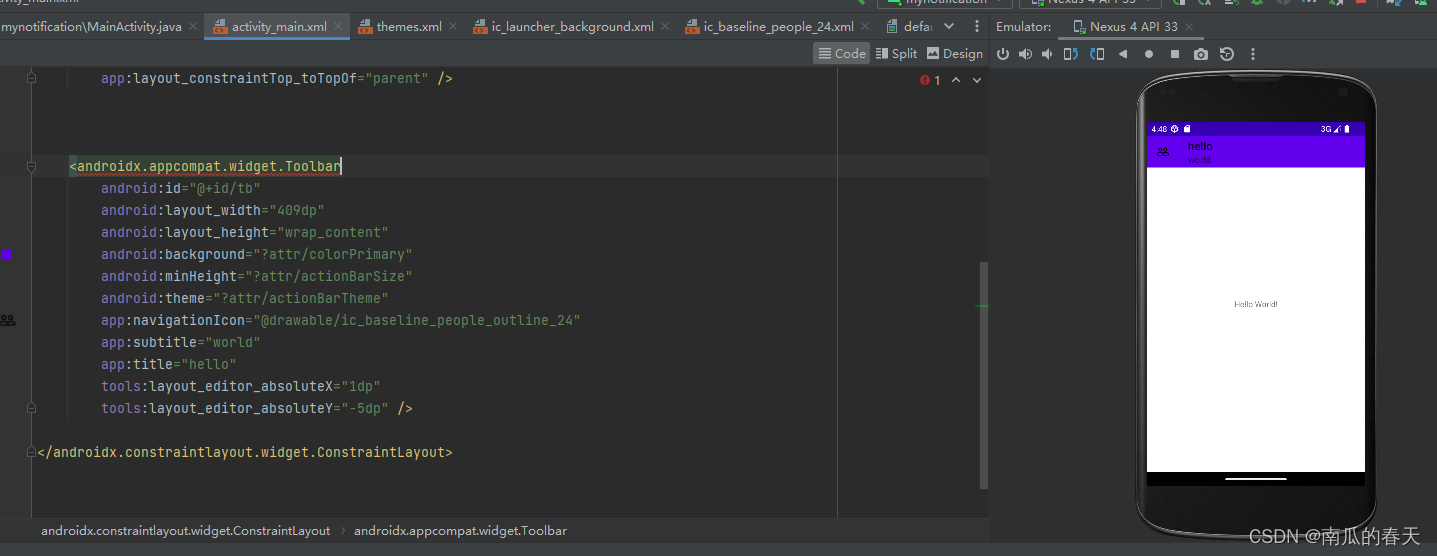
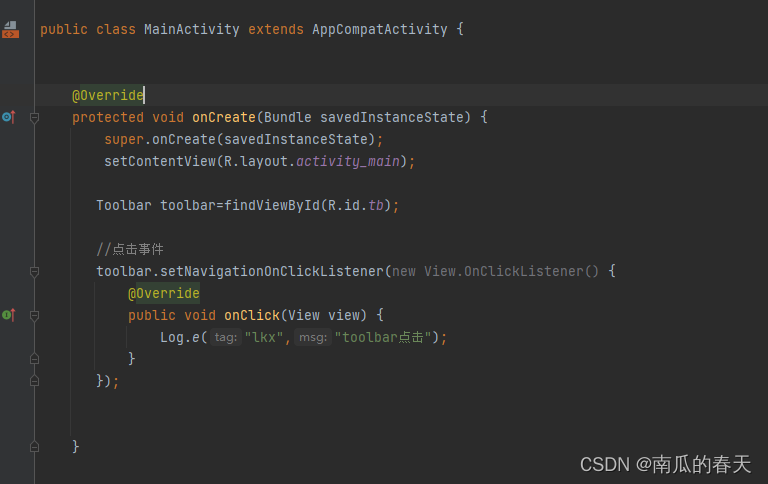
七、ToolBar
工具导航栏


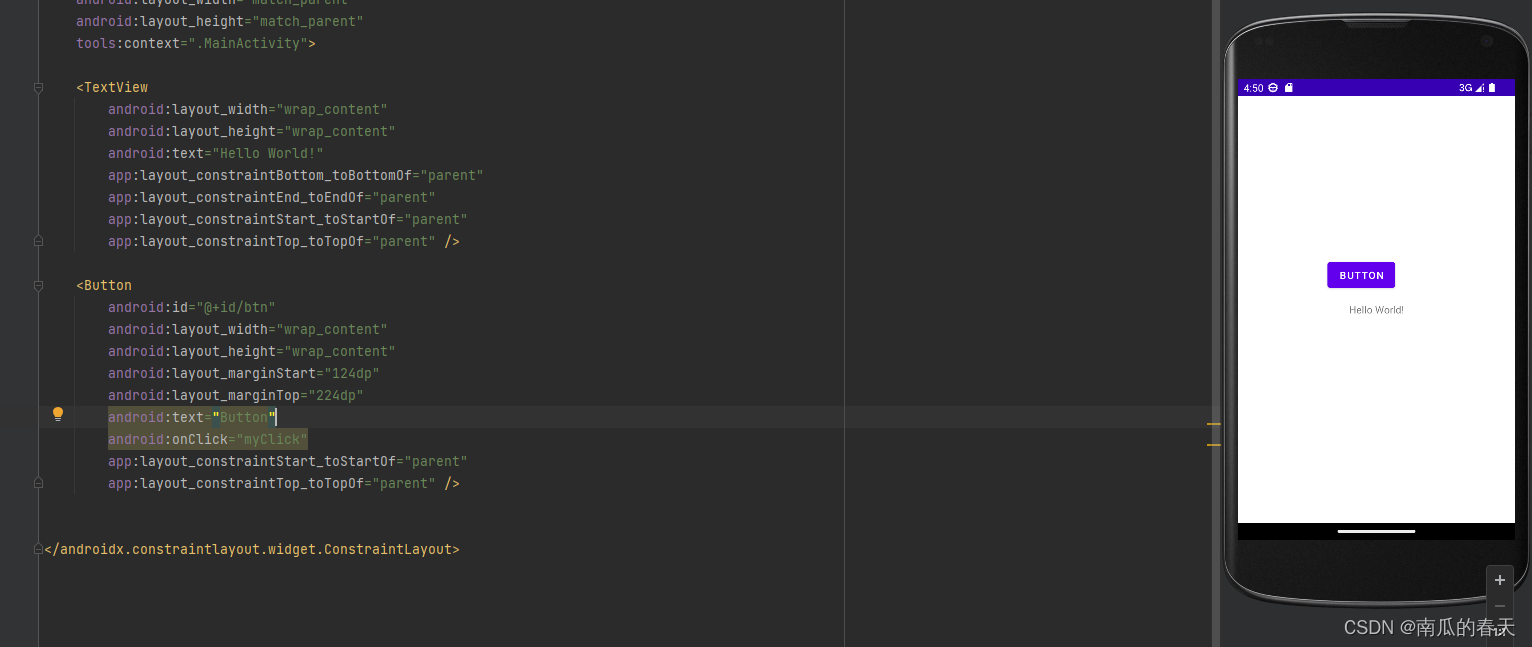
八、AlertDialog
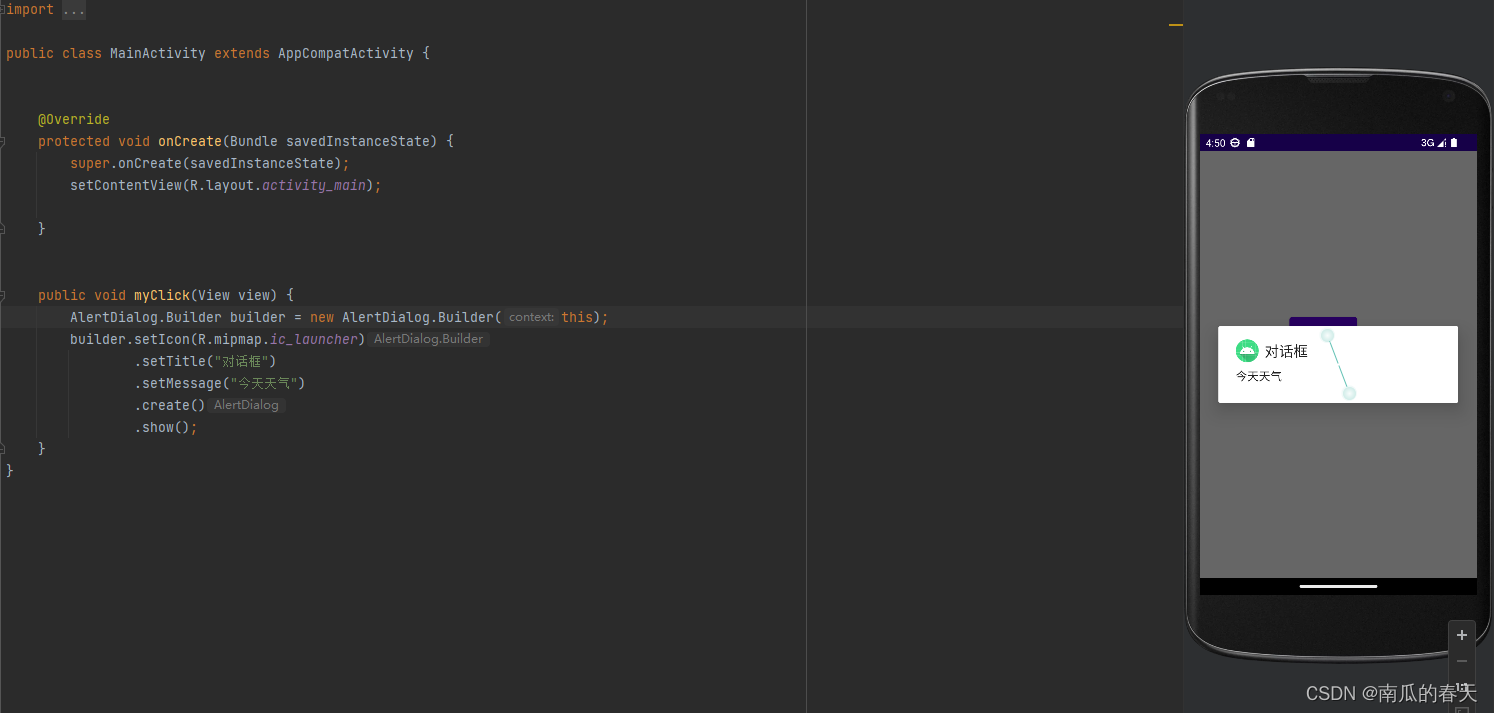
AlertDialog可以在当前的界面上显示一个对话框,这个对话框是置顶于所有界面元素之上的,能够屏蔽掉其他控件的交互能力,因此AlertDialog一般是用于提示一些非常重要的内容或者警告信息。


Builder.setIcon(int iconId);添加ICON
Builder.setTitle(CharSequence title); 添加标题
Builder.setMessage(CharSequence message); 添加消息
Builder.setView(View view) 设置自定义布局
Builder.create() 创建Dialog
Builder.show() 显示对话框
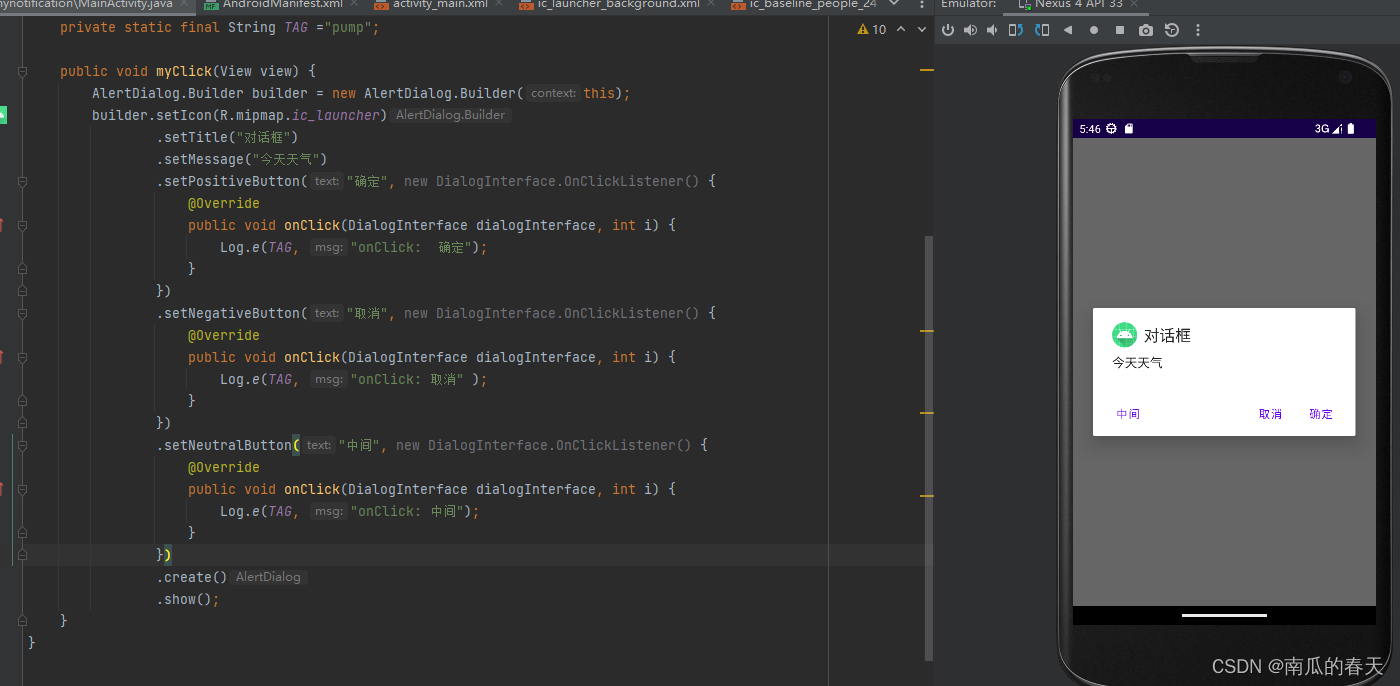
setPositiveButton 确定按钮
setNegativeButton 取消按钮
setNetralButton 中间按钮

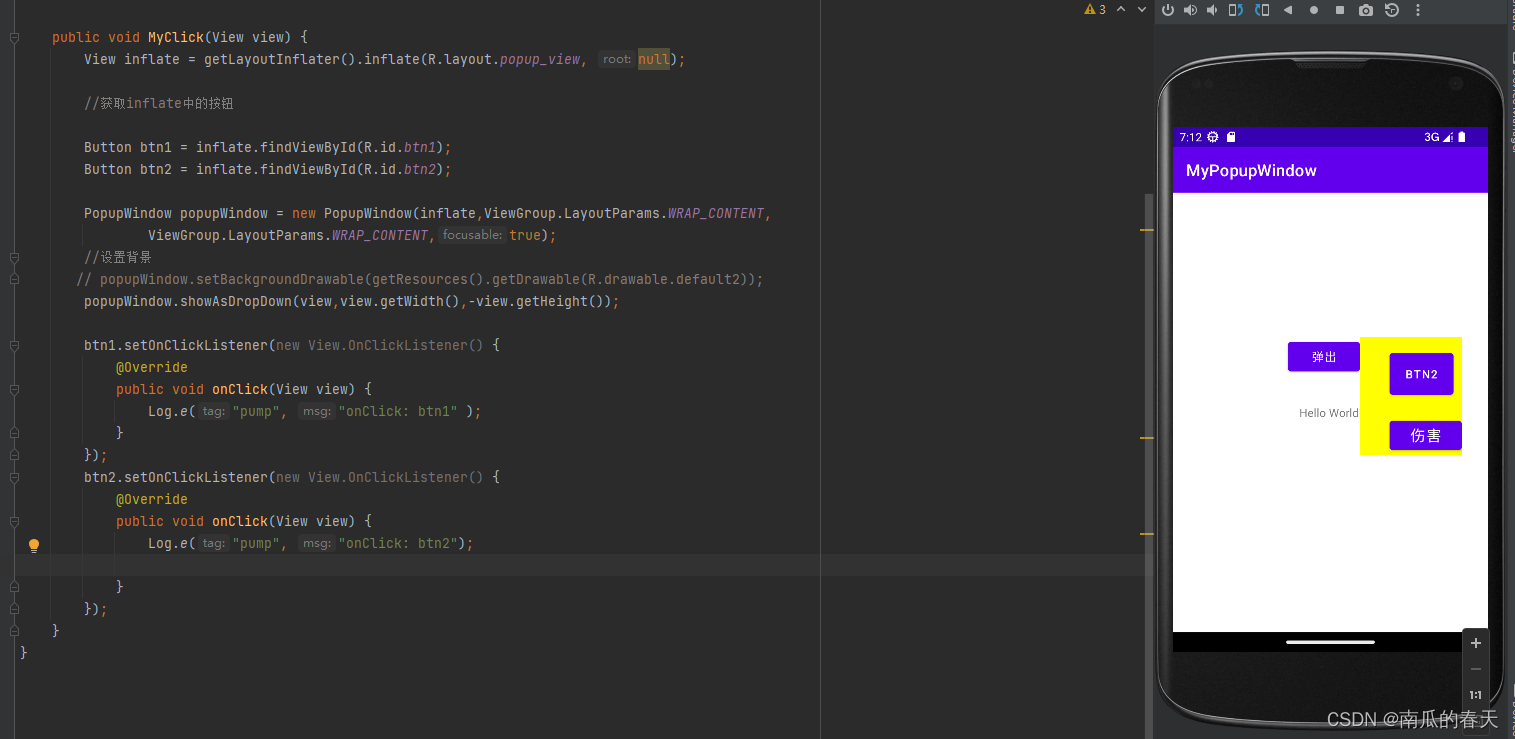
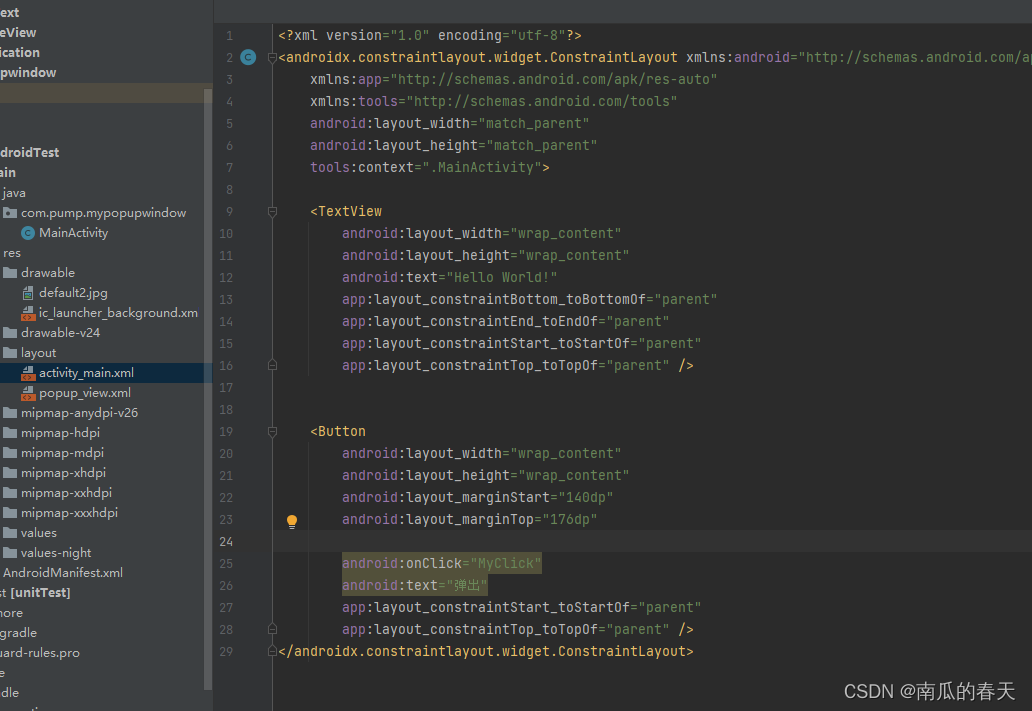
九、PopupWindow
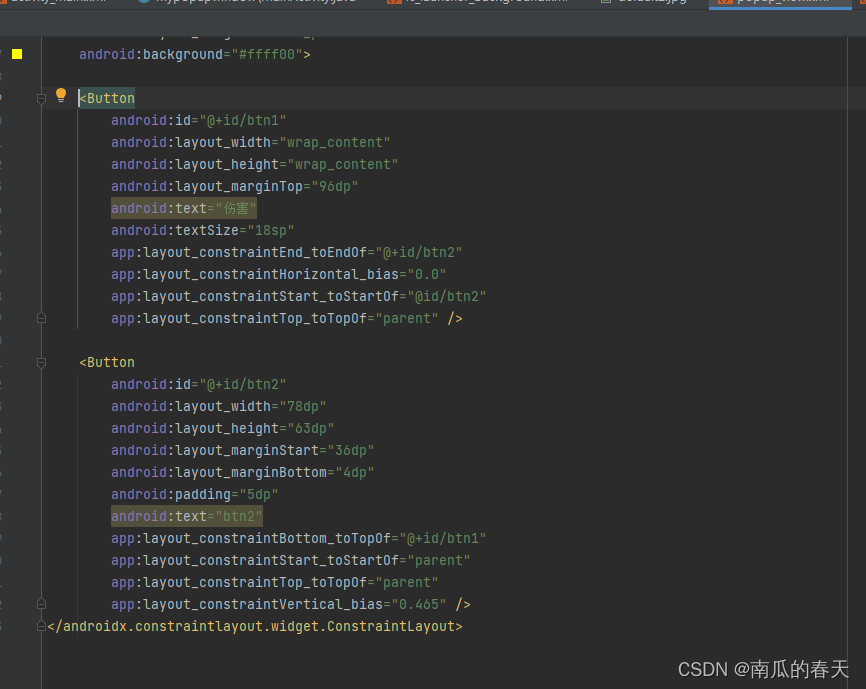
setContentView(View contentView) 设置PopupWindow显示的View
showAsDropDown(View anchor,int xoff,int yoff) 相对某个控件的位置
setFocusable(boolean focusable) 设置是否获取焦点
setBackgroundDrawable(drawable background) 设置背景
dimiss() 关闭弹窗
setAnimationStyle(int animationStyle) 设置加载动画
setTouchable(boolean touchable)设置触摸使能
setOutsideTouchable(boolean touchable) 设置PopupWindow外面的触摸使能





![P1047 [NOIP2005 普及组] 校门外的树](https://img-blog.csdnimg.cn/cfc61a2309ef4f40af94b1f7d216e8ee.png)